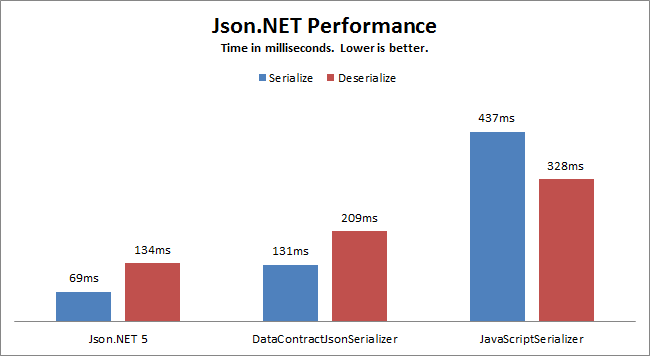
我們在做開發的時候,很多時候需要和Json數據格式打交道,如Web開發裡面,很多時候,數據通過Json進行傳遞到頁面上,然後在進行處理的。而使用Json的時候,我們很多時候會涉及到幾個序列化對象的使用:DataContractJsonSerializer,JavaScriptSerializer 和 Json.NET。大多數人都會選擇性能以及通用性較好Json.NET,這個不是微軟的類庫,但是一個開源的世界級的Json操作類庫,從下面的性能對比就可以看到它的其中之一的性能優點。

Json.NET能很好序列化或者反序列化.NET的各種類型數據,而且它的另一個優點,是可以配置Attribute屬性,指定輸出的屬性的名稱或者是否輸出,這點我非常喜歡。
JSON(JavaScript Object Notation,JavaScript對象表示法)是一種輕量級的數據交換格式。JSON是“名值對”的集合。結構由大括號'{}',中括號'[]',逗號',',冒號':',雙引號'“”'組成,包含的數據類型有Object,Number,Boolean,String,Array, NULL等。
在我的基於MVC+EasyUI的Web開發框架中,Web界面層大量使用了Ajax方式獲取所需數據,然後綁定到樹列表控件或者其他界面控件裡面,在前面的一些Web框架隨筆系列裡面,我介紹過很多Json格式的操作。
1)基於MVC4+EasyUI的Web開發框架經驗總結(3)- 使用Json實體類構建菜單數據
2)基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控件構建Web界面
如在MVC的視圖裡面,通過Web請求的Json數據後初始化樹控件的代碼如下所示

//初始化組織機構列表
function initDeptTreeview() {
$("#loading").show();
$('#treeDept').tree({
url: '/User/GetMyDeptTreeJson?userId=@Session["UserId"]',
onClick: function (node) {
loadDataByOu(node.id);
}
});
$("#loading").fadeOut(500);
}

或者用戶角色的初始化界面代碼
$('#lbxRoles').empty();
$.getJSON("/Role/GetRolesByUser?r=" + Math.random() + "&userid=" + info.ID, function (json) {
$.each(json, function (i, item) {
$('#lbxRoles').append('<option value="' + item.ID + '">' + item.Name + '</option>');
});
});
前面說過,Json.NET具有屬性配置功能,可以指定某個屬性是否輸出,或者輸出的名稱轉義等。默認情況下,Json.Net序列化後結果中的字段名稱和類中屬性的名稱一致,如果想自定義序列化後的字段名稱,可以使用JsonProperty。
我們知道,EasyUI的Tree控件裡面,它的數據格式,除了一個id和text是必須的之外,它的很多屬性是可選的,也就是說在Json裡面,可以不輸出某個屬性的內容。這個通過配置
[JsonProperty( NullValueHandling = NullValueHandling.Ignore)]
就可以忽略某個屬性的輸出了,如果這個屬性的值為null的話。
樹控件的數據還有一個checked屬性, 如果沒有轉義功能,我們需要指定屬性為checked, 而checked是C#裡面的保留關鍵字,不能使用,那麼就沒辦法了。而Json.NET提供了轉義功能的配置Attribute,很好解決問題,如下所示。
[JsonProperty(PropertyName = "checked", NullValueHandling = NullValueHandling.Ignore)]
public bool? Checked { get; set; }
因此整個EasyUI的Tree數據對象信息,在C#裡面可以定義為如下所示(這裡可以忽略DataContract、DataMember的定義)。

/// <summary>
/// 定義EasyUI樹的相關數據,方便控制器生成Json數據進行傳遞
/// </summary>
[DataContract]
[Serializable]
public class EasyTreeData
{
/// <summary>
/// ID
/// </summary>
[DataMember]
public string id { get; set; }
/// <summary>
/// 節點名稱
/// </summary>
[DataMember]
public string text { get; set; }
/// <summary>
/// 是否展開
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
[DataMember]
public string state { get; set; }
/// <summary>
/// 圖標樣式
/// </summary>
[DataMember]
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string iconCls { get; set; }
[JsonProperty(PropertyName = "checked", NullValueHandling = NullValueHandling.Ignore)]
[DataMember(Name="checked")]
public bool? Checked { get; set; }
/// <summary>
/// 子節點集合
/// </summary>
[DataMember]
public List<EasyTreeData> children { get; set; }

使用上的實體類,並使用Json.NET來序列化我們的數據,我們可能得到下面的Json數據。

[
{
id: "-1",
text: "無",
state: "open",
checked: true,
children: [ ]
},
{
id: "6",
text: "總經辦",
state: "open",
iconCls: "icon-group",
children: [ ]
}
]

我們從上面的Json數據可以看到,Checked屬性順利轉換為checked的名稱屬性,標記為[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] ,而值為null的屬性,將不會出現在Json的字符串裡面了。
這個在某種情形下,正好就是我們所需要的。
微信API的接口,大量使用了Json數據,不僅很多返回的數據是使用Json表達,而且其Post的數據,也多數使用Json數據格式,如在我的前兩篇隨筆《C#開發微信門戶及應用(5)--用戶分組信息管理》 、《C#開發微信門戶及應用(4)--關注用戶列表及詳細信息管理》
裡面介紹的內容,微信的很多接口都使用了Json數據。
如返回關注者列表的Json數據,就是如下所示。
{"total":2,"count":2,"data":{"openid":["","OPENID1","OPENID2"]},"next_openid":"NEXT_OPENID"}
創建用戶分組,返回的數據格式如下,同樣也是Json數據。
{
"group": {
"id": 107,
"name": "test"
}
}
通過下面基於Json.NET的Json數據的轉換,就可以順利從Json字符串轉換為相應的實體對象了。

/// <summary>
/// Json字符串操作輔助類
/// </summary>
public class JsonHelper<T> where T : class, new()
{
/// <summary>
/// 檢查返回的記錄,如果返回沒有錯誤,或者結果提示成功,則不拋出異常
/// </summary>
/// <param name="content">返回的結果</param>
/// <returns></returns>
private static bool VerifyErrorCode(string content)
{
if (content.Contains("errcode"))
{
ErrorJsonResult errorResult = JsonConvert.DeserializeObject<ErrorJsonResult>(content);
//非成功操作才記錄異常,因為有些操作是返回正常的結果({"errcode": 0, "errmsg": "ok"})
if (errorResult != null && errorResult.errcode != ReturnCode.請求成功)
{
string error = string.Format("微信請求發生錯誤!錯誤代碼:{0},說明:{1}", (int)errorResult.errcode, errorResult.errmsg);
LogTextHelper.Error(errorResult);
throw new WeixinException(error);//拋出錯誤
}
}
return true;
}
/// <summary>
/// 轉換Json字符串到具體的對象
/// </summary>
/// <param name="url">返回Json數據的鏈接地址</param>
/// <returns></returns>
public static T ConvertJson(string url)
{
HttpHelper helper = new HttpHelper();
string content = helper.GetHtml(url);
VerifyErrorCode(content);
T result = JsonConvert.DeserializeObject<T>(content);
return result;
}
}

而如果要把對象轉換為Json字符串格式的數據,那麼代碼也很簡單。
JsonConvert.SerializeObject(obj, Formatting.Indented);