給全屏後不在乎拉伸變形仍想讓畫面占滿屏幕的朋友,網上搜了一上午,實在是沒有相關的資料,只能自己琢磨了。
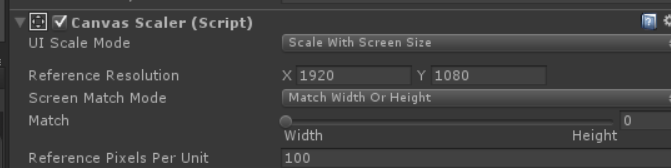
使用Canvas Scaler在全屏後Unity雖然會為我們自動拉伸UI,但拉伸後仍然保持我們在Unity中設置的高寬比。屏幕中的黑邊需要通過代碼來對UI的內容進行拉伸填充。
下面是我的測試環境:
Unity3D 5.3.4
Win 10 64bit
測試中我Unity設置成了自動根據屏幕寬度進行拉伸,這樣需要調整UI的高度來填充畫面上下出現的黑邊了。

開發中使用的分辨率是16:9的,但實際發布運行後肯能會在5:3,16:10甚至是2:1的顯示器上運行,這樣在根據上面的設置,unity會自動橫向拉伸,但在畫面的上下會出現黑邊。
把下面的代碼掛在Camera或者Canvas上的腳本的Start函數裡,UI便會自動上下拉伸把畫面上下部分的黑邊給填充掉。
StandarRatio = new Vector3[RechangeForms.Length];
float referenceRatio = 16f/9f;
float currentRatio =( (float)Screen.width / (float)Screen.height);
for (int i = 0; i < RechangeForms.Length; i++)
{
StandarRatio[i] = RechangeForms[i].transform.localScale;
float yFactor = StandarRatio[i].y * (referenceRatio / currentRatio);
float posYFactor = RechangeForms[i].transform.position.y * (referenceRatio / currentRatio);
RechangeForms[i].transform.DOScaleY(yFactor, 0.0f);
RechangeForms[i].transform.DOMoveY(posYFactor, 0.0f);
}
StandarRatio是一個Vector3的數組,用來存儲元素在拉伸前的Scale的值,RechangeForms是需要被拉伸的元素的集合,是個gameobject數組。
代碼是通過調整UI元素的Scale中Y的值來實現填充黑邊的。
使用到的數學公式:新的YScale=原始YScale*(參考分辨率的比率/實際分辨率的比率)。
這裡有個額外的問題,就是在調整UI元素的Scale的Y值後,該元素的中心點左邊也改變了,所以也需要做相應的調整。公式同上。(此處也可能是由於我自身項目的原因引起的)
完成上述步驟後,可以在Unity的預覽窗口中切換成各種比利的顯示器進行測試,可以看到原來上下出現的黑邊已經被拉伸過後的UI元素給填充上了(雖然UI變形了,但黑邊沒了)。