2.全新的數據banding,使得開發起來更加容易
3.界面與代碼完全分開,便於維護 4.界面效果更加炫,用戶體驗效果更加棒 前景:1.隨著win8的出現,微軟開始邊緣化WPF/SilverLight而熱捧HTML5。
2.但是WPF還是Windows上方便快捷地進行桌面應用開發的不錯選擇。同時Win8風格的應用也支持XAML。
XAML語言簡介: 1.編寫WPF程序跟編寫ASP.NET程序一樣,不過首先要使用XAML定義程序界面,然後再用.NET(VB,C#)語言編寫相應的邏輯代碼,兩者會協同工作, 而ASP.NET的前端需要使用HTML展示。 2.簡而言之,WPF: 3.程序界面:XAML語言定制 4.程序邏輯:C#語言實現 5.XAML其實也不是什麼新語言,只不過是一種新的基於XML的描述性語言。其工作性質類似於ASP.NET中的HTML,即對所有界面元素進行定制,從而構成具有WPF風格的界面。即用來描述程序UI的描述性語言。 6.雖然可以按照傳統方式使用程序代碼來實現界面,但是使用XAML來設計,界面設計和邏輯設計就可以完全分離,這就使得在項目開發中業務邏輯的設計與界面的設計可以分開,分別有專業的人員來實現,從而使各類人員在項目中各盡其能各展其長。總而言之,就是為了界面與邏輯分離



參考C#代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Practice
{
/// <summary>
/// MainWindow.xaml 的交互邏輯
/// 2016年4月11日 BY 伊甸一點
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void ListView_Loaded(object sender, RoutedEventArgs e)//listview 加載時對gridview實現動態完成
{
GridView gridview = new GridView();
gridview.Columns.Add(new GridViewColumn { Header = "ID", DisplayMemberBinding = new Binding("Id") });
gridview.Columns.Add(new GridViewColumn { Header = "NAME", DisplayMemberBinding = new Binding("Name") });
gridview.Columns.Add(new GridViewColumn { Header = "CATEGORY", DisplayMemberBinding = new Binding("Category") });
listView1.View = gridview;
}
private void Button_Click(object sender, RoutedEventArgs e)//完成添加功能
{
string text1 = textBox1.Text;
string text2 = textBox2.Text;
string text3 = comoboBox1.Text.ToString();
Boolean flag = false;//進行標記,flag == false 說明ID都不重復, flag == true 說明ID有重復
if (text1 == "" || text2 == "" || text3 == "")
MessageBox.Show("Incomplete information", "Tips");//提示信息不完整
else
{
foreach (Book item in listView1.Items)//進行循環判斷 item.id( Book的實例 )是否與listView1.Items的某個text1相等
{
if (text1 == item.Id)
{
MessageBox.Show("Already have same ID number", "Tips");//提醒已經有相同ID存在
flag = true;//修改flag
}
}
}
if (!flag)//相當於 if( flag == false )
listView1.Items.Add(new Book(text1, text2, text3));
}
private void Button_Click_1(object sender, RoutedEventArgs e)//完成刪除功能
{
if (listView1.SelectedItem == null)//判斷是否選擇中ListView中的某行
MessageBox.Show("Nothing have been choosed ", "Tips");
else
listView1.Items.Remove(listView1.SelectedItem);//刪除選中的行
}
}
class Book
{
public Book(string ID, string NAME, string CATEGORY)//構造函數
{
Id = ID;
Name = NAME;
Category = CATEGORY;
}
private string id;//封裝的要求
//可以通過{ 右鍵--->重構--->封裝字段 }實現自動完成get set函數
//下面相同
public string Id//再次使用id 時只需要調用Id即可
{
get { return id; }
set { id = value; }
}
private string name;
public string Name
{
get { return name; }
set { name = value; }
}
private string category;
public string Category
{
get { return category; }
set { category = value; }
}
}
}
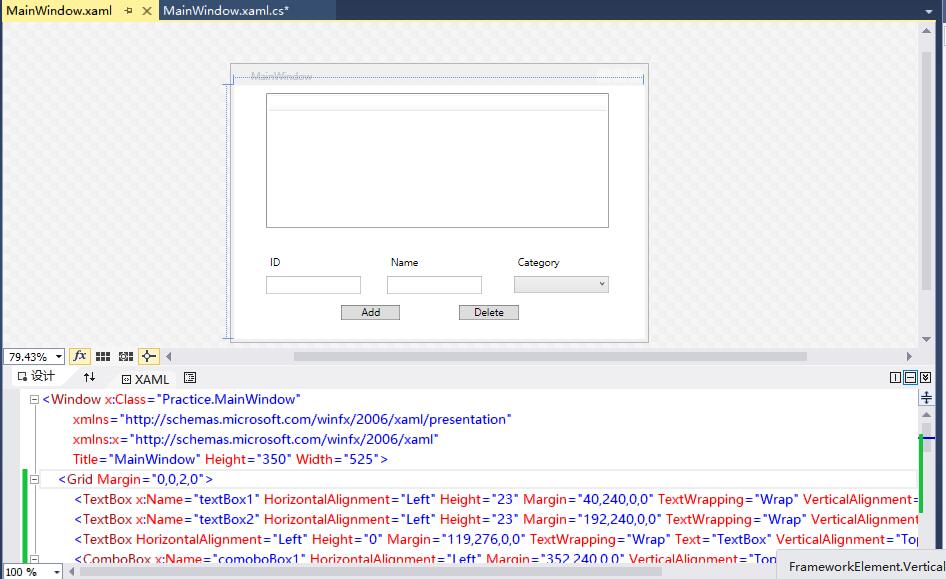
參考XAML代碼:
<Window x:Class="Practice.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid Margin="0,0,2,0">
<TextBox x:Name="textBox1" HorizontalAlignment="Left" Height="23" Margin="40,240,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/>
<TextBox x:Name="textBox2" HorizontalAlignment="Left" Height="23" Margin="192,240,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/>
<TextBox HorizontalAlignment="Left" Height="0" Margin="119,276,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="4"/>
<ComboBox x:Name="comoboBox1" HorizontalAlignment="Left" Margin="352,240,0,0" VerticalAlignment="Top" Width="120">
<ComboBoxItem Content="文化" Height="23" Width="100"/>
<ComboBoxItem Content="科技" Height="23" Width="100"/>
<ComboBoxItem Content="軟件" Height="23" Width="100"/>
</ComboBox>
<Button Content="Add" HorizontalAlignment="Left" Margin="134,276,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/>
<Button Content="Delete" HorizontalAlignment="Left" Margin="283,276,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_1"/>
<Grid Margin="40,10,43,139">
<ListView x:Name="listView1" HorizontalAlignment="Left" Height="170" VerticalAlignment="Top" Width="432" Loaded="ListView_Loaded">
<ListView.View>
<GridView/>
</ListView.View>
</ListView>
</Grid>
<Label Content="ID" HorizontalAlignment="Left" Margin="40,210,0,0" VerticalAlignment="Top"/>
<Label Content="Name" HorizontalAlignment="Left" Margin="192,210,0,0" VerticalAlignment="Top"/>
<Label Content="Category" HorizontalAlignment="Left" Margin="352,210,0,0" VerticalAlignment="Top"/>
</Grid>
</Window>
對應的界面:

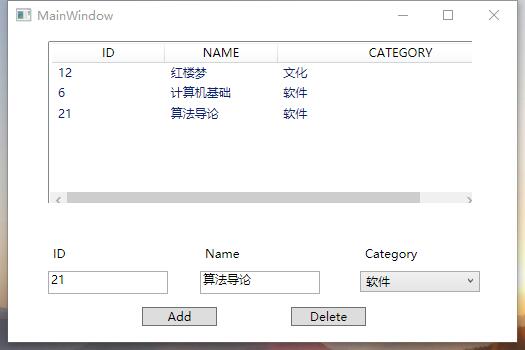
運行界面: