①接口說明:
微信服務號聊天窗口下面的菜單項(有的公眾號有啟用有的則沒有),這個可以在編輯模式簡單配置,也可以在開發模式代碼配置。微信公眾平台開發者文檔:微信公眾號開發平台創建自定義菜單,可以看到創建菜單的一些注意事項,下面的使用網頁調試工具調試該接口,只是調試接口是否可以正常調用,並不是直接創建菜單,根據微信自定義菜單管理文檔菜單事件可分為兩種:
click: 用戶點擊click類型按鈕後,微信服務器會通過消息接口推送消息類型為event 的結構給開發者(參考消息接口指南),並且帶上按鈕中開發者填寫的key值,開發者可以通過自定義的key值與用戶進行交互。
view: 用戶點擊view類型按鈕後,微信客戶端將會打開開發者在按鈕中填寫的url值 (即網頁鏈接),達到打開網頁的目的,建議與網頁授權獲取用戶基本信息接口結合,獲得用戶的登入個人信息。
設置菜單JSON格式(可根據需要進行修改):
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜單",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"視頻",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"贊一下我們",
"key":"V1001_GOOD"
}]
}]
}
配置菜單的注意點:
1、自定義菜單最多包括3個一級菜單,每個一級菜單最多包含5個二級菜單。
2、一級菜單最多4個漢字,二級菜單最多7個漢字,多出來的部分將會以“...”代替。
3、創建自定義菜單後,由於微信客戶端緩存,需要24小時微信客戶端才會展現出來。測試時可以嘗試取消關注公眾賬號後再次關注,則可以看到創建後的效果。
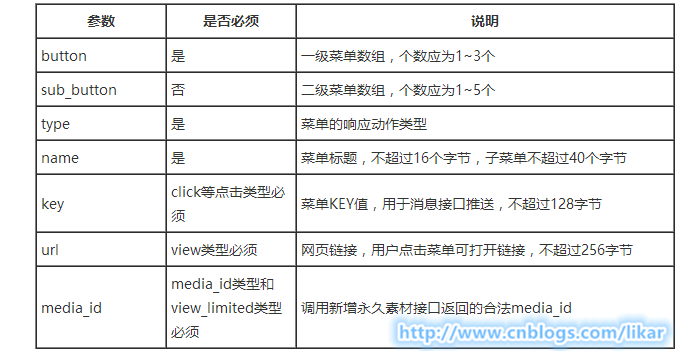
接口參數配置:

②請求接口:
接口調用請求說明:
http請求方式:POST(請使用https協議)
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
POST請求接口調用接口憑據ACCESS_TOKEN的獲取方式可參見文檔(獲取ACCESS_TOKEN文檔)使用POST方式帶上ACCESS_TOKEN以及菜單JSON請求接口,具體實現代碼如下:
1 /// <summary>
2 /// 創建菜單事件
3 /// </summary>
4 /// <param name="sender"></param>
5 /// <param name="e"></param>
6 protected void creayeMenu_Click(object sender, EventArgs e)
7 {
8 FileStream fs1 = new FileStream(Server.MapPath("~/") + "\\menuInfo.txt", FileMode.Open);
9 StreamReader sr = new StreamReader(fs1, Encoding.GetEncoding("GBK"));
10 string menu = sr.ReadToEnd();
11 sr.Close();
12 fs1.Close();
13 CreateMenu("https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN", menu);
14 }
1 /// <summary>
2 /// 創建公眾號菜單
3 /// </summary>
4 /// <param name="posturl">URL</param>
5 /// <param name="postData">菜單JSON數據</param>
6 /// <returns></returns>
7 public void CreateMenu(string posturl, string postData)
8 {
9 Stream outstream = null;
10 Stream instream = null;
11 StreamReader sr = null;
12 HttpWebResponse response = null;
13 HttpWebRequest request = null;
14 Encoding encoding = Encoding.UTF8;
15 byte[] data = encoding.GetBytes(postData);
16
17 request = WebRequest.Create(posturl) as HttpWebRequest;
18 CookieContainer cookieContainer = new CookieContainer();
19 request.CookieContainer = cookieContainer;
20 request.AllowAutoRedirect = true;
21 request.Method = "POST";
22 request.ContentType = "application/x-www-form-urlencoded";
23 request.ContentLength = data.Length;
24 outstream = request.GetRequestStream();
25 outstream.Write(data, 0, data.Length);
26 outstream.Close();
27 response = request.GetResponse() as HttpWebResponse;
28 instream = response.GetResponseStream();
29 sr = new StreamReader(instream, encoding);
30 string content = sr.ReadToEnd();
31 Context.Response.Write(content);
32 }
接口返回結果:
正確時返回的JSON數據包格式如下:
{"errcode":0,"errmsg":"ok"}
錯誤時的返回JSON數據包如下(示例為無效菜單名長度):
{"errcode":40018,"errmsg":"invalid button name size"}