背景:搭建一個適合公司erp業務的開發平台。
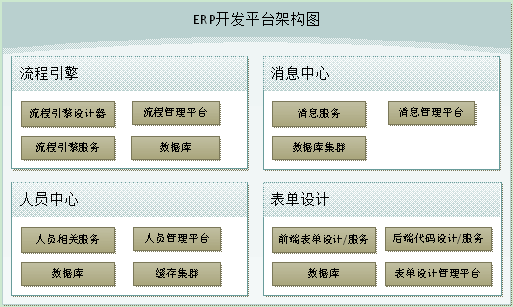
架構概要圖:

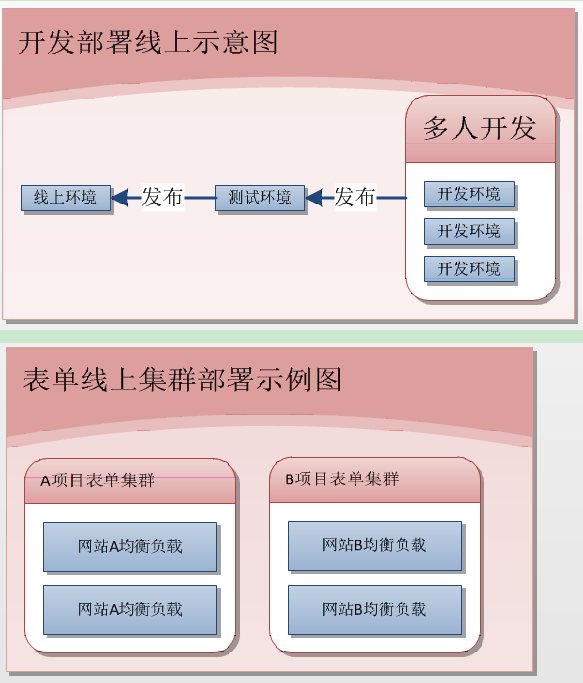
表單設計開發部署示例圖

表單設計開發部署示例說明
1)每個開發人員可以自己部署表單設計至本地一份(當然也可以共用一套開發環境,但是如果開發交叉功能也比較容易沖突和調試沖突,特別是服務經常調試產生沖突)。完成某個功能開發以後,通過項目一鍵發布至測試環境進行集成測試。在集成測試ok後,一鍵發布至線上開發環境。
2)
正式線上部署可以按照項目為單位建立負載均衡,按照項目為單位整體建立集群。單個web站點包含表單文件服務和表單代碼服務。表單文件服務為一些
css,js,html,圖片等的靜態文件。表單代碼服務為一些動態C#代碼服務,隨時編譯,隨時發布,以http方式提供服務。表單文件可以通過js調
用這些http服務。
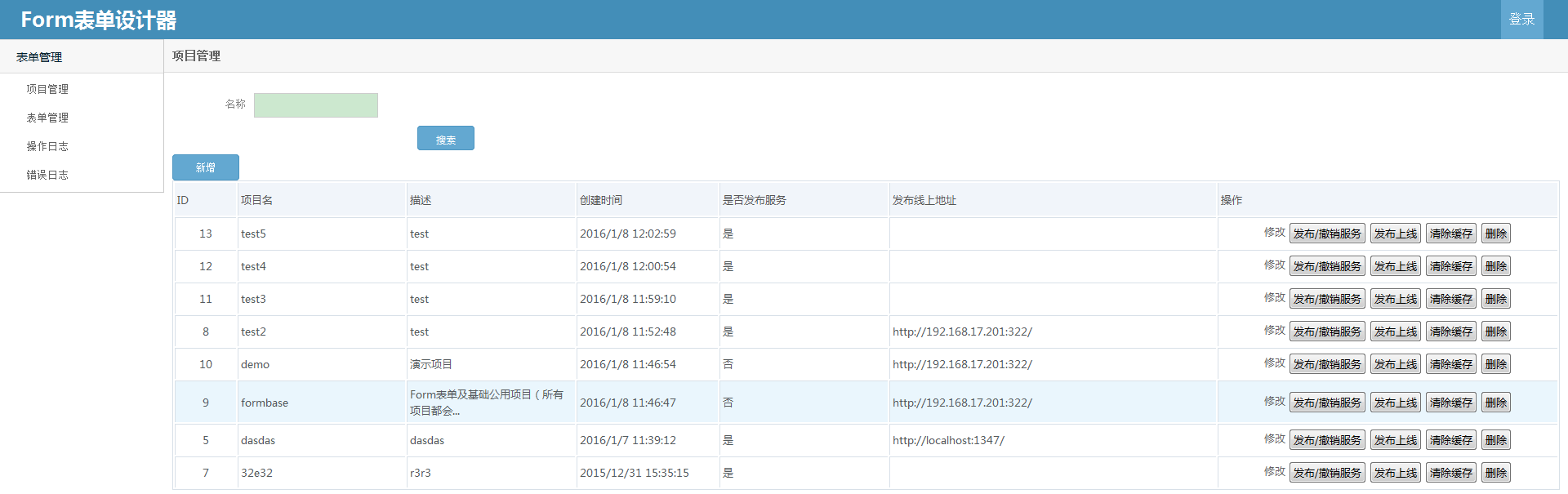
表單項目管理功能
圖:

說明:
表單設計按照項目的方式管理,表單文件服務和表單代碼服務及各自相應的編輯及文件。所以建立表單設計前,應該要先建立項目。
項目名稱是整個項目發布,開發的唯一約定名稱,不得重復。
若有公用的項目,則建立公用的項目,裡面可包含公用的js,公用的圖片,公用的css等。這個也是所有表單項目可公用的基礎前端框架。
發布和撤銷服務按鈕:用於發布當前的c#後端代碼成服務接口。若當前項目設置了負載均衡,相應的負載均衡節點會在2s-5s內自動更新服務。
發布上線按鈕:用於發布當前項目至另外一個項目環境。比如測試或線上環境。目前至支持全量發布,未來可優化。
清除緩存按鈕:清理表單文件服務的靜態文件緩存。因為表單文件都是會在單個網站存儲靜態文件緩存,從而降低數據庫的壓力和靜態文件負載均衡實現。理論上靜態文件更新,本身相應項目的負載均衡節點也會在2s-5s內更新相應的緩存文件。
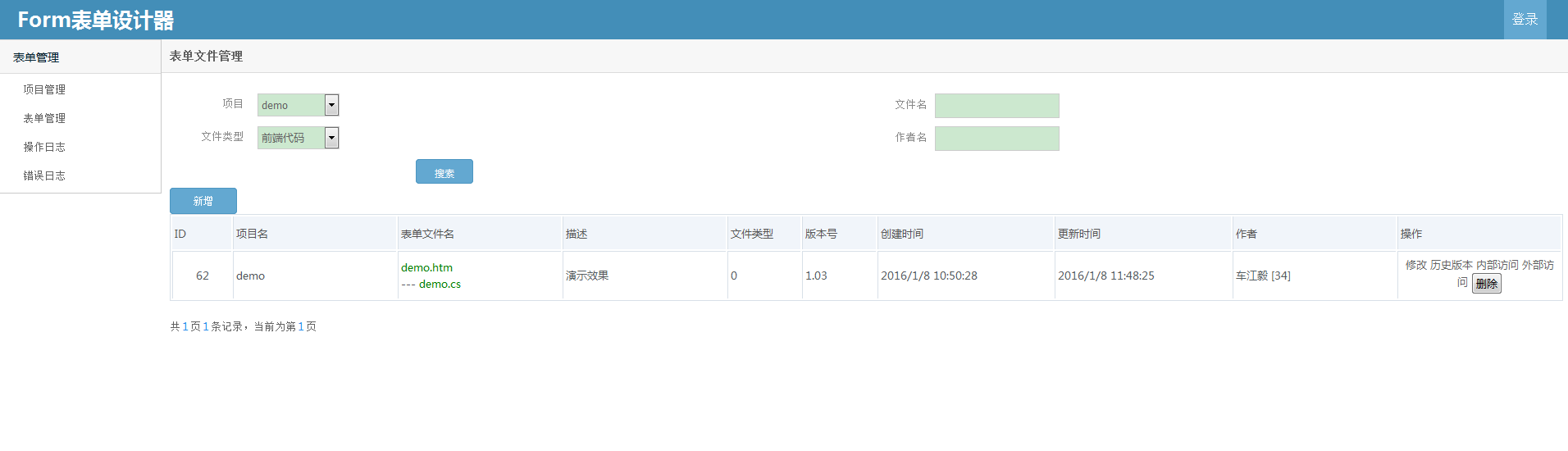
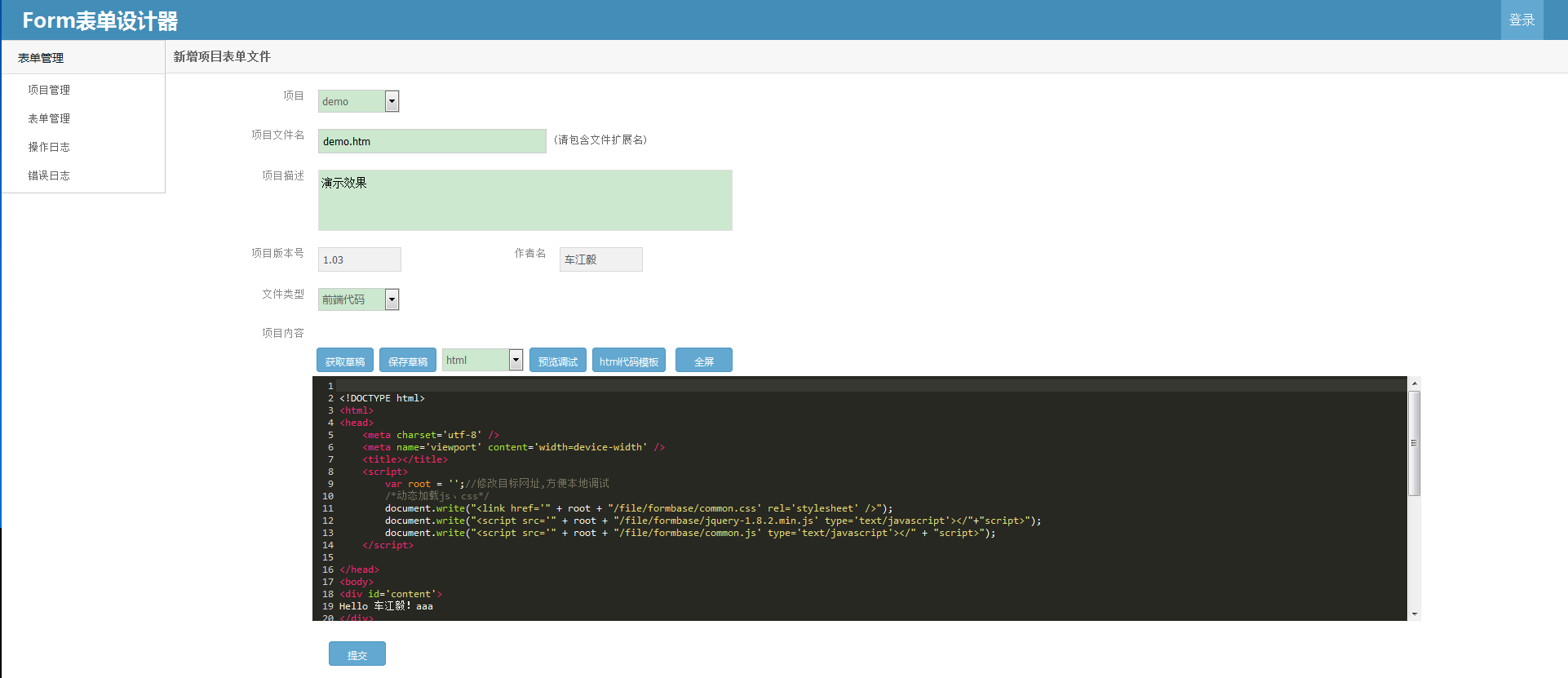
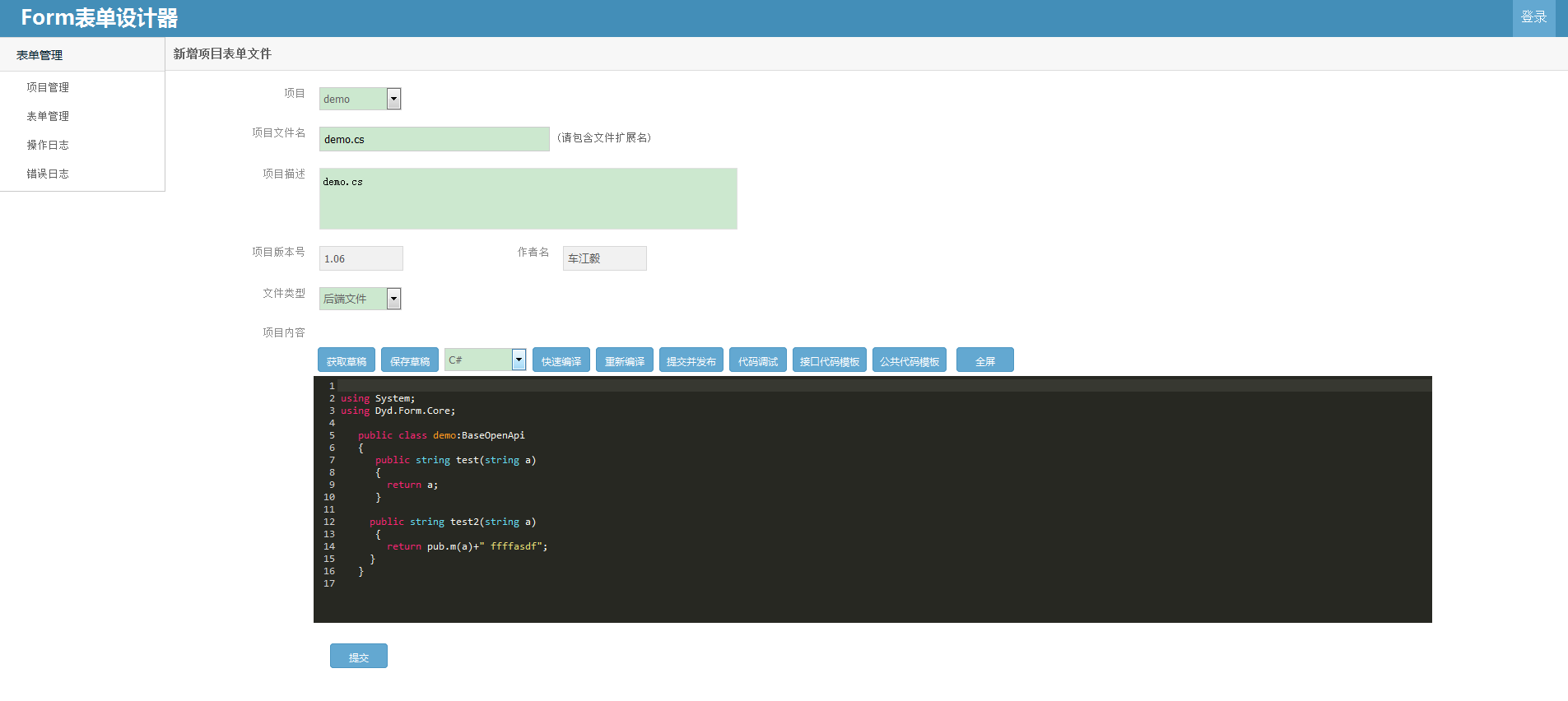
表單文件管理
列表圖

前端詳情圖

後端詳情圖

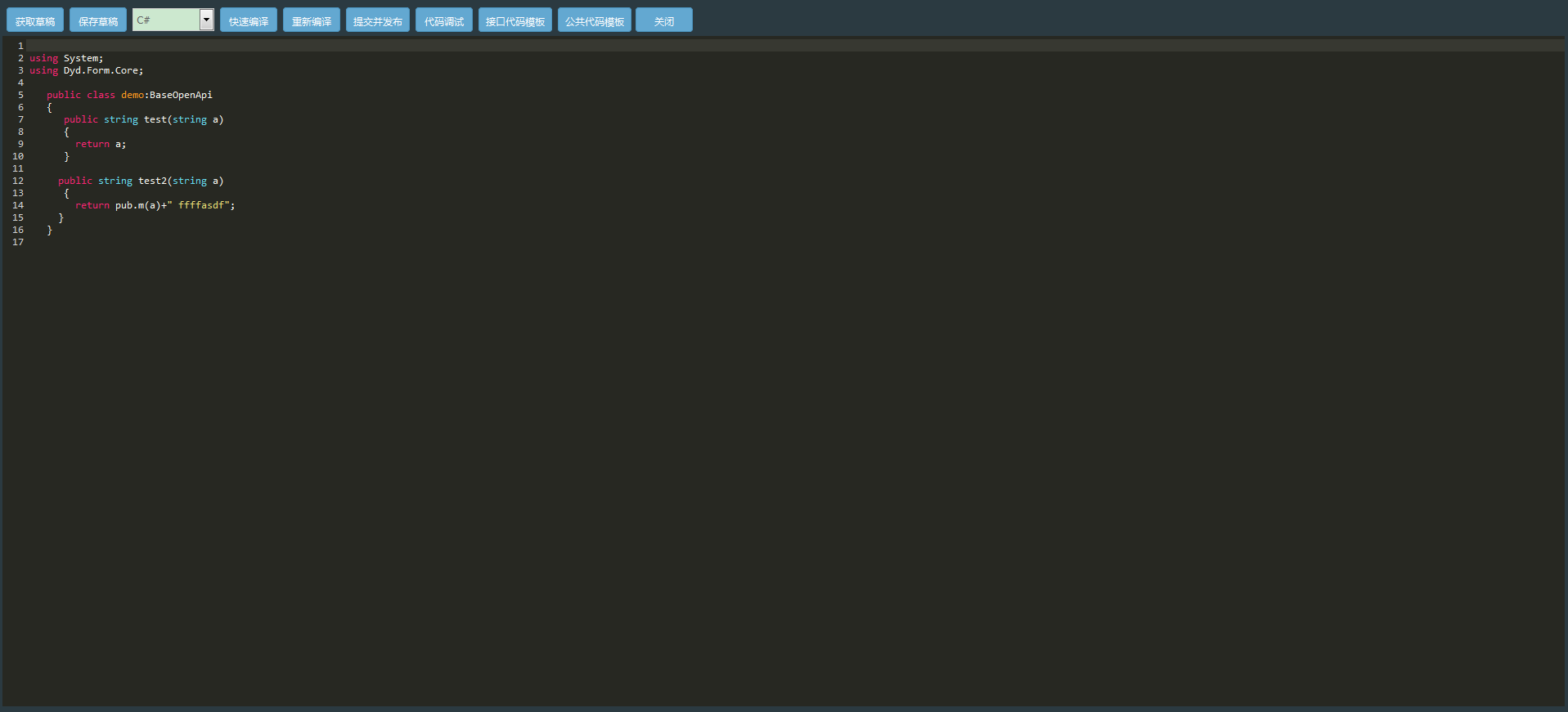
全屏編輯示例:

表單文件包含前端文件(css,js,html,圖片等靜態文件)和後端文件(.cs 的c#後端代碼文件)這兩種文件,相應的不同類型文件會形成相應的不同服務。
前端文件相關介紹
前端文件包含(css,js,html,圖片等靜態文件),其中可以通過上傳附件的方式如(jquery框架.js文件),也可通過編輯文本的方式提交。會根據不同的後綴進行解析輸出,同時支持跨域訪問。
歷史版本:默認根據文件名保留歷史版本,故也可恢復使用歷史版本。
內部方式按鈕:不使用站點緩存文件訪問,直接訪問數據庫輸出文件。
外部方式按鈕:會使用站點緩存文件訪問輸出文件。
調試預覽按鈕:可以打開新的頁面進行當前編輯效果的實時調試,一鍵刷新,所見即所得。
(編輯器控件,參考http://runjs.cn/code)
後端文件相關介紹
後端文件包含.cs c#代碼文件;c#後端文件分為接口文件和公用代碼文件兩種類型。
接口文件:會自動公開該文件的類的方法為接口,支持http訪問。js即可調用。
公用代碼文件:該類默認為static靜態類及靜態方法。可被其他類訪問。
第三方程序集的支持:第三方程序集放到站點的BuildsAssemblys文件下面,即可被其他類庫所調用。(目前不支持第三方程序集的自動發布,正式發布要手工拷貝到線上)
快速編譯:根據本地的cs文件緩存,快速編譯。
重新編譯:重新下載當前項目所有的cs文件至本地,重新編譯。
提交並發布:先重新編譯->將當前內容保存到數據庫(非草稿保存)->發布當前服務到所在站點(不會發布到負載均衡節點)。
代碼調試:目前僅支持接口通過模擬http的方式調試,方便接口調試。
其他介紹:
保存草稿:編輯器默認在進行編輯後每10s保存一次草稿到數據庫。
備注說明:
個人更傾向於絕對定位形式的表單設計器,類似ccflow。但是因為公司的原因,決定使用常規頁面設計的方式。而頁面展現形式因為多變,普通的頁面表單設計器不能滿足。
因為人手,成本,不開源等原因,目前僅為粗糙之作,未做很細性能考慮,僅考慮架構擴展和平行性能擴展。
by 車江毅
(此文只做階段性的總結,也許對同樣做流程引擎的人有些啟發,也歡迎交流。分布式相關架構可以參考本人其他文章)