XAF是重量型框架,確實夠重量的,方方面面都做得規規矩矩。
如果看了前面三節,可能會認為,這N多的Attribute到底都是從哪裡來的?到底有多少這樣的Attribute?如果不夠用了怎麼辦?等著官方開發嗎?
好吧,我不是為了解決上面的這些問題的,從另一個角度來看一下我們的應用程序吧!
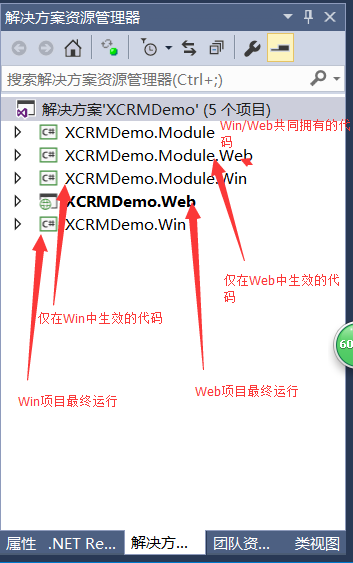
我們回過頭來看看解決方案中的項目都是做些什麼用途吧:

XAF的默認項目結構中,XCRMDemo.Module中寫了代碼,就會同時生成了web和win項目。
也就是說,上圖中的模塊是從上到下的繼承關系。
但實事上,做過開發的朋友都知道,web中顯示的textbox和win中顯示的textbox是完全不同的控件,一個是html支持的,一個是winform中的控件。
XAF只是把他們做成了同一個名稱的控件,讓類型與控件有了對應關系,但有些時候,Web下面和Win下面可能並沒有一個同樣功能的控件,比如我使用了第三方的控件Excel編輯控件,但我只找到了Win版本,沒有Web版本,這時,我們只能把控件擴展寫到XCRMDemo.Win.Module中去。
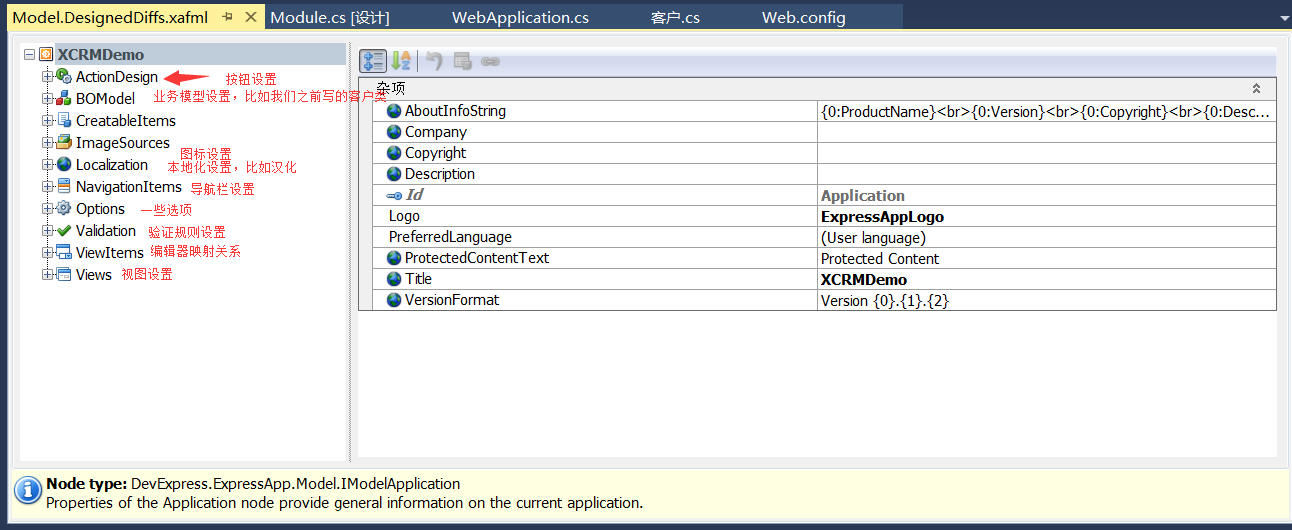
再來看看應用程序模型,展開XCRMDemo.Module項目,雙擊Model.DesignedDiffs.xafml文件,可以看到:
如果你是從上面章節中下載的源碼,請編譯一次ctrl+shift+B

可以看到,這裡可以控制著應用程序中的方方面面功能。
其中,ActionDesign,是對按鈕進行設置的,比如之前開發中使用過的New按鈕,Save,SaveAndClose等等。
假如我們想要開發的系統僅有中文,也可以直接在這裡修改進行漢化。
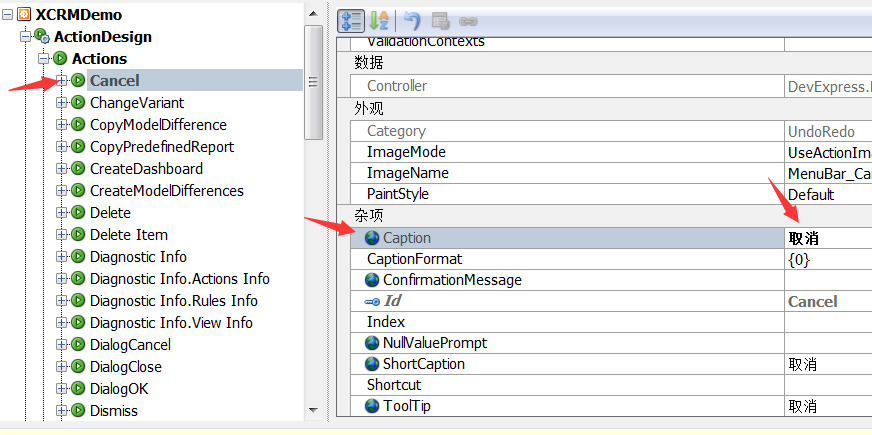
為了展示效果,我做個簡單的修改設置:

如上圖所示,我將Cancel的標題,即為在界面上顯示的文字修改為“取消”
並用同樣的方法將,Delete,New,Save等幾個按鈕都做修改。

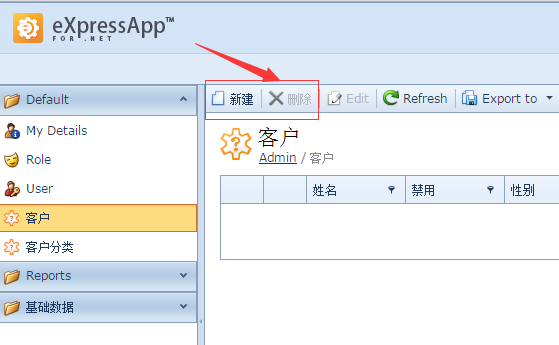
可以看到已經有了變化。
Views:這個是使用頻率很高的結點,可以設置視圖的多數信息,布局,控件可用,按鈕隱藏等等 。
在XAF中,共有4種視圖類型:
列表視圖
詳細視圖
搜索視圖
DashboardView
其實在過去的章節中,除了DashboardView以外,我們都已經見過了。例如上圖就是列表視圖,點擊新建按鈕,出現的就是詳細視圖。
在客戶類中,點擊選擇客戶分類的彈出窗口,就是搜索視圖。
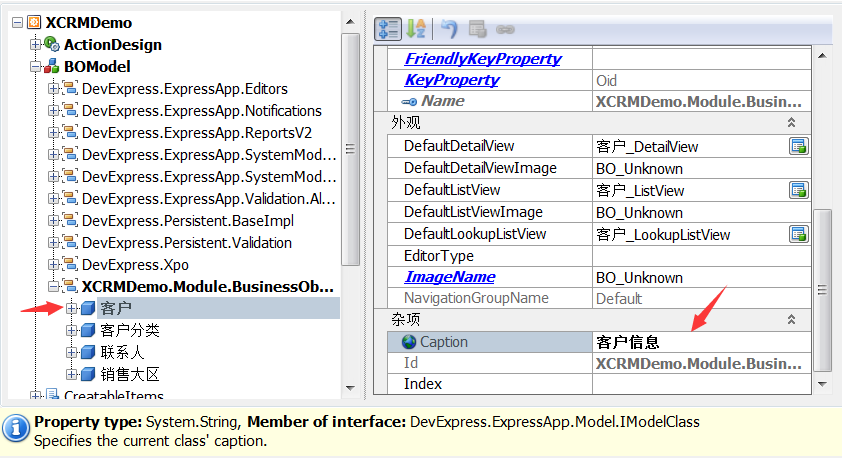
視圖都是根據業務模型推導出來的。也就是說,在BOModel中做的設置,將會生效於BOModel的視圖,舉例說明:
我們已經寫了客戶類,在界面上任何地方顯示的都是“客戶”這兩個字,下面我們把文字改成客戶信息。

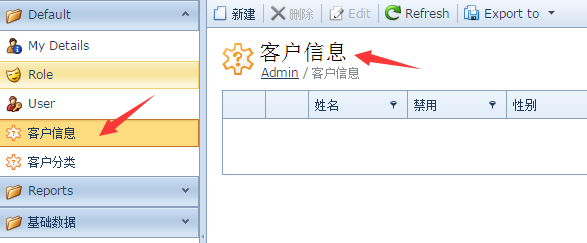
看列表視圖效果:

看詳情視圖效果:

可以看出列表和詳細視圖經過一次修改都被改變了,這裡只是演示標題,看起來是非常簡單的,但如果要修改的是其他信息,這個過程其實是非常有用的,一次修改多處變化,不用像普通的開發一樣反復的修改很多次。
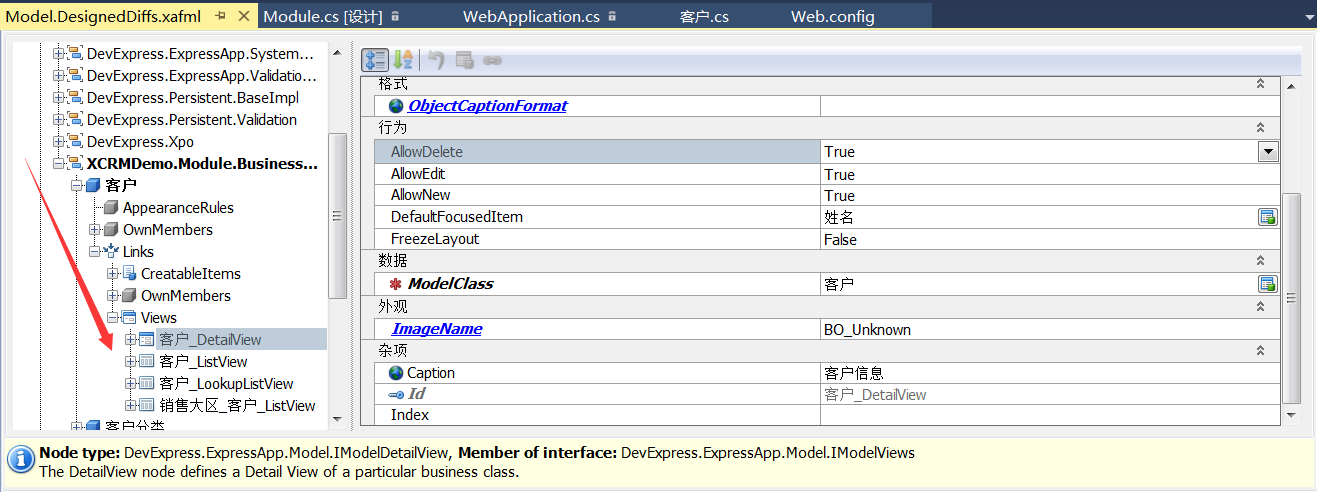
來再看看視圖的修改:

按圖上的路徑打開詳細視圖設置,可以看到右側的屬性設置窗口,其中包含了很多設置,AllowDelete\AllowEdit\AllowNew這些,可以直接控制視圖上的按鈕顯示情況。
此時修改Caption,則只會影響詳細視圖了。
BOModel是用於模型的設置,指我們建的類,客戶,業務對象,DomainObject這些名詞都對應著模型,只是叫法不同。
CreatableItems:這裡面的模型會在界面上出現一個下拉框,點擊後直接調用了新建功能,顯示出詳細視圖。
ImageSources:在導航菜單、各種視圖中,會使用到圖標信息,這裡列出了相關信息。
Localization:這裡列出了一部分需要本地化的內容。
NavigationItems:之前在代碼中使用過[NavigationItem("基礎信息")]這樣的Attribute,事實上它是指示此處的NavigationItems的創建,是個樹形結構,可以更直觀的進行操作修改出想要的結構。
Validation:可以看到系統中用到的所有驗證規則,這裡還沒有演示過,後續將在代碼中給出示例。
ViewItems:系統已經存在的編輯器與類型的對應關系,一般不會在這裡作修改。
QQ:4603528 QQ群:50185791