前一段時間分別讀了兩篇博客,分別是葉小钗兄的《淺談Hybrid技術的設計與實現》以及徐磊哥的《從技術經理的角度算一算,如何可以多快好省的做個app》。受到了很多啟發,同時也有自己的一些看法。因為目前三大平台(雖然wp的份額相對於iOS以及android來說十分可憐)的開發語言分別是Objective-C(swift)、Java以及C#,先不論平台的其他特性如何,單單是各個平台開發語言就已經不同了。而往往一個App要同時登陸不同的多個平台,那麼如何能夠快速的開發跨平台的App,盡量使得代碼復用便成了一個開發者不得不面對的問題。

正如葉小钗兄在他的那篇博文中所說的:“這個時候使用IOS&Andriod開發一個APP似乎成本有點過高了,而H5的低成本、高效率、跨平台等特性馬上被利用起來形成了一種新的開發模式:Hybrid APP。”——利用Web配合Native開發的Hybrid APP出現了。所以在正式介紹C#開發跨平台App之前,我覺得有必要先從不使用C#語言進行開發的另外兩個平台(iOS~OC、Android~Java)的角度來聊聊Hybrid。需要提醒各位注意的是本文中我所使用的一些web端代碼來自葉小钗兄所分享的web端“簡單Hybrid框的實現”的代碼 。
本文所使用的iOS端Hybrid的代碼可以在這裡查看:
https://github.com/chenjd/iOS-Hybrid-Sample
由於Hybrid開發的Web端本質上是一些網絡頁面,因此在使用App的相關功能時相當於利用原生平台去訪問一些網頁。正是因為內容來源於網頁而不是依賴於平台,因此也就變相的實現了跨平台。那麼對於iOS和Android來說,它們需要在Native端提供一個用來訪問頁面的容器——WebView。
在iOS平台我們會使用UIKit.framework的UIWebView來訪問頁面。利用UIWebView控件,iOS平台既可以獲取網絡資源也可以加載本地的HTML代碼。這裡主要會使用的是以下三個方法:
UIWebView控件中加載資源的方法- (void)loadData:(NSData *)data
MIMEType:(NSString *)MIMEType
textEncodingName:(NSString *)encodingName
baseURL:(NSURL *)baseURL
- (void)loadHTMLString:(NSString *)string
baseURL:(NSURL *)baseURL
- (void)loadRequest:(NSURLRequest *)request
下面我們就利用這些方法,在iOS平台上使用UIWebView控件來訪問葉小钗兄所提供的web頁面。
//ViewController.h
@interface ViewController : UIViewController
{
UIWebView *webView;
}
//ViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
webView = [[UIWebView alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//load yexiaochai's html
NSBundle *thisBundle = [NSBundle mainBundle];
NSString *path = [thisBundle pathForResource:@"webapp/hotel/index" ofType:@"html"];
NSURL *baseURL = [NSURL fileURLWithPath:path];
NSURLRequest *urlReq = [NSURLRequest requestWithURL:baseURL];
[self.view addSubview: webView];
[webView loadRequest:urlReq];
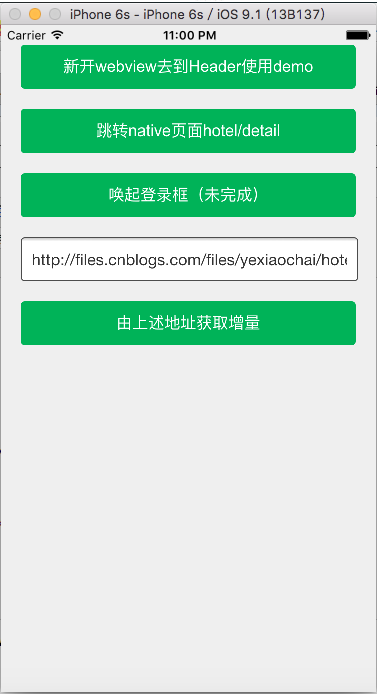
在iOS模擬器中運行,我們可以看到在Native端通過UIWebView已經加載出了Web端的內容。

當然,此時我們只是邁出了第一步,即在Native端渲染出Web端的內容。但是還沒有涉及到Native和Web之間的交互。既然說道了Native和Web交互,那麼便不得不提的是另外兩個重要的方法:
UIWebView控件中涉及Native和Web交互的方法
- (NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
除此之外,iOS的UIWebView還有一些頁面能否前進後退的屬性以及控制它們前進後退的方法:
UIWebView控件中關於頁面前進後退的屬性和方法
canGoBack
canGoForward
- (void)goBack
- (void)goForward
初步介紹完iOS的UIWebView之後,再讓我們來看一看Android平台上的Web頁面的容器——WebView。
在Android的部分,我們首先需要知道的是在Andorid平台上我們使用的是android.webkit下的WebView來訪問頁面。和iOS平台類似,Andorid平台是通過利用WebView來實現獲取網絡資源或是加載本地的HTML代碼的。需要提醒各位注意的一點是,為了使Activity能夠正確的連接上網絡,在使用WebView加載遠程資源時務必確保在AndroidManifest文件中開啟INTERNET權限:
<uses-permission android:name="android.permission.INTERNET" />
而WebView加載資源的方法主要包括以下幾個:
WebView加載資源的方法 public void loadUrl(String url); public void loadUrl(String url, Map<String, String> additionalHttpHeaders); public void loadData(String data, String mimeType, String encoding); public void loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl);下面我們就利用這些方法,在Andorid平台上使用WebView控件來訪問葉小钗兄所提供的web頁面。
首先我們要在Native端添加一個WebView控件,通過在layout文件中添加<WebView>就可以十分容易的實現。
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
當然,除了在layout中添加<WebView>元素之外,我們可以直接通過代碼在Activity設置為WebView,
WebView webview = new WebView(this); setContentView(webview);
不過下文還是假設我們在layout中添加了<WebView>元素。
此時,我們在Native端已經准備好了盛放Web頁面的容器。接下來便是加載Html資源了。
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.loadUrl("file:///android_asset/webapp/hotel/index.html");
到這裡我們便再次將葉小钗兄的Web頁面渲染了出來。
和上文描述iOS類似,此時我們也僅僅是邁出了第一步,即在Native端渲染出Web端的內容。但是還沒有涉及到Native和Web之間的交互。不過Android平台和iOS平台當然也存在著區別,例如默認狀態下Andorid的WebView是不支持js的,所以如果我們僅僅是將一個web頁面作為一個沒有交互的靜態UI是可以的,但是如果想要使用js進而實現Native和Web的交互,那麼還需要多設置一些內容。這裡我們需要獲取WebView的WebSettings對象,在WebSettings中開啟對js的支持。
WebView myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true);
好了,開啟了對js的支持,也就是開啟了對Native和Web交互的支持。而Android平台主要通過以下方法來實現Native調用web以及web調用Native的:
除此之外,Android的WebView當然還有和iOS的UIWebView類似的用來控制頁面行為的一些方法:
在上一小節中我分別向大家介紹了iOS和Android在Native端是如何做到既能夠訪問Native本地資源,又能夠訪問遠程資源的。這樣在App開發的過程中將部分常常需要更新的模塊以Web的形式創建,不僅僅避免了用戶升級App整包替換的情況,又能夠比較快速的實現多平台的更新迭代。
而這一切的背後都離不開Native和Web之間的交互。這種交互說起來無非是Native調用Web的方法,或是Web調用Native的方法。那麼在本小節,我就和大伙分別聊聊iOS和Android是如何調用Web中的方法的。
//ViewController.h
@interface ViewController : UIViewController
{
UIWebView *webView;
NSMutableString *msg;
UITextField *msgText;
UIButton *nativeCallJsBtn;
}
//ViewController.m
- (void)createNativeCallJsSample{
[webView loadHTMLString:@"<html><head><script language = 'JavaScript'>function msg(text){alert(text);}</script></head><body style=\"background-color: #0ff000; color: #FFFFFF; font-family: Helvetica; font-size: 10pt; width: 300px; word-wrap: break-word;\"><button type='button' onclick=\"msg('Js調用')\" style=\"margin:30 auto;width:100;height:25;\">web button</button></body></html>" baseURL:nil];
//創建一個UITextField,用來在native調用js時向js的函數傳送參數
[self createNativeTextField];
//創建一個按鈕,用來演示Native調用js
[self createNativeCallJsButton];
}
...
//native 調用 js
- (void)btnClickMsg{
[msg setString:@"msg('"];
[msg appendString:@"native調用js:"];
[msg appendString:[msgText text]];
[msg appendString:@"')"];
[webView stringByEvaluatingJavaScriptFromString:msg];
}
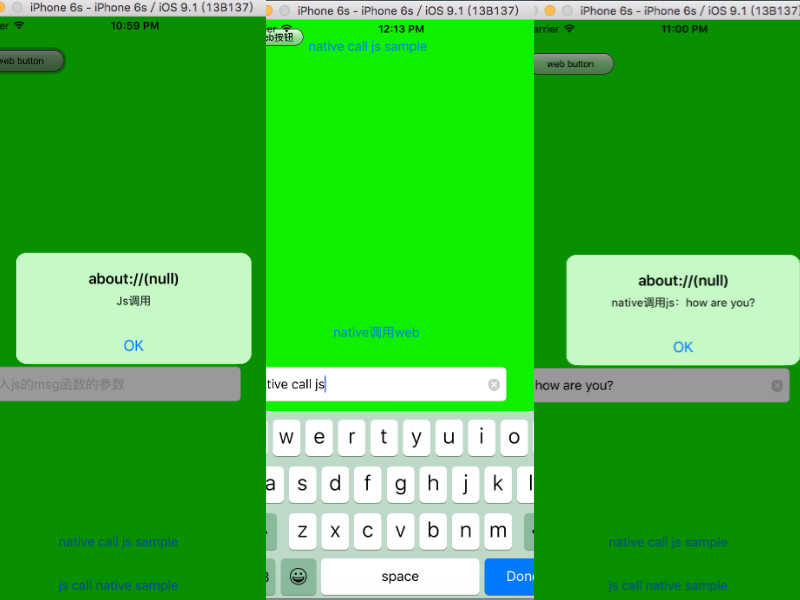
我們首先使用UIWebView的loadHTMLString方法,直接加載了一段Html代碼。其中的JS部分定義了一個函數function msg(text){alert(text);},即調用alert方法。而在Native端,我們使用UIWebView的stringByEvaluatingJavaScriptFromString方法來實現對JS的調用。

最左邊的截圖是直接點擊Web頁面中HTML代碼生成的Button之後觸發的JS的msg方法。
而中間和右邊的截圖,則是通過Native的UITextField控件獲得用戶的輸入之後再通過Native的按鈕控件調用btnClickMsg方法,進而調用stringByEvaluatingJavaScriptFromString方法之後,從Native端執行了JS的msg方法。
Andorid平台與iOS在調用JS的部分十分類似。不過需要提醒各位注意兩點,其一就是我們在上文提過的,Android的WebView默認狀態下沒有開啟和JS交互的功能。這裡我們需要獲取WebView的WebSettings對象,在WebSettings中開啟對js的支持。第二點需要注意的是Android的版本問題。在Kitkat(4.4)之後,我們可以使用evaluateJavaScript方法來調用JS,而之前的版本我們直接調用WebView的loadUrl的方法,將JS代碼作為參數傳入。

我想行文至此,各位應該已經明白了兩大平台(iOS和Android)的Native端是如何調用JS代碼的了。那麼本小節則主要來聊一聊Web是如何調用Native的。Web和Native之間交互的第一步便是要約定好格式。由於我直接使用了葉小钗兄的Web部分,因此按照他設計的Web請求Native的模型:
requestHybrid({
//創建一個新的webview對話框窗口
tagname: 'hybridapi',
//請求參數,會被Native使用
param: {},
//Native處理成功後回調前端的方法
callback: function (data) {
}
});
//index.html中的實際例子
requestHybrid({
tagname: 'forward',
param: {
topage: 'webapp/flight/index',
type: 'webview'
}
});
而Native端會收到一個URL,例如:
hybrid://forward?t=1447949881120¶m=%7B%22topage%22%3A%22webapp%2Fflight%2Findex%22%2C%22type%22%3A%22webview%22%7D
十分清楚,這裡我們交互使用的schema是hybrid://,在Native部分會監控Webview發出的所有schema://請求,然後分發到“控制器”hybridapi處理程序,Native控制器處理時會需要param提供的參數。下面就讓我們來分別看一下iOS和Android是如何使用Web調用Native的吧。(這裡我只是簡單的實現了和葉小钗兄web交互的iOS部分,Android部分演示的是一個簡單的Web調用Native的例子)。
在iOS平台,我們會用到shoudStartLoadWithRequest這個方法來捕獲Web所發出的請求。下面我們就來看一段簡單的演示吧。
//按照和web端規定的格式,獲取數據
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
NSURL * url = [request URL];
if ([[url scheme] isEqualToString:@"hybrid"]) {
NSString *actionType = request.URL.host;
//從url中獲取web傳來的參數
NSDictionary *actionDict = [self getDicFromUrl : url];
//根據web的指示,native端相應的做出回應
[self doActionType:actionType : actionDict];
return NO;
}
return YES;
}
//從url中獲取web傳來的參數
- (NSDictionary *) getDicFromUrl : (NSURL *)url{
NSArray* paramArray = [[url query] componentsSeparatedByString:@"param="];
NSString* paramStr = paramArray[1];
NSString *jsonDictString = [paramStr stringByRemovingPercentEncoding];
NSData *jsonData = [jsonDictString dataUsingEncoding:NSUTF8StringEncoding];
NSError *e;
NSDictionary *dict = [NSJSONSerialization JSONObjectWithData:jsonData options:nil error:&e];
return dict;
}
//根據web的指示,native端相應的做出回應
-(void) doActionType : (NSString*) type : (NSDictionary*) dict{
if ([type isEqualToString:@"forward"]) {
[webView goForward];
}
//打開一個新的Web
if([dict[@"type"] isEqualToString: @"webview"]){
[self web2Web: dict[@"topage"]];
}
//打開一個Native頁面(我簡化為了控件)
else if ([dict[@"type"] isEqualToString: @"native"]){
[self web2Native];
}
}

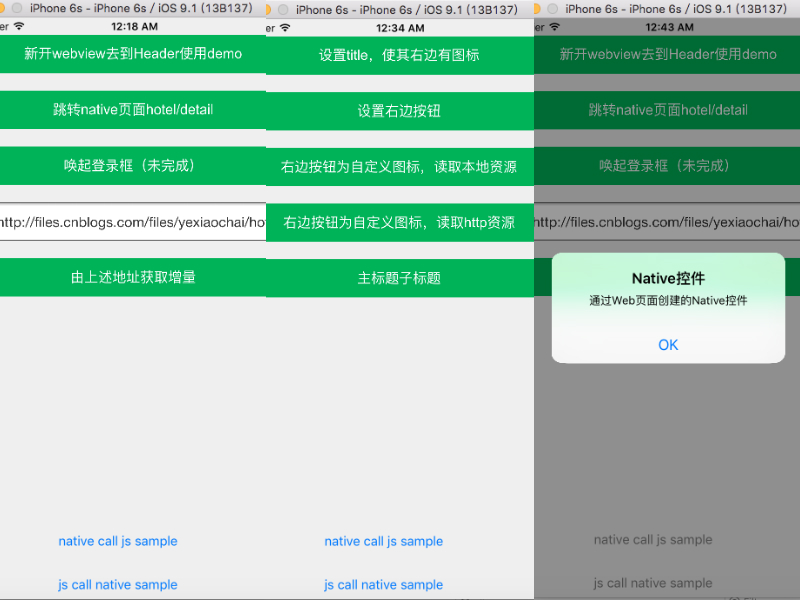
最左邊的圖是最開始的Web頁面,點擊“新開webview...”按鈕之後,Native端又打開了一個新的Web頁面,即中間的圖所示。
最右邊的圖演示的是點擊“跳轉native...”按鈕之後,Native端創建了一個Native的UI控件。
Android平台上Web調用Native要比iOS稍微復雜一些。因為在Android平台上我們需要借助JavaScriptInterface來實現Web調用Native的功能。
下面就讓我們演示一個小例子,不讓Web調用JS的alert,相反使用Web調用Native的Dialog來顯示提示吧。
首先我們要在Android應用中引入JavaScriptInterface。
...
...
import android.webkit.JavascriptInterface;
public class WebAppInterface {
Context mContext;
WebAppInterface(Context c) {
mContext = c;
}
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}
之後,我們使用WebView的 addJavascriptInterface()方法將這個類和JS代碼綁定,作為Web調用Native的橋梁。
WebView webView = (WebView) findViewById(R.id.webview); webView.addJavascriptInterface(new WebAppInterface(this), "Android");
最後,在Web端也做相應的實現。點擊Web中的button會調用Native的showToast方法。
<input type="button" value="Say hello" onClick="showAndroidToast('Hello Android!')" />
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
</script>
到此,在沒有使用C#作為開發語言的兩大平台上使用Hybrid的方式令Web和Native交互的內容就介紹完了。但是,不知道各位讀者是否和我有相同的感覺呢?那就web和native之間的界線仍然十分明顯。
事實上我認為Hybrid的最大價值其實並不在於跨平台。相反,在一些常常變動的模塊的熱更新的問題上使用這種將Web和Native結合的Hybrid方式是十分適合的。
這是因為它並沒有從本質上解決所謂的跨平台的問題,而是采用了一個十分討巧的方式或者說是逃避問題的方式超脫於平台的范疇。而這也導致了Hybrid的缺點,比如Hybrid體驗和Native相比是有距離的。因此,Hybrid是一種優秀的熱更新技術,同時也是一個不完美的跨平台方案。
至於解決跨平台問題更好的方案,就交給Native端自己去想辦法吧。比如三大移動平台都使用同一種語言甚至是同一個IDE進行Native部分的開發,看上去似乎就是一個很美妙的方案。如果再加上利用Hybrid方式帶來的熱更新加持,結果就更棒了。
所以,就讓Web的歸Web,Native的歸Native吧。
未完待續~~~~~