1.開發工具調用WCF
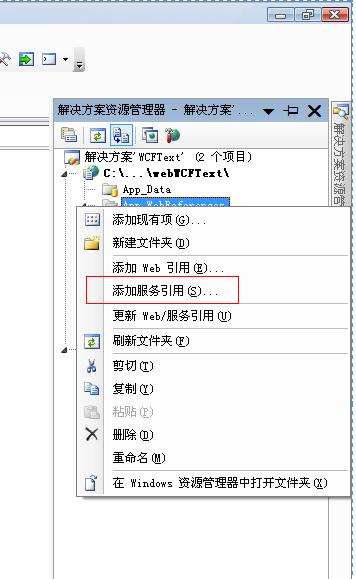
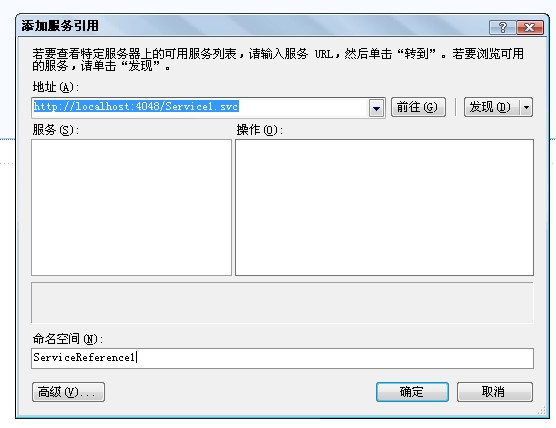
這中方法很方便也很簡單,很多工作VS就幫我們完成了。相信大家也不會對這種方法陌生。這裡簡單提一下。打開VS,在項目中添加服務引用:
 在config中自動聲明了有關服務的節點信息,這樣VS就創建了調用服務的代理:
在config中自動聲明了有關服務的節點信息,這樣VS就創建了調用服務的代理:
2.C#動態調用WCF
這個方法比較實用,可以通過工具或代碼生成代理類generatedProxy.cs和配置文件app.config,來和WCF進行交互。不需要人為的手動進行服務的引用。生成代理類
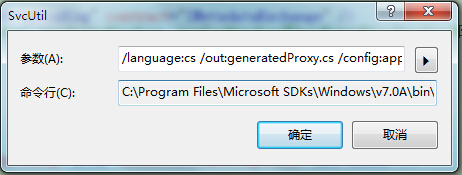
vs工具中:
工具--svcutil:
參數: /language:cs /out:generatedProxy.cs /config:app.config http://localhost:9002/Service1.svc


有了這個代理類,工作就好做啦!通過這個代理類就可以調用WCF了。
這樣,如果多個服務的方法相同,只是address不同(分布在不同的服務器)。這樣的調用是很不錯的選擇! 除此之外,我們可以采用通道工廠的方式生成客戶端服務對象實例,但是前提還是需要上面生成的代理類的幫助。大家可以參看大牛Robin的文章(下面有鏈接)。
3.JS(jQuery)調用WCF
這裡實現的思想和ASP.NET Ajax的有些類似,只不過有一些工作需要我們自己來完成,並且這個方法很靈活。 首先是WCF上:我們要在類和方法前進行如下的聲明:
[ServiceContract(Namespace = "")]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class WCFservice
{
[OperationContract]
[WebInvoke(RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
public string SayHello(string name)
{
return "hello:"+name;
}
}
接著就是配置文件:
<system.serviceModel>
<behaviors>
<endpointBehaviors>
<behavior name="AllenBehavior">
<enableWebScript />
</behavior>
</endpointBehaviors>
</behaviors>
<serviceHostingEnvironment aspNetCompatibilityEnabled="true" />
<services>
<service name="jqueryWCF.WCFservice">
<endpoint address="" behaviorConfiguration="AllenBehavior" binding="webHttpBinding" contract="jqueryWCF.WCFservice" />
</service>
</services>
</system.serviceModel>
<behavior name="AllenBehavior"><enableWebScript /></behavior>
准備工作做好後就可以前台調用了:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>wcf</title>
<script language="javascript" type="text/javascript" src="jquery.js"></script>
<script language="javascript" type="text/javascript">
function sayhello(){
var name = $("#name").val();
$.ajax({
type: 'post',
url: '/WCFservice.svc/SayHello',
contentType: 'text/json',
data: '{"name":"'+name+'"}',
success: function(msg) {
var a = eval('('+msg+')');
if(String(a.d).length>0){alert(a.d);}
else{alert("服務器超時");}
}
});
}
</script>
<style type="text/css">
#content{height: 181px;width: 549px;}
#title{width: 544px;}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
name:<input type="text" id="name" />
<br />
<input type="button" value="hello" onclick="sayhello();" />
</div>
</form>
</body>
</html>
這裡的一些注意事項大家可以但看dudu的文章(下面有鏈接)。這樣,我們就可以利用jQuery調用wcf了。
參考學習資料:
Robin:http://www.cnblogs.com/jillzhang/archive/2008/07/26/1252171.html
dudu:http://www.cnblogs.com/dudu/archive/2009/07/14/1523082.html
liulun:http://www.cnblogs.com/liulun/articles/1425382.html