x01.TestViewContent: 插件測試,浏覽器插件測試
開發神器 SharpDevelop 的插件系統,很有學習的必要。
1.首先在 github 上下載源代碼,確保編譯運行無誤。
2.在 AddIns/Misc 下添加 SharpDevelop 插件項目 x01.TestViewContent,然後添加 ICSharpCode.Core 和 ICSharpCode.SharpDevelop 引用,設置這兩個引用的 Local Copy 為 false;在項目屬性上選編譯輸出為 “..\..\..\..\AddIns\AddIns\Misc\TestViewContent\”,可參考其他插件。設置 TestViewContent.addin 的文件屬性 Local copy 為 Always。
3.添加類 TestViewContent.cs, 內容如下:

![]()
1 /**
2 * TestViewContent.cs (c) 2015 by x01
3 */
4 using System;
5 using System.Windows.Forms;
6 using ICSharpCode.SharpDevelop.Gui;
7
8 namespace x01.TestViewContent
9 {
10 /// <summary>
11 /// Description of TestViewContent.
12 /// </summary>
13 public class TestViewContent : AbstractViewContent
14 {
15 Control control;
16
17 public override Control Control {
18 get {
19 return control;
20 }
21 }
22
23 public TestViewContent() : base("Test")
24 {
25 Panel panel = new Panel();
26 panel.Dock = DockStyle.Fill;
27
28 TextBox textbox = new TextBox();
29 textbox.Text = "Hello world!";
30 textbox.Dock = DockStyle.Fill;
31 textbox.Multiline = true;
32 textbox.Height = 500;
33
34 panel.Controls.Add(textbox);
35
36 this.control = panel;
37 }
38 }
39 }
TestViewContent
4.添加類 TestCommand.cs,內容如下:

![]()
1 /**
2 * TestCommand.cs (c) 2015 by x01
3 */
4 using System;
5 using ICSharpCode.SharpDevelop;
6 using ICSharpCode.SharpDevelop.Gui;
7
8 namespace x01.TestViewContent
9 {
10 /// <summary>
11 /// Description of TestCommand.
12 /// </summary>
13 public class TestCommand : AbstractMenuCommand
14 {
15 public override void Run()
16 {
17 WorkbenchSingleton.Workbench.ShowView(new TestViewContent());
18 }
19 }
20 }
TestCommand
5.修改 TestViewContent.addin 後的內容如下:
1 <AddIn name = "x01.TestViewContent"
2 author = "Administrator"
3 url = ""
4 description = "TODO: Put description here">
5
6 <Runtime>
7 <Import assembly = "x01.TestViewContent.dll"/>
8 </Runtime>
9
10 <!-- Extend the SharpDevelop AddIn-Tree like this:
11 <Path name = ...>
12 <.../>
13 </Path>
14 -->
15 <Path name="/Workspace/Autostart">
16 <Class id="TestCommand"
17 class="x01.TestViewContent.TestCommand" />
18 </Path>
19 </AddIn>
關鍵部分是 15-18行。
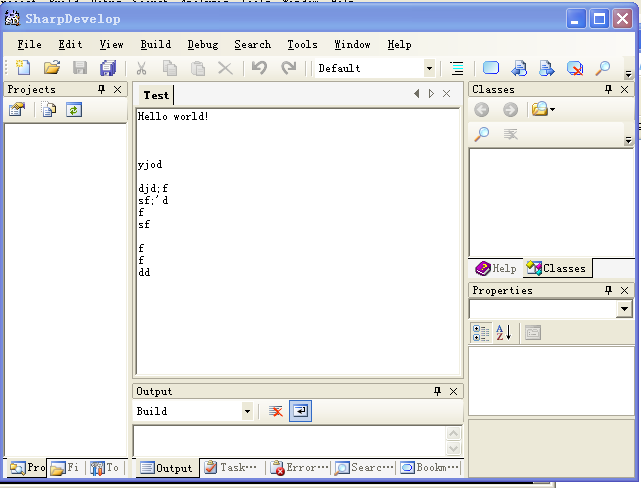
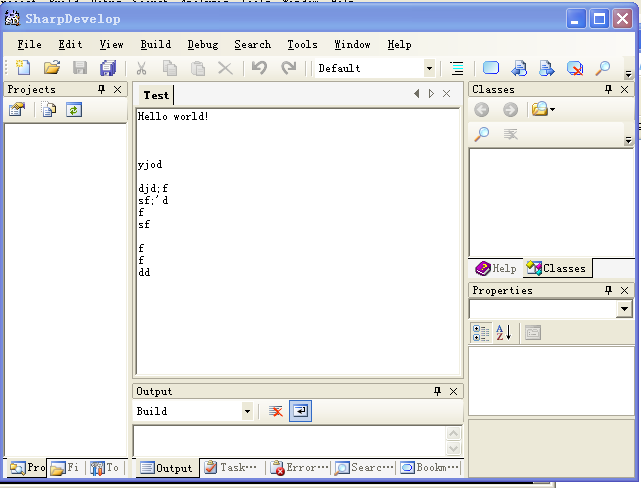
6.編譯生成該插件項目。OK!這時,你會驚奇的發現,不需重新編譯整個 Solution,直接進入 bin 目錄運行 SharpDevelop.exe 時,該插件已然可用。效果圖如下: