WPF如何實現一個漂亮的頁簽導航UI,wpf導航ui
最近看到一個比較漂亮的UI主界面,該UI是用左邊的頁簽進行導航,比較有特色,就想著嘗試用WPF來實現一下。經過一番嘗試,基本上將UI設計圖的效果用WPF程序進行了實現。下面介紹一下主要的思路:
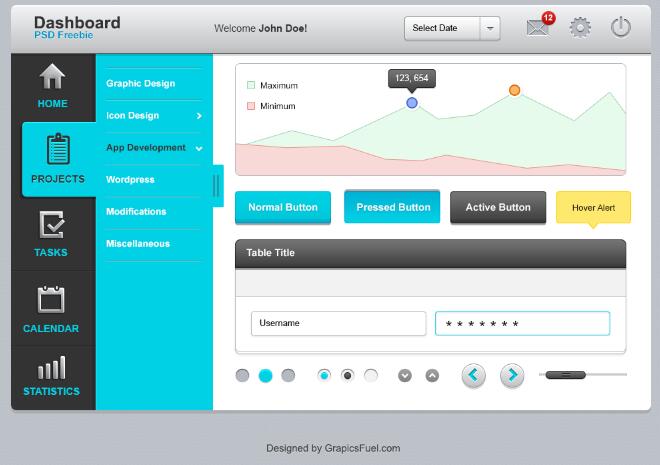
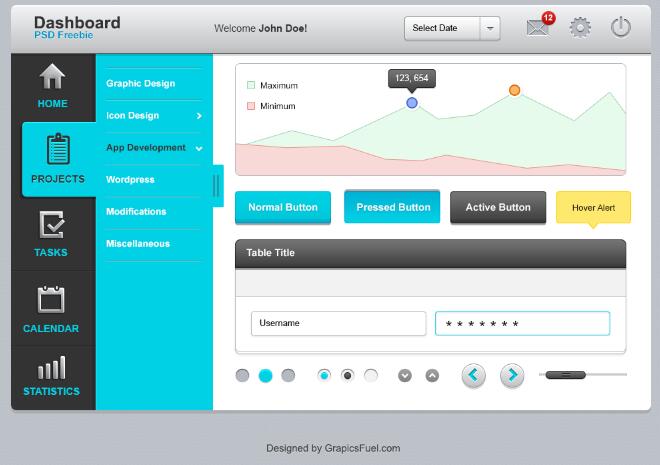
1 UI設計
該UI的PSD設計圖效果如下:

UI結構分析:先可以把UI分成上下兩個區域,上面是一個區域放置一些appName,用戶信息和配置按鈕等,下面的再分成豎向的頁簽導航區域和內容區。但從WPF程序實現上來說,可以有多種區域劃分方法,每個人的劃分方法不同。
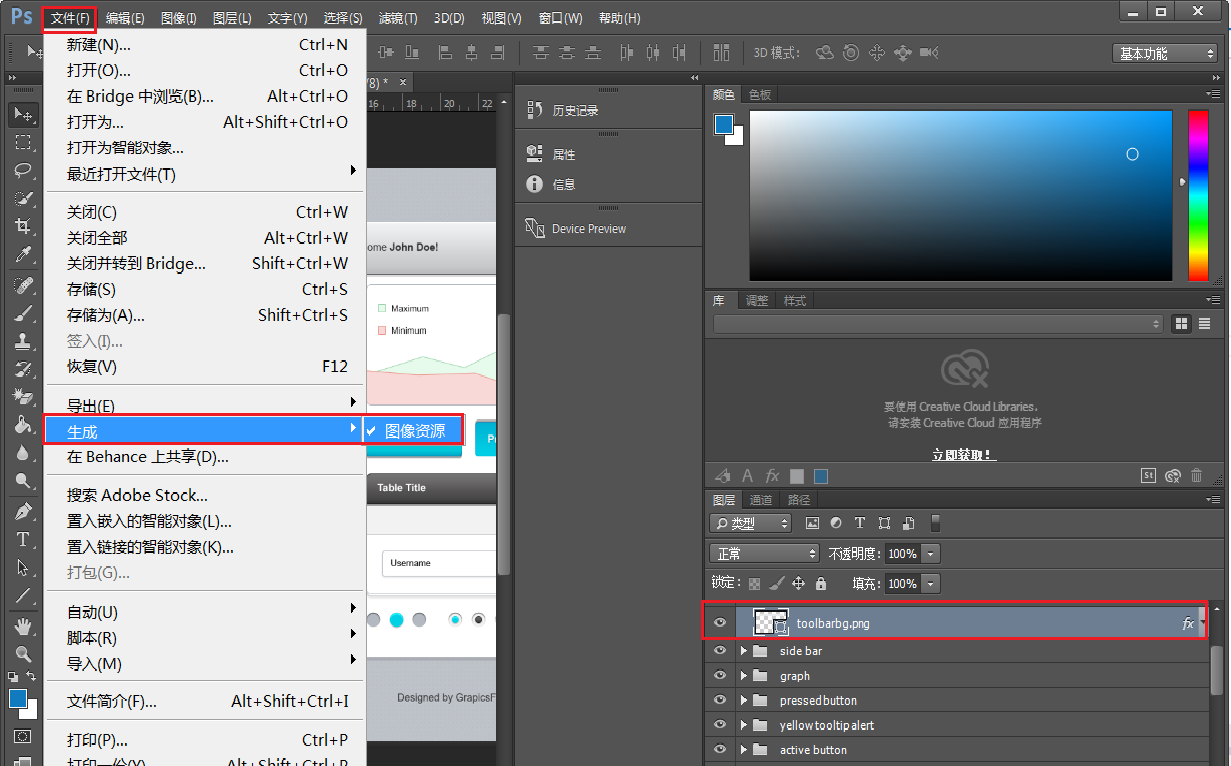
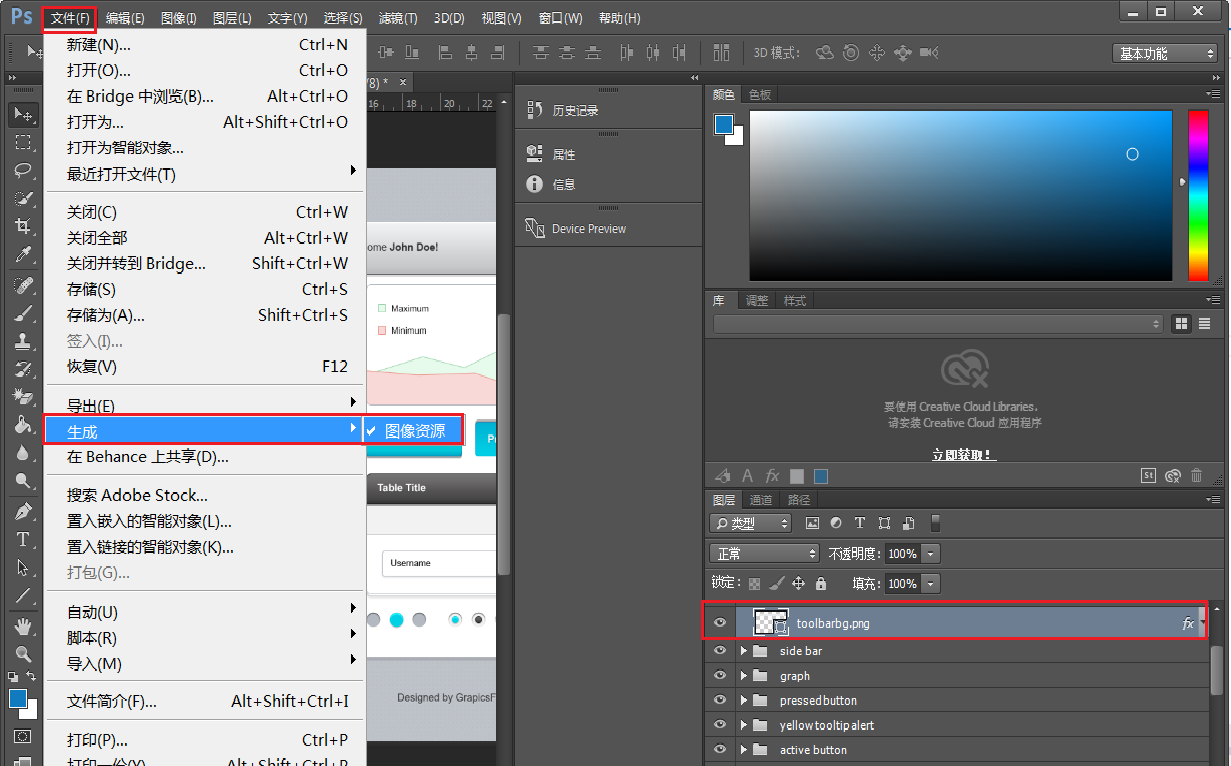
2 UI切圖
內容區域的圖片不做切圖,它會動態根據左邊的導航菜單的配置動態進行加載內容。本文只實現主界面UI框架。在Photoshop中可以在圖片所在圖層進行重命名,例如A的圖層有一個按鈕圖標,可以將其命名為A.png(注意之前需要勾選Photoshop的生成【圖片資源】項目),那麼就可以在PSD文件同級目錄中生成一個同名的文件夾,裡面就有A.png的圖標了!

3 WPF UI布局實現
PSD設計的UI需要轉換成WPF程序,必須要將其UI結構用WPF的布局進行重新梳理,我的布局劃分(主要是Grid)代碼如下所示:

![]()
1 <Window
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
5 x:Class="WpfTabNavigation.MainWindow"
6 Title="MainWindow" Height="610" Width="880"
7 AllowsTransparency="True" Window
8 Background="{x:Null}" MouseLeftButtonDown="Window_MouseLeftButtonDown"
9
10 >
11 <Grid Background="Black" d:IsHidden="True">
12 <Grid x:Name="gridForm" d:IsHidden="True">
13 <Grid.RowDefinitions>
14 <RowDefinition Height="60" />
15 <RowDefinition Height="Auto" />
16 </Grid.RowDefinitions>
17 <Grid.ColumnDefinitions>
18 <ColumnDefinition Width="200" x:Name="gridFormLeft"/>
19 <ColumnDefinition Width="*" />
20 </Grid.ColumnDefinitions>
21 <!-- toolbar-->
22 <StackPanel Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" Margin="1,1,1,0" Orientation="Horizontal" d:IsHidden="True" >
23 <StackPanel.Background>
24 <ImageBrush ImageSource="images/toolbarbg.png" Stretch="UniformToFill"/>
25 </StackPanel.Background>
26
27 <Grid Width="878" d:IsHidden="True">
28 <Grid.RowDefinitions>
29 <RowDefinition Height="36" />
30 <RowDefinition Height="Auto" />
31 </Grid.RowDefinitions>
32 <Grid.ColumnDefinitions>
33 <ColumnDefinition Width="200" />
34 <ColumnDefinition Width="0.8*" />
35 <ColumnDefinition Width="*" />
36 </Grid.ColumnDefinitions>
37 <TextBlock x:Name="appName" FontWeight="Bold" FontSize="22" Margin="8,2,2,2" Text="WPF DashBoard" Grid.Column="0" Grid.Row="0" VerticalAlignment="Center" d:IsHidden="True" />
38 <TextBlock x:Name="authorName" FontWeight="Bold" FontSize="10" Margin="8,0,2,8" Text="
[email protected]" Foreground="#FF463E3E" Grid.Column="0" Grid.Row="1" VerticalAlignment="Center" d:IsHidden="True" />
39
40 <TextBlock x:Name="userInfo" FontWeight="Bold" FontSize="16" Margin="60,18,18,18" Text="Welcome to Admin" Foreground="#FF333333" Grid.Column="1" Grid.Row="0" Grid.RowSpan="2" VerticalAlignment="Center" d:IsHidden="True" />
41
42 <DatePicker x:Name="datePick" Margin="22.4,18,194.4,18" Foreground="#FF333333" Grid.Column="2" Grid.Row="0" Grid.RowSpan="2" VerticalAlignment="Center" Width="160" d:IsHidden="True"/>
43 <Image Source="images/email.png" Stretch="Uniform" Margin="0,15,112,19" Grid.Column="2" Grid.Row="0" Grid.RowSpan="2" Width="26" HorizontalAlignment="Right" d:IsHidden="True"/>
44 <Image Source="images/notify.png" Stretch="Uniform" Margin="254.4,9,102.4,10.2" Grid.Column="2" Grid.Row="0" Height="20" Width="20" d:IsHidden="True"/>
45 <TextBlock x:Name="notifyCount" FontSize="9" Margin="259.4,12,99.4,15.2" Grid.Column="2" Grid.Row="0" Text="18" Foreground="#FFFFFFFF" VerticalAlignment="Center" Width="18" d:IsHidden="True"/>
46
47 <Image Source="images/settings.png" Stretch="Uniform" Margin="0,15,72,19" Grid.Column="2" Grid.Row="0" Height="26" Width="30" HorizontalAlignment="Right" Grid.RowSpan="2" d:IsHidden="True" />
48 <Image x:Name="Logout" MouseLeftButtonDown="Logout_MouseLeftButtonDown_1" Source="images/logout.png" Stretch="Uniform" Margin="0,15,36,19" Grid.Column="2" Grid.Row="0" Height="26" Width="30" HorizontalAlignment="Right" Grid.RowSpan="2" Cursor="Hand" d:IsHidden="True"/>
49
50 </Grid>
51 </StackPanel>
52 <!--end toolbar-->
53 <StackPanel x:Name="LeftBar" Background="#FF333333" Margin="0,0.2,0,0" Grid.Column="0" Grid.Row="1" d:IsHidden="True" >
54 <TabControl x:Name="LeftTabControl" TabStripPlacement="Left" Background="#FF00D1E5" Height="548" d:IsHidden="True">
55 <TabItem Header="Home" Height="80" Margin="0,0,-3,0" Width="80" FontWeight="Bold" TextOptions.TextFormattingMode="Display" MouseMove="TabItem_MouseMove_1" d:IsHidden="True">
56 <TabItem.Background>
57 <ImageBrush ImageSource="images/homeicon.png" />
58 </TabItem.Background>
59
60 <StackPanel Margin="2,6,2,2" d:IsHidden="True" >
61 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" MouseLeftButtonDown="Label_MouseLeftButtonDown_1" d:IsHidden="True"/>
62 <Border d:IsHidden="True" >
63 <Image Source="images/line.png" d:IsHidden="True"/>
64 </Border>
65 <Label Content="Web Design" Foreground="White" Margin="0,6,0,6" MouseLeftButtonDown="Label_MouseLeftButtonDown_2" d:IsHidden="True"/>
66 <Border d:IsHidden="True" >
67 <Image Source="images/line.png" d:IsHidden="True"/>
68 </Border>
69 <Label Content="Icon Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
70 <Border d:IsHidden="True" >
71 <Image Source="images/line.png" d:IsHidden="True"/>
72 </Border>
73 <Label Content="PSD Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
74 <Border d:IsHidden="True" >
75 <Image Source="images/line.png" d:IsHidden="True"/>
76 </Border>
77 <Label Content="Line Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
78 <Border d:IsHidden="True" >
79 <Image Source="images/line.png" d:IsHidden="True"/>
80 </Border>
81 <Label Content="Paper Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
82 <Border d:IsHidden="True" >
83 <Image Source="images/line.png" d:IsHidden="True"/>
84 </Border>
85 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
86 <Border d:IsHidden="True" >
87 <Image Source="images/line.png" d:IsHidden="True"/>
88 </Border>
89 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
90 <Border d:IsHidden="True" >
91 <Image Source="images/line.png" d:IsHidden="True"/>
92 </Border>
93 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
94 <Border d:IsHidden="True" >
95 <Image Source="images/line.png" d:IsHidden="True"/>
96 </Border>
97 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
98 <Border d:IsHidden="True" >
99 <Image Source="images/line.png" d:IsHidden="True"/>
100 </Border>
101 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
102 <Border d:IsHidden="True" >
103 <Image Source="images/line.png" d:IsHidden="True"/>
104 </Border>
105 </StackPanel>
106
107 </TabItem>
108 <!-- Margin="0,0,-3,0" 中的-3為了消除右邊的邊框-->
109 <TabItem Header="Projects" Height="80" Margin="0,0,-3,0" Width="80" FontWeight="Bold" TextOptions.TextFormattingMode="Display" d:IsHidden="True">
110 <TabItem.Background>
111 <ImageBrush ImageSource="images/projects.png" />
112 </TabItem.Background>
113 <!--內容區-->
114 <StackPanel Margin="2,6,2,2" d:IsHidden="True" >
115 <Label Content="CSS Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
116 <Border d:IsHidden="True" >
117 <Image Source="images/line.png" d:IsHidden="True"/>
118 </Border>
119 <Label Content="JS Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
120 <Border d:IsHidden="True" >
121 <Image Source="images/line.png" d:IsHidden="True"/>
122 </Border>
123 <Label Content="HTML Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
124 <Border d:IsHidden="True" >
125 <Image Source="images/line.png" d:IsHidden="True"/>
126 </Border>
127 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
128 <Border d:IsHidden="True" >
129 <Image Source="images/line.png" d:IsHidden="True"/>
130 </Border>
131 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
132 <Border d:IsHidden="True" >
133 <Image Source="images/line.png" d:IsHidden="True"/>
134 </Border>
135 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
136 <Border d:IsHidden="True" >
137 <Image Source="images/line.png" d:IsHidden="True"/>
138 </Border>
139 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
140 <Border d:IsHidden="True" >
141 <Image Source="images/line.png" d:IsHidden="True"/>
142 </Border>
143 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
144 <Border d:IsHidden="True" >
145 <Image Source="images/line.png" d:IsHidden="True"/>
146 </Border>
147 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
148 <Border d:IsHidden="True" >
149 <Image Source="images/line.png" d:IsHidden="True"/>
150 </Border>
151 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
152 <Border d:IsHidden="True" >
153 <Image Source="images/line.png" d:IsHidden="True"/>
154 </Border>
155 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
156 <Border d:IsHidden="True" >
157 <Image Source="images/line.png" d:IsHidden="True"/>
158 </Border>
159 </StackPanel>
160
161 <!--end 內容區-->
162
163 </TabItem>
164
165 <TabItem Header="Tasks" Height="80" Margin="0,0,-3,0" Width="80" FontWeight="Bold" TextOptions.TextFormattingMode="Display" d:IsHidden="True">
166 <TabItem.Background>
167 <ImageBrush ImageSource="images/taskicon.png" />
168 </TabItem.Background>
169 <!--內容區-->
170 <StackPanel Margin="2,6,2,2" d:IsHidden="True" >
171 <Label Content="AI Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
172 <Border d:IsHidden="True" >
173 <Image Source="images/line.png" d:IsHidden="True"/>
174 </Border>
175 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
176 <Border d:IsHidden="True" >
177 <Image Source="images/line.png" d:IsHidden="True"/>
178 </Border>
179 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
180 <Border d:IsHidden="True" >
181 <Image Source="images/line.png" d:IsHidden="True"/>
182 </Border>
183 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
184 <Border d:IsHidden="True" >
185 <Image Source="images/line.png" d:IsHidden="True"/>
186 </Border>
187 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
188 <Border d:IsHidden="True" >
189 <Image Source="images/line.png" d:IsHidden="True"/>
190 </Border>
191 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
192 <Border d:IsHidden="True" >
193 <Image Source="images/line.png" d:IsHidden="True"/>
194 </Border>
195 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
196 <Border d:IsHidden="True" >
197 <Image Source="images/line.png" d:IsHidden="True"/>
198 </Border>
199 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
200 <Border d:IsHidden="True" >
201 <Image Source="images/line.png" d:IsHidden="True"/>
202 </Border>
203 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
204 <Border d:IsHidden="True" >
205 <Image Source="images/line.png" d:IsHidden="True"/>
206 </Border>
207 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
208 <Border d:IsHidden="True" >
209 <Image Source="images/line.png" d:IsHidden="True"/>
210 </Border>
211 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
212 <Border d:IsHidden="True" >
213 <Image Source="images/line.png" d:IsHidden="True"/>
214 </Border>
215 </StackPanel>
216
217 <!--end 內容區-->
218 </TabItem>
219
220 <TabItem Header="Calendar" Height="80" Margin="0,0,-3,0" Width="80" FontWeight="Bold" TextOptions.TextFormattingMode="Display" d:IsHidden="True">
221 <TabItem.Background>
222 <ImageBrush ImageSource="images/calendaricon.png" />
223 </TabItem.Background>
224 <!--內容區-->
225 <StackPanel Margin="2,6,2,2" d:IsHidden="True" >
226 <Label Content="DOC Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
227 <Border d:IsHidden="True" >
228 <Image Source="images/line.png" d:IsHidden="True"/>
229 </Border>
230 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
231 <Border d:IsHidden="True" >
232 <Image Source="images/line.png" d:IsHidden="True"/>
233 </Border>
234 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
235 <Border d:IsHidden="True" >
236 <Image Source="images/line.png" d:IsHidden="True"/>
237 </Border>
238 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
239 <Border d:IsHidden="True" >
240 <Image Source="images/line.png" d:IsHidden="True"/>
241 </Border>
242 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
243 <Border d:IsHidden="True" >
244 <Image Source="images/line.png" d:IsHidden="True"/>
245 </Border>
246 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
247 <Border d:IsHidden="True" >
248 <Image Source="images/line.png" d:IsHidden="True"/>
249 </Border>
250 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
251 <Border d:IsHidden="True" >
252 <Image Source="images/line.png" d:IsHidden="True"/>
253 </Border>
254 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
255 <Border d:IsHidden="True" >
256 <Image Source="images/line.png" d:IsHidden="True"/>
257 </Border>
258 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
259 <Border d:IsHidden="True" >
260 <Image Source="images/line.png" d:IsHidden="True"/>
261 </Border>
262 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
263 <Border d:IsHidden="True" >
264 <Image Source="images/line.png" d:IsHidden="True"/>
265 </Border>
266 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
267 <Border d:IsHidden="True" >
268 <Image Source="images/line.png" d:IsHidden="True"/>
269 </Border>
270 </StackPanel>
271
272 <!--end 內容區-->
273 </TabItem>
274
275 <TabItem Header="Statistics" Height="80" Margin="0,0,-3,0" Width="80" FontWeight="Bold" TextOptions.TextFormattingMode="Display" d:IsHidden="True">
276 <TabItem.Background>
277 <ImageBrush ImageSource="images/graphicon.png" />
278 </TabItem.Background>
279 <!--內容區-->
280 <StackPanel Margin="2,6,2,2" d:IsHidden="True" >
281 <Label Content="JD Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
282 <Border d:IsHidden="True" >
283 <Image Source="images/line.png" d:IsHidden="True"/>
284 </Border>
285 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
286 <Border d:IsHidden="True" >
287 <Image Source="images/line.png" d:IsHidden="True"/>
288 </Border>
289 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
290 <Border d:IsHidden="True" >
291 <Image Source="images/line.png" d:IsHidden="True"/>
292 </Border>
293 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
294 <Border d:IsHidden="True" >
295 <Image Source="images/line.png" d:IsHidden="True"/>
296 </Border>
297 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
298 <Border d:IsHidden="True" >
299 <Image Source="images/line.png" d:IsHidden="True"/>
300 </Border>
301 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
302 <Border d:IsHidden="True" >
303 <Image Source="images/line.png" d:IsHidden="True"/>
304 </Border>
305 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
306 <Border d:IsHidden="True" >
307 <Image Source="images/line.png" d:IsHidden="True"/>
308 </Border>
309 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
310 <Border d:IsHidden="True" >
311 <Image Source="images/line.png" d:IsHidden="True"/>
312 </Border>
313 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
314 <Border d:IsHidden="True" >
315 <Image Source="images/line.png" d:IsHidden="True"/>
316 </Border>
317 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
318 <Border d:IsHidden="True" >
319 <Image Source="images/line.png" d:IsHidden="True"/>
320 </Border>
321 <Label Content="Graphic Design" Foreground="White" Margin="0,6,0,6" d:IsHidden="True"/>
322 <Border d:IsHidden="True" >
323 <Image Source="images/line.png" d:IsHidden="True"/>
324 </Border>
325 </StackPanel>
326
327 <!--end 內容區-->
328 </TabItem>
329
330
331 </TabControl>
332 </StackPanel>
333 <!--end tab-->
334 <StackPanel Grid.Column="1" Grid.Row="1" Background="White" Margin="0,0,1,0" Orientation="Horizontal" d:IsHidden="True">
335 <!-- Expand button-->
336 <Border x:Name="spliter" Width="32" Height="64" Margin="-10" Cursor="Hand" MouseLeftButtonDown="spliter_MouseLeftButtonDown" d:IsHidden="True">
337 <Border.Background>
338 <ImageBrush ImageSource="images/panelexpand.png" Stretch="UniformToFill"/>
339 </Border.Background>
340 </Border>
341
342 <!--end Expand button-->
343 <!--加載其他的page xaml-->
344 <Frame x:Name="pageContainer" Margin="33,18,33,18" ScrollViewer.CanContentScroll="True" NavigationUIVisibility="Hidden" d:IsHidden="True" />
345 <!--加載其他的xaml窗體,但是必須frm.show才能顯示,有閃爍
346 <ContentControl Name="frmContainter" Margin="2" ></ContentControl>
347 -->
348 </StackPanel>
349 <!--end Content-->
350
351 </Grid>
352 </Grid>
353 </Window>
View Code
主界面中用 AllowsTransparency="True" Window Background="{x:Null}" 對窗體的邊框進行隱藏。坐標的頁簽是tabControl控件,但是必須要重新定義其Style樣式:Style="{DynamicResource TabItemStyle},其中TabItemStyle的代碼如下:

![]()
1 <ResourceDictionary
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
4 <SolidColorBrush x:Key="TabControlNormalBorderBrush" Color="#8C8E94"/>
5 <!-- 應該在此定義資源字典條目。-->
6 <Style x:Key="TabControlStyle" TargetType="{x:Type TabControl}">
7 <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
8 <Setter Property="Padding" Value="4,4,4,4"/>
9 <Setter Property="BorderThickness" Value="1"/>
10 <Setter Property="BorderBrush" Value="{StaticResource TabControlNormalBorderBrush}"/>
11 <Setter Property="Background" Value="#F9F9F9"/>
12 <Setter Property="HorizontalContentAlignment" Value="Center"/>
13 <Setter Property="VerticalContentAlignment" Value="Center"/>
14 <Setter Property="Template">
15 <Setter.Value>
16 <ControlTemplate TargetType="{x:Type TabControl}">
17 <Grid ClipToBounds="true" SnapsToDevicePixels="true" KeyboardNavigation.TabNavigation="Local">
18 <Grid.ColumnDefinitions>
19 <ColumnDefinition x:Name="ColumnDefinition0"/>
20 <ColumnDefinition x:Name="ColumnDefinition1" Width="0"/>
21 </Grid.ColumnDefinitions>
22 <Grid.RowDefinitions>
23 <RowDefinition x:Name="RowDefinition0" Height="Auto" MinHeight="84.5"/>
24 <RowDefinition x:Name="RowDefinition1"/>
25 </Grid.RowDefinitions>
26 <Border x:Name="ContentPanel" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" Grid.Column="0" KeyboardNavigation.DirectionalNavigation="Contained" Grid.Row="1" KeyboardNavigation.TabIndex="2" KeyboardNavigation.TabNavigation="Local" Margin="0">
27 <ContentPresenter x:Name="PART_SelectedContentHost" ContentSource="SelectedContent" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" Opacity="1"/>
28 </Border>
29 <Canvas x:Name="HeaderPanel" HorizontalAlignment="Stretch" Height="Auto" Width="Auto" IsItemsHost="True"/>
30 </Grid>
31 <ControlTemplate.Triggers>
32 <Trigger Property="IsEnabled" Value="false">
33 <Setter Property="Foreground" Value="#FF00D1E5"/>
34 </Trigger>
35 </ControlTemplate.Triggers>
36 </ControlTemplate>
37 </Setter.Value>
38 </Setter>
39 </Style>
40 <Style x:Key="TabItemFocusVisual">
41 <Setter Property="Control.Template">
42 <Setter.Value>
43 <ControlTemplate>
44 <Rectangle Margin="3,3,3,1" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
45 </ControlTemplate>
46 </Setter.Value>
47 </Setter>
48 </Style>
49 <LinearGradientBrush x:Key="ButtonNormalBackground" EndPoint="0,1" StartPoint="0,0">
50 <GradientStop Color="#F3F3F3" Offset="0"/>
51 <GradientStop Color="#EBEBEB" Offset="0.5"/>
52 <GradientStop Color="#DDDDDD" Offset="0.5"/>
53 <GradientStop Color="#CDCDCD" Offset="1"/>
54 </LinearGradientBrush>
55 <LinearGradientBrush x:Key="TabItemHotBackground" EndPoint="0,1" StartPoint="0,0">
56 <GradientStop Color="#EAF6FD" Offset="0.15"/>
57 <GradientStop Color="#D9F0FC" Offset=".5"/>
58 <GradientStop Color="#BEE6FD" Offset=".5"/>
59 <GradientStop Color="#A7D9F5" Offset="1"/>
60 </LinearGradientBrush>
61 <SolidColorBrush x:Key="TabItemSelectedBackground" Color="#F9F9F9"/>
62 <SolidColorBrush x:Key="TabItemHotBorderBrush" Color="#3C7FB1"/>
63 <SolidColorBrush x:Key="TabItemDisabledBackground" Color="#F4F4F4"/>
64 <SolidColorBrush x:Key="TabItemDisabledBorderBrush" Color="#FFC9C7BA"/>
65 <Style x:Key="TabItemStyle" TargetType="{x:Type TabItem}">
66 <Setter Property="FocusVisualStyle" Value="{StaticResource TabItemFocusVisual}"/>
67 <Setter Property="Foreground" Value="#FF00D1E5"/>
68 <Setter Property="Padding" Value="6,1,6,1"/>
69 <Setter Property="BorderBrush" Value="{StaticResource TabControlNormalBorderBrush}"/>
70 <Setter Property="Background" Value="{StaticResource ButtonNormalBackground}"/>
71 <Setter Property="HorizontalContentAlignment" Value="Stretch"/>
72 <Setter Property="VerticalContentAlignment" Value="Stretch"/>
73 <Setter Property="Template">
74 <Setter.Value>
75 <ControlTemplate TargetType="{x:Type TabItem}">
76 <Grid SnapsToDevicePixels="true">
77 <Grid.RowDefinitions>
78 <RowDefinition Height="0.66*"/>
79 <RowDefinition Height="0.34*"/>
80 </Grid.RowDefinitions>
81 <Border x:Name="Bd" BorderThickness="0" CornerRadius="3" BorderBrush="Black" Margin="0" Grid.RowSpan="2" Visibility="Hidden">
82 <Border.Background>
83 <ImageBrush ImageSource="/WpfTabNavigation;component/images/hoverbutton.png" />
84 </Border.Background>
85 </Border>
86 <Border x:Name="fg" BorderThickness="0" CornerRadius="3" BorderBrush="#FF00D1D1" Margin="0" Grid.RowSpan="2" Visibility="Hidden" RenderTransformOrigin="0.5,0.5">
87 <Border.RenderTransform>
88 <TransformGroup>
89 <ScaleTransform/>
90 <SkewTransform/>
91 <RotateTransform/>
92 <TranslateTransform/>
93 </TransformGroup>
94 </Border.RenderTransform>
95 <Border.Background>
96 <ImageBrush ImageSource="/WpfTabNavigation;component/images/hoverbutton.png"/>
97 </Border.Background>
98 </Border>
99 <!--文本顏色設置-->
100 <TextBlock Name="PART_Text" Margin="0,0.333,0,3.833" TextWrapping="Wrap" VerticalAlignment="Stretch" d:LayoutOverrides="Height" Grid.Row="1" HorizontalAlignment="Center" Text="{TemplateBinding Header}" Foreground="Black" >
101
102 <TextBlock.Style>
103 <Style TargetType="TextBlock">
104 <Setter Property= "Foreground" Value="#FF00D1E5"/>
105 <Style.Triggers>
106 <Trigger Property ="IsMouseOver" Value="True">
107 <Setter Property= "Foreground" Value="Black"/>
108 </Trigger>
109 </Style.Triggers>
110 </Style>
111 </TextBlock.Style>
112
113 </TextBlock>
114 <!--圖標-->
115 <Border x:Name="ico" BorderThickness="0" CornerRadius="3" BorderBrush="Black" Margin="4,4,4.25,0" Grid.RowSpan="1" HorizontalAlignment="Center" VerticalAlignment="Center" Width="32" Height="32" Background="{TemplateBinding Background}" RenderTransformOrigin="0.5,0.5">
116 <Border.RenderTransform>
117 <TransformGroup>
118 <ScaleTransform/>
119 <SkewTransform/>
120 <RotateTransform/>
121 <TranslateTransform/>
122 </TransformGroup>
123 </Border.RenderTransform>
124 </Border>
125 </Grid>
126 <ControlTemplate.Triggers>
127 <Trigger Property="IsMouseOver" Value="true"/>
128 <Trigger Property="IsSelected" Value="true">
129 <Setter Property="Visibility" TargetName="Bd" Value="Visible"/>
130 <Setter Property="Panel.ZIndex" TargetName="ico" Value="1"/>
131 </Trigger>
132 <MultiTrigger>
133 <MultiTrigger.Conditions>
134 <Condition Property="IsSelected" Value="false"/>
135 <Condition Property="IsMouseOver" Value="true"/>
136 </MultiTrigger.Conditions>
137 <Setter Property="Visibility" TargetName="fg" Value="Visible"/>
138 <Setter Property="RenderTransform" TargetName="ico">
139 <Setter.Value>
140 <TransformGroup>
141 <ScaleTransform ScaleX="1.05" ScaleY="1.05"/>
142 <SkewTransform/>
143 <RotateTransform/>
144 <TranslateTransform/>
145 </TransformGroup>
146 </Setter.Value>
147 </Setter>
148 </MultiTrigger>
149 <Trigger Property="IsEnabled" Value="false"/>
150 </ControlTemplate.Triggers>
151 </ControlTemplate>
152 </Setter.Value>
153 </Setter>
154 </Style>
155 </ResourceDictionary>
View Code
4 WPF邏輯實現
UI界面有了,還必須附加一些業務邏輯:
1)窗體拖動;
1 private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
2 {
3 this.DragMove();
4 }
2)單擊頁簽菜單項目,進行導航到相應的頁面;
1 private void Label_MouseLeftButtonDown_2(object sender, MouseButtonEventArgs e)
2 {
3 this.pageContainer.Source = new Uri("pages/Page_Chart2.xaml", UriKind.RelativeOrAbsolute);
4 }
在主界面中有一個名為pageContainer的Frame控件,它能加載Page類型的界面(注意不是window).詳細頁面的正太分布圖形用的Oxyplot控件。
3)坐標的頁簽菜單欄可以隱藏和顯示
1 private bool __isLeftHide = false;
2 private void spliter_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
3 {
4 //顯示和隱藏
5 __isLeftHide =! __isLeftHide;
6 if (__isLeftHide)
7 {
8 this.gridForm.ColumnDefinitions[0].Width = new GridLength(1d);
9 }
10 else
11 {
12 this.gridForm.ColumnDefinitions[0].Width = new GridLength(200d);
13 }
14
15 }
由於Grid沒有visiable屬性,我這裡獲取頁簽所在的Grid列,然後設置其width屬性為1,將其隱藏。
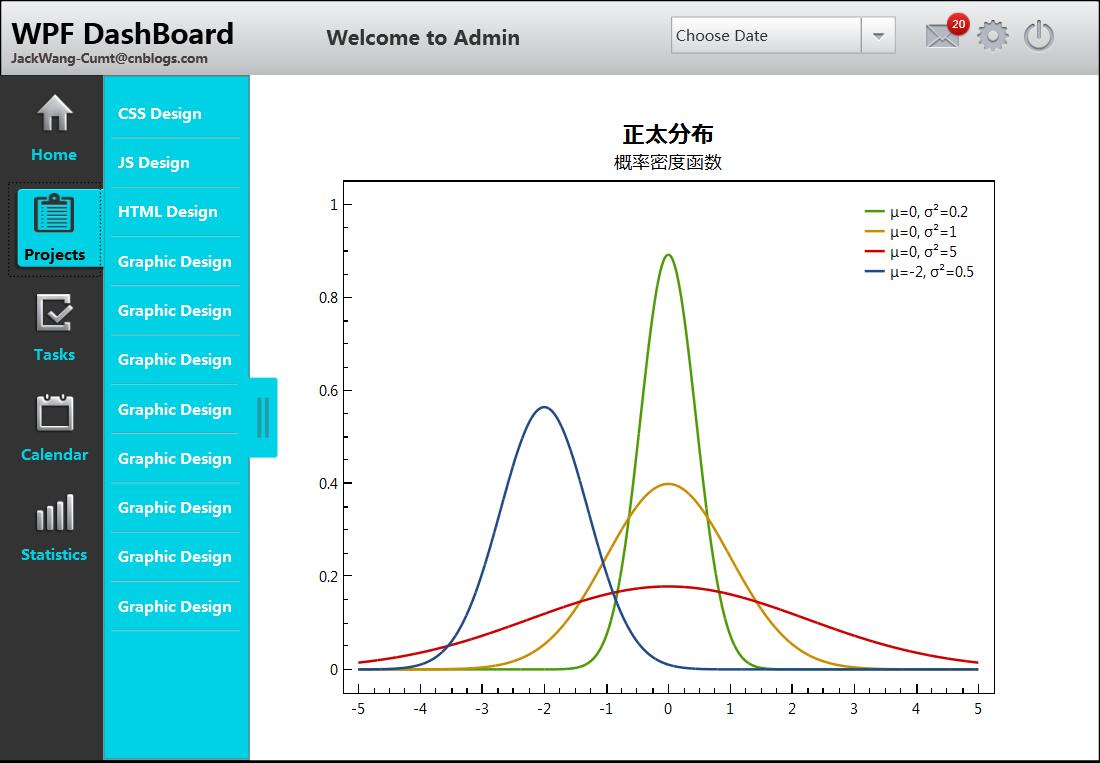
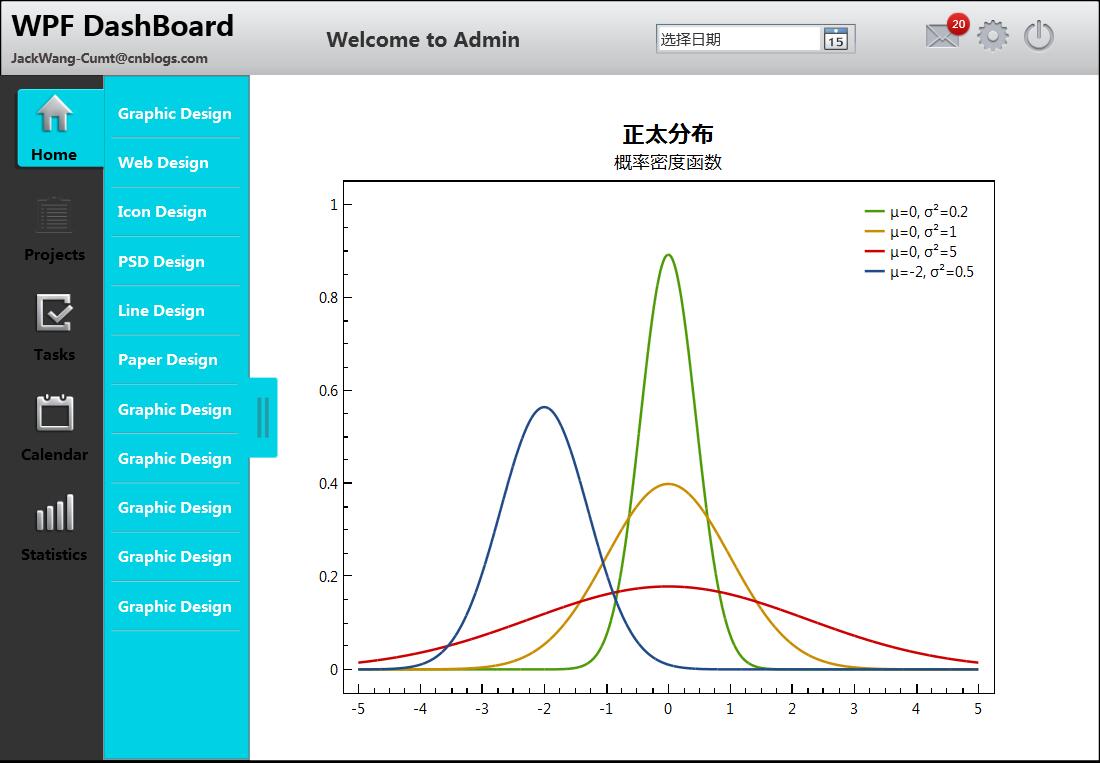
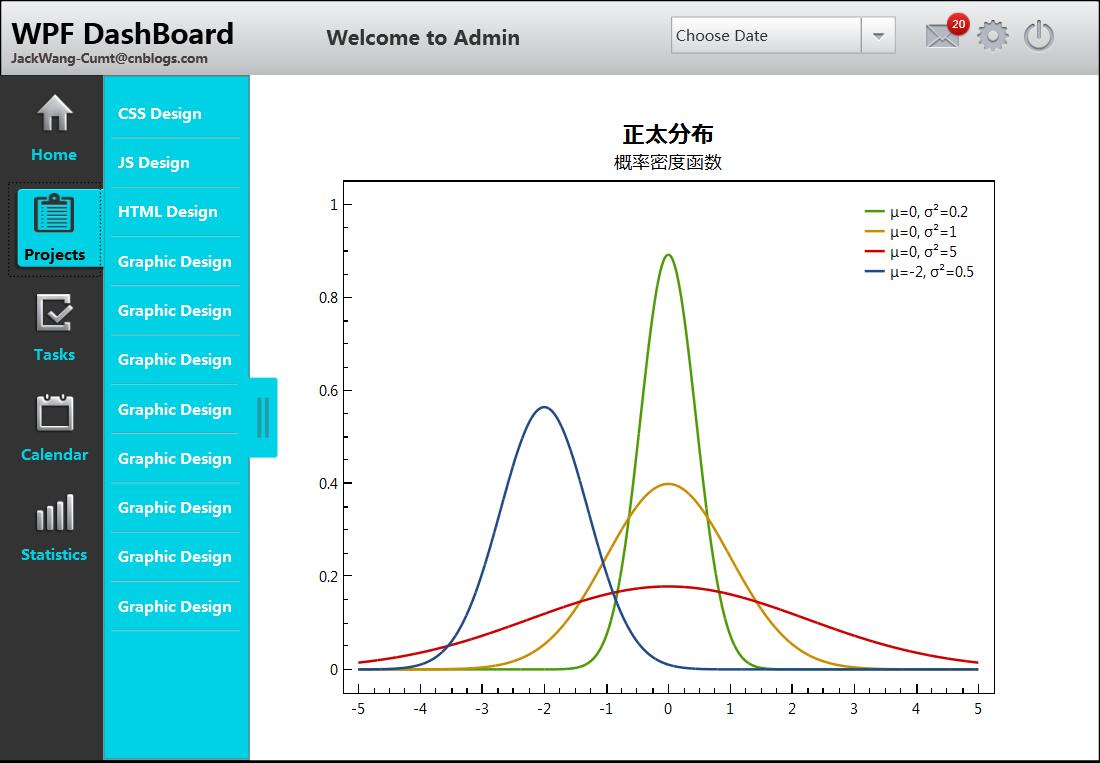
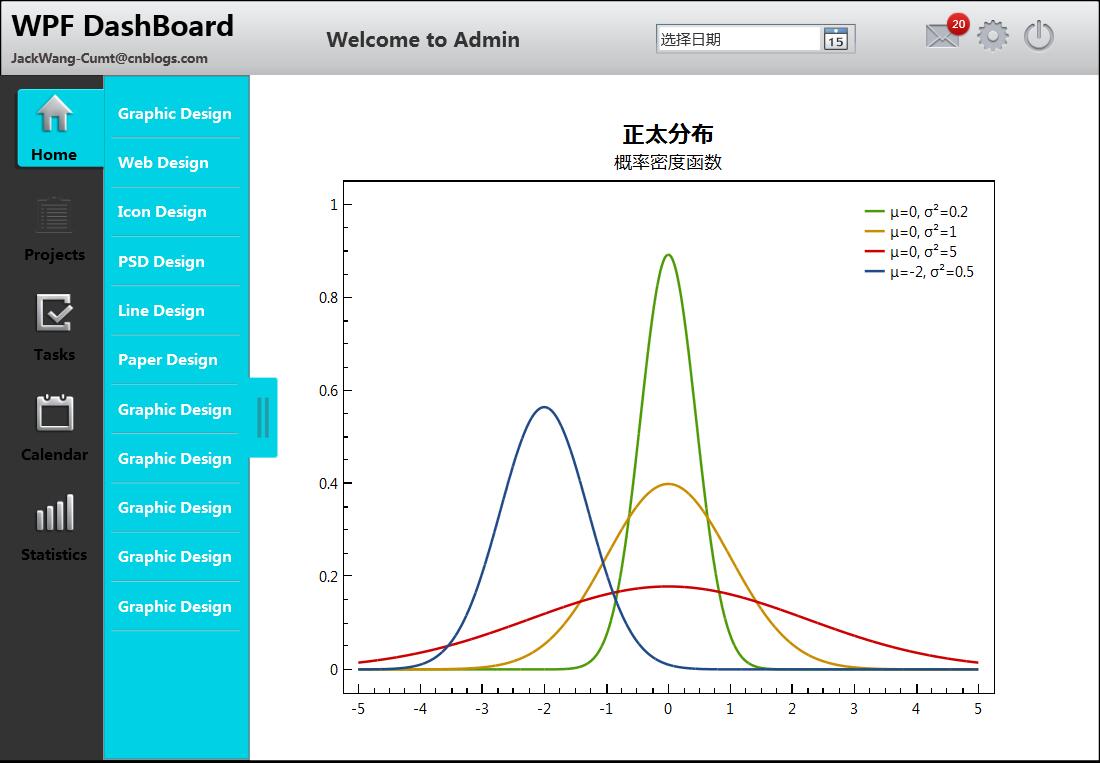
5 最終效果
最終的效果截圖如下:

6 未實現的功能
左邊菜單的顏色,想著不選中顯示RGB(0,209,229),選中顯示RGB(51,51,51)或者黑色。但嘗試了一些方法還未實現。若有園友知道思路的話,歡迎指教!
7 代碼開源
此代碼進行開源,代碼托管到GitHub上,https://github.com/JackWangCUMT/WPFTabNavigation
-----------------------------------------------------------------------------------------------------------------
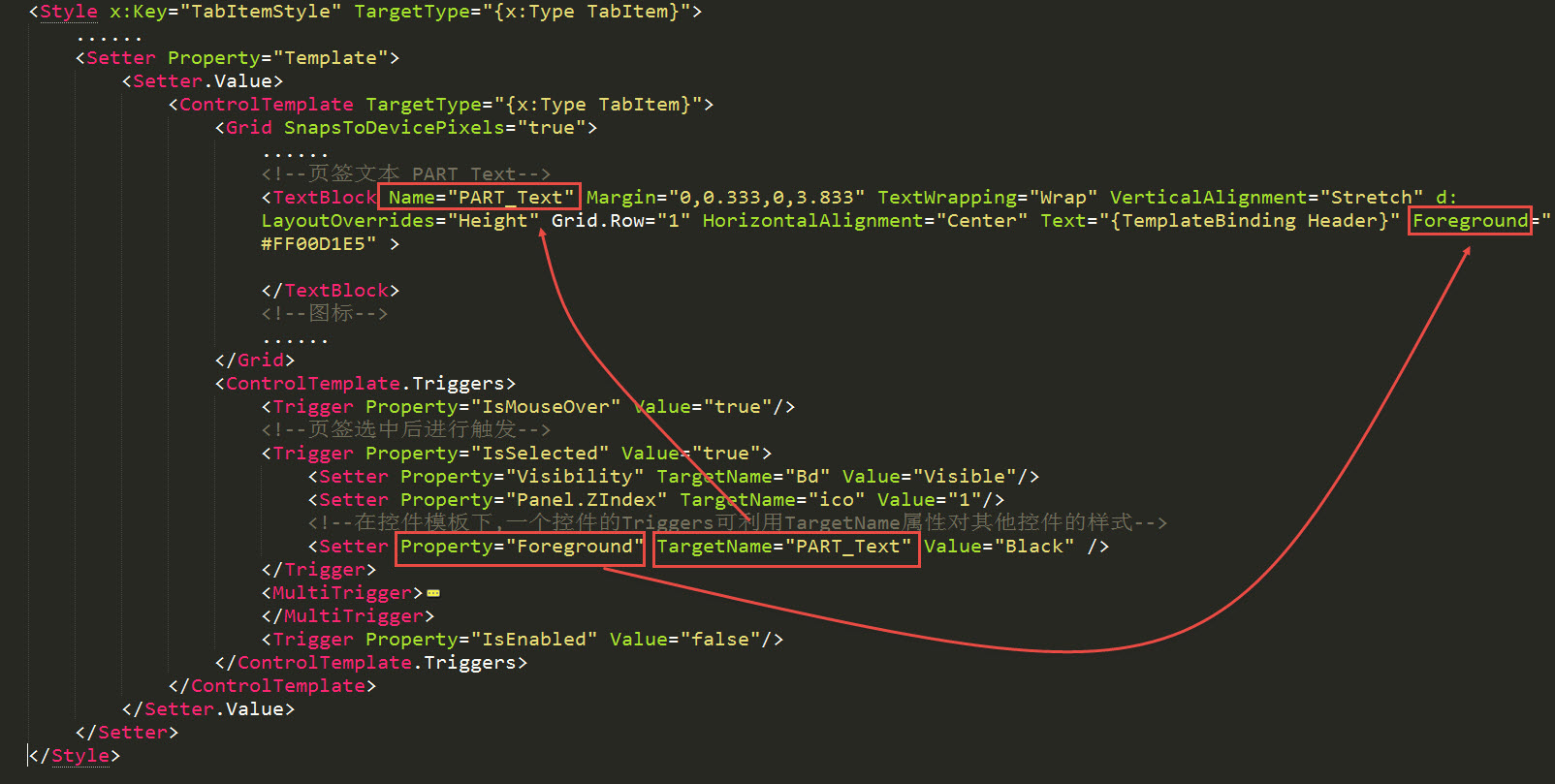
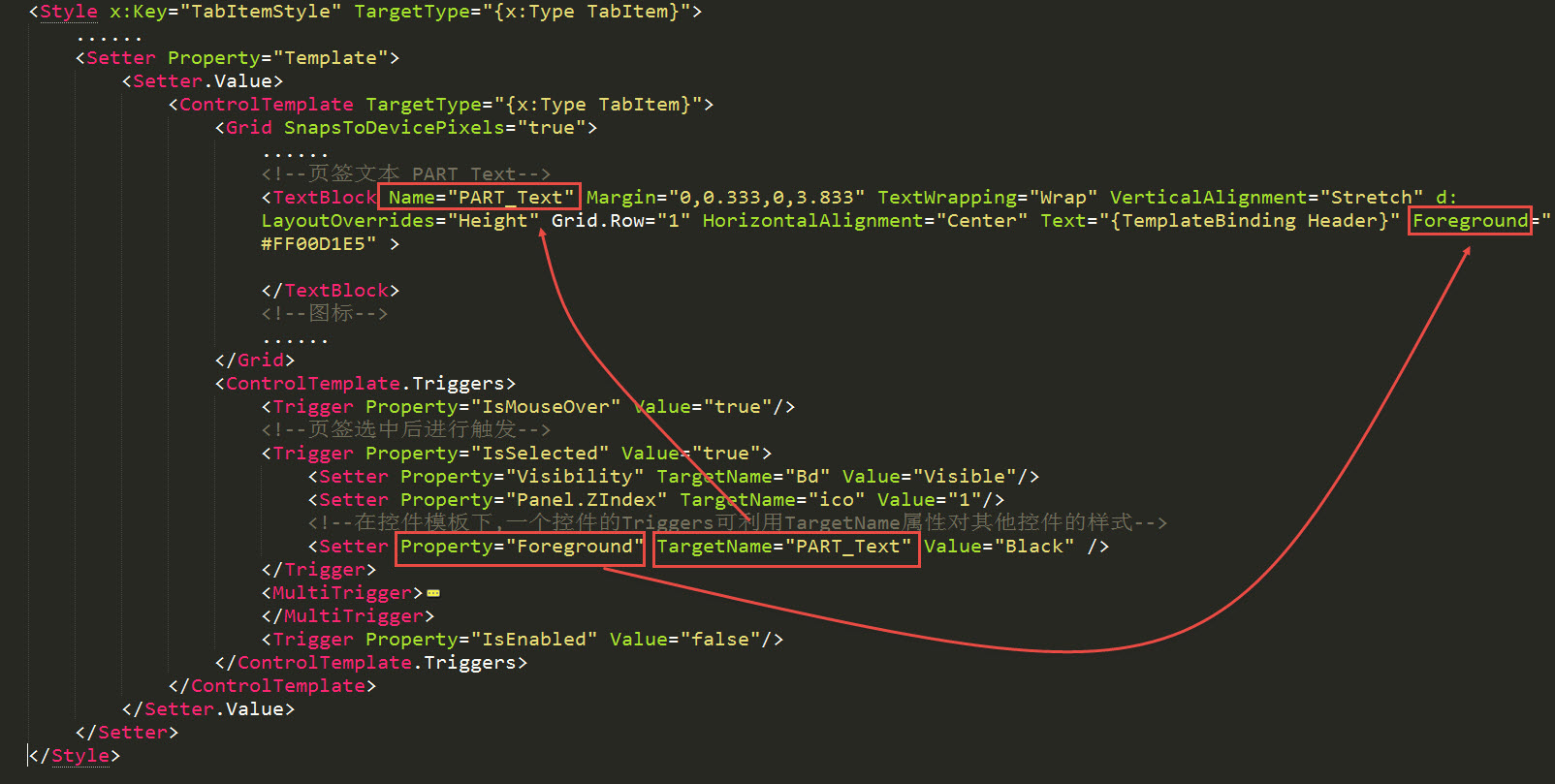
8 完善
上面提到字體無法變更的問題,經過查閱資料已經解決,這裡主要用到觸發器設置中的TargetName屬性,將設置的值應用到名為TargetName設置的控件對應屬性上:


![]()
1 <Style x:Key="TabItemStyle" TargetType="{x:Type TabItem}">
2 ......
3 <Setter Property="Template">
4 <Setter.Value>
5 <ControlTemplate TargetType="{x:Type TabItem}">
6 <Grid SnapsToDevicePixels="true">
7 ......
8 <!--頁簽文本 PART_Text-->
9 <TextBlock Name="PART_Text" Margin="0,0.333,0,3.833" TextWrapping="Wrap" VerticalAlignment="Stretch" d:LayoutOverrides="Height" Grid.Row="1" HorizontalAlignment="Center" Text="{TemplateBinding Header}" Foreground="#FF00D1E5" >
10
11 </TextBlock>
12 <!--圖標-->
13 ......
14 </Grid>
15 <ControlTemplate.Triggers>
16 <Trigger Property="IsMouseOver" Value="true"/>
17 <!--頁簽選中後進行觸發-->
18 <Trigger Property="IsSelected" Value="true">
19 <Setter Property="Visibility" TargetName="Bd" Value="Visible"/>
20 <Setter Property="Panel.ZIndex" TargetName="ico" Value="1"/>
21 <!--在控件模板下,一個控件的Triggers可利用TargetName屬性對其他控件的樣式-->
22 <Setter Property="Foreground" TargetName="PART_Text" Value="Black" />
23 </Trigger>
24 <MultiTrigger>
25 <MultiTrigger.Conditions>
26 <Condition Property="IsSelected" Value="false"/>
27 <Condition Property="IsMouseOver" Value="true"/>
28 </MultiTrigger.Conditions>
29 <Setter Property="Visibility" TargetName="fg" Value="Visible"/>
30 <Setter Property="RenderTransform" TargetName="ico">
31 <Setter.Value>
32 <TransformGroup>
33 <ScaleTransform ScaleX="1.05" ScaleY="1.05"/>
34 <SkewTransform/>
35 <RotateTransform/>
36 <TranslateTransform/>
37 </TransformGroup>
38 </Setter.Value>
39 </Setter>
40 </MultiTrigger>
41 <Trigger Property="IsEnabled" Value="false"/>
42 </ControlTemplate.Triggers>
43 </ControlTemplate>
44 </Setter.Value>
45 </Setter>
46 </Style>
View Code
另外將日期控件進行了樣式完善,這裡對TextBox控件利用自定義樣式將其設置為具有可以下拉選擇日期的功能。