
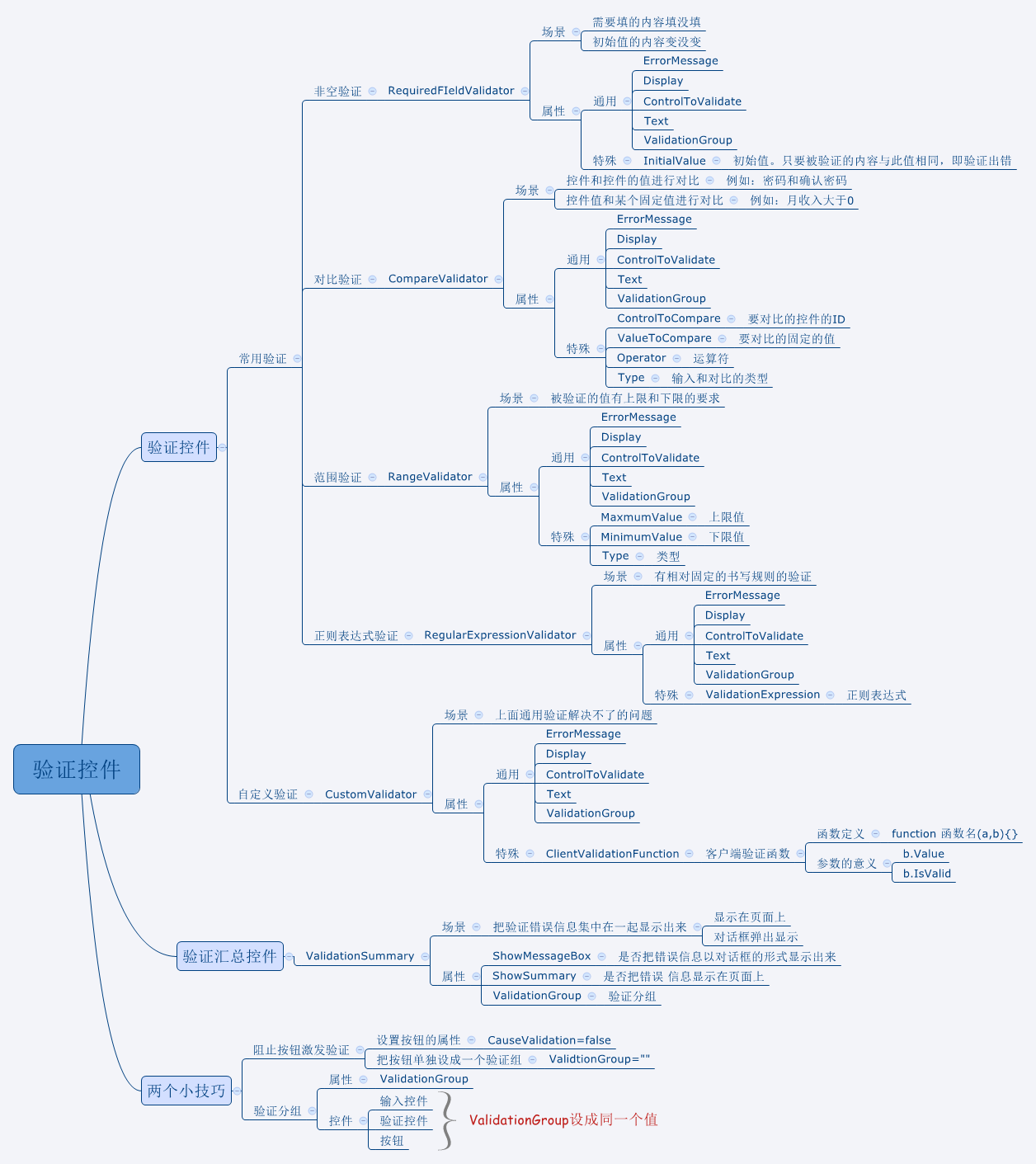
驗證:
一、非空驗證 RequiredFieldValidator
ErrorMessage - 驗證出錯後的提示信息
ControlToValidate - 要驗證的控件的ID
Display - 顯示方式。Static-不顯示也占空間。Dynamic-不顯示不占空間
InitialValue - 驗證的初始值,被驗證控件的值與此值相同的話,就認為是空
場景:
(一)填沒填
(二)初始值變沒變:通過設置InitialValue來實現
二、對比驗證 CompareValidator
ErrorMessage - 驗證出錯後的提示信息
ControlToValidate - 要驗證的控件的ID
Display - 顯示方式。Static-不顯示也占空間。Dynamic-不顯示不占空間
ControlToCompare - 要對比的控件的ID
ValueToCompare - 要對比的值
Operator - 對比的運算符
Type - 輸入的對比類型
場景:
1.兩個控件的值進行對比。
2.控件輸入的值和固定值進行對比
三、范圍驗證 RangeValidator
ErrorMessage - 驗證出錯後的提示信息
ControlToValidate - 要驗證的控件的ID
Display - 顯示方式。Static-不顯示也占空間。Dynamic-不顯示不占空間
MaximumValue - 范圍的上限
MinimumValue - 范圍的下限
Type - 類型
四、正則表達式驗證 RegularExpressionValidator
ErrorMessage - 驗證出錯後的提示信息
ControlToValidate - 要驗證的控件的ID
Display - 顯示方式。Static-不顯示也占空間。Dynamic-不顯示不占空間
ValidationExpression - 驗證表達式
五、驗證匯總 ValidationSummary
ShowMessageBox - 是否以對話框的形式顯示匯總的錯誤信息
ShowSummary - 是否在頁面上顯示匯總的錯誤信息
六、自定義驗證
ErrorMessage - 驗證出錯後的提示信息
ControlToValidate - 要驗證的控件的ID
Display - 顯示方式。Static-不顯示也占空間。Dynamic-不顯示不占空間
ClientValidationFunction - 客戶端驗證函數的函數名。(不要加括號)
客戶端驗證函數的規范:
function 函數名(事件源,事件數據)
{
事件數據.Value -- 要被給證的值。該驗證控件所要驗證的那個輸入框中的值。
事件數據.IsValid -- 告訴驗證控件,驗證是否通過。
}
function zhiShu(a, b) { //a-事件源,b-事件數據
//步驟
//1.把要被驗證的值取出來。
var s = b.Value;
//2.進行驗證
var isOK = false;
if (isNaN(s) == false) { //首先要看是不是個數字
var zc = 0;
var num = parseInt(s);
for (var i = 1; i <= num; i++) { //從1開始到數值本身,挨個整除,如果能被整除就記錄一下zc++;
if (num % i == 0) {
zc++;
}
}
if (zc == 2) {
isOK = true;
}
else {
isOK = false;
}
}
else {
isOK = false;
}
//3.告訴驗證控件是否驗證通過。
b.IsValid = isOK;
}
兩個應用技巧:
1.防止按鈕激發驗證控件。
默認情況下,3類按鈕都會激發驗證。
如果不想激發驗證:給按鈕的CauseValidation=false
2.驗證分組的問題。
把輸入控件(文本框,單選,多選)、驗證控件(非空,對比,范圍,正則,自定義,匯總)、按鈕的ValidationGroup屬性設成相同的值。它們就變成一組了。