圖片上傳對於部分新手來說有時候是一件非常頭疼的事,今天來分享一下項目中使用到的這個插件KindeEditor;對於圖片上傳、文件上傳都是分分鐘搞定的事,配置簡單;現在來分享一下;
KindeEditor官網Api文檔:http://kindeditor.net/doc.php
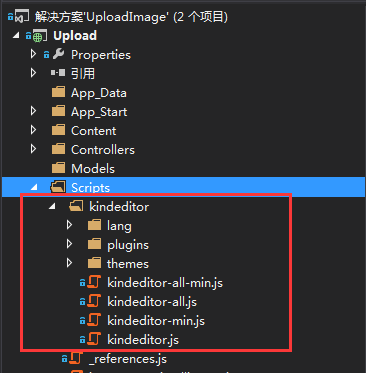
要想使用此插件我們首先就要去官網下載,下載完成後將插件放進我們的項目當中,如圖:

接著就是前端如何使用該插件,同樣廢話不多說直接上代碼:
1 @{
2 ViewBag.Title = "KindeEditor圖片上傳";
3 }
4 <h2>KindeEditor圖片上傳</h2>
5 <link href="~/Scripts/kindeditor/themes/default/default.css" rel="stylesheet" />
6 <input type="button" value="上傳" id="chooseImage" />
7 <img id="imgbox" src="#" />
8
9 <script src="~/Scripts/jquery-1.8.2.min.js"></script>
10 <script src="~/Scripts/kindeditor/kindeditor-min.js"></script>
11 <script src="~/Scripts/kindeditor/lang/zh_CN.js"></script>
12 <script type="text/javascript">
13 KindEditor.ready(function (K) {
14 var editor = K.editor({
15 uploadJson: '/Home/UploadImage',
16 allowFileManager: false
17 });
18
19 K('#chooseImage').click(function () {
20 editor.loadPlugin('image', function () {
21 editor.plugin.imageDialog({
22 showRemote: false,
23 imageUrl: K('#PicUrl').val(),
24 clickFn: function (url, message, error) {
25 alert("上傳成功!");
26 K("#imgbox").attr("src", url);
27 K("#imgbox").show();
28 editor.hideDialog();
29 }
30 });
31 });
32 });
33 });
34 </script>
後台上傳圖片的方法UploadImage:
1 [HttpPost]
2 public ActionResult UploadImage()
3 {
4 //文件保存路徑
5 const string savePath = "/Content/Images/";
6 //上傳文件類型
7 const string fileTypes = "gif,jpg,jpeg,png,bmp";
8 //上傳文件大小
9 const int maxSize = 10000000;
10
11 var hash = new Hashtable();
12 //獲取文件信息
13 HttpPostedFileBase file = Request.Files["imgFile"];
14 if (file == null)
15 {
16 hash = new Hashtable();
17 hash["error"] = 1;
18 hash["message"] = "請選擇文件";
19 return Json(hash, "text/html;charset=UTF-8");
20 }
21
22 string dirPath = Server.MapPath(savePath);
23 if (!Directory.Exists(dirPath))
24 {
25 //不存在該目錄則創建一個
26 Directory.CreateDirectory(dirPath);
27 //hash = new Hashtable();
28 //hash["error"] = 1;
29 //hash["message"] = "上傳目錄不存在";
30 //return Json(hash, "text/html;charset=UTF-8");
31 }
32
33 string fileName = file.FileName;
34 string fileExt = Path.GetExtension(fileName).ToLower();
35 //文件大小判斷
36 if (file.InputStream == null || file.InputStream.Length > maxSize)
37 {
38 hash = new Hashtable();
39 hash["error"] = 1;
40 hash["message"] = "上傳文件大小超過限制";
41 return Json(hash, "text/html;charset=UTF-8");
42 }
43
44 if (string.IsNullOrEmpty(fileExt) || Array.IndexOf(fileTypes.Split(','), fileExt.Substring(1).ToLower()) == -1)
45 {
46 hash = new Hashtable();
47 hash["error"] = 1;
48 hash["message"] = "上傳文件擴展名是不允許的擴展名";
49 return Json(hash, "text/html;charset=UTF-8");
50 }
51
52 var newFileName = DateTime.Now.ToString("yyyyMMddHHmmss", DateTimeFormatInfo.InvariantInfo) + fileExt;
53 var filePath = dirPath + newFileName;
54 file.SaveAs(filePath);
55 var fileUrl = savePath + newFileName;
56
57 hash = new Hashtable();
58 hash["error"] = 0;
59 hash["url"] = fileUrl;
60
61 return Json(hash, "text/html;charset=UTF-8");
62 }
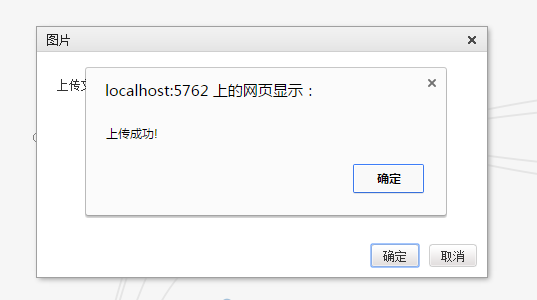
到此一切都做好了,下面就來看看效果:



轉載請注明來源:http://www.cnblogs.com/izhaofu/p/4754764.html