一、開發前的准備
1.要有一個公網的地址空間(Azure,阿裡雲....) 2.自己定義一個Token(自己定義一個字符串就行,後面寫代碼時候也會用到) 3.信息在客戶端,微信服務器,網站之間的處理過程
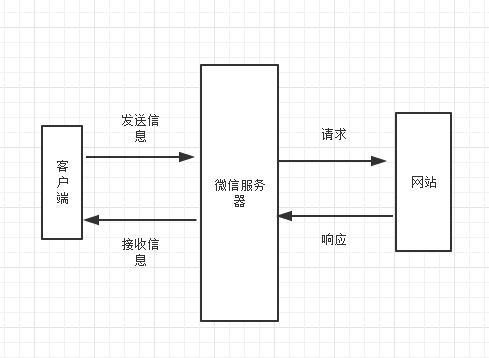
3.信息在客戶端,微信服務器,網站之間的處理過程

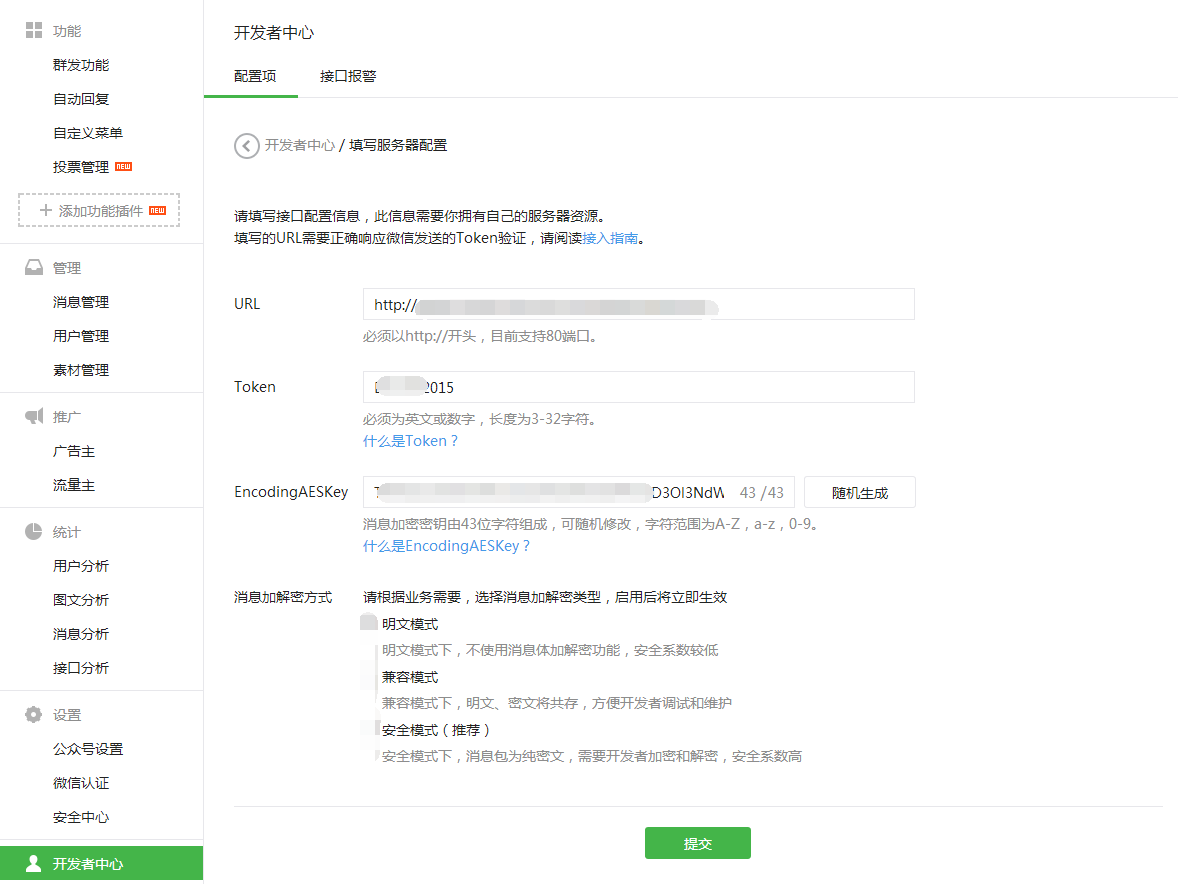
開發者提交信息後,微信服務器將發送GET請求到填寫的服務器地址URL上,GET請求攜帶四個參數:
開發者通過檢驗signature對請求進行校驗(下面有校驗方式)。若確認此次GET請求來自微信服務器,請原樣返回echostr參數內容,則接入生效,成為開發者成功,否則接入失敗。
三、進行編碼(我這裡采用的是ASP.NET MVC的架構)
1.創建一個MVC的空工程
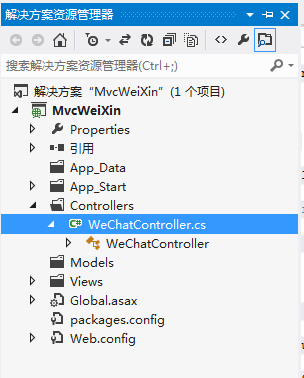
2.創建一個微信使用的Controller

1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.Mvc;
6 using System.Web.Security;
7 namespace MvcWeiXin.Controllers
8 {
9 public class WeChatController : Controller
10 {
11 public const string TOKEN = "*********";
12 //
13 // GET: /WeChat/
14 [HttpGet]
15 public string Index(string signature, string timestamp, string nonce, string echoStr)
16 {
17 if (checkSignature(signature, timestamp, nonce))
18 {
19 return echoStr;
20 }
21 return string.Empty;
22 }
23 /// <summary>
24 /// 加密/校驗流程如下:
25 ///1. 將token、timestamp、nonce三個參數進行字典序排序
26 ///2. 將三個參數字符串拼接成一個字符串進行sha1加密
27 ///3. 開發者獲得加密後的字符串可與signature對比,標識該請求來源於微信
28 /// </summary>
29 /// <param name="signature"></param>
30 /// <param name="timestamp"></param>
31 /// <param name="nonce"></param>
32 /// <returns></returns>
33 private bool checkSignature(string signature, string timestamp, string nonce)
34 {
35 string[] checkArray = { TOKEN, timestamp, nonce };
36 //進行字典排序
37 Array.Sort(checkArray);
38 //將數組內的項進行串聯
39 string resultTempStr = string.Join("", checkArray);
40 //將字符串進行SHA1加密
41 string resultStr = FormsAuthentication.HashPasswordForStoringInConfigFile(resultTempStr, "SHA1");
42 if (resultStr.ToLower() == signature)
43 {
44 return true;
45 }
46 return false;
47 }
48 }
49 }
 四、將項目發布到虛擬主機裡面
四、將項目發布到虛擬主機裡面
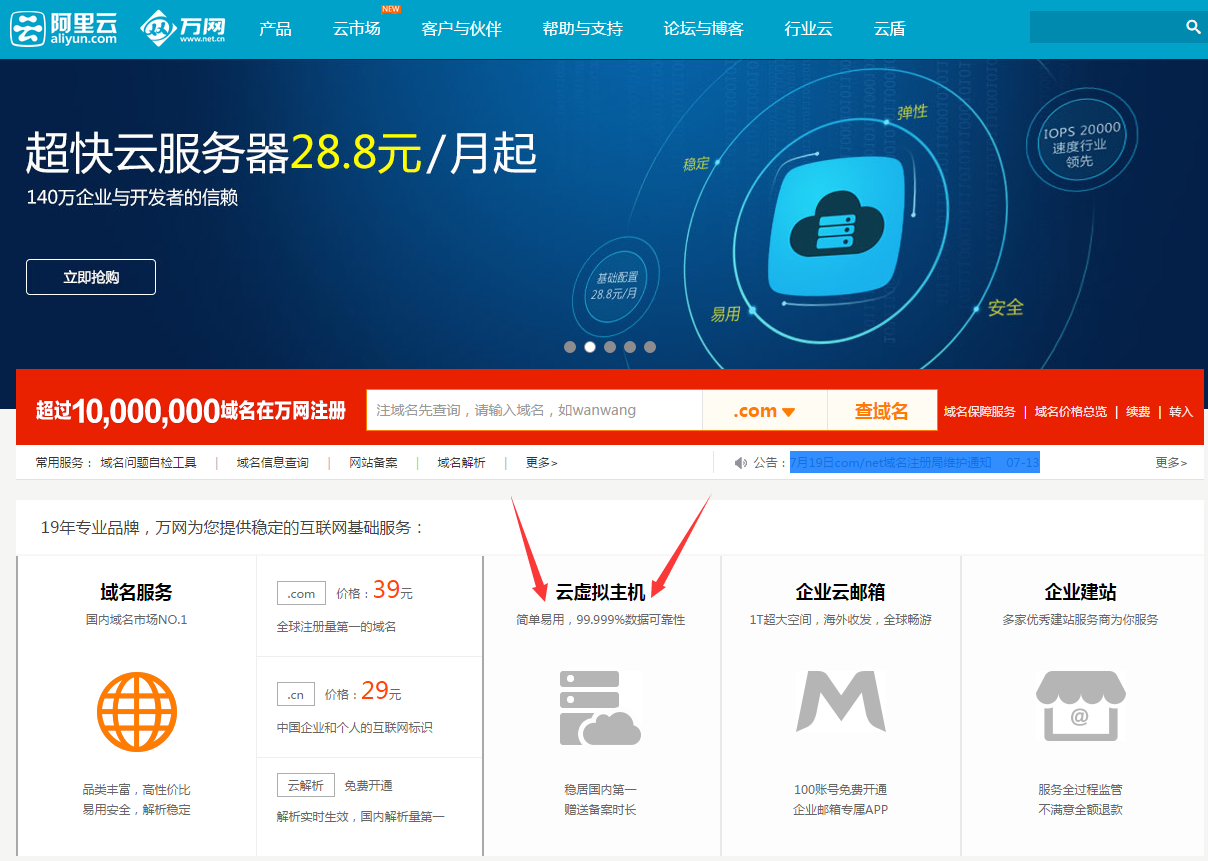
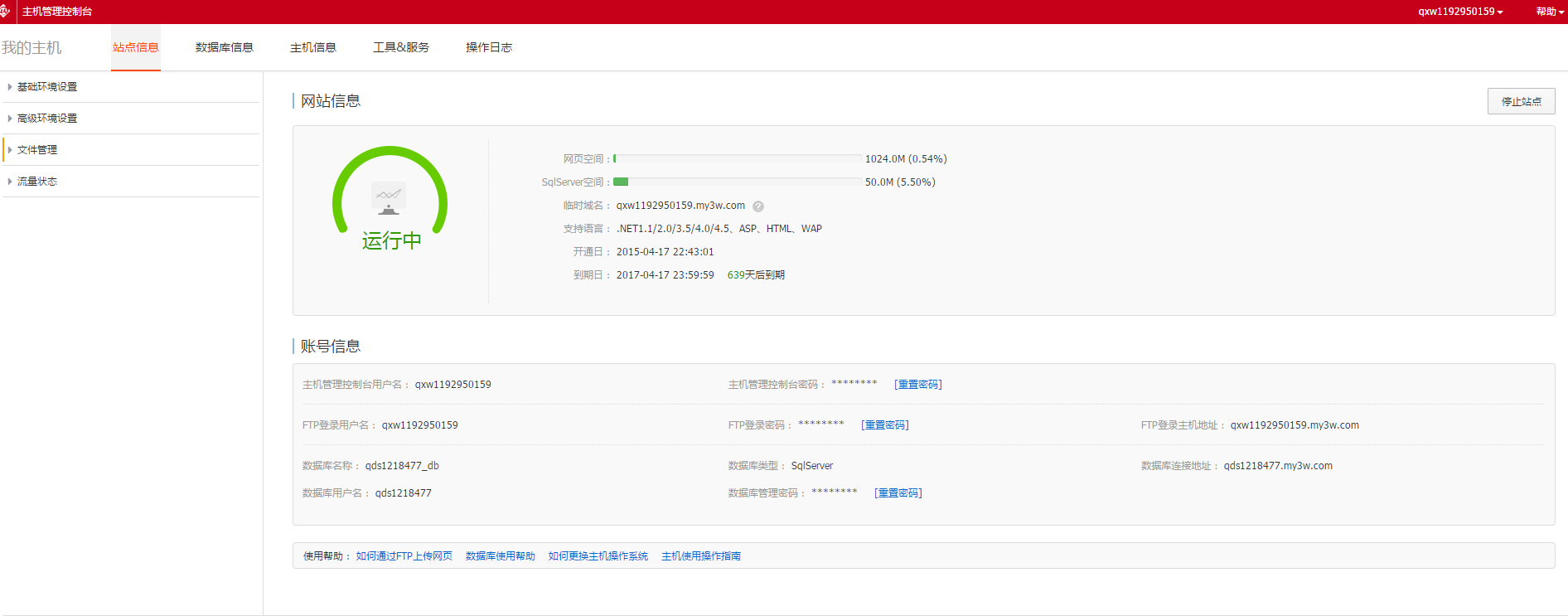
1.關於網絡主機的選擇
這裡我使用了萬網的免費虛擬主機,簡單申請請看下面的圖片,具體申請的步驟就不贅述了。




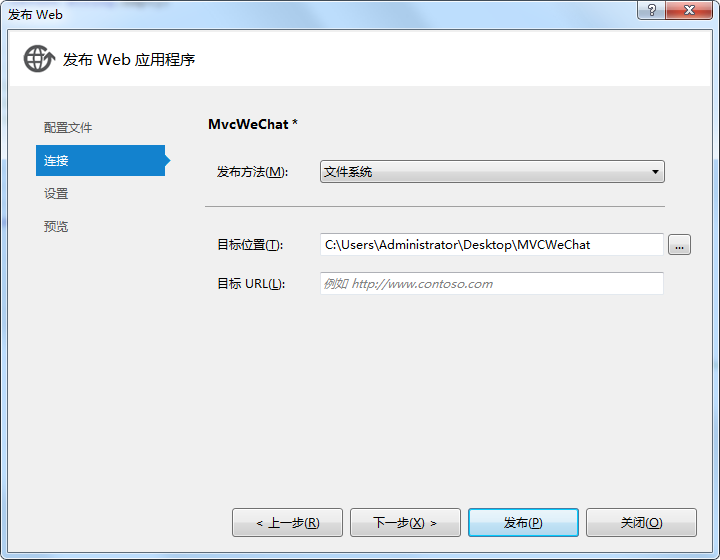
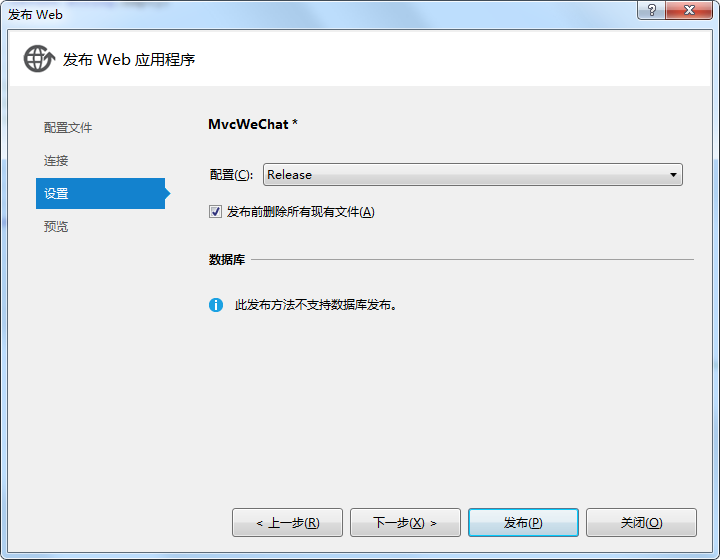
2.發布項目
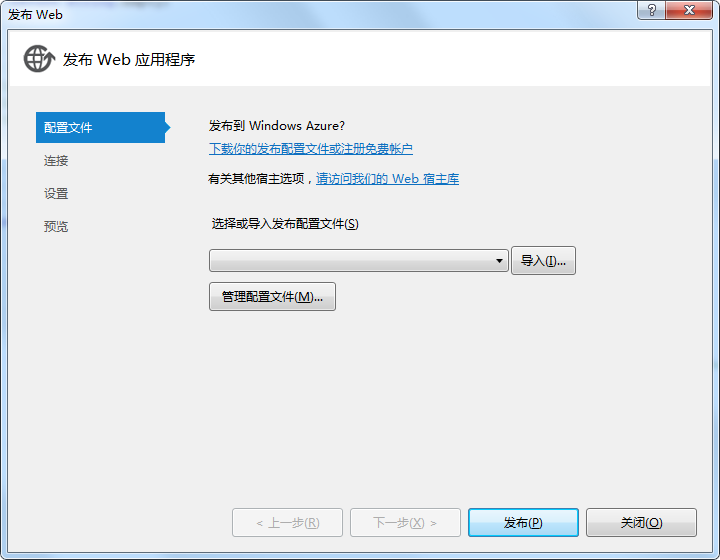
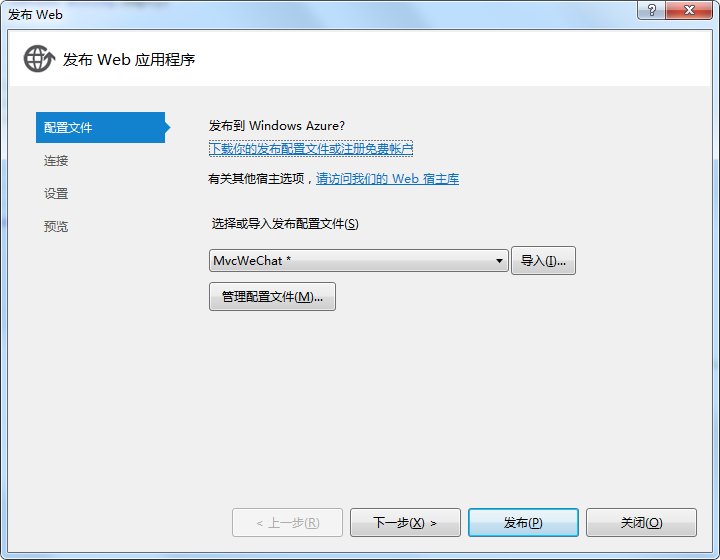
這裡我采用了先在本地生成文件的方式,然後再上傳。





發布成功後,桌面就會出現生成後的文件,然後采用FTP的方式上傳到網絡空間就行了
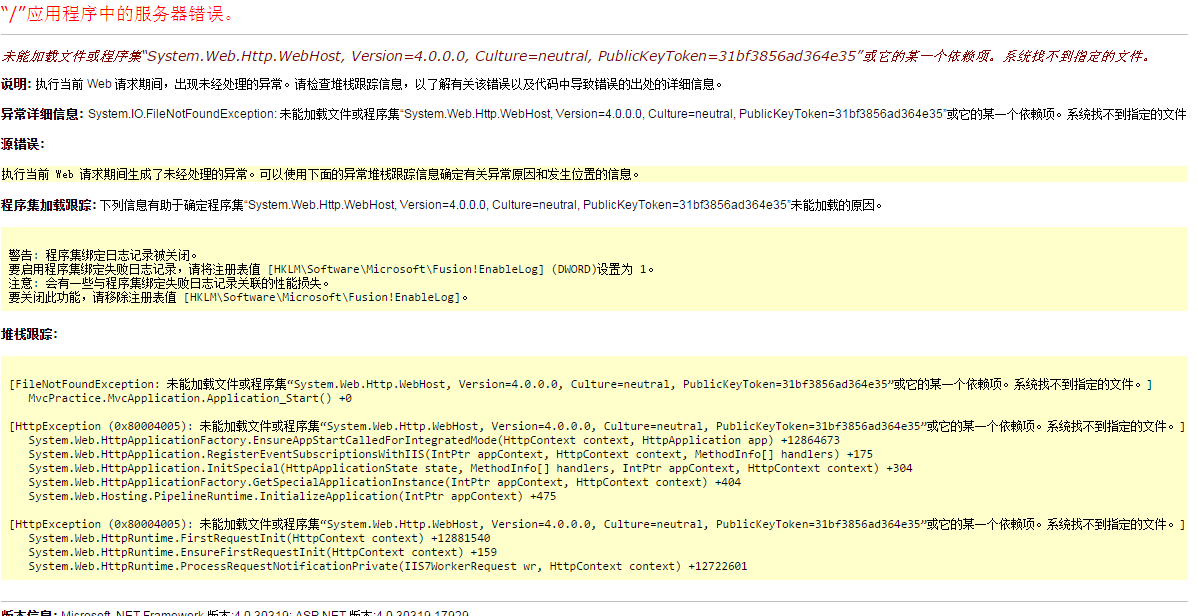
這裡我遇到了一個問題,就是我在上傳到萬網的時候,出現了以下的信息:

是什麼原因導致的我還不清楚,解決辦法如下,在你的工程中運行"程序包管理控制台",執行 Update-Package Microsoft.AspNet.WebApi -reinstall

然後重新發布一下,然後上傳到虛擬主機
3.測試一下是否成功
如果下圖點擊“提交”成功的話,證明整個過程就已經通了
