一、如何解決單擊記錄整行選中的問題
View->OptionsBehavior->EditorShowMode 設置為:Click
二、如何新增一條記錄
(1)、gridView.AddNewRow() (2)、實現gridView_InitNewRow事件
三、如何解決GridControl記錄能獲取而沒有顯示出來的問題
gridView.populateColumns();
四、如何讓行只能選擇而不能編輯(或編輯某一單元格)
(1)、View->OptionsBehavior->EditorShowMode 設置為:Click (2)、View->OptionsBehavior->Editable 設置為:false
五、如何禁用GridControl中單擊列彈出右鍵菜單
設置Run Design->OptionsMenu->EnableColumnMenu 設置為:false
1、gridControl如何去掉主面板?
鼠標右鍵Run Designer=》OptionsView =》 ShowGroupPanel=False;
2、gridControl如何設置列自動寬度?
鼠標右鍵Run Designer=》OptionsView=》ColumnAutoWidth=True;
3、gridControl如何設置單元格不可編輯?
鼠標右鍵Run Designer=》OptionsBehavior 》Editable=False;
4.修改最上面的GroupPanel內容
gridView1.GroupPanelText=”盼盼”;
獲得選中了多少行?
1、 如何解決單擊記錄整行選中的問題
View->OptionsBehavior->EditorShowMode 設置為:Click
2、 如何新增一條記錄
(1)、gridView.AddNewRow()
(2)、實現 gridView_InitNewRow 事件
3、如何解決 GridControl 記錄能獲取而沒有顯示出來的問題
gridView.populateColumns();
4、如何讓行只能選擇而不能編輯(或編輯某一單元格)
(1)、View->OptionsBehavior->EditorShowMode 設置為:Click
(2)、View->OptionsBehavior->Editable 設置為:false
5、如何禁用 GridControl 中單擊列彈出右鍵菜單
設置 Run Design->OptionsMenu->EnableColumnMenu 設置為:false
6、如何隱藏 GridControl 的 GroupPanel 表頭
設置 Run Design->OptionsView->ShowGroupPanel 設置為:false

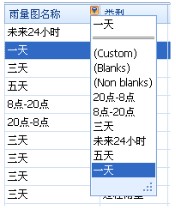
7、如何禁用 GridControl 中列頭的過濾器 過濾器如下圖所示:
設置 Run Design->OptionsCustomization->AllowFilter 設置為:false
8、如何在查詢得到 0 條記錄時顯示自定義的字符提示/顯示 如圖所示:

方法如下:
//When no Records Are Being Displayed
private void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e)
{
//方法一(此方法為GridView設置了數據源綁定時,可用)
ColumnView columnView = sender as ColumnView;
BindingSource bindingSource = this.gridView1.DataSource as BindingSource;
if(bindingSource.Count == 0)
{
string str = "沒有查詢到你所想要的數據!";
Font f = new Font("宋體", 10, FontStyle.Bold);
Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5, e.Bounds.Right - 5, e.Bounds.Height - 5);
e.Graphics.DrawString(str, f, Brushes.Black, r); }
//方法二(此方法為GridView沒有設置數據源綁定時,使用,一般使用此種方 法)
if (this._flag)
{ if (this.gridView1.RowCount == 0)
{ string str = "沒有查詢到你所想要的數據!"; Font f = new Font("宋體", 10, FontStyle.Bold);
Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width - 5, e.Bounds.Height - 5);
e.Graphics.DrawString(str, f, Brushes.Black, r); } } }
六、如何隱藏GridControl的GroupPanel表頭
設置Run Design->OptionsView->ShowGroupPanel 設置為:false
七、如何禁用GridControl中列頭的過濾器
過濾器如下圖所示:
DevExpress GridControl使用方法總結
設置 Run Design->OptionsCustomization->AllowFilter 設置為:false
八、如何在查詢得到0條記錄時顯示自定義的字符提示/顯示
如圖所示:
DevExpress GridControl使用方法總結
方法如下:
//When no Records Are Being Displayed
private void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e)
{
//方法一(此方法為GridView設置了數據源綁定時,可用)
ColumnView columnView = sender as ColumnView;
BindingSource bindingSource = this.gridView1.DataSource as BindingSource;
if(bindingSource.Count == 0)
{
string str = "沒有查詢到你所想要的數據!";
Font f = new Font("宋體", 10, FontStyle.Bold);
Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5, e.Bounds.Right - 5, e.Bounds.Height - 5);
e.Graphics.DrawString(str, f, Brushes.Black, r);
}
//方法二(此方法為GridView沒有設置數據源綁定時,使用,一般使用此種方法)
if (this._flag)
{
if (this.gridView1.RowCount == 0)
{
string str = "沒有查詢到你所想要的數據!";
Font f = new Font("宋體", 10, FontStyle.Bold);
Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width - 5, e.Bounds.Height - 5);
e.Graphics.DrawString(str, f, Brushes.Black, r);
}
}
}九、如何顯示水平滾動條?
設置this.gridView.OptionsView.ColumnAutoWidth = false;十、如何定位到第一條數據/記錄?
設置 this.gridView.MoveFirst()
十一、如何定位到下一條數據/記錄?
設置 this.gridView.MoveNext()
十二、如何定位到最後一條數據/記錄?
設置 this.gridView.MoveLast()
十三、設置成一次選擇一行,並且不能被編輯
this.gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false; this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;
十四、如何顯示行號?
this.gridView1.IndicatorWidth = 40;
//顯示行的序號
private void gridView1_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e)
{
if (e.Info.IsRowIndicator && e.RowHandle>=0)
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
}
十五、如何讓各列頭禁止移動?
設置gridView1.OptionsCustomization.AllowColumnMoving = false;
十六、如何讓各列頭禁止排序?
設置gridView1.OptionsCustomization.AllowSort = false;
十七、如何禁止各列頭改變列寬?
設置gridView1.OptionsCustomization.AllowColumnResizing = false; Normal 0 7.8 磅 0 2 false false false EN-US ZH-CN X-NONE
DEV控件:gridControl常用屬性設置
1.隱藏最上面的GroupPanel
gridView1.OptionsView.ShowGroupPanel=false;2.得到當前選定記錄某字段的值
sValue=Table.Rows[gridView1.FocusedRowHandle][FieldName].ToString();3.數據只讀
gridView1.OptionsBehavior.Editable=false;
4.不顯示MasterDetailView
gridView1.OptionsDetail.EnableMasterViewMode=false;
5.修改最上面的GroupPanel內容
gridView1.GroupPanelText="電子靈魂";
6.設置數據源:
gridControl1.DataSource = dt;
綁定每一列的FiledName--屬性
對於Oracle數據庫,所有的在設計器裡寫的程序中的字段名必須大寫,否則可能綁定不上字段,sqlserver沒有這個限制.
7.讀寫拷貝權限設置
只讀不可拷貝:
ColumnViewOptionsBehavior.Editable = False只讀可拷貝:
ColumnViewOptionsBehavior.Editable = True
OptionsColumn.AllowEdit = True
OptionsColumn.ReadOnly = True
可編輯:
ColumnViewOptionsBehavior.Editable = True
OptionsColumn.AllowEdit = True
OptionsColumn.ReadOnly = False
8.模板列的設置:
到Columns中,在他的屬性中找到ColumnEdit.
以LookUpEdit為例:
首先從Designer左邊菜單In-PlaceEditor Repository中添加LookUpEdit.取名為Re1.然後.在他的Columns屬性中添加3列.Caption依次為:編號,姓名,性別.FieldName依次為:FID,FNAME,FSEX.然後將Re1的NullText設置成空.
AutoSearchColumnIndex屬性設置為2.ImmediatePopup屬性設置為True.
SearchMode設置為OnlyInPopup.
然後將這個模板列附加到我們上面提到的列1(也就是將列1的ColumnEdit屬性設成Re1)
最後我們還要在代碼裡面給Re1綁定數據源和顯示項.
Re1.DataSource =DALUse.Query("select fid,fname,fsex from dual").Tables[0];
Re1.DisplayMember ="FSEX";
Re1.ValueMember ="FNAME";
9.設某一列文字和標題局中顯示 gridView1.Columns[0].AppearanceHeader.TextOptions.HAlignment =DevExpress.Utils.HorzAlignment.Center;
gridView1.Columns[0].AppearanceCell.TextOptions.HAlignment =DevExpress.Utils.HorzAlignment.Center;
10.去掉某一列上面的自動篩選功能(Filter)
gridView1.Columns[0].OptionsFilter.AllowAutoFilter = false;
gridView1.Columns[0].OptionsFilter.AllowFilter =false;
gridView1.Columns[0].OptionsFilter.ImmediateUpdateAutoFilter =false;11.設置凍結列(左凍結)
gridView1.Columns[0].Fixed= DevExpress.XtraGrid.Columns.FixedStyle.Left;
12.得到單元格數據(0行0列)
string ss=gridView1.GetRowCellDisplayText(0,gridView1.Columns[0]);
string ss = gridView1.GetRowCellValue(0, gridView1.Columns[0]);13.設置單元格數據(將0行0列的單元格賦值123)
gridView1.SetRowCellValue(0, gridView1.Columns[0],"123");
13.手動添加dev的列
DevExpress.XtraGrid.Columns.GridColumn Col1=newDevExpress.XtraGrid.Columns.GridColumn ();
Col1.FieldName="FID";
Col1.Visible=true;
Col1.VisibleIndex=gridView1.Columns.Count;
gridView1.Columns.Add(Col1);
14.設置自動增加的行號,需要先添加給gridview添加事件CustomDrawRowIndicator
private void gridview_CustomDrawRowIndicator(objectsender,DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
if (e.Info.IsRowIndicator &&e.RowHandle >= 0)
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
15.刪除: (修改了dgvdel裡的datagridviewdel方法)
public static voiddatagridviewdel_Dev(DevExpress.XtraGrid.Views.Grid.GridView Mydgv)
{
if (MessageBox.Show("你確定要刪除選中的記錄嗎?", "刪除提示",MessageBoxButtons.YesNo, MessageBoxIcon.Warning, MessageBoxDefaultButton.Button2, 0, false) == DialogResult.Yes)
{
intiSelectRowCount = Mydgv.SelectedRowsCount;
if(iSelectRowCount > 0)
{
Mydgv.DeleteSelectedRows();
}
}
}
16. 新增: (對於新增,其本身的AddNewRow方法就可以做到)
private void btn_add_Click(object sender, EventArgs e)
{
gridView1.AddNewRow();
}
具體如果對於新加行還有什麼特別的設置,可以在它gridView1_InitNewRow事件中填寫:
private void gridView1_InitNewRow(object sender,DevExpress.XtraGrid.Views.Grid.InitNewRowEventArgs e)
{
ColumnView View = sender as ColumnView;
View.SetRowCellValue(e.RowHandle,View.Columns[0],gridView1.GetRowCellValue(gridView1.GetRowHandle(gridView1.RowCount - 2),gridView1.Columns[0])); //復制最後一行的數據到新行
View.SetRowCellValue(e.RowHandle, View.Columns[1],gridView1.GetRowCellValue(gridView1.GetRowHandle(gridView1.RowCount - 2),gridView1.Columns[1])); //復制最後一行的數據到新行
}17. 保存 (第三方控件提供的RefreshData和RefreshDataSource方法對於保存數據都不好使,最後還是使用了Dgvsave的datagridviewsave方法,用這個方法就可以)
18.特效:gridcontrol中有5種view 型式,普通的是gridview,然後分別為cardview、BandedView、AdvancedBandedView、LayoutView;共5種。
1)、view組中把OptionView下的viewmode 設置成“Carousel”就達到這種“旋轉木馬”式的gridcontrolview 特效了
2)、layoutView1.OptionsCarouselMode.PitchAngle 這個屬性決定“旋轉木馬”的pitch angle 螺距角; 螺旋角; 螺旋升角; 俯仰角; 傾角; 節錐半角
3)、Roll Angle 屬性決定著 傾側角度
4)、指定數據源,顯示數據:
//顯示數據
private voidshowData(List<Employee > list)
{
DataTable dt= new DataTable("OneEmployee");
dt.Columns.Add("Caption", System.Type.GetType("System.String"));
dt.Columns.Add("Department",System.Type.GetType("System.String"));
dt.Columns.Add("PhotoName",System.Type.GetType("System.Byte[]"));
for(int i = 0; i < list.Count; i++)
{
DataRow dr = dt.NewRow();
dr["Caption"] = list[i].Name;
dr["Department"] = list[i].Department;
string imagePath = @"D:\C#\photos\" + list[i].PhotoPath;
dr["PhotoName"] = getImageByte(imagePath);
dt.Rows.Add(dr);
}
gridControl1.DataSource = dt;
}
//返回圖片的字節流byte[]
private byte[] getImageByte(stringimagePath)
{
FileStreamfiles = new FileStream(imagePath, FileMode.Open);
byte[]imgByte = new byte [files.Length ];
files.Read(imgByte, 0, imgByte.Length);
files.Close();
returnimgByte;
}
19.檢查數據的有效性
在gridview的ValidateRow事件中加入檢查代碼:
#region 檢查數據
private void gridView1_ValidateRow(object sender, ValidateRowEventArgse)
{
GridView view = sender as GridView;
view.ClearColumnErrors();
if (view.GetRowCellValue(e.RowHandle, "ReceiveDate") ==DBNull.Value)
{
e.Valid = false;
view.SetColumnError(view.Columns["ReceiveDate"], "必須指定日期");
}
}
#endregion調用gridview.UpdateCurrentRow()方法執行檢查
最常用的DevExpress Winform 4個代碼片段:
一 、GridControl的刪除操作
private void rILinkEditInfoDel_Click(object sender, EventArgs e)
{
if (XtraMessageBox.Show("請確定是否刪除當前記錄?", "警告",MessageBoxButtons.YesNo, MessageBoxIcon.Warning) == DialogResult.Yes)
{
DataRow row =gvInfos.GetDataRow(gvInfos.FocusedRowHandle);
delByCode(row["Code"].ToString());
XtraMessageBox.Show("操作成功!");
}
}
二、綁定非數據表中列
Hashtable ht = new Hashtable();
private void gridView6_CustomUnboundColumnData(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgse)
{
GridView View = sender as GridView;
if (e.RowHandle >= 0)
{
object needAlert =View.GetRowCellValue(e.RowHandle, View.Columns["needAlert"]);
if (needAlert != null &needAlert != DBNull.Value && needAlert.ToString().Trim() !="0" & View.GetRowCellValue(e.RowHandle,View.Columns["Value"]) != DBNull.Value)
{
decimal AverValue = Convert.ToDecimal(View.GetRowCellValue(e.RowHandle,View.Columns["Value"]));
objectMinValue = View.GetRowCellValue(e.RowHandle,View.Columns["MinValue"]);
objectMaxVlaue = View.GetRowCellValue(e.RowHandle,View.Columns["MaxValue"]);
if(MinValue != DBNull.Value & MinValue != null & MaxVlaue.ToString() !="" & MaxVlaue != DBNull.Value && MaxVlaue != null &MaxVlaue.ToString() != "")
{
decimal gridColumn2 = Convert.ToDecimal(View.GetRowCellValue(e.RowHandle,View.Columns["MinValue"]));
decimal gridColumn1 = Convert.ToDecimal(View.GetRowCellValue(e.RowHandle,View.Columns["MaxValue"]));
if (gridColumn2 > AverValue || AverValue > gridColumn1)
{
if (!ht.ContainsKey("pic"))
ht.Add("pic", GetImage(1));
e.Value = ht["pic"];
}
}
}
}
}
/// <summary>
/// 由資源文件獲取圖片
/// </summary>
/// <param name="key"></param>
/// <returns></returns>
byte[] GetImage(int key)
{
Image img =DevExpress.Utils.Controls.ImageHelper.CreateImageFromResources(string.Format("RiverSys.Resources.{0}.gif",key.ToString()), typeof(RiverInfos).Assembly);
returnDevExpress.XtraEditors.Controls.ByteImageConverter.ToByteArray(img,ImageFormat.Gif);
}
/// <summary>
/// 動態根據條件設置行樣式
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void gridView6_RowStyle(object sender,DevExpress.XtraGrid.Views.Grid.RowStyleEventArgs e)
{
GridView View = sender as GridView;
if (e.RowHandle >= 0)
{
object needAlert =View.GetRowCellValue(e.RowHandle, View.Columns["needAlert"]);
if (needAlert != null &needAlert != DBNull.Value && needAlert.ToString().Trim() !="0" & View.GetRowCellValue(e.RowHandle,View.Columns["Value"]) != DBNull.Value)
{
decimal AverValue = Convert.ToDecimal(View.GetRowCellValue(e.RowHandle, View.Columns["Value"]));
objectMinValue = View.GetRowCellValue(e.RowHandle,View.Columns["MinValue"]);
objectMaxVlaue = View.GetRowCellValue(e.RowHandle,View.Columns["MaxValue"]);
if(MinValue != DBNull.Value & MinValue != null & MaxVlaue.ToString() !="" & MaxVlaue != DBNull.Value && MaxVlaue != null &MaxVlaue.ToString() != "")
{
decimal gridColumn2 = Convert.ToDecimal(MinValue);
decimal gridColumn1 = Convert.ToDecimal(MaxVlaue);
if (gridColumn2 > AverValue || AverValue > gridColumn1)
{
e.Appearance.ForeColor = Color.Red;
e.Appearance.BackColor = Color.LightGray;
}
}
}
}
}三、GridControl 中顏色選擇控件
private void gvMapColor_CustomUnboundColumnData(object sender,DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e)
{
GridView view = sender as GridView;
DataView dv = view.DataSource as DataView;
if (e.IsGetData)
{
string strVal =dv[e.ListSourceRowIndex]["Color"].ToString();
if (strVal != "")
{
//e.Value = DevExpress.Utils.StyleLayout.ColorFromString(strVal);
e.Value = Common.HexToColor(strVal);
}
}
else
{
//Color colorVal =DevExpress.Utils.StyleLayout.ColorFromString(e.Value.ToString());
Color colorVal =(Color)e.Value;
dv[e.ListSourceRowIndex]["Color"] =Common.RGB_HEX(colorVal.ToArgb());
}
}四、關於 GridControl 驗證示例
/**//// <summary>
/// 初始化GridView,綁定數據
/// </summary>
/// <param name="parentId"></param>
private void GridViewBindData(string parentId)
{
this.gridView1.Columns.Clear();
this.FDs= areaSetupActionHelper.getDsRegionByParentId(parentId);
this.gridCArea.DataSource =this.FDs.Tables[0].DefaultView;
this.gridView1.Columns["id"].VisibleIndex =-1;
this.gridView1.Columns["childCounts"].VisibleIndex= -1;
this.gridView1.Columns["reg_id"].Caption ="區劃編號";
this.gridView1.Columns["reg_name"].Caption ="區劃名稱";
this.gridView1.Columns["parent_id"].Caption ="父區劃編號";
this.gridView1.Columns["reg_desc"].Caption ="區劃描述";
this.gridView1.Columns["parent_id"].ImageIndex =1;
this.gridView1.Columns["reg_desc"].ImageIndex = 0;
RepositoryItemTextEdit textEditReg_Id = newRepositoryItemTextEdit();
textEditReg_Id.Mask.EditMask =parentId+"\\d{2,3}";
textEditReg_Id.Mask.MaskType =DevExpress.XtraEditors.Mask.MaskType.Regular;
this.gridView1.Columns["reg_id"].ColumnEdit =textEditReg_Id;
this.gridView1.Columns["reg_desc"].ColumnEdit= new RepositoryItemMemoExEdit();
TreeListNode node =this.treelArea.FocusedNode.ParentNode;
string fid =node==null?"0":node.GetValue("RegID").ToString().Trim();
DataSet ds =areaSetupActionHelper.getDsRegionByParentId(fid);
RepositoryItemLookUpEdit lookUEParent_Id = newRepositoryItemLookUpEdit();
lookUEParent_Id.Columns.Add(newLookUpColumnInfo("reg_id", 40, "區劃編號"));
lookUEParent_Id.Columns.Add(newLookUpColumnInfo("reg_name", 40, "區劃名稱"));
lookUEParent_Id.DataSource = ds.Tables[0].DefaultView;
lookUEParent_Id.ValueMember = "reg_id";
lookUEParent_Id.DisplayMember = "reg_id";
this.gridView1.Columns["parent_id"].ColumnEdit =lookUEParent_Id;
}
/**//// <summary>
/// gridView單元格驗證的相關處理程序
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void gridView1_ValidatingEditor(objectsender, DevExpress.XtraEditors.Controls.BaseContainerValidateEditorEventArgs e)
{
if (e.Valid == false&this.gridView1.FocusedColumn.FieldName =="reg_id")
{
e.ErrorText = "區劃編號不合法!\n應為父區劃編號加2~3位數據組成!";
}
if (this.gridView1.FocusedColumn.FieldName =="reg_name")
{
Regex reg=new Regex(@"[\u4e00-\u9fa5]{1,20}");
Match m=reg.Match(e.Value.ToString().Trim());
if (m.Length != e.Value.ToString().Trim().Length)
{
e.Valid = false;
e.ErrorText = "區劃名稱應為漢字\n長度為1至20";
}
}
}
private void gridView1_InvalidValueException(objectsender, InvalidValueExceptionEventArgs e)
{
if (MyDialog.Alert(" 您所填寫的內容不符合規則\n 要放棄您剛才對此項所做的更改嗎?", "您所編輯的內容不符合規則", MessageBoxButtons.YesNo, MessageBoxIcon.Warning) ==DialogResult.Yes)
{
e.ExceptionMode = ExceptionMode.Ignore;
}
}
/**//// <summary>
/// gridView行驗證的相關處理程序
/// </summary>
private void gridView1_ValidateRow(objectsender, DevExpress.XtraGrid.Views.Base.ValidateRowEventArgs e)
{
string regid = this.gridView1.GetRowCellValue(e.RowHandle,"reg_id").ToString().Trim();
string regName = this.gridView1.GetRowCellValue(e.RowHandle,"reg_name").ToString().Trim();
if ( regid.Length < 1)
{
e.Valid = false;
this.gridView1.SetColumnError(this.gridView1.Columns["reg_id"],"請填寫區劃編號!",DevExpress.XtraEditors.DXErrorProvider.ErrorType.Default);
// e.ErrorText = "區劃名稱不能為空!";
}
if (regName.Length < 1)
{
e.Valid = false;
this.gridView1.SetColumnError(this.gridView1.Columns["reg_name"],"區劃名稱不能為空!",DevExpress.XtraEditors.DXErrorProvider.ErrorType.Default);
}
}
private void gridView1_InvalidRowException(object sender,DevExpress.XtraGrid.Views.Base.InvalidRowExceptionEventArgs e)
{
if (e.RowHandle >= 0)
{
if (this.gridView1.GetRowCellValue(e.RowHandle,this.gridView1.Columns["reg_id"]).ToString().Trim() == ""|| this.gridView1.GetRowCellValue(e.RowHandle,this.gridView1.Columns["reg_name"]).ToString().Trim() =="")
{
if (MyDialog.Alert(" 您所填寫的內容不符合規則\n 要放棄您剛才對此項所做的更改嗎?","您所編輯的內容不符合規則", MessageBoxButtons.YesNo,MessageBoxIcon.Warning) == DialogResult.Yes)
{
e.ExceptionMode = ExceptionMode.Ignore;
}
else
{
e.ExceptionMode = ExceptionMode.NoAction;
}
}
}
else
{
e.ExceptionMode = ExceptionMode.Ignore;
}
}
view plaincopy to clipboardprint?
//獲取焦點行任意單元格的數據
ColumnView cv = (ColumnView)gridControl_Gongzi.FocusedView;//重新獲取此ID 否則無法從表頭連刪獲取不到id
int focusedhandle = cv.FocusedRowHandle;
object rowIdObj = gridView1.GetRowCellValue(focusedhandle,"id");
if (DBNull.Value != rowIdObj)
{
FocusedRow_id = Convert.ToInt32(rowIdObj);
}
//獲取焦點行任意單元格的數據
ColumnView cv = (ColumnView)gridControl_Gongzi.FocusedView;//重新獲取此ID 否則無法從表頭連刪獲取不到id
int focusedhandle = cv.FocusedRowHandle;
object rowIdObj = gridView1.GetRowCellValue(focusedhandle, "id");
if (DBNull.Value != rowIdObj)
{
FocusedRow_id = Convert.ToInt32(rowIdObj);
}
view plaincopy to clipboardprint?
//當數據發生變化時執行
private void gridView1_CellValueChanged(object sender,CellValueChangedEventArgs e)
{
int intRowHandle =e.RowHandle;
FocusedRow_bumen =Convert.ToString(gridView1.GetRowCellValue(intRowHandle,"bumen"));
FocusedRow_xingming =Convert.ToString(gridView1.GetRowCellValue(intRowHandle,"xingming"));
//FocusedRow_jibengongzi =Convert.ToDecimal(gridView1.GetRowCellValue(intRowHandle,"jibengongzi"));
object rowJibengongziObj =gridView1.GetRowCellValue(intRowHandle, "jibengongzi");
if (DBNull.Value !=rowJibengongziObj)
{
FocusedRow_jibengongzi = Convert.ToDecimal(rowJibengongziObj);
}
}
//當數據發生變化時執行
private voidgridView1_CellValueChanged(object sender, CellValueChangedEventArgs e)
{
int intRowHandle= e.RowHandle;
FocusedRow_bumen = Convert.ToString(gridView1.GetRowCellValue(intRowHandle,"bumen"));
FocusedRow_xingming = Convert.ToString(gridView1.GetRowCellValue(intRowHandle,"xingming"));
//FocusedRow_jibengongzi =Convert.ToDecimal(gridView1.GetRowCellValue(intRowHandle,"jibengongzi"));
objectrowJibengongziObj = gridView1.GetRowCellValue(intRowHandle,"jibengongzi");
if(DBNull.Value != rowJibengongziObj)
{
FocusedRow_jibengongzi = Convert.ToDecimal(rowJibengongziObj);
}
} view plaincopy toclipboardprint?
//設置焦點行的焦點單元格的位置
ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;
view.FocusedColumn = view.Columns["bumen"];
//設置焦點行的焦點單元格的位置
ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;
view.FocusedColumn = view.Columns["bumen"]; view plaincopy toclipboardprint?
//當焦點行發生改變時執行 獲取選中焦點行id
private void gridView1_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgse)
{
int intRowHandle =e.FocusedRowHandle;
object rowIdObj =gridView1.GetRowCellValue(intRowHandle, "id");
if (DBNull.Value!= rowIdObj)//做個判斷否則獲取不到id後報錯
{
FocusedRow_id = Convert.ToInt32(rowIdObj);
}
}
//當焦點行發生改變時執行 獲取選中焦點行id
private void gridView1_FocusedRowChanged(object sender,DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e)
{
intintRowHandle = e.FocusedRowHandle;
objectrowIdObj = gridView1.GetRowCellValue(intRowHandle, "id");
if(DBNull.Value != rowIdObj)//做個判斷否則獲取不到id後報錯
{
FocusedRow_id = Convert.ToInt32(rowIdObj);
}
}
view plaincopy to clipboardprint?
//焦點行的FocusedHandle為:
FocuseRow_Handle = -999998;
//獲取焦點行的handle
ColumnView newview = (ColumnView)gridControl_Gongzi.FocusedView;
FocuseRow_Handle = newview.FocusedRowHandle;
//回車添加新行
private void gridView1_KeyPress(object sender, KeyPressEventArgse)
{
if(e.KeyChar == 13)
{
ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;
if(view.IsLastRow)
{
if (FocuseRow_Handle == 0)
{
gridView1.AddNewRow();
ColumnView newview = (ColumnView)gridControl_Gongzi.FocusedView;
newview.FocusedColumn = newview.Columns["bumen"];//定位焦點網格的位置
FocuseRow_Handle = newview.FocusedRowHandle;//獲取新焦點行的FocuseRowHandle並初始化全局變量FocuseRow_Handle供保存操作時判斷是update還是insert
9、如何顯示水平滾動條?或
設置 this.gridView.OptionsView.ColumnAutoWidth = false;
.....列表寬度自適應內容
gridview1.BestFitColumns();
10、如何定位到第一條數據/記錄?
設置 this.gridView.MoveFirst()
11、如何定位到下一條數據/記錄?
設置 this.gridView.MoveNext()
12、如何定位到最後一條數據/記錄?
設置 this.gridView.MoveLast()
13、設置成一次選擇一行,並且不能被編輯
this.gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false; this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;
14、如何顯示行號?
private void gvPayList_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far;
if (e.Info.IsRowIndicator)
{
if (e.RowHandle >= 0)
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
else if (e.RowHandle < 0 && e.RowHandle > -1000)
{
e.Info.Appearance.BackColor = System.Drawing.Color.AntiqueWhite;
e.Info.DisplayText = "G" + e.RowHandle.ToString();
}
}
}
15、如何讓各列頭禁止移動?
設置 gridView1.OptionsCustomization.AllowColumnMoving = false;
16、如何讓各列頭禁止排序?
設置 gridView1.OptionsCustomization.AllowSort = false;
17、如何禁止各列頭改變列寬?
設置 gridView1.OptionsCustomization.AllowColumnResizing = false;
18.拖動滾動條時固定某一列
設置Columns,選擇要固定的列。設置Fixed屬性,可以選擇:固定在左邊、固定在右邊、不固定。
19.獲取選定行,指定列單元格的內容
return gridView1.GetRowCellValue(pRows[0], ColumName).ToString ();
20.分組顯示
OptionsView>OptionsBehavior>AutoExpandAllGroups = True
選擇要分組的列,將GroupIndex屬性設置為0
21.格式化數據
private void gvList_ValidatingEditor(object sender, DevExpress.XtraEditors.Controls.BaseContainerValidateEditorEventArgs e)
{
if (this.gvList.FocusedColumn.FieldName == "passQty")
{
string passQty = e.Value.ToString().Trim();
int receiveQty = orderDetailList[this.gvList.FocusedRowHandle].qty;
if (!JXType.IsIntBigThanZero(passQty))
{
e.Valid = false;
e.ErrorText = "合格數量必須為大於等於0小於等於接貨數量的整數!";
}
else
{
if (int.Parse(passQty) > receiveQty)
{
e.Valid = false;
e.ErrorText = "合格數量必須為大於0小於等於接貨數量的整數!";
}
}
}
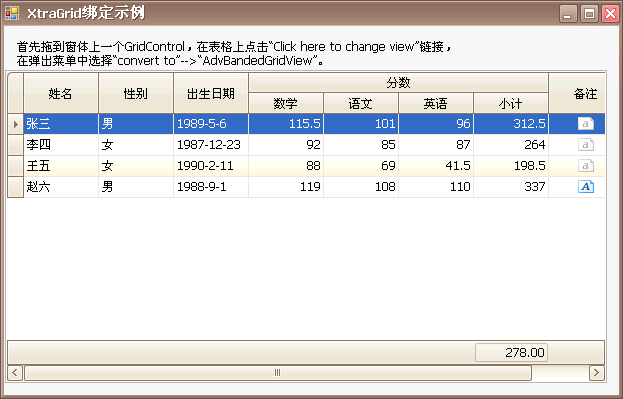
}22.合並表頭
///初始化表格
using DevExpress.XtraGrid.Columns;
using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Views.BandedGrid;
using DevExpress.XtraEditors.Repository;
private void InitGrid()
{
// advBandedGridView1是表格上的默認視圖,注意這裡聲明的是:BandedGridView
BandedGridView view = advBandedGridView1 as BandedGridView;
view.BeginUpdate(); //開始視圖的編輯,防止觸發其他事件
view.BeginDataUpdate(); //開始數據的編輯
view.Bands.Clear();
view.OptionsView.ShowColumnHeaders = false; //因為有Band列了,所以把ColumnHeader隱藏
//添加列標題
//添加列標題
GridBand bandID = view.Bands.AddBand("ID");
bandID.Visible = false; //隱藏ID列
GridBand bandName = view.Bands.AddBand("姓名");
GridBand bandSex = view.Bands.AddBand("性別");
GridBand bandBirth = view.Bands.AddBand("出生日期");
GridBand bandScore = view.Bands.AddBand("分數");
GridBand bandMath = bandScore.Children.AddBand("數學");
GridBand bandChinese = bandScore.Children.AddBand("語文");
GridBand bandEnglish = bandScore.Children.AddBand("英語");
GridBand bandSubTotal = bandScore.Children.AddBand("小計");
GridBand bandRemark = view.Bands.AddBand("備注");
bandFile.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;//這是合並表頭居中顯示
view.EndDataUpdate();//結束數據的編輯
view.EndUpdate(); //結束視圖的編輯
}
具體可看

23. //動態添加列
DevExpress.XtraGrid.Columns.GridColumn Col1 = new DevExpress.XtraGrid.Columns.GridColumn();
Col1.FieldName = "name";
Col1.Caption = "名字";
Col1.Visible = false;
Col1.VisibleIndex = gvCountry.Columns.Count;
gvCountry.Columns.Add(Col1);24。設置自動增加的行號
private void gridview_CustomDrawRowIndicator(object sender,DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far;
if (e.Info.IsRowIndicator)
{
if (e.RowHandle >= 0)
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
else if (e.RowHandle < 0 && e.RowHandle > -1000)
{
e.Info.Appearance.BackColor = System.Drawing.Color.AntiqueWhite;
e.Info.DisplayText = "G" + e.RowHandle.ToString();
}
}
}
25.特效:gridcontrol中有5種view 型式,普通的是gridview,然後分別為cardview、BandedView、Advanced BandedView、LayoutView;共5種。
1)、view組中把OptionView下的viewmode 設置成“Carousel”就達到這種“旋轉木馬”式的gridcontrol view 特效了
2)、layoutView1.OptionsCarouselMode.PitchAngle 這個屬性決定“旋轉木馬”的pitch angle 螺距角; 螺旋角; 螺旋升角; 俯仰角; 傾角; 節錐半角
3)、Roll Angle 屬性決定著 傾側角度
4)、指定數據源,顯示數據:
//顯示數據
private void showData(List<Employee > list)
{
DataTable dt = new DataTable("OneEmployee");
dt.Columns.Add("Caption", System.Type.GetType("System.String"));
dt.Columns.Add("Department", System.Type.GetType("System.String"));
dt.Columns.Add("PhotoName", System.Type.GetType("System.Byte[]"));
for (int i = 0; i < list.Count; i++)
{
DataRow dr = dt.NewRow();
dr["Caption"] = list[i].Name;
dr["Department"] = list[i].Department;
string imagePath = @"D:\C#\photos\" + list[i].PhotoPath;
dr["PhotoName"] = getImageByte(imagePath);
dt.Rows.Add(dr);
}
gridControl1.DataSource = dt;
}
//返回圖片的字節流byte[]
private byte[] getImageByte(string imagePath)
{
FileStream files = new FileStream(imagePath, FileMode.Open);
byte[] imgByte = new byte [files.Length ];
files.Read(imgByte, 0, imgByte.Length);
files.Close();
return imgByte;
}
26.檢查數據的有效性
在gridview的ValidateRow事件中加入檢查代碼:
#region 檢查數據
private void gridView1_ValidateRow(object sender, ValidateRowEventArgs e)
{
GridView view = sender as GridView;
view.ClearColumnErrors();
if (view.GetRowCellValue(e.RowHandle, "ReceiveDate") == DBNull.Value)
{
e.Valid = false;
view.SetColumnError(view.Columns["ReceiveDate"], "必須指定日期");
}
}
27.設某一列文字和標題局中顯示
gridView1.Columns[0].AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; gridView1.Columns[0].AppearanceCell.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
28.列表過濾條件多選
列名.OptionsFilter.FilterPopupMode= DevExpress.XtraGrid.Columns.FilterPopupMode.CheckedList
29.隔行換色的方法
this.gridView1.Appearance.OddRow.BackColor = Color.White; // 設置奇數行顏色 // 默認也是白色 可以省略 this.gridView1.OptionsView.EnableAppearanceOddRow = true; // 使能 // 和和上面綁定 同時使用有效 this.gridView1.Appearance.EvenRow.BackColor = Color.WhiteSmoke; // 設置偶數行顏色 this.gridView1.OptionsView.EnableAppearanceEvenRow = true; // 使能 // 和和上面綁定 同時使用有效