本來是用asp.net webpages做的博客網站,數據庫用了一個陌生的本地數據庫,只是覺得用起來很爽快,用新鮮的東西有一種刺激。後來數據庫掛了,估計是存某個字段的時候出了問題,可是新鮮的東西,也不知道用什麼工具可以查,只好怪自己太年輕。費了一番力氣,總算是把數據挽救回來,突然意識到阿裡雲那邊又快到期了。
不打算續租了,備案又麻煩,干脆就改成靜態,掛GitHub吧。
關於GitHub上建站的方法直接看這裡 https://pages.github.com/
建完之後設置CNAME和A Record綁定好域名。
之後就可以用Git來上傳頁面了,還可以使用Jekyll來制作博客。但是我是不懂那些的,技能樹點的不一樣,也懶得為了一個博客去學另一顆樹上的東西。
追溯當時用webpages的原因,其實也是因為Razor,所以計劃落定,用Razor做模版,Markdown做博文編輯,最後生成html。還需要把博文記錄下來,隨便用什麼都可以,就直接存本地文件了,換言之這文件就成了我網站的數據庫,為了以後檢查方便就用文本文件。
1、Razor模板
2、Markdown編輯
3、Json存檔
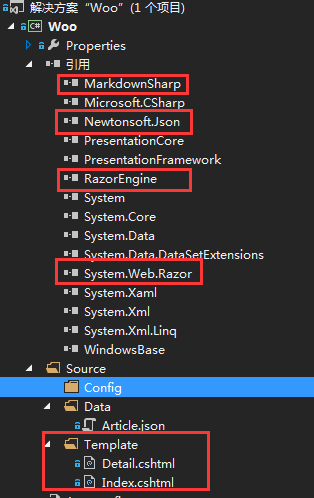
這樣定好之後,創建解決方案,WPF項目模板,NuGet添加RazorEngine、MarkdownSharp、NewtonsoftJson,創建一個窗體,Page導航,兩個Page,分別是目錄頁和內容頁。

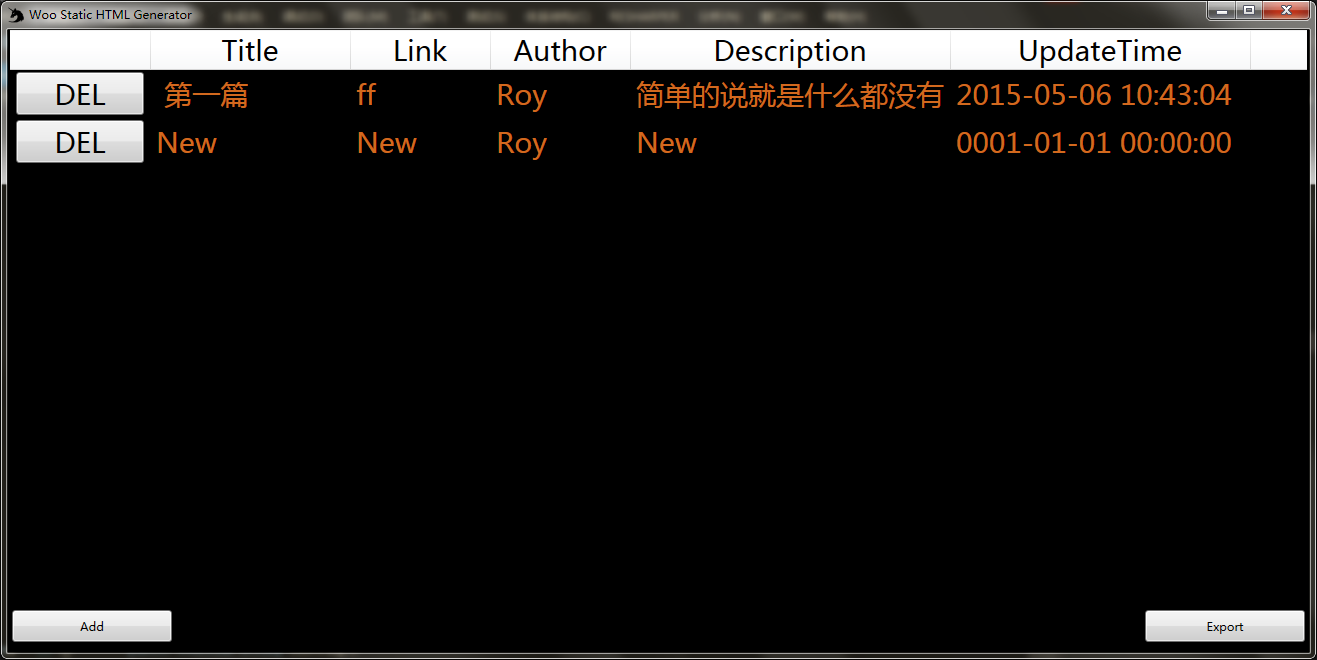
目錄頁是一個ListView,列出所有的文章,創建Article類,有屬性Title, Content, Author, Time, Description, Link。Link是生成之後的存放的靜態頁面的路徑,可以帶/符號。
目錄頁上可以新建和刪除文章,右下角是導出按鈕,點擊生成整站的頁面。因為是博客站,所以肯定有兩類頁面,也是目錄頁和博文內容頁。目錄頁是根路徑下的index.html, 內容頁將依據編輯時候錄入的Link屬性,生成對應的路徑,並在改路徑下創建index.html,於是你訪問的時候可以是這個樣子http://localhost/2015/1/1/link/
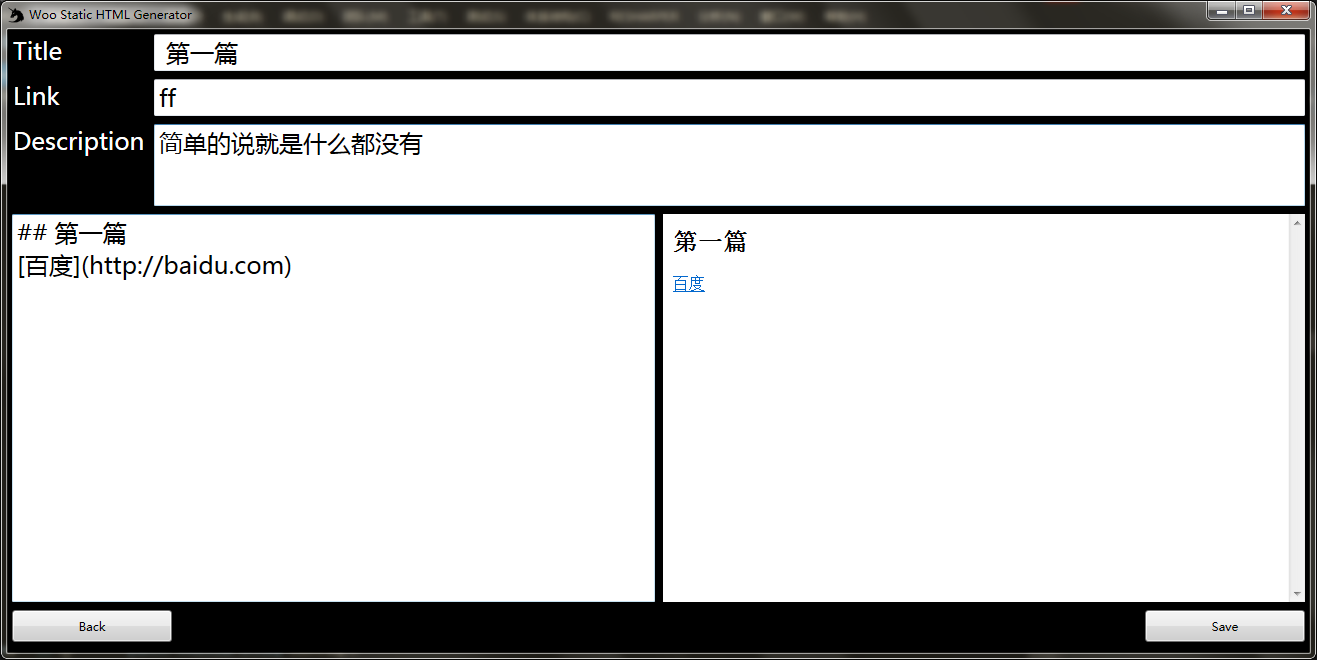
雙擊ListViewItem,也就是其中一篇文章,Page Navigate到內容頁,在內容頁你可以編輯文章,左邊是編輯界面右邊是預覽界面。編輯采用Markdown語法。

Save保存,Back按鈕導航回上一頁。
這裡我在Save的時候會序列化成JSON寫入本地文件,需要妥善保存此文件。
在目錄頁進行導出操作的時候,會讀取模板文件,模板文件有兩個,請看下圖

編譯後使用的時候需要確保Template目錄下有這兩個文件。後綴是cshtml,雖然可以是任意後綴,但cshtml能得到vs編輯器的幫助,模板中使用razor語法調用@Model中的屬性,自定義前端標簽來進行布局。在Index.cshtml中,Model就是List<Article>,在Detail.cshtml中,Model是Article。
以文章頁面的導出為例,關鍵代碼如下:
Markdown mk = new Markdown();
string content = mk.Transform(article.Content);//markdown轉換html
var model = new
{
ID= article.ID,
Title = article.Title,
Content = content,
Link = article.Link,
WriteTime = article.WriteTime,
Description = article.Description,
Author = article.Author,
};
string text = Engine.Razor.RunCompile(WebSource.Instance.DetailTemplate, "templateDetail", null, model);//razor轉換html
string outputFilePath = string.Format("{0}/output/{1}", AppDomain.CurrentDomain.BaseDirectory, article.Link);
Directory.CreateDirectory(outputFilePath);//創建目錄
File.WriteAllText(outputFilePath + "/index.html", text);//寫入文件
最後生成的整站頁面在output目錄下。
工具完成,花了一個多小時的時間。嗯,Razor用來做代碼生成確實很好使。
下面是第一個試驗品:
http://ifchen.com/