閱讀目錄:
大多數同學,都或多或少的使用過。回顧下c#中動態創建函數的進化:
C# 1.0中:
public delegate string DynamicFunction(string name);
public static DynamicFunction GetDynamicFunction()
{
return GetName;
}
static string GetName(string name)
{
return name;
}
var result = GetDynamicFunction()("mushroom");
3.0寫慣了是不是看起來很繁瑣、落後。 剛學委托時,都把委托理解成函數指針,也來看下用函數指針實現的:
char GetName(char p);
typedef char (*DynamicFunction)(char p);
DynamicFunction GetDynamicFunction()
{
return GetName;
}
char GetName(char p)
{
return p;
};
char result = GetDynamicFunction()('m');
對比起來和c# 1.0幾乎一模一樣了(引用/指針差別),畢竟是同一家族的。
C# 2.0中,增加匿名函數:
public delegate string DynamicFunction(string name);
DynamicFunction result2 = delegate(string name)
{
return name;
};
C# 3.0中,增加Lambda表達式,華麗的轉身:
public static Func<string, string> GetDynamicFunction()
{
return name => name;
}
var result = GetDynamicFunction()("mushroom");
雖然增加Lambda表達式,已經極大簡化了我們的工作量。但確實有些不足之處:
var result = name => name;
這些寫編譯時是報錯的。因為c#本身強類型語言的,提供var語法糖只是為了省去聲明確定類型的工作量。 編譯器在編譯時必須能夠完全推斷出各參數的類型才行。代碼中的name參數類型,顯然在編譯時無法推斷出來的。
var result = (string name) => name; Func<string, string> result2 = (string name) => name; Expression<Func<string, string>> result3 = (string name) => name;
上面直接聲明name類型呢,很遺憾這樣也是報錯的。代碼中已經給出答案了,編譯器推斷不出右邊表達式是屬於Func<string, string>類型還是Expression<Func<string, string>>類型。
dynamic result = name => name; dynamic result1 = (Func<string,string>)(name => name);
用dynamic呢,同樣編譯器也分不出右邊是個委托,我們顯示轉換下就可以了。
Func<string, string> function = name => name; DynamicFunction df = function;
這裡定義個func委托,雖然參數和返回值類型都和DynamicFunction委托一樣,但編譯時還是會報錯:不能隱式轉換Func<string, string>到DynamicFunction,2個類型是不兼容的。
談論到動態創建函數,都要牽扯到閉包。閉包這個概念資料很多了,理論部分這裡就不重復了。 來看看c#代碼中閉包:
Func<Func<int>> A = () =>
{
var age = 18;
return () => //B函數
{
return age;
};
};
var result = A()();
上面就是閉包,可理解為就是: 跨作用域訪問函數內變量,也有說帶著數據的行為。
C#變量作用域一共有三種,即:類變量,實例變量,函數內變量。子作用域訪問父作用域的變量(即函數內訪問實例/類變量)在我們看來理所當然的,也符合我們一直的編程習慣。
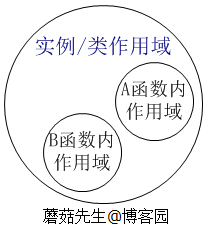
例子中匿名函數B是可以訪問上層函數A的變量age。對於編譯器而言,A函數是B函數的父作用域,所以B函數訪問父作用域的age變量是符合規范的。
int age = 16;
void Display()
{
Console.WriteLine(age);
int age = 18;
Console.WriteLine(age);
}
上面編譯會報錯未聲明使用,編譯器檢查到函數內聲明age後,作用域就會覆蓋父作用域的age,(像JS就undefined了)。
Func<int> C = () =>
{
var age = 19;
return age;
};
上面聲明個同級函數C,那麼A函數是無法訪C函數中的age變量的。 簡單來說就是不可跨作用域訪問其他函數內的變量。 那編譯器是怎麼實現閉包機制的呢?

如上圖,答案是升級作用域,把A函數升級為一個實例類作用域。 在編譯代碼期間,編譯器檢查到B函數使用A函數內變量時,會自動生成一個匿名類x,把原A函數內變量age提升為x類的字段(即實例變量),A函數提升為匿名類x的實例函數。下面是編譯器生成的代碼(精簡過):

我們再來看個復雜點的例子:
static Func<int, int> GetClosureFunction()
{
int val = 10;
Func<int, int> interAdd = x => x + val;
Console.WriteLine(interAdd(10));
val = 30;
Console.WriteLine(interAdd(10));
return interAdd;
}
Console.WriteLine(GetClosureFunction()(30));
輸出結果是20、40、60。 當看到這個函數內變量val通過閉包被傳遞的時候,我們就知道val不僅僅是個函數內變量了。之前我們分析過編譯器怎麼生成的代碼,知道val此時是一個匿名類的實例變量,interAdd是匿名類的實例函數。所以無論val傳遞多少層,它的值始終保持著,直到離開這個(鏈式)作用域。
關於閉包,在js當中談論的比較多,同理,可以對比理解下:
function A() {
var age = 18;
return function () {
return age;
}
}
A()();