在上篇《C#開發微信門戶及應用(22)-微信小店的開發和使用》裡面介紹了一些微信小店的基礎知識,以及對應的對象模型,本篇繼續微信小店的主題,介紹其中API接口的封裝和測試使用。微信小店的相關對象模型,基本上包括了常規的商品、商品分組、貨架、庫存、訂單這些模型,還有商品分類,商品分類屬性、商品分類SKU、快遞郵寄模板、圖片管理等功能。本文介紹的接口封裝也就是基於這些內容進行的,並針對接口的實現進行測試和使用。
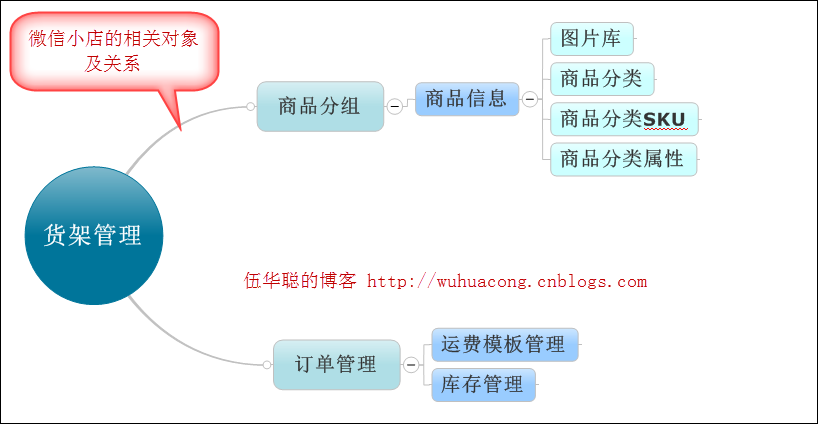
前面文章介紹了微信小店的對象模型,如下所示。

這個圖形基本上覆蓋了微信小店的相關對象,並介紹了它們之間的關系了。
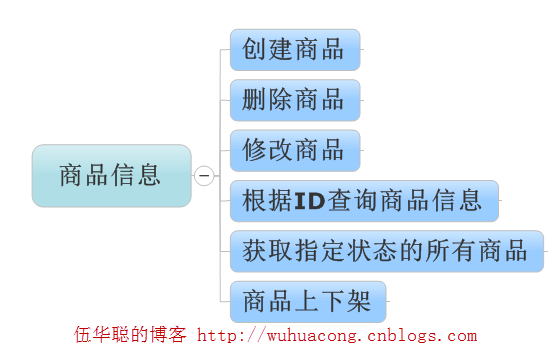
我們從基礎的商品信息管理入手,我們知道,商品接口包含了增加、修改、查詢、刪除等接口,如下所示。

商品信息是所有微店的基礎,因此對它的管理操作,我們需要更加清晰和完善。
綜上所述的功能,我們可以定義好微信商品的接口如下所示。
#region 商品信息
/// <summary>
/// 創建商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="merchantJson">商品對象</param>
/// <returns></returns>
AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 刪除商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="productId">商品ID</param>
/// <returns></returns>
CommonResult DeleteMerchant(string accessToken, string productId);
/// <summary>
/// 修改商品
/// product_id表示要更新的商品的ID,其他字段說明請參考增加商品接口。
/// 從未上架的商品所有信息均可修改,否則商品的名稱(name)、商品分類(category)、商品屬性(property)這三個字段不可修改。
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="merchantJson">修改商品的信息</param>
/// <returns></returns>
CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 根據ID查詢商品信息,如果成功返回MerchantJson信息,否則返回null
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="productId">商品的Id</param>
/// <returns></returns>
MerchantJson GetMerchant(string accessToken, string productId);
/// <summary>
/// 獲取指定狀態的所有商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="status">商品狀態(0-全部, 1-上架, 2-下架)</param>
/// <returns></returns>
List<MerchantJson> GetMerchantByStatus(string accessToken, int status);
/// <summary>
/// 商品上下架
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="status">商品上下架標識(0-下架, 1-上架)</param>
/// <returns></returns>
CommonResult UpdateMerchantStatus(string accessToken, string productId, int status);
#endregion
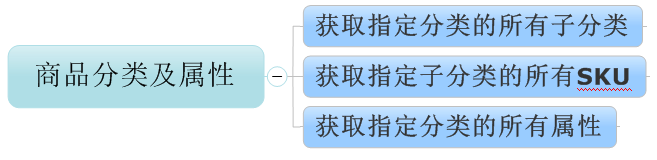
當然,微信的商品還包含了分類、分類屬性、分類SKU的基礎管理,因此商品管理還需要增加這個內容

它們的功能接口定義如下所示。通過下面的接口,我們就很容易實現商品分類(不是商品分組)、SKU信息、和分類屬性等信息的獲取操作了。
#region 商品分類及屬性
/// <summary>
/// 獲取指定分類的所有子分類
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="cateId">大分類ID(根節點分類id為1)</param>
/// <returns></returns>
List<SubCategory> GetSub(string accessToken, int cate_id);
/// <summary>
/// 獲取指定子分類的所有SKU
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="cateId">商品子分類ID</param>
/// <returns></returns>
List<SubCategorySku> GetSku(string accessToken, int cate_id);
/// <summary>
/// 獲取指定分類的所有屬性
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="cateId">分類ID</param>
/// <returns></returns>
List<SubCategoryProperty> GetProperty(string accessToken, int cate_id);
#endregion
上面的接口定義了對應商品的接口。
對於接口的實現,我們一般都是根據官方網站的接口說明,提交到那個URL,並且是POST那些數據,然後整理成一個常規的處理方式,獲得結果並轉換為對應的對象即可,如添加商品操作的實現代碼如下所示。
/// <summary>
/// 創建商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="merchantJson">商品對象</param>
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{
var url = string.Format("https://api.weixin.qq.com/merchant/create?access_token={0}", accessToken);
string postData = merchantJson.ToJson();
return JsonHelper<AddMerchantResult>.ConvertJson(url, postData);
}
而返回結果,這是定義一個對象來獲得添加商品的ID等內容,如下所示。
/// <summary>
/// 創建商品信息的返回結果
/// </summary>
public class AddMerchantResult : ErrorJsonResult
{
/// <summary>
/// 商品ID
/// </summary>
public string product_id { get; set; }
}
而基類這是常規的響應內容
/// <summary>
/// 微信返回Json結果的錯誤數據
/// </summary>
public class ErrorJsonResult
{
/// <summary>
/// 返回代碼
/// </summary>
public ReturnCode errcode { get; set; }
/// <summary>
/// 錯誤消息
/// </summary>
public string errmsg { get; set; }
}
通過這些對象的定義,添加商品後,我們就知道操作是否成功,如果添加成功,返回了一個剛剛創建的ID給我們使用,我們可以進行查詢具體的商品信息或者進行修改、刪除等操作的。
而對商品信息的修改或者刪除的操作,都是返回一個是否成功的記錄就可以了,因此我們定義了一個統一的回應對象CommonResult。商品修改、刪除的接口實現代碼如下所示。
由於代碼我都進行高度的完善和整理,對於各種處理的代碼都相對比較容易理解的了。
/// <summary>
/// 刪除商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="productId">商品ID</param>
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{
var url = string.Format("https://api.weixin.qq.com/merchant/del?access_token={0}", accessToken);
var data = new
{
product_id = productId
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 修改商品
/// product_id表示要更新的商品的ID,其他字段說明請參考增加商品接口。
/// 從未上架的商品所有信息均可修改,否則商品的名稱(name)、商品分類(category)、商品屬性(property)這三個字段不可修改。
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="merchantJson">修改商品的信息</param>
/// <returns></returns>
public CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson)
{
var url = string.Format("https://api.weixin.qq.com/merchant/update?access_token={0}", accessToken);
string postData = merchantJson.ToJson();
return Helper.GetExecuteResult(url, postData);
}
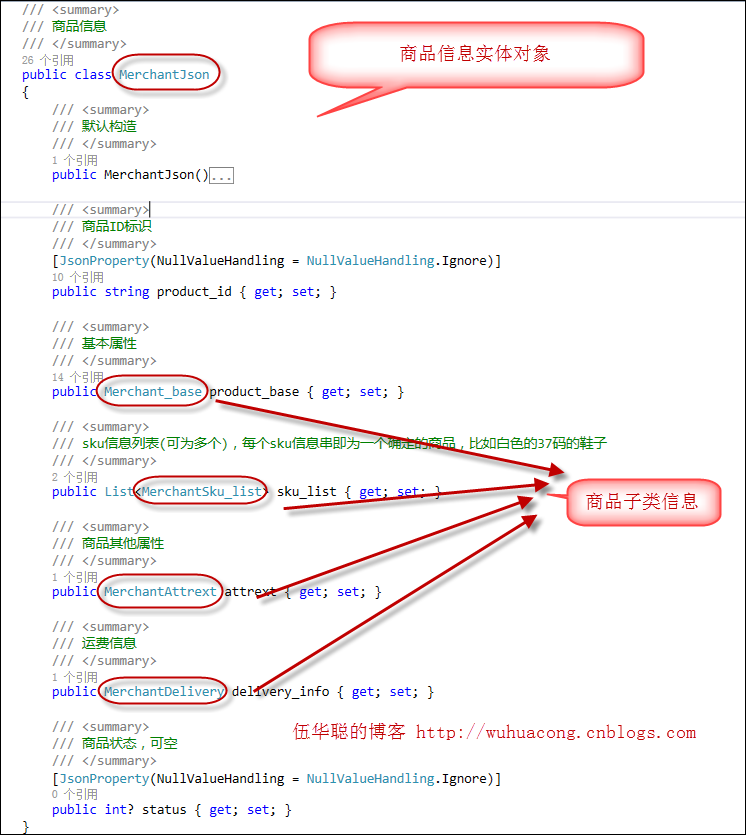
為了獲取商品的詳細信息,我們需要定義一個商品的實體對象,以便我們把獲取到的信息轉換為實體類信息,方便使用和處理。
商品的信息,包含了不少細小定義的類,他們構成了商品的各個部分的內容,主體的實體類信息如下所示。

定義好相對比較復雜的商品信息實體後,我們就可以通過對象進行處理了。
獲取商品詳細信息的實現代碼如下所示。
/// <summary>
/// 根據ID查詢商品信息,如果成功返回MerchantJson信息,否則返回null
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="productId">商品的Id</param>
/// <returns></returns>
public MerchantJson GetMerchant(string accessToken, string productId)
{
var url = string.Format("https://api.weixin.qq.com/merchant/get?access_token={0}", accessToken);
var data = new
{
product_id = productId
};
string postData = data.ToJson();
MerchantJson merchant = null;
GetMerchantResult result = JsonHelper<GetMerchantResult>.ConvertJson(url, postData);
if (result != null)
{
merchant = result.product_info;
}
return merchant;
}
雖然商品的實體信息很復雜,但是一旦我們定義好,我們就很容易對結果進行轉換並處理了,上面的代碼並不是很難理解,主要就是提交數據後,對數據進行轉換而已。
當然,我們還可以獲取不同狀態的商品列表內容,如下代碼所示。
/// <summary>
/// 獲取指定狀態的所有商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="status">商品狀態(0-全部, 1-上架, 2-下架)</param>
/// <returns></returns>
public List<MerchantJson> GetMerchantByStatus(string accessToken, int status)
{
var url = string.Format("https://api.weixin.qq.com/merchant/getbystatus?access_token={0}", accessToken);
var data = new
{
status = status
};
string postData = data.ToJson();
List<MerchantJson> list = new List<MerchantJson>();
GetMerchantByStatus result = JsonHelper<GetMerchantByStatus>.ConvertJson(url, postData);
if (result != null)
{
list = result.products_info;
}
return list;
}
我們添加商品的時候,商品的分類信息、分類屬性、分類SKU信息也都是很重要的內容,我們需要指定對應商品分類才能添加到微信小店裡面。
獲取商品分類的操作實現代碼如下所示。
/// <summary>
/// 獲取指定分類的所有子分類
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="cateId">大分類ID(根節點分類id為1)</param>
/// <returns></returns>
public List<SubCategory> GetSub(string accessToken, int cate_id)
{
var url = string.Format("https://api.weixin.qq.com/merchant/category/getsub?access_token={0}", accessToken);
var data = new
{
cate_id = cate_id
};
string postData = data.ToJson();
List<SubCategory> list = new List<SubCategory>();
GetSubResult result = JsonHelper<GetSubResult>.ConvertJson(url, postData);
if(result != null)
{
list = result.cate_list;
}
return list;
}
為了驗證我們開發的接口,我們需要增加一個測試項目,方便對我們編寫的API進行測試,測試完全成功後,我們才能正式在項目中使用。
我為了方便,創建了一個Winform項目,分別對各個接口進行測試。

本篇主要介紹商品管理方面的接口,因此下面主要介紹其中商品管理部分的接口測試代碼,以及對應的結果。
其中商品常規管理的接口測試代碼如下所示。
private void btnMerchant_Click(object sender, EventArgs e)
{
//商品管理
IMerchantApi api = new MerchantApi();
//獲取所有商品信息
Console.WriteLine("獲取所有商品信息");
List<MerchantJson> list = api.GetMerchantByStatus(token, 0);
foreach(MerchantJson json in list)
{
Console.WriteLine(json.ToJson());
Console.WriteLine();
}
//更新商品狀態
Console.WriteLine("更新商品狀態");
foreach (MerchantJson json in list)
{
CommonResult result = api.UpdateMerchantStatus(token, json.product_id, 1);
Console.WriteLine("商品ID:{0},商品名稱:{1}, 操作:{2}",
json.product_id, json.product_base.name, result.Success ? "成功" : "失敗");
}
Thread.Sleep(1000);
//根據商品ID獲取商品信息
Console.WriteLine("根據商品ID獲取商品信息");
foreach (MerchantJson json in list)
{
MerchantJson getJson = api.GetMerchant(token, json.product_id);
if(json != null)
{
Console.WriteLine("商品ID:{0},商品名稱:{1}", getJson.product_id, getJson.product_base.name);
}
}
}
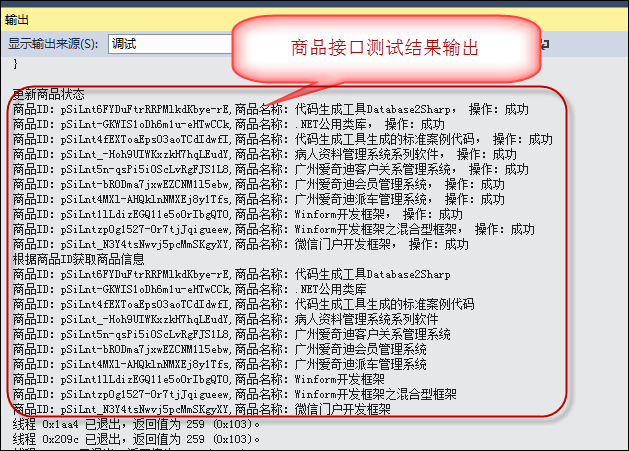
測試後結果如下所示(就是返回我微店鋪裡面的商品信息),一切正常。
返回的商品Json數據如下所示:

測試的部分結果輸出如下所示。

另外,“商品維護管理”的功能測試主要就是測試商品的增加、修改、刪除操作,具體代碼如下所示。
private void btnMerchantEdit_Click(object sender, EventArgs e)
{
IMerchantApi api = new MerchantApi();
string img1 = "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ulEKogfsiaua49pvLfUS8Ym0GSYjViaLic0FD3vN0V8PILcibEGb2fPfEOmw/0";
string img2 = "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ul1UcLcwxrFdwTKYhH9Q5YZoCfX4Ncx655ZK6ibnlibCCErbKQtReySaVA/0";
string img3 = "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl28bJj62XgfHPibY3ORKicN1oJ4CcoIr4BMbfA8LqyyjzOZzqrOGz3f5KWq1QGP3fo6TOTSYD3TBQjuw/0";
//商品增刪改處理
MerchantJson merchant = new MerchantJson();
merchant.product_base = new Merchant_base();
merchant.product_base.name = "測試產品";
merchant.product_base.category_id.Add("537074298");
merchant.product_base.img = new List<string>() { img1, img2, img3 };
merchant.product_base.main_img = img1;
merchant.product_base.detail.AddRange(new List<MerchantDetail>() {
new MerchantDetail()
{
text = "test first"
},
new MerchantDetail()
{
img = img2
}, new MerchantDetail()
{
text = "test again"
}
});
merchant.product_base.property.AddRange(new List<MerchantProperty>(){
new MerchantProperty
{
id= "1075741879",
vid="1079749967"
},
new MerchantProperty{
id= "1075754127",
vid= "1079795198"
},
new MerchantProperty(){
id= "1075777334",
vid= "1079837440"
}
});
merchant.product_base.sku_info.AddRange(new List<MerchantSku>(){
new MerchantSku{
id= "1075741873",
vid = new List<string>() {
"1079742386",
"1079742363"
}
}
});
merchant.product_base.buy_limit = 10;
//merchant.product_base.detail_html = "<div class=\"item_pic_wrp\" style=\"margin-bottom:8px;font-size:0;\"><img class=\"item_pic\" style=\"width:100%;\" alt=\"\" src=\"http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ulEKogfsiaua49pvLfUS8Ym0GSYjViaLic0FD3vN0V8PILcibEGb2fPfEOmw/0\" ></div><p style=\"margin-bottom:11px;margin-top:11px;\">test</p><div class=\"item_pic_wrp\" style=\"margin-bottom:8px;font-size:0;\"><img class=\"item_pic\" style=\"width:100%;\" alt=\"\" src=\"http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ul1UcLcwxrFdwTKYhH9Q5YZoCfX4Ncx655ZK6ibnlibCCErbKQtReySaVA/0\" ></div><p style=\"margin-bottom:11px;margin-top:11px;\">test again</p>";
merchant.sku_list.AddRange(new List<MerchantSku_list>()
{
new MerchantSku_list(){
sku_id="1075741873:1079742386",
price=30,
icon_url="http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ulEKogfsiaua49pvLfUS8Ym0GSYjViaLic0FD3vN0V8PILcibEGb2fPfEOmw/0",
quantity=800,
product_code="testing",
ori_price=9000000
},
new MerchantSku_list(){
sku_id="1075741873:1079742363",
price=30,
icon_url="http://mmbiz.qpic.cn/mmbiz/4whpV1VZl28bJj62XgfHPibY3ORKicN1oJ4CcoIr4BMbfA8LqyyjzOZzqrOGz3f5KWq1QGP3fo6TOTSYD3TBQjuw/0",
quantity=800,
product_code="testingtesting",
ori_price=9000000
}
});
merchant.attrext = new MerchantAttrext()
{
location = new MerchantLocation()
{
country = "中國",
province = "廣東省",
city = "廣州市",
address = "T.I.T創意園"
},
isPostFree = 0,
isHasReceipt = 1,
isUnderGuaranty = 0,
isSupportReplace = 0
};
merchant.delivery_info = new MerchantDelivery()
{
delivery_type = 0,
template_id = 0,
express = new List<MerchantExpress>(){
new MerchantExpress() {
id=10000027,
price=100
},
new MerchantExpress(){
id=10000028,
price=100
},
new MerchantExpress(){
id=10000029,
price=100
}}
};
Console.WriteLine(merchant.ToJson());
AddMerchantResult result = api.AddMerchant(token, merchant);
Console.WriteLine("添加商品:{0}", result.product_id);
if (!string.IsNullOrEmpty(result.product_id))
{
//更新商品
merchant.product_id = result.product_id;
merchant.product_base.name = "測試產品22";
CommonResult updateResult = api.UpdateMerchant(token, merchant);
Console.WriteLine("更新商品:{0}", updateResult.Success ? "成功" : "失敗");
CommonResult deleteResult = api.DeleteMerchant(token, merchant.product_id);
Console.WriteLine("刪除商品:{0}", deleteResult.Success ? "成功" : "失敗");
}
}
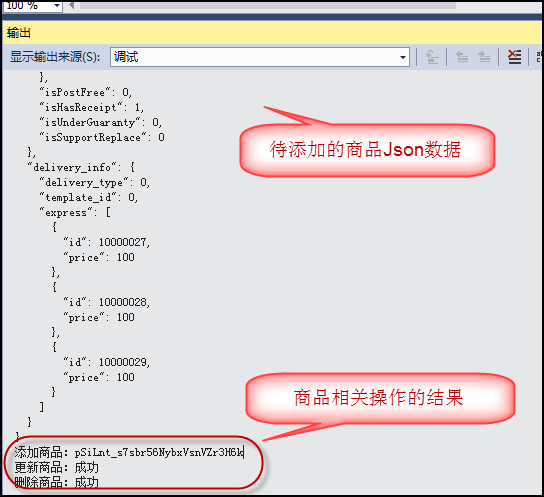
測試的輸出結果如下所示(一切成功)。

以上就是我對商品管理接口的API定義和實現,以及對接口進行測試的闡述,基本上把所有相關的內容都貼出來了,希望大家能夠對微店開發部分,有更深入的了解和認識。
如果對這個《C#開發微信門戶及應用》系列感興趣,可以關注我的其他文章,系列隨筆如下所示:
C#開發微信門戶及應用(24)-微信小店貨架信息管理
C#開發微信門戶及應用(23)-微信小店商品管理接口的封裝和測試
C#開發微信門戶及應用(22)-微信小店的開發和使用
C#開發微信門戶及應用(21)-微信企業號的消息和事件的接收處理及解密
C#開發微信門戶及應用(20)-微信企業號的菜單管理
C#開發微信門戶及應用(19)-微信企業號的消息發送(文本、圖片、文件、語音、視頻、圖文消息等)
C#開發微信門戶及應用(18)-微信企業號的通訊錄管理開發之成員管理
C#開發微信門戶及應用(17)-微信企業號的通訊錄管理開發之部門管理
C#開發微信門戶及應用(16)-微信企業號的配置和使用
C#開發微信門戶及應用(15)-微信菜單增加掃一掃、發圖片、發地理位置功能
C#開發微信門戶及應用(14)-在微信菜單中采用重定向獲取用戶數據
C#開發微信門戶及應用(13)-使用地理位置擴展相關應用
C#開發微信門戶及應用(12)-使用語音處理
C#開發微信門戶及應用(11)--微信菜單的多種表現方式介紹
C#開發微信門戶及應用(10)--在管理系統中同步微信用戶分組信息
C#開發微信門戶及應用(9)-微信門戶菜單管理及提交到微信服務器
C#開發微信門戶及應用(8)-微信門戶應用管理系統功能介紹
C#開發微信門戶及應用(7)-微信多客服功能及開發集成
C#開發微信門戶及應用(6)--微信門戶菜單的管理操作
C#開發微信門戶及應用(5)--用戶分組信息管理
C#開發微信門戶及應用(4)--關注用戶列表及詳細信息管理
C#開發微信門戶及應用(3)--文本消息和圖文消息的應答
C#開發微信門戶及應用(2)--微信消息的處理和應答
C#開發微信門戶及應用(1)--開始使用微信接口