在前面微信小店系列篇《C#開發微信門戶及應用(22)-微信小店的開發和使用》裡面介紹了一些微信小店的基礎知識,以及《C#開發微信門戶及應用(23)-微信小店商品管理接口的封裝和測試》裡面詳細介紹了微信小店商品的接口定義、實現和測試的內容,本文主要介紹微信小店貨架信息管理。這個模塊是在微信小店對象裡面,最為復雜,也是最難理解的一個模塊,對於它的對象建模,需要反復測試才能完善起來,因此這個貨架管理模塊,可以說是最具技術含量的一個模塊了。
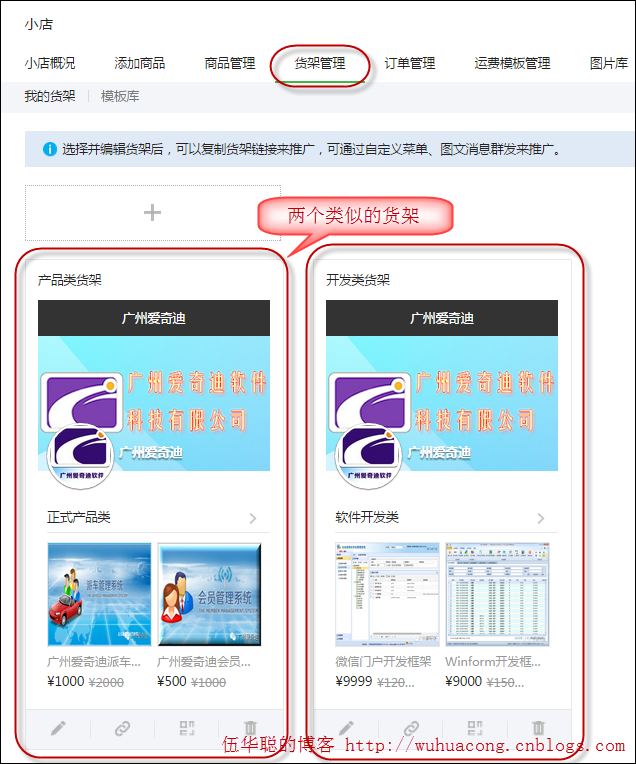
在微信公眾號的後台裡面,可以對貨架信息進行維護,界面如下所示。貨架的概念,就是把商品分門別類的很好展示給客戶,貨架就是類似一個布局良好的展櫃,我們可以定義不同的貨架,然後公布不同的URL進行體驗。

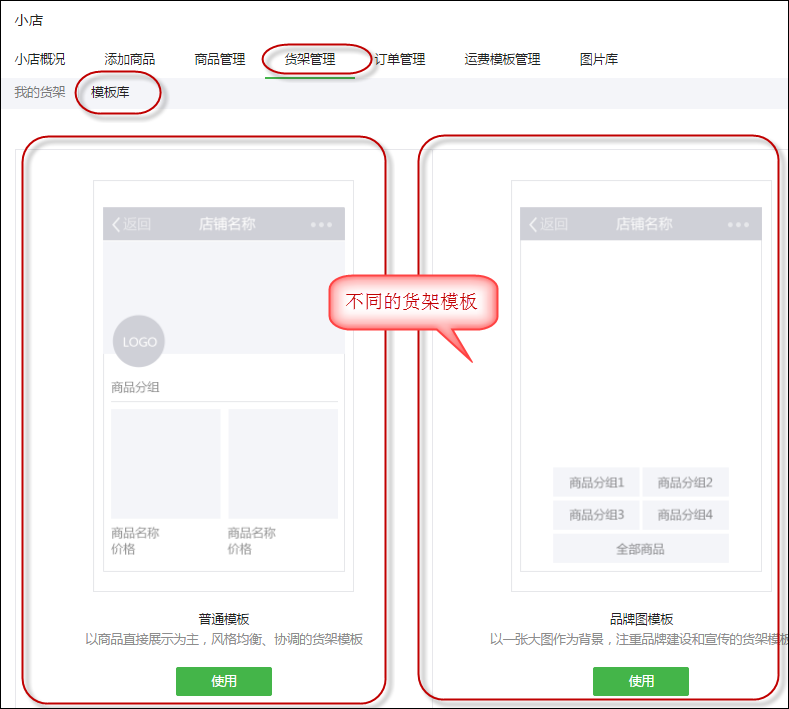
另外,我們一般創建貨架,都是基於貨架的模板庫來構建的,貨架的模板給我們快速構建一個貨架,提供了可視化的參考界面,貨架模板界面如下所示。

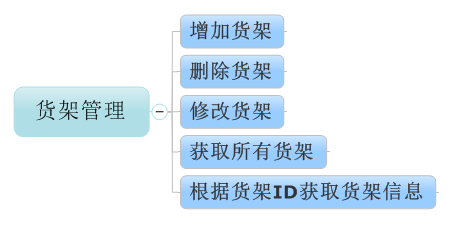
對於利用API開發微信店鋪,微信小店的貨架管理操作接口,和常規的模塊差不多,具有下面幾個功能操作。

雖然看起來和前面的對象模型差不多,但是貨架的信息非常復雜,因此你如果需要根據Json數據把它還原為實體對象的時候,需要反復進行斟酌,否則很容易建模錯誤。
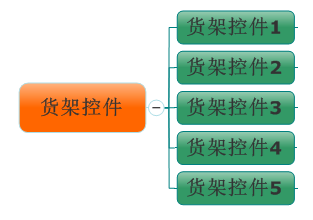
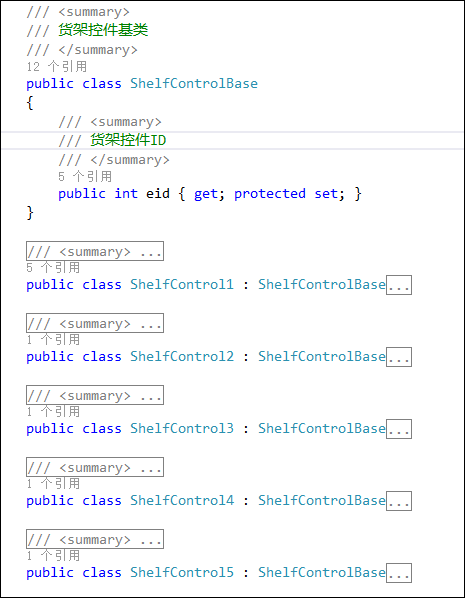
對應著微信小店管理界面的貨架模板,貨架的對象信息包括了5個不同的控件模型,它們有的可以進行組合使用。

幾個貨架的模型展示如下所示。

{
"shelf_data": {
"module_infos": [
{
"group_info": {
"filter": {
"count": 2
},
"group_id": 50
},
"eid": 1
},
{
"group_infos": {
"groups": [
{
"group_id": 49
},
{
"group_id": 50
},
{
"group_id": 51
}
]
},
"eid": 2
},
{
"group_info": {
"group_id": 52,
"img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5Jm64z4I0TTicv0TjN7Vl9bykUUibYKIOjicAwIt6Oy0Y6a1Rjp5Tos8tg/0"
},
"eid": 3
},
{
"group_infos": {
"groups": [
{
"group_id": 49,
"img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
},
{
"group_id": 50,
"img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5G1kdy3ViblHrR54gbCmbiaMnl5HpLGm5JFeENyO9FEZAy6mPypEpLibLA/0"
},
{
"group_id": 52,
"img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
}
]
},
"eid": 4
},
{
"group_infos": {
"groups": [
{
"group_id": 43
},
{
"group_id": 44
},
{
"group_id": 45
},
{
"group_id": 46
}
],
"img_background": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
},
"eid": 5
}
]
},
"shelf_banner": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2ibrWQn8zWFUh1YznsMV0XEiavFfLzDWYyvQOBBszXlMaiabGWzz5B2KhNn2IDemHa3iarmCyribYlZYyw/0",
"shelf_name": "測試貨架"
}
View Code
我們根據JSON數據的定義,定義了幾個貨架控件的對象,他們的關系如下所示。

我們可以根據JSON數據進行實體對象的建模,然後有了這些對象,我們就可以進一步定義好貨架的相關操作接口了,接口定義如下所示。
#region 貨架管理
/// <summary>
/// 增加貨架
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="shelfBanner">貨架招牌圖片Url</param>
/// <param name="shelfName">貨架名稱</param>
/// <param name="controls">貨架控件1,2,3,4,5類型的集合</param>
/// <returns></returns>
AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls);
/// <summary>
/// 刪除貨架
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="shelfId">貨架Id</param>
/// <returns></returns>
CommonResult DeleteShelf(string accessToken, int shelfId);
/// <summary>
/// 修改貨架
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="shelfId">貨架Id</param>
/// <param name="shelfBanner">貨架招牌圖片Url</param>
/// <param name="shelfName">貨架名稱</param>
/// <param name="controls">貨架控件1,2,3,4,5類型的集合</param>
/// <returns></returns>
CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls);
/// <summary>
/// 獲取所有貨架
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <returns></returns>
List<ShelfJson> GetAllShelf(string accessToken);
/// <summary>
/// 根據貨架ID獲取貨架信息
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="shelfId">貨架Id</param>
/// <returns></returns>
ShelfJson GetShelfById(string accessToken, int shelfId);
#endregion
有了這些接口的定義,我們就需要實現對應的接口,從而實現我們向微信API的封裝處理了。
微信小店的貨架管理實現內容如下所示(部分內容,增刪改)。
/// <summary>
/// 增加貨架
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="shelfBanner">貨架招牌圖片Url</param>
/// <param name="shelfName">貨架名稱</param>
/// <param name="controls">貨架控件1,2,3,4,5類型的集合</param>
/// <returns></returns>
public AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{
var url = string.Format("https://api.weixin.qq.com/merchant/shelf/add?access_token={0}", accessToken);
var data = new
{
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
};
string postData = data.ToJson();
return JsonHelper<AddShelfResult>.ConvertJson(url, postData);
}
/// <summary>
/// 刪除貨架
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="shelfId">貨架Id</param>
/// <returns></returns>
public CommonResult DeleteShelf(string accessToken, int shelfId)
{
var url = string.Format("https://api.weixin.qq.com/merchant/shelf/del?access_token={0}", accessToken);
var data = new
{
shelf_id = shelfId
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 修改貨架
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="shelfId">貨架Id</param>
/// <param name="shelfBanner">貨架招牌圖片Url</param>
/// <param name="shelfName">貨架名稱</param>
/// <param name="controls">貨架控件1,2,3,4,5類型的集合</param>
/// <returns></returns>
public CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{
var url = string.Format("https://api.weixin.qq.com/merchant/shelf/mod?access_token={0}", accessToken);
var data = new
{
shelf_id = shelfId,
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}
由於貨架管理的對象和接口定義比較復雜一些,一定需要進行反復的測試才能正式使用,如果不注意有可能你定義的實體類,獲取不到某個字段信息。
我為了方便,創建了一個Winform項目,分別對各個接口進行測試。

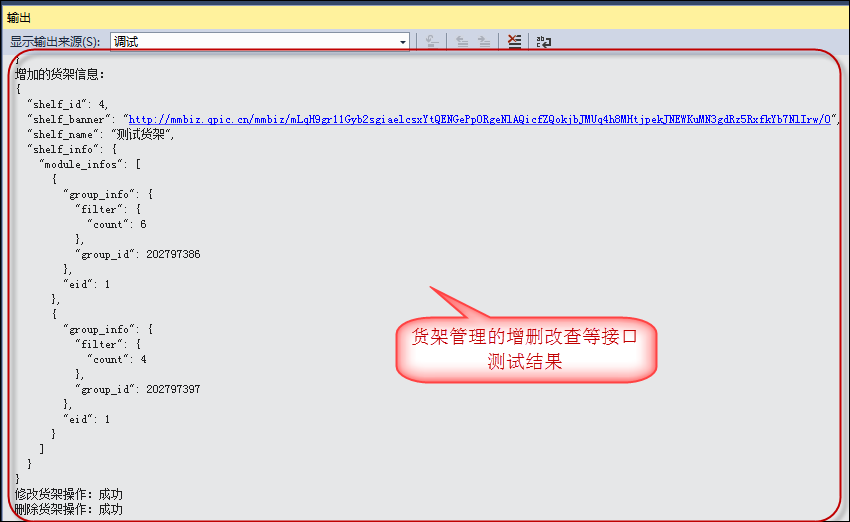
對於貨架管理內容的接口測試,測試代碼如下所示。
private void btnShelf_Click(object sender, EventArgs e)
{
IMerchantApi api = new MerchantApi();
List<ShelfJson> list = api.GetAllShelf(token);
Console.WriteLine(list.ToJson());
foreach(ShelfJson json in list)
{
Console.WriteLine("貨架信息:");
ShelfJson getJson = api.GetShelfById(token, json.shelf_id.Value);
Console.WriteLine(getJson.ToJson());
}
string shelf_banner = "http://mmbiz.qpic.cn/mmbiz/mLqH9gr11Gyb2sgiaelcsxYtQENGePp0RgeNlAQicfZQokjbJMUq4h8MHtjpekJNEWKuMN3gdRz5RxfkYb7NlIrw/0";
string shelf_name = "測試貨架";
ShelfControl1 c11 = new ShelfControl1(6, 202797386);
ShelfControl1 c12 = new ShelfControl1(4, 202797397);
List<ShelfControlBase> controlList = new List<ShelfControlBase>(){c11, c12};
AddShelfResult result = api.AddShelf(token, shelf_banner, shelf_name, controlList);
if (result != null && result.shelf_id > 0)
{
Console.WriteLine("增加的貨架信息:");
ShelfJson getJson = api.GetShelfById(token, result.shelf_id);
Console.WriteLine(getJson.ToJson());
shelf_name = "測試貨架-修改";
controlList = new List<ShelfControlBase>(){c11};
CommonResult updateReuslt = api.UpdateShelf(token, result.shelf_id, shelf_banner, shelf_name, controlList);
Console.WriteLine("修改貨架操作:{0}", updateReuslt.Success ? "成功" : "失敗");
CommonResult deleteResult = api.DeleteShelf(token, result.shelf_id);
Console.WriteLine("刪除貨架操作:{0}", deleteResult.Success ? "成功" : "失敗");
}
}

如果對這個《C#開發微信門戶及應用》系列感興趣,可以關注我的其他文章,系列隨筆如下所示:
C#開發微信門戶及應用(24)-微信小店貨架信息管理
C#開發微信門戶及應用(23)-微信小店商品管理接口的封裝和測試
C#開發微信門戶及應用(22)-微信小店的開發和使用
C#開發微信門戶及應用(21)-微信企業號的消息和事件的接收處理及解密
C#開發微信門戶及應用(20)-微信企業號的菜單管理
C#開發微信門戶及應用(19)-微信企業號的消息發送(文本、圖片、文件、語音、視頻、圖文消息等)
C#開發微信門戶及應用(18)-微信企業號的通訊錄管理開發之成員管理
C#開發微信門戶及應用(17)-微信企業號的通訊錄管理開發之部門管理
C#開發微信門戶及應用(16)-微信企業號的配置和使用
C#開發微信門戶及應用(15)-微信菜單增加掃一掃、發圖片、發地理位置功能
C#開發微信門戶及應用(14)-在微信菜單中采用重定向獲取用戶數據
C#開發微信門戶及應用(13)-使用地理位置擴展相關應用
C#開發微信門戶及應用(12)-使用語音處理
C#開發微信門戶及應用(11)--微信菜單的多種表現方式介紹
C#開發微信門戶及應用(10)--在管理系統中同步微信用戶分組信息
C#開發微信門戶及應用(9)-微信門戶菜單管理及提交到微信服務器
C#開發微信門戶及應用(8)-微信門戶應用管理系統功能介紹
C#開發微信門戶及應用(7)-微信多客服功能及開發集成
C#開發微信門戶及應用(6)--微信門戶菜單的管理操作
C#開發微信門戶及應用(5)--用戶分組信息管理
C#開發微信門戶及應用(4)--關注用戶列表及詳細信息管理
C#開發微信門戶及應用(3)--文本消息和圖文消息的應答
C#開發微信門戶及應用(2)--微信消息的處理和應答
C#開發微信門戶及應用(1)--開始使用微信接口