在做企業電子商務方面,微信小店雖然較淘寶天貓等起步較晚,但是作為一個電商平台,這個影響力不容忽視,結合微信的特點和便利,微信小店具有很好的粘合性和廣泛的用戶基礎,因此花費一定的時間,在這方面做深入的研究和應用,也是我一個感興趣的領域,本文基於前面微信系列文章的基礎上,再對微信小店的內容進行一個系列化的介紹,希望對大家理解和使用上有所幫助,同時也把我自己的微信系列文章推向縱深的領域和方向。
微信小店的資質是必須為認證的公眾號,並且需要認證後進行獨立的申請,提交相關的企業信息和財務相關信息,手續和蓋章的文件相對有點繁瑣,不過為了好好研究和應用微信小店的功能,這些都沒什麼了,就按照他們的要求一步步提供相應的材料即可。
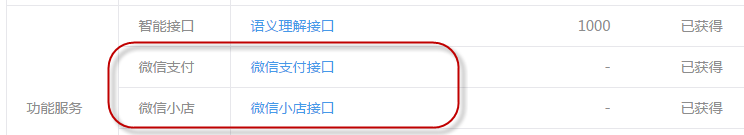
通過後,在自己的接口功能列表裡面,可以看到對應的接口已經獲取到了。

有了這些功能模塊,第一步,我們就可以在微信公眾號的管理平台上添加對應的商品信息,然後搭建好自己的微信店鋪了。
我們進入微信小店,可以看到微信小店的響應功能操作界面。

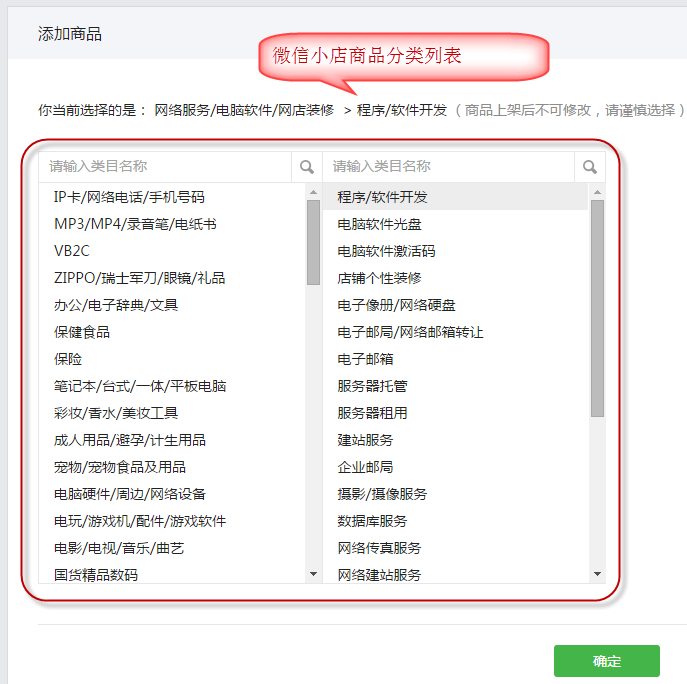
我們第一步是需要添加對應的商品信息,從分類裡面選擇適合自己的分類,然後添加對應的商品信息和圖片。

最後,我們添加完成了自己的商品列表(包括商品信息和商品分組的處理),完成後,類似的界面如下所示。

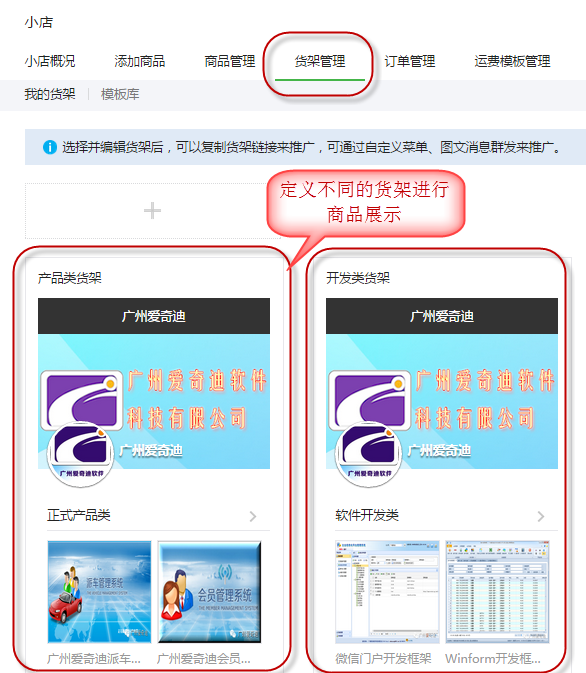
為了把商品合理的展示出來,微信小店引入了一個貨架的概念,就是把商品分門別類的很好展示給客戶,貨架就是類似一個布局良好的展櫃,我們可以定義不同的貨架,然後公布不同的URL進行體驗。

構建好貨架信息後,我們就可以把貨架的URL放到微信的菜單裡面去了,這樣我們就可以查看到自己的微信小店了。
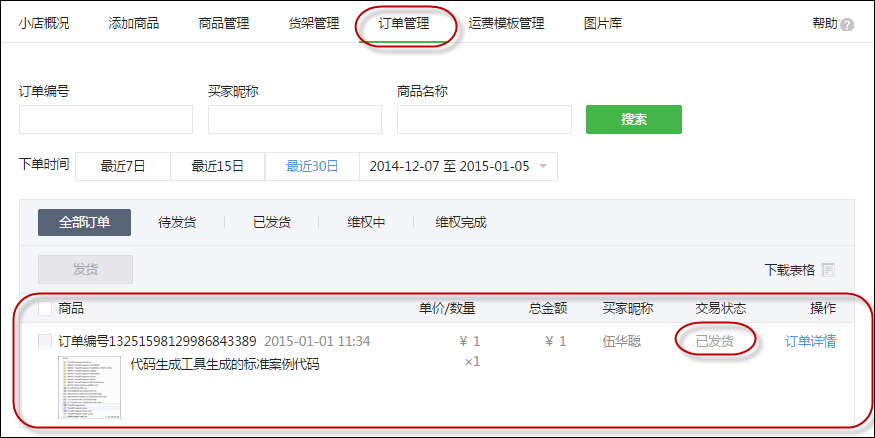
當然店鋪可以下單並進行處理了,客戶下了訂單,我們可以為微信小店的管理界面上進行訂單的發貨管理等操作。

在我們發貨後,系統會有一個信息提示給對應購買者的微信號,如下所示。

如果需要了解我的微信小店的功能,可以掃描下面二維碼進行關注我們的認證公眾號:廣州愛奇迪

通過前面第1小節的學習,我們可能已經了解到了大概的微信小店的相關對象模型了,基本上就是包括了,常規的商品、商品分組、貨架、庫存、訂單這些,還有商品分類,商品分類屬性、商品分類SKU、快遞郵寄模板、圖片管理等功能。
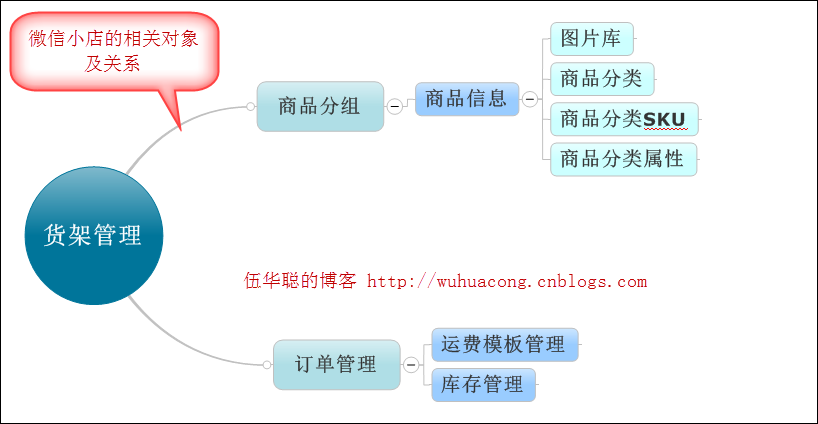
為了更有效了解整個對象模型,我繪制了一些圖形以幫助了解這些對象模型。

上面的圖形,很好地闡述了這些對象的關系,基本上就是,我們第一接觸的就是貨架管理,通過貨架入口,綁定了顯示的商品分組和數量,我們就可以看到對應的商品信息,而商品通過圖片、分類、屬性、SKU等信息構建一個完整的商品對象,另外在貨架的入口裡面,我們可以對商品進行下訂單,因此設計到訂單和庫存的管理,訂單的發貨需要有運費模板進行關聯,從而實現完整的一個微信店鋪的流程處理。
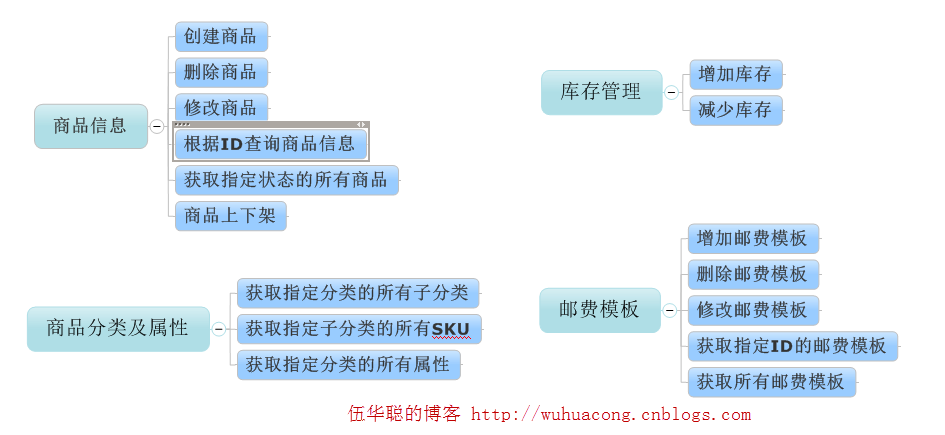
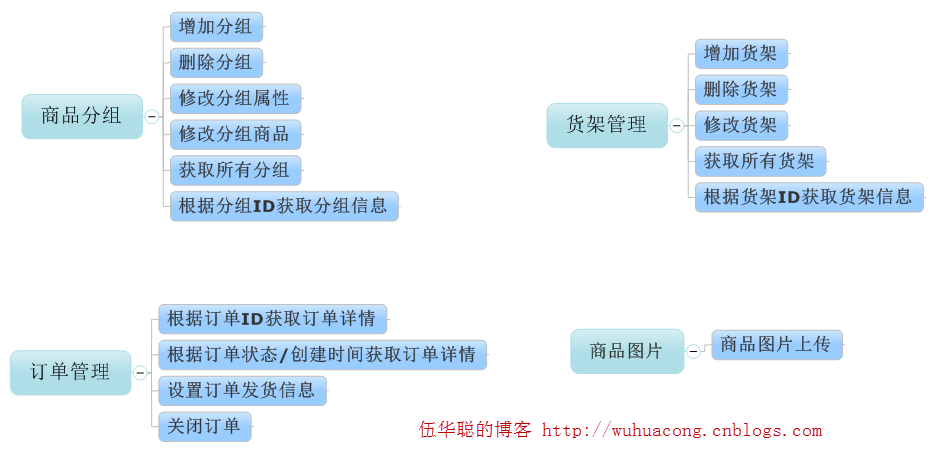
當然其中每個模型都有其對應的API接口,為了更加方便了解微信小店提供的功能接口,我通過圖形列出上面涉及到的對象的功能接口,如下所示。

除了商品的對象模型接口,還有下面的一些接口。

上面通過圖示的方式,介紹了微信小店的相關對象和接口功能,這些我只是根據微信API提供的內容進行了匯總而已。
要了解更加詳細的接口說明,我們還是需要參考微信的官方接口說明。

但是通過上面圖示的接口功能圖,我們可以整理出對應的微信小店的API接口和實現了。
下面的接口類和接口實現類,就是根據上面的分析和微信店鋪的文檔說明進行整理的C#開發封裝處理。
由於接口涉及的內容比較多,因此我通過幾個接口進行一定的見解,其他的如此類推。
例如對於微店商品的管理,我定義了下列的接口代碼。
/// <summary>
///微小店管理的商品API接口
/// </summary>
public interface IMerchantApi
{
#region 商品信息
/// <summary>
/// 創建商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="merchantJson">商品對象</param>
AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 刪除商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="productId">商品ID</param>
CommonResult DeleteMerchant(string accessToken, string productId);
/// <summary>
/// 修改商品
/// product_id表示要更新的商品的ID,其他字段說明請參考增加商品接口。
/// 從未上架的商品所有信息均可修改,否則商品的名稱(name)、商品分類(category)、商品屬性(property)這三個字段不可修改。
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="merchantJson">修改商品的信息</param>
CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 根據ID查詢商品信息,如果成功返回MerchantJson信息,否則返回null
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="productId">商品的Id</param>
MerchantJson GetMerchant(string accessToken, string productId);
通過有效的封裝處理,他們的一些實現代碼也很簡單,如下所示。
/// <summary>
/// 創建商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="merchantJson">商品對象</param>
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{
var url = string.Format("https://api.weixin.qq.com/merchant/create?access_token={0}", accessToken);
string postData = merchantJson.ToJson();
return JsonHelper<AddMerchantResult>.ConvertJson(url, postData);
}
/// <summary>
/// 刪除商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="productId">商品ID</param>
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{
var url = string.Format("https://api.weixin.qq.com/merchant/del?access_token={0}", accessToken);
var data = new
{
product_id = productId
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}
基於文章篇幅的考慮,下面系列文章再進行單獨的模型介紹和講解。
如果對這個《C#開發微信門戶及應用》系列感興趣,可以關注我的其他文章,系列隨筆如下所示:
C#開發微信門戶及應用(21)-微信企業號的消息和事件的接收處理及解密
C#開發微信門戶及應用(20)-微信企業號的菜單管理
C#開發微信門戶及應用(19)-微信企業號的消息發送(文本、圖片、文件、語音、視頻、圖文消息等)
C#開發微信門戶及應用(18)-微信企業號的通訊錄管理開發之成員管理
C#開發微信門戶及應用(17)-微信企業號的通訊錄管理開發之部門管理
C#開發微信門戶及應用(16)-微信企業號的配置和使用
C#開發微信門戶及應用(15)-微信菜單增加掃一掃、發圖片、發地理位置功能
C#開發微信門戶及應用(14)-在微信菜單中采用重定向獲取用戶數據
C#開發微信門戶及應用(13)-使用地理位置擴展相關應用
C#開發微信門戶及應用(12)-使用語音處理
C#開發微信門戶及應用(11)--微信菜單的多種表現方式介紹
C#開發微信門戶及應用(10)--在管理系統中同步微信用戶分組信息
C#開發微信門戶及應用(9)-微信門戶菜單管理及提交到微信服務器
C#開發微信門戶及應用(8)-微信門戶應用管理系統功能介紹
C#開發微信門戶及應用(7)-微信多客服功能及開發集成
C#開發微信門戶及應用(6)--微信門戶菜單的管理操作
C#開發微信門戶及應用(5)--用戶分組信息管理
C#開發微信門戶及應用(4)--關注用戶列表及詳細信息管理
C#開發微信門戶及應用(3)--文本消息和圖文消息的應答
C#開發微信門戶及應用(2)--微信消息的處理和應答
C#開發微信門戶及應用(1)--開始使用微信接口