 接下來上干貨,前兩天剛使用dotnetcharting 做了個統計報表,代碼如下:
using System;
using System.Collections.Generic;
using System.Data;
using System.Drawing;
using dotnetCHARTING.WinForms;
using StationChart.Model;
using StationChart.Utility;
using Chart = dotnetCHARTING.WinForms.Chart;
using Series = dotnetCHARTING.WinForms.Series;
using SeriesCollection = dotnetCHARTING.WinForms.SeriesCollection;
namespace ManageSystem
{
// <summary>
// 作者:薛江濤
// 版本:V1.0.0
// 時間:2014/10/9 11:49:48
// </summary>
public class ShowData
{
#region 屬性
private string _phaysicalimagepath;//圖片存放路徑
private string _xtitle;//圖片x座標名稱
private string _ytitle;//圖片y座標名稱
private string _seriesname;//圖例名稱
private int _picwidth;//圖片寬度
private int _pichight;//圖片高度
private DataTable _dt;//圖片數據源
private DataSet _ds;//圖片數據源
private Color _titleBoxColor;//圖片標題背景色
private Font _titleBoxFont;//圖片標題字體
private Color _chartAreaBackgroundColor;//圖片背景顏色
private Font _xAxisLabelFont;//X軸柱狀圖值字體
private Font _yAxisLabelFont;//Y軸柱狀圖值字體
private Font _xAxisDefaultTickLabelFont;//X軸刻度字體
private Font _yAxisDefaultTickLabelFont;//Y軸刻度字體
private SeriesType _chartDefaultSeriesType;//圖片類型
private ChartType _chartType;//圖片類型
//private bool _isMonth; //是否是月顯示
private int _staticColumnWidth;//設置柱狀圖每個單元格的寬度
private int _numberPercision;//設置數值小數點
/// <summary>
/// 圖片存放路徑
/// </summary>
public string PhaysicalImagePath
{
set { _phaysicalimagepath = value; }
get { return _phaysicalimagepath; }
}
/// <summary>
/// 圖片標題
/// </summary>
public string Title { get; set; }
/// <summary>
/// 圖片標題
/// </summary>
public string XTitle
{
set { _xtitle = value; }
get { return _xtitle; }
}
/// <summary>
/// 圖片標題
/// </summary>
public string YTitle
{
set { _ytitle = value; }
get { return _ytitle; }
}
/// <summary>
/// 圖例名稱
/// </summary>
public string SeriesName
{
set { _seriesname = value; }
get { return _seriesname; }
}
/// <summary>
/// 圖片寬度
/// </summary>
public int PicWidth
{
set { _picwidth = value; }
get { return _picwidth; }
}
/// <summary>
/// 圖片高度
/// </summary>
public int PicHight
{
set { _pichight = value; }
get { return _pichight; }
}
/// <summary>
/// 圖片數據源
/// </summary>
public DataTable DataSource
{
set { _dt = value; }
get { return _dt; }
}
/// <summary>
/// 圖片數據源
/// </summary>
public DataSet DataSetSource
{
set { _ds = value; }
get { return _ds; }
}
public int NumberPercision
{
set { _numberPercision = value; }
get { return _numberPercision; }
}
public Color TitleBoxColor
{
get { return _titleBoxColor; }
set { _titleBoxColor = value; }
}
public Font TitleBoxFont
{
get { return _titleBoxFont; }
set { _titleBoxFont = value; }
}
public Color ChartAreaBackgroundColor
{
get { return _chartAreaBackgroundColor; }
set { _chartAreaBackgroundColor = value; }
}
public Font XAxisLabelFont
{
get { return _xAxisLabelFont; }
set { _xAxisLabelFont = value; }
}
public Font YAxisLabelFont
{
get { return _yAxisLabelFont; }
set { _yAxisLabelFont = value; }
}
public Font XAxisDefaultTickLabelFont
{
get { return _xAxisDefaultTickLabelFont; }
set { _xAxisDefaultTickLabelFont = value; }
}
public Font YAxisDefaultTickLabelFont
{
get { return _yAxisDefaultTickLabelFont; }
set { _yAxisDefaultTickLabelFont = value; }
}
public SeriesType ChartDefaultSeriesType
{
get { return _chartDefaultSeriesType; }
set { _chartDefaultSeriesType = value; }
}
public ChartType ChartType
{
get { return _chartType; }
set { _chartType = value; }
}
//public bool IsMonth
//{
// get { return _isMonth; }
// set { _isMonth = value; }
//}
public ModelConseme.DateChartEnum SeriesTypeE { get; set; }
public int StaticColumnWidth
{
get { return _staticColumnWidth; }
set { _staticColumnWidth = value; }
}
#endregion
#region 構造函數
public ShowData()
{
//
// TODO: 在此處添加構造函數邏輯
//
NumberPercision = 2;
}
public ShowData(string phaysicalImagePath, string title, string xTitle, string yTitle, string seriesName)
{
_phaysicalimagepath = phaysicalImagePath;
Title = title;
_xtitle = xTitle;
_ytitle = yTitle;
_seriesname = seriesName;
}
#endregion
private static readonly object ThisLock = new object();
#region 輸出柱形圖
/// <summary>
/// 柱形圖
/// </summary>
/// <returns></returns>
public void CreateColumn(Chart chart)
{
try
{
//清空圖片
chart.SeriesCollection.Clear();
//標題框設置
//標題的顏色
chart.TitleBox.Label.Color = _titleBoxColor;
//標題字體設置
chart.TitleBox.Label.Font = _titleBoxFont;
//控制柱狀圖顏色
chart.ShadingEffectMode = ShadingEffectMode.One;
chart.TitleBox.Position = TitleBoxPosition.None;
//圖表背景顏色
chart.ChartArea.Background.Color = ChartAreaBackgroundColor;
//1.圖表類型
chart.DefaultSeries.Type = _chartDefaultSeriesType;// SeriesType.Column;
//chart.DefaultSeries.Type = SeriesType.Cylinder;
//2.圖表類型
//柱狀圖
//chart.Type = ChartType.TreeMap;
////橫向柱狀圖
chart.Type = _chartType;// ChartType.ComboHorizontal
////橫向柱狀圖
//chart.Type =_chartType;// ChartType.Gantt;
////餅狀圖
//chart.Type = ChartType.Pies;
//y軸圖表陰影顏色
//chart.YAxis.AlternateGridBackground.Color = Color.FromArgb(255, 250, 250, 250);
chart.LegendBox.HeaderLabel = new Label("圖表說明", new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134));
//chart.LegendBox.HeaderLabel.Font = new Font("Microsoft Sans Serif", 16F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
chart.LegendBox.Label.Font = new Font("Microsoft Sans Serif", 9F, FontStyle.Bold, GraphicsUnit.Point, 134);
chart.Palette = new Color[] { Color.FromArgb(0, 156, 255), Color.FromArgb(255, 99, 49), Color.FromArgb(49, 255, 49), Color.FromArgb(255, 255, 0), };
chart.Title = Title;
//X軸柱狀圖值字體
chart.XAxis.Label.Text = _xtitle;
chart.XAxis.Label.Font = _xAxisLabelFont;
//設置X軸刻度值說明字體
chart.XAxis.DefaultTick.Label.Font = _xAxisDefaultTickLabelFont;
chart.XAxis.StaticColumnWidth = _staticColumnWidth; //每個單元格的寬度
//Y軸柱狀圖值字體
chart.YAxis.Label.Text = _ytitle;
chart.YAxis.Label.Font = _yAxisLabelFont;
//設置Y軸刻度值說明字體
chart.YAxis.DefaultTick.Label.Font = _yAxisDefaultTickLabelFont;
//Y軸箭頭標示
chart.XAxis.Name = XTitle;
if (_chartType == ChartType.ComboHorizontal)
{
chart.XAxis.TickLabelPadding = 10;
chart.XAxis.Line.StartCap = System.Drawing.Drawing2D.LineCap.Square;
chart.XAxis.Line.EndCap = System.Drawing.Drawing2D.LineCap.ArrowAnchor;
chart.XAxis.Line.Width = 5;//箭頭寬度
chart.XAxis.Line.Color = Color.Gray;
}
else
{
chart.YAxis.TickLabelPadding = 10;
chart.YAxis.Line.StartCap = System.Drawing.Drawing2D.LineCap.Square;
chart.YAxis.Line.EndCap = System.Drawing.Drawing2D.LineCap.ArrowAnchor;
chart.YAxis.Line.Width = 5;//箭頭寬度
chart.YAxis.Line.Color = Color.Gray;
//顯示值格式化(小數點顯示幾位)
chart.YAxis.NumberPercision = _numberPercision;
}
//圖片存放路徑
chart.TempDirectory = System.Environment.CurrentDirectory + "\\" + _phaysicalimagepath;
//圖表寬度
chart.Width = _picwidth;
//圖表高度
chart.Height = _pichight;
chart.Series.Name = _seriesname;
//單一圖形
//chart.Series.Data = _dt;
//chart.SeriesCollection.Add();
//圖例在標題行顯示,但是沒有合計信息
//chart.TitleBox.Position = TitleBoxPosition.FullWithLegend;
//chart.TitleBox.Label.Alignment = StringAlignment.Center;
//chart.LegendBox.Position = LegendBoxPosition.None; //不顯示圖例,指不在右側顯示,對上面一行的屬性設置並沒有影響
chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.Series.DefaultElement.ShowValue = true;
chart.SeriesCollection.Add(GetArrayData());
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
}
}
/// <summary>
/// 柱形圖
/// </summary>
/// <returns></returns>
public void CreateColumn(Chart chart, List<int> list)
{
try
{
chart.SeriesCollection.Clear();
//標題框設置
//標題的顏色
chart.TitleBox.Label.Color = _titleBoxColor;
//標題字體設置
chart.TitleBox.Label.Font = _titleBoxFont;
//控制柱狀圖顏色
chart.ShadingEffectMode = ShadingEffectMode.Five;
//圖表背景顏色
chart.ChartArea.Background.Color = ChartAreaBackgroundColor;
//1.圖表類型
chart.DefaultSeries.Type = _chartDefaultSeriesType;// SeriesType.Column;
//chart.DefaultSeries.Type = SeriesType.Cylinder;
//2.圖表類型
//柱狀圖
//chart.Type = ChartType.TreeMap;
////橫向柱狀圖
chart.Type = _chartType;// ChartType.ComboHorizontal
////橫向柱狀圖
//chart.Type =_chartType;// ChartType.Gantt;
////餅狀圖
//chart.Type = ChartType.Pies;
//y軸圖表陰影顏色
//chart.YAxis.AlternateGridBackground.Color = Color.FromArgb(255, 250, 250, 250);
chart.LegendBox.HeaderLabel = new Label("圖表說明", new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134));
//chart.LegendBox.HeaderLabel.Font = new Font("Microsoft Sans Serif", 16F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
chart.LegendBox.Label.Font = new Font("Microsoft Sans Serif", 9F, FontStyle.Bold, GraphicsUnit.Point, 134);
chart.Palette = new Color[] { Color.FromArgb(0, 156, 255), Color.FromArgb(255, 99, 49), Color.FromArgb(49, 255, 49), Color.FromArgb(255, 255, 0), };
chart.Title = Title;
//X軸柱狀圖值字體
chart.XAxis.Label.Text = _xtitle;
chart.XAxis.Label.Font = _xAxisLabelFont;
//設置X軸刻度值說明字體
chart.XAxis.DefaultTick.Label.Font = _xAxisDefaultTickLabelFont;
chart.XAxis.StaticColumnWidth = _staticColumnWidth; //每個單元格的寬度
//Y軸柱狀圖值字體
chart.YAxis.Label.Text = _ytitle;
chart.YAxis.Label.Font = _yAxisLabelFont;
//設置Y軸刻度值說明字體
chart.YAxis.DefaultTick.Label.Font = _yAxisDefaultTickLabelFont;
//Y軸箭頭標示
chart.XAxis.Name = XTitle;
if (_chartType == dotnetCHARTING.WinForms.ChartType.ComboHorizontal)
{
chart.XAxis.TickLabelPadding = 10;
chart.XAxis.Line.StartCap = System.Drawing.Drawing2D.LineCap.Square;
chart.XAxis.Line.EndCap = System.Drawing.Drawing2D.LineCap.ArrowAnchor;
chart.XAxis.Line.Width = 5;//箭頭寬度
chart.XAxis.Line.Color = Color.Gray;
}
else
{
chart.YAxis.TickLabelPadding = 10;
chart.YAxis.Line.StartCap = System.Drawing.Drawing2D.LineCap.Square;
chart.YAxis.Line.EndCap = System.Drawing.Drawing2D.LineCap.ArrowAnchor;
chart.YAxis.Line.Width = 5;//箭頭寬度
chart.YAxis.Line.Color = Color.Gray;
//顯示值格式化(小數點顯示幾位)
chart.YAxis.NumberPercision = _numberPercision;
}
//圖片存放路徑
chart.TempDirectory = System.Environment.CurrentDirectory + "\\" + _phaysicalimagepath;
//圖表寬度
chart.Width = _picwidth;
//圖表高度
chart.Height = _pichight;
chart.Series.Name = _seriesname;
//單一圖形
//chart.Series.Data = _dt;
//chart.SeriesCollection.Add();
//圖例在標題行顯示,但是沒有合計信息
//chart.TitleBox.Position = TitleBoxPosition.FullWithLegend;
//chart.TitleBox.Label.Alignment = StringAlignment.Center;
//chart.LegendBox.Position = LegendBoxPosition.None; //不顯示圖例,指不在右側顯示,對上面一行的屬性設置並沒有影響
chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.Series.DefaultElement.ShowValue = true;
chart.SeriesCollection.Add(GetArrayData(list));
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
}
}
///// <summary>
///// 柱形圖,單一圖片
///// </summary>
///// <returns></returns>
//public void CreateColumn(Chart chart1)
//{
// Chart1.Title = _title;
// Chart1.XAxis.Label.Text = _xtitle;
// Chart1.YAxis.Label.Text = _ytitle;
// Chart1.TempDirectory = PhaysicalImagePath;
// Chart1.Width = _picwidth;
// Chart1.Height = _pichight;
// Chart1.Type = ChartType.Combo;
// Chart1.Series.Type = SeriesType.Cylinder;
// Chart1.Series.Name = _seriesname;
// Chart1.Series.Data = _dt;
// Chart1.SeriesCollection.Add();
// Chart1.DefaultSeries.DefaultElement.ShowValue = true;
// Chart1.ShadingEffect = true;
// Chart1.Use3D = false;
// Chart1.Series.DefaultElement.ShowValue = true;
//}
#endregion
#region 輸出餅圖
/// <summary>
/// 餅圖
/// </summary>
/// <returns></returns>
public void CreatePie(Chart chart)
{
try
{
chart.SeriesCollection.Clear();
//控制餅圖顏色
chart.ShadingEffectMode = ShadingEffectMode.Two;
chart.TitleBox.Position = TitleBoxPosition.None;
chart.Title = Title;
//標題的顏色
chart.TitleBox.Label.Color = _titleBoxColor;
//標題字體設置
chart.TitleBox.Label.Font = _titleBoxFont;
//圖表說明
chart.LegendBox.HeaderLabel = new dotnetCHARTING.WinForms.Label("圖表說明", new Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134));
//chart.LegendBox.HeaderLabel.Font = new Font("Microsoft Sans Serif", 16F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
chart.LegendBox.Label.Font = new Font("Microsoft Sans Serif", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
chart.Palette = new Color[] { Color.FromArgb(0, 156, 255), Color.FromArgb(255, 99, 49), Color.FromArgb(49, 255, 49), Color.FromArgb(255, 255, 0), };
chart.Title = Title;
//X軸柱狀圖值字體
chart.XAxis.Label.Text = _xtitle;
chart.XAxis.Label.Font = _xAxisLabelFont;
//設置X軸刻度值說明字體
chart.XAxis.DefaultTick.Label.Font = _xAxisDefaultTickLabelFont;
chart.XAxis.Label.Text = _xtitle;
chart.YAxis.Label.Text = _ytitle;
chart.TempDirectory = _phaysicalimagepath;
chart.Width = _picwidth;
chart.Height = _pichight;
chart.Type = ChartType.Pie;
chart.Series.Type = SeriesType.Cylinder;
chart.Series.Name = _seriesname;
chart.YAxis.NumberPercision = _numberPercision;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.DefaultSeries.DefaultElement.Transparency = 20;//線條透明度
chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.PieLabelMode = dotnetCHARTING.WinForms.PieLabelMode.Outside;
chart.SeriesCollection.Add(GetPieArrayData());
chart.Series.DefaultElement.ShowValue = true;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
}
}
#region 輸出曲線圖
/// <summary>
/// 曲線圖,昨日今日對比
/// </summary>
/// <returns></returns>
public void CreateLine(Chart chart)
{
try
{
chart.SeriesCollection.Clear();
chart.TitleBox.Position = TitleBoxPosition.None;
//標題的顏色
chart.TitleBox.Label.Color = _titleBoxColor;
//標題字體設置
chart.TitleBox.Label.Font = _titleBoxFont;
//圖表背景顏色
chart.ChartArea.Background.Color = ChartAreaBackgroundColor;
//X軸柱狀圖值字體
chart.XAxis.Label.Font = _xAxisLabelFont;
//設置X軸刻度值說明字體
chart.XAxis.DefaultTick.Label.Font = _xAxisDefaultTickLabelFont;
//Y軸柱狀圖值字體
chart.YAxis.Label.Font = _yAxisLabelFont;
//設置Y軸刻度值說明字體
chart.YAxis.DefaultTick.Label.Font = _yAxisDefaultTickLabelFont;
//Y軸箭頭標示
chart.YAxis.TickLabelPadding = 0;
chart.YAxis.Line.StartCap = System.Drawing.Drawing2D.LineCap.Square;
chart.YAxis.Line.EndCap = System.Drawing.Drawing2D.LineCap.ArrowAnchor;
chart.YAxis.Line.Width = 5;//箭頭寬度
chart.YAxis.Line.Color = Color.Gray;
chart.Title = Title;
chart.XAxis.Label.Text = _xtitle;
chart.YAxis.Label.Text = _ytitle;
chart.TempDirectory = _phaysicalimagepath;
// Set the size
chart.Width = _picwidth;
chart.Height = _pichight;
// Set the temp directory
chart.TempDirectory = "temp";
// Debug mode. ( Will show generated errors if any )
chart.Debug = true;
chart.Type = ChartType.Combo;
chart.DefaultSeries.Type = SeriesType.Line;
//chart.Series.Type = SeriesType.Line;
chart.Series.Name = _seriesname;
chart.DefaultSeries.DefaultElement.ShowValue = false;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.Series.DefaultElement.ShowValue = true;
chart.DefaultSeries.DefaultElement.Transparency = 20;//線條透明度
chart.DateGrouping = TimeInterval.Day;
////顯示值格式化(小數點顯示幾位)
chart.YAxis.NumberPercision = _numberPercision;
chart.OverlapFooter = false;
SeriesCollection mySC = GetRandomData();
mySC[0].DefaultElement.Color = Color.FromArgb(255, 99, 49);
mySC[1].DefaultElement.Color = Color.FromArgb(0, 156, 255);
// Add the random data.
chart.SeriesCollection.Add(mySC);
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
}
}
#endregion
/// <summary>
/// 曲線圖
/// </summary>
/// <returns></returns>
SeriesCollection GetRandomData()
{
SeriesCollection sc = new SeriesCollection();
try
{
DataTable dt = _dt;
var s = new Series();
var s2 = new Series();
switch (SeriesTypeE)
{
case ModelConseme.DateChartEnum.DayChart:
for (int i = 0; i < 24; i++)
{
s.Name = "今天";
s2.Name = "昨天";
Element e = new Element();
// 每元素的名稱
e.Name = (i).ToString();
// 每元素的大小數值
e.YValue = 0;
Element e2 = new Element();
// 每元素的名稱
e2.Name = (i).ToString();
// 每元素的大小數值
e2.YValue = 0;
s.Elements.Add(e);
s2.Elements.Add(e2);
sc.Add(s);
sc.Add(s2);
}
for (int i = 0; i < dt.Rows.Count; i++)
{
string sodayHH = dt.Rows[i][1].ToString();
string today = dt.Rows[i][1].ToString().Substring(0, 10);
int HH = Convert.ToInt32(sodayHH.Substring(11));
if (DateTime.Now.ToString("yyyy-MM-dd").Equals(today))
{
sc[0].Elements[HH].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
else
{
sc[1].Elements[HH].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
}
break;
case ModelConseme.DateChartEnum.MonthChart:
for (int i = 1; i < 32; i++)
{
s.Name = "本月";
s2.Name = "上月";
var e = new Element();
// 每元素的名稱
e.Name = (i).ToString();
// 每元素的大小數值
e.YValue = 0;
var e2 = new Element();
// 每元素的名稱
e2.Name = (i).ToString();
// 每元素的大小數值
e2.YValue = 0;
s.Elements.Add(e);
s2.Elements.Add(e2);
sc.Add(s);
sc.Add(s2);
}
for (int i = 0; i < dt.Rows.Count; i++)
{
string sodayHH = dt.Rows[i][1].ToString();
string month = dt.Rows[i][1].ToString().Substring(0, 7);
int ovaule = Convert.ToInt32(sodayHH.Substring(8));
if (DateTime.Now.ToString("yyyy-MM").Equals(month))
{
sc[0].Elements[ovaule - 1].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
else
{
sc[1].Elements[ovaule - 1].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
}
break;
case ModelConseme.DateChartEnum.YearChart:
for (int i = 1; i < 13; i++)
{
s.Name = "本年";
s2.Name = "去年";
Element e = new Element();
// 每元素的名稱
e.Name = (i).ToString();
// 每元素的大小數值
e.YValue = 0;
Element e2 = new Element();
// 每元素的名稱
e2.Name = (i).ToString();
// 每元素的大小數值
e2.YValue = 0;
s.Elements.Add(e);
s2.Elements.Add(e2);
sc.Add(s);
sc.Add(s2);
}
for (int i = 0; i < dt.Rows.Count; i++)
{
string sodayHH = dt.Rows[i][1].ToString();
string year = dt.Rows[i][1].ToString().Substring(0, 4);
int ovaule = sodayHH.Contains("-") ? Convert.ToInt32(sodayHH.Substring(5)) : Convert.ToInt32(sodayHH.Substring(4));
if (DateTime.Now.ToString("yyyy").Equals(year))
{
sc[0].Elements[ovaule - 1].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
else
{
sc[1].Elements[ovaule - 1].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
}
break;
}
//SC[0].PaletteName = Palette.None;//.Color = Color.FromArgb(49,255,49);
return sc;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
return sc;
}
}
/// <summary>
/// 餅圖
/// </summary>
/// <returns></returns>
private SeriesCollection GetPieArrayData()
{
SeriesCollection sc = new SeriesCollection();
try
{
DataTable dt = _dt;
for (int i = 0; i < dt.Rows.Count; i++)
{
Series s = new Series();
s.Name = dt.Rows[i][1].ToString();
Element e = new Element();
// 每元素的名稱
e.Name = dt.Rows[i][1].ToString();
//設置柱狀圖值的字體
e.SmartLabel.Font = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
//e.SmartLabel.DynamicDisplay = true;
//e.SmartLabel.AutoWrap = true;
// 每元素的大小數值
e.YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
//s.PaletteName = Palette.Three;
//s.DefaultElement.Color = Color.FromArgb(49, 255, 49);
s.Elements.Add(e);
sc.Add(s);
}
//SC[0].PaletteName = Palette.Poppies;//.Color = Color.FromArgb(49,255,49);
//SC[0].DefaultElement.Color = Color.FromArgb(49, 255, 49);
//SC[0].DefaultElement.Color = Color.FromArgb(49, 255, 49);
//SC[1].DefaultElement.Color = Color.FromArgb(255, 255, 0);
//SC[2].DefaultElement.Color = Color.FromArgb(255, 99, 49);
//SC[3].DefaultElement.Color = Color.FromArgb(0, 156, 255);
return sc;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
return sc;
}
}
/// <summary>
/// 柱狀圖
/// </summary>
/// <returns></returns>
private SeriesCollection GetArrayData()
{
SeriesCollection sc = new SeriesCollection();
try
{
DataTable dt = _dt;
Series s = new Series();
for (int i = 0; i < dt.Rows.Count; i++)
{
s.Name = dt.Rows[i][1].ToString();
if (s.Name == "") continue;
var e = new Element();
// 每元素的名稱
e.Name = dt.Rows[i][1].ToString();
//設置柱狀圖值的字體
e.SmartLabel.Font = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
//e.SmartLabel.DynamicDisplay = true;
//e.SmartLabel.AutoWrap = true;
// 每元素的大小數值
e.YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
//調整柱子顏色
//s.PaletteName = Palette.Three;
s.Palette = new Color[] { Color.FromArgb(0, 156, 255), Color.FromArgb(255, 99, 49), Color.FromArgb(49, 255, 49), Color.FromArgb(255, 255, 0), };
s.Elements.Add(e);
}
sc.Add(s);
return sc;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
return sc;
}
}
/// <summary>
/// 柱狀圖
/// </summary>
/// <returns></returns>
private SeriesCollection GetArrayData(List<int> list)
{
SeriesCollection sc = new SeriesCollection();
try
{
DataTable dt = _ds.Tables[list[0]];
DataTable dt2 = _ds.Tables[list[1]];
Dictionary<string, string> oilDicT = new Dictionary<string, string>();
Dictionary<string, string> oilDicY = new Dictionary<string, string>();
for (int i = 0; i < dt.Rows.Count; i++)
{
oilDicT.Add(dt.Rows[i][1].ToString(), dt.Rows[i][2].ToString());
}
for (int i = 0; i < dt2.Rows.Count; i++)
{
oilDicY.Add(dt2.Rows[i][1].ToString(), dt2.Rows[i][2].ToString());
}
foreach (KeyValuePair<string, string> keyValue in oilDicT)
{
if (!oilDicY.ContainsKey(keyValue.Key))
{
oilDicY.Add(keyValue.Key, "0");
}
}
foreach (KeyValuePair<string, string> keyValue in oilDicY)
{
if (!oilDicT.ContainsKey(keyValue.Key))
{
oilDicT.Add(keyValue.Key, "0");
}
}
var oiList = new List<Dictionary<string, string>> { oilDicT, oilDicY };
for (int a = 0; a < oiList.Count; a++)
{
var dicN = oiList[a];
Series s = new Series();
switch (SeriesTypeE)
{
case ModelConseme.DateChartEnum.DayChart:
s.Name = a == 0 ? "今天" : "昨天";
break;
case ModelConseme.DateChartEnum.MonthChart:
s.Name = a == 0 ? "本月" : "上月";
break;
case ModelConseme.DateChartEnum.YearChart:
s.Name = a == 0 ? "今年" : "去年";
break;
}
foreach (KeyValuePair<string, string> keyValue in dicN)
{
Element e = new Element();
// 每元素的名稱
e.Name = keyValue.Key;
//設置柱狀圖值的字體
e.SmartLabel.Font = new System.Drawing.Font("Microsoft Sans Serif", 10F,
System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
//e.SmartLabel.DynamicDisplay = true;
//e.SmartLabel.AutoWrap = true;
// 每元素的大小數值
e.YValue = Convert.ToDouble(keyValue.Value);
//s.PaletteName = Palette.Poppies;
//s.DefaultElement.Color = Color.FromArgb(49, 255, 49);
s.Elements.Add(e);
}
sc.Add(s);
}
return sc;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
return sc;
}
}
/// <summary>
/// 柱狀圖2
/// </summary>
/// <returns></returns>
private SeriesCollection GetArrayData2()
{
SeriesCollection sc = new SeriesCollection();
try
{
DataTable dt = _dt;
for (int a = 0; a < 2; a++)
{
Series s = new Series();
s.Name = (a == 0 ? "今天" : "昨天");
for (int i = 0; i < dt.Rows.Count; i++)
{
Element e = new Element();
// 每元素的名稱
e.Name = dt.Rows[i][1].ToString();
//設置柱狀圖值的字體
e.SmartLabel.Font = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
//e.SmartLabel.DynamicDisplay = true;
//e.SmartLabel.AutoWrap = true;
// 每元素的大小數值
e.YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
s.PaletteName = Palette.Poppies;
//s.DefaultElement.Color = Color.FromArgb(49, 255, 49);
s.Elements.Add(e);
}
sc.Add(s);
}
return sc;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
return sc;
}
}
#endregion
}
}
調用方法:
ShowData show = new ShowData();
//show.PicHight = 494;
//show.PicWidth = 1336;
show.SeriesName = "具體詳情";
show.PhaysicalImagePath = "ChartImages";
show.TitleBoxColor = Color.Blue;
show.TitleBoxFont = new Font("Arial", 10, FontStyle.Bold);
show.ChartAreaBackgroundColor = Color.Honeydew;
show.XAxisLabelFont = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
show.YAxisLabelFont = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
show.XAxisDefaultTickLabelFont = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
show.YAxisDefaultTickLabelFont = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
show.ChartDefaultSeriesType = SeriesType.Column;
show.DataSetSource = dsSet;
show.SeriesTypeE = modelConseme.DateChart;
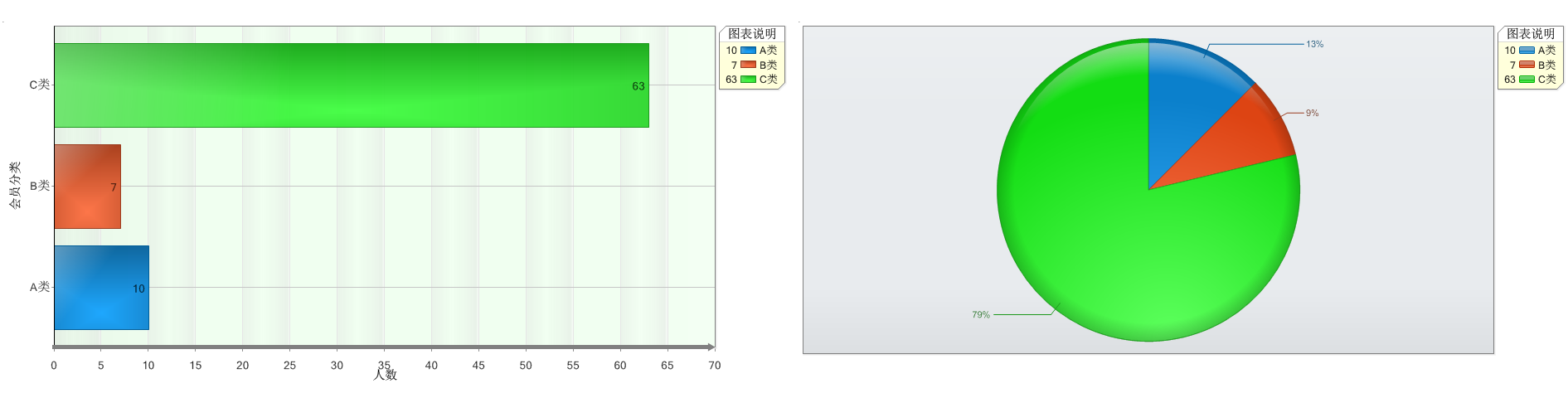
//餅圖
show.YTitle = "油量(升)";
//show.Title = strOils + strDate + strConsume + "銷售油量報表統計圖";
show.XTitle = "";
show.DataSource = dsSet.Tables[0];
show.CreatePie(this.chart1);
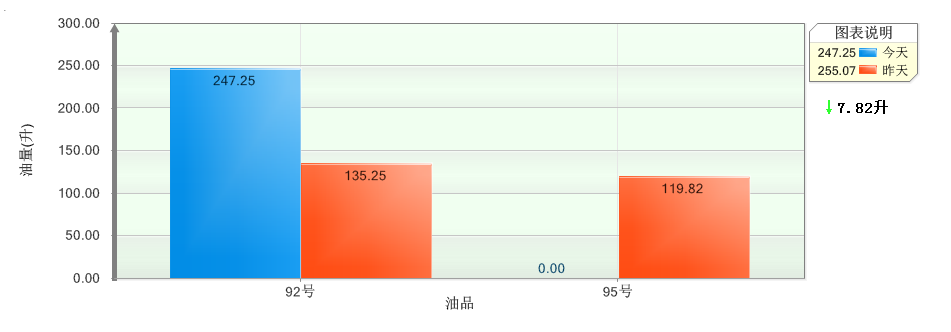
//柱狀圖(兩條柱子對比)
show.YTitle = "油量(升)";
label2.Text = strDate + strOils + strConsume + @"油品對比圖";
show.XTitle = "油品";
//show.DataSource = dsSet.Tables[2];
show.StaticColumnWidth = 0;
show.CreateColumn(chart2, new List<int>()
{
0,
1
});
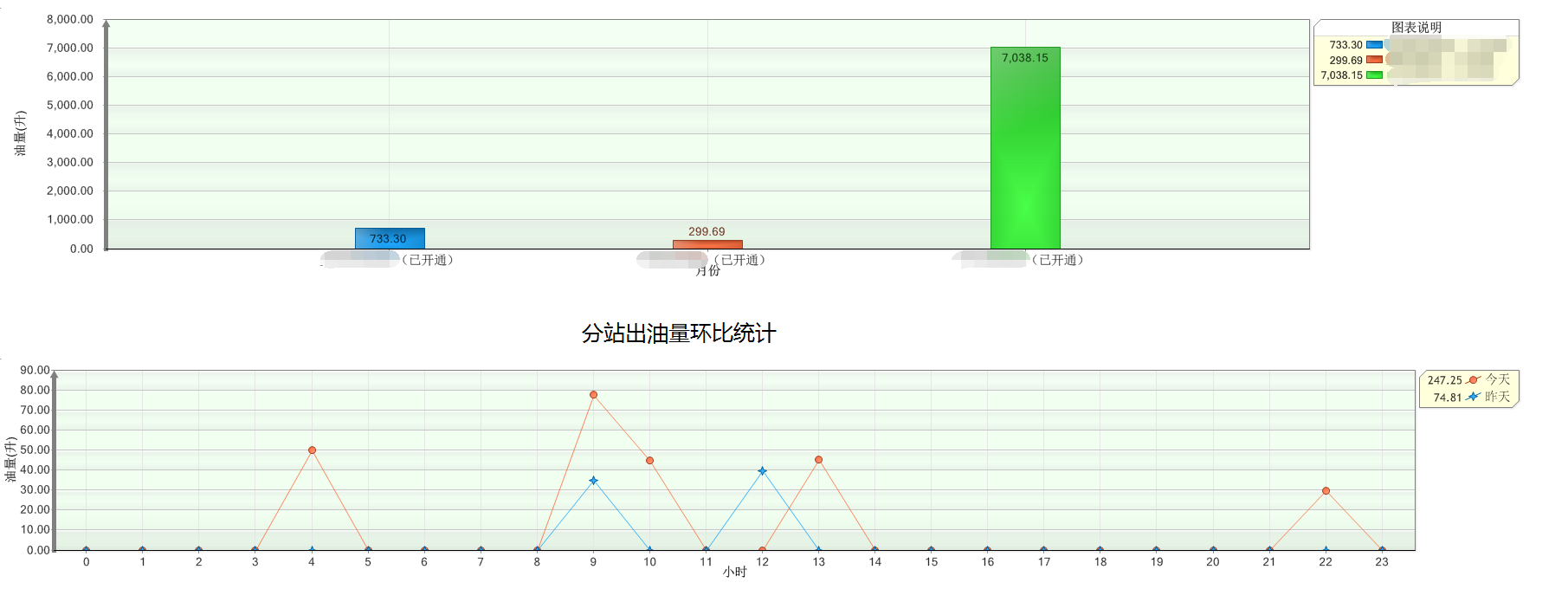
//曲線圖
show.YTitle = "油量(升)";
label5.Text = strDate + strOils + strConsume + @"油量環比圖";
show.XTitle = "時間";
show.DataSource = dsSet.Tables[4];
show.CreateLine(this.chart5);
//單個柱子
var show = new ShowData
{
Title = "近30天加油會員統計",
XTitle = "人數",
YTitle = "會員分類",
SeriesName = "具體詳情",
PhaysicalImagePath = "ChartImages",
DataSource = dsSet.Tables[0],
TitleBoxColor = Color.Blue,
TitleBoxFont = new Font("Arial", 10, FontStyle.Bold),
ChartAreaBackgroundColor = Color.Honeydew,
XAxisLabelFont = new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134),
YAxisLabelFont = new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134),
XAxisDefaultTickLabelFont =
new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134),
YAxisDefaultTickLabelFont =
new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134),
ChartDefaultSeriesType = SeriesType.Column,
ChartType = ChartType.ComboHorizontal,
StaticColumnWidth = 80
};
show.CreateColumn(chart1);
show.NumberPercision = 0;
show.CreatePie(chart2);
效果圖如下:
接下來上干貨,前兩天剛使用dotnetcharting 做了個統計報表,代碼如下:
using System;
using System.Collections.Generic;
using System.Data;
using System.Drawing;
using dotnetCHARTING.WinForms;
using StationChart.Model;
using StationChart.Utility;
using Chart = dotnetCHARTING.WinForms.Chart;
using Series = dotnetCHARTING.WinForms.Series;
using SeriesCollection = dotnetCHARTING.WinForms.SeriesCollection;
namespace ManageSystem
{
// <summary>
// 作者:薛江濤
// 版本:V1.0.0
// 時間:2014/10/9 11:49:48
// </summary>
public class ShowData
{
#region 屬性
private string _phaysicalimagepath;//圖片存放路徑
private string _xtitle;//圖片x座標名稱
private string _ytitle;//圖片y座標名稱
private string _seriesname;//圖例名稱
private int _picwidth;//圖片寬度
private int _pichight;//圖片高度
private DataTable _dt;//圖片數據源
private DataSet _ds;//圖片數據源
private Color _titleBoxColor;//圖片標題背景色
private Font _titleBoxFont;//圖片標題字體
private Color _chartAreaBackgroundColor;//圖片背景顏色
private Font _xAxisLabelFont;//X軸柱狀圖值字體
private Font _yAxisLabelFont;//Y軸柱狀圖值字體
private Font _xAxisDefaultTickLabelFont;//X軸刻度字體
private Font _yAxisDefaultTickLabelFont;//Y軸刻度字體
private SeriesType _chartDefaultSeriesType;//圖片類型
private ChartType _chartType;//圖片類型
//private bool _isMonth; //是否是月顯示
private int _staticColumnWidth;//設置柱狀圖每個單元格的寬度
private int _numberPercision;//設置數值小數點
/// <summary>
/// 圖片存放路徑
/// </summary>
public string PhaysicalImagePath
{
set { _phaysicalimagepath = value; }
get { return _phaysicalimagepath; }
}
/// <summary>
/// 圖片標題
/// </summary>
public string Title { get; set; }
/// <summary>
/// 圖片標題
/// </summary>
public string XTitle
{
set { _xtitle = value; }
get { return _xtitle; }
}
/// <summary>
/// 圖片標題
/// </summary>
public string YTitle
{
set { _ytitle = value; }
get { return _ytitle; }
}
/// <summary>
/// 圖例名稱
/// </summary>
public string SeriesName
{
set { _seriesname = value; }
get { return _seriesname; }
}
/// <summary>
/// 圖片寬度
/// </summary>
public int PicWidth
{
set { _picwidth = value; }
get { return _picwidth; }
}
/// <summary>
/// 圖片高度
/// </summary>
public int PicHight
{
set { _pichight = value; }
get { return _pichight; }
}
/// <summary>
/// 圖片數據源
/// </summary>
public DataTable DataSource
{
set { _dt = value; }
get { return _dt; }
}
/// <summary>
/// 圖片數據源
/// </summary>
public DataSet DataSetSource
{
set { _ds = value; }
get { return _ds; }
}
public int NumberPercision
{
set { _numberPercision = value; }
get { return _numberPercision; }
}
public Color TitleBoxColor
{
get { return _titleBoxColor; }
set { _titleBoxColor = value; }
}
public Font TitleBoxFont
{
get { return _titleBoxFont; }
set { _titleBoxFont = value; }
}
public Color ChartAreaBackgroundColor
{
get { return _chartAreaBackgroundColor; }
set { _chartAreaBackgroundColor = value; }
}
public Font XAxisLabelFont
{
get { return _xAxisLabelFont; }
set { _xAxisLabelFont = value; }
}
public Font YAxisLabelFont
{
get { return _yAxisLabelFont; }
set { _yAxisLabelFont = value; }
}
public Font XAxisDefaultTickLabelFont
{
get { return _xAxisDefaultTickLabelFont; }
set { _xAxisDefaultTickLabelFont = value; }
}
public Font YAxisDefaultTickLabelFont
{
get { return _yAxisDefaultTickLabelFont; }
set { _yAxisDefaultTickLabelFont = value; }
}
public SeriesType ChartDefaultSeriesType
{
get { return _chartDefaultSeriesType; }
set { _chartDefaultSeriesType = value; }
}
public ChartType ChartType
{
get { return _chartType; }
set { _chartType = value; }
}
//public bool IsMonth
//{
// get { return _isMonth; }
// set { _isMonth = value; }
//}
public ModelConseme.DateChartEnum SeriesTypeE { get; set; }
public int StaticColumnWidth
{
get { return _staticColumnWidth; }
set { _staticColumnWidth = value; }
}
#endregion
#region 構造函數
public ShowData()
{
//
// TODO: 在此處添加構造函數邏輯
//
NumberPercision = 2;
}
public ShowData(string phaysicalImagePath, string title, string xTitle, string yTitle, string seriesName)
{
_phaysicalimagepath = phaysicalImagePath;
Title = title;
_xtitle = xTitle;
_ytitle = yTitle;
_seriesname = seriesName;
}
#endregion
private static readonly object ThisLock = new object();
#region 輸出柱形圖
/// <summary>
/// 柱形圖
/// </summary>
/// <returns></returns>
public void CreateColumn(Chart chart)
{
try
{
//清空圖片
chart.SeriesCollection.Clear();
//標題框設置
//標題的顏色
chart.TitleBox.Label.Color = _titleBoxColor;
//標題字體設置
chart.TitleBox.Label.Font = _titleBoxFont;
//控制柱狀圖顏色
chart.ShadingEffectMode = ShadingEffectMode.One;
chart.TitleBox.Position = TitleBoxPosition.None;
//圖表背景顏色
chart.ChartArea.Background.Color = ChartAreaBackgroundColor;
//1.圖表類型
chart.DefaultSeries.Type = _chartDefaultSeriesType;// SeriesType.Column;
//chart.DefaultSeries.Type = SeriesType.Cylinder;
//2.圖表類型
//柱狀圖
//chart.Type = ChartType.TreeMap;
////橫向柱狀圖
chart.Type = _chartType;// ChartType.ComboHorizontal
////橫向柱狀圖
//chart.Type =_chartType;// ChartType.Gantt;
////餅狀圖
//chart.Type = ChartType.Pies;
//y軸圖表陰影顏色
//chart.YAxis.AlternateGridBackground.Color = Color.FromArgb(255, 250, 250, 250);
chart.LegendBox.HeaderLabel = new Label("圖表說明", new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134));
//chart.LegendBox.HeaderLabel.Font = new Font("Microsoft Sans Serif", 16F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
chart.LegendBox.Label.Font = new Font("Microsoft Sans Serif", 9F, FontStyle.Bold, GraphicsUnit.Point, 134);
chart.Palette = new Color[] { Color.FromArgb(0, 156, 255), Color.FromArgb(255, 99, 49), Color.FromArgb(49, 255, 49), Color.FromArgb(255, 255, 0), };
chart.Title = Title;
//X軸柱狀圖值字體
chart.XAxis.Label.Text = _xtitle;
chart.XAxis.Label.Font = _xAxisLabelFont;
//設置X軸刻度值說明字體
chart.XAxis.DefaultTick.Label.Font = _xAxisDefaultTickLabelFont;
chart.XAxis.StaticColumnWidth = _staticColumnWidth; //每個單元格的寬度
//Y軸柱狀圖值字體
chart.YAxis.Label.Text = _ytitle;
chart.YAxis.Label.Font = _yAxisLabelFont;
//設置Y軸刻度值說明字體
chart.YAxis.DefaultTick.Label.Font = _yAxisDefaultTickLabelFont;
//Y軸箭頭標示
chart.XAxis.Name = XTitle;
if (_chartType == ChartType.ComboHorizontal)
{
chart.XAxis.TickLabelPadding = 10;
chart.XAxis.Line.StartCap = System.Drawing.Drawing2D.LineCap.Square;
chart.XAxis.Line.EndCap = System.Drawing.Drawing2D.LineCap.ArrowAnchor;
chart.XAxis.Line.Width = 5;//箭頭寬度
chart.XAxis.Line.Color = Color.Gray;
}
else
{
chart.YAxis.TickLabelPadding = 10;
chart.YAxis.Line.StartCap = System.Drawing.Drawing2D.LineCap.Square;
chart.YAxis.Line.EndCap = System.Drawing.Drawing2D.LineCap.ArrowAnchor;
chart.YAxis.Line.Width = 5;//箭頭寬度
chart.YAxis.Line.Color = Color.Gray;
//顯示值格式化(小數點顯示幾位)
chart.YAxis.NumberPercision = _numberPercision;
}
//圖片存放路徑
chart.TempDirectory = System.Environment.CurrentDirectory + "\\" + _phaysicalimagepath;
//圖表寬度
chart.Width = _picwidth;
//圖表高度
chart.Height = _pichight;
chart.Series.Name = _seriesname;
//單一圖形
//chart.Series.Data = _dt;
//chart.SeriesCollection.Add();
//圖例在標題行顯示,但是沒有合計信息
//chart.TitleBox.Position = TitleBoxPosition.FullWithLegend;
//chart.TitleBox.Label.Alignment = StringAlignment.Center;
//chart.LegendBox.Position = LegendBoxPosition.None; //不顯示圖例,指不在右側顯示,對上面一行的屬性設置並沒有影響
chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.Series.DefaultElement.ShowValue = true;
chart.SeriesCollection.Add(GetArrayData());
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
}
}
/// <summary>
/// 柱形圖
/// </summary>
/// <returns></returns>
public void CreateColumn(Chart chart, List<int> list)
{
try
{
chart.SeriesCollection.Clear();
//標題框設置
//標題的顏色
chart.TitleBox.Label.Color = _titleBoxColor;
//標題字體設置
chart.TitleBox.Label.Font = _titleBoxFont;
//控制柱狀圖顏色
chart.ShadingEffectMode = ShadingEffectMode.Five;
//圖表背景顏色
chart.ChartArea.Background.Color = ChartAreaBackgroundColor;
//1.圖表類型
chart.DefaultSeries.Type = _chartDefaultSeriesType;// SeriesType.Column;
//chart.DefaultSeries.Type = SeriesType.Cylinder;
//2.圖表類型
//柱狀圖
//chart.Type = ChartType.TreeMap;
////橫向柱狀圖
chart.Type = _chartType;// ChartType.ComboHorizontal
////橫向柱狀圖
//chart.Type =_chartType;// ChartType.Gantt;
////餅狀圖
//chart.Type = ChartType.Pies;
//y軸圖表陰影顏色
//chart.YAxis.AlternateGridBackground.Color = Color.FromArgb(255, 250, 250, 250);
chart.LegendBox.HeaderLabel = new Label("圖表說明", new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134));
//chart.LegendBox.HeaderLabel.Font = new Font("Microsoft Sans Serif", 16F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
chart.LegendBox.Label.Font = new Font("Microsoft Sans Serif", 9F, FontStyle.Bold, GraphicsUnit.Point, 134);
chart.Palette = new Color[] { Color.FromArgb(0, 156, 255), Color.FromArgb(255, 99, 49), Color.FromArgb(49, 255, 49), Color.FromArgb(255, 255, 0), };
chart.Title = Title;
//X軸柱狀圖值字體
chart.XAxis.Label.Text = _xtitle;
chart.XAxis.Label.Font = _xAxisLabelFont;
//設置X軸刻度值說明字體
chart.XAxis.DefaultTick.Label.Font = _xAxisDefaultTickLabelFont;
chart.XAxis.StaticColumnWidth = _staticColumnWidth; //每個單元格的寬度
//Y軸柱狀圖值字體
chart.YAxis.Label.Text = _ytitle;
chart.YAxis.Label.Font = _yAxisLabelFont;
//設置Y軸刻度值說明字體
chart.YAxis.DefaultTick.Label.Font = _yAxisDefaultTickLabelFont;
//Y軸箭頭標示
chart.XAxis.Name = XTitle;
if (_chartType == dotnetCHARTING.WinForms.ChartType.ComboHorizontal)
{
chart.XAxis.TickLabelPadding = 10;
chart.XAxis.Line.StartCap = System.Drawing.Drawing2D.LineCap.Square;
chart.XAxis.Line.EndCap = System.Drawing.Drawing2D.LineCap.ArrowAnchor;
chart.XAxis.Line.Width = 5;//箭頭寬度
chart.XAxis.Line.Color = Color.Gray;
}
else
{
chart.YAxis.TickLabelPadding = 10;
chart.YAxis.Line.StartCap = System.Drawing.Drawing2D.LineCap.Square;
chart.YAxis.Line.EndCap = System.Drawing.Drawing2D.LineCap.ArrowAnchor;
chart.YAxis.Line.Width = 5;//箭頭寬度
chart.YAxis.Line.Color = Color.Gray;
//顯示值格式化(小數點顯示幾位)
chart.YAxis.NumberPercision = _numberPercision;
}
//圖片存放路徑
chart.TempDirectory = System.Environment.CurrentDirectory + "\\" + _phaysicalimagepath;
//圖表寬度
chart.Width = _picwidth;
//圖表高度
chart.Height = _pichight;
chart.Series.Name = _seriesname;
//單一圖形
//chart.Series.Data = _dt;
//chart.SeriesCollection.Add();
//圖例在標題行顯示,但是沒有合計信息
//chart.TitleBox.Position = TitleBoxPosition.FullWithLegend;
//chart.TitleBox.Label.Alignment = StringAlignment.Center;
//chart.LegendBox.Position = LegendBoxPosition.None; //不顯示圖例,指不在右側顯示,對上面一行的屬性設置並沒有影響
chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.Series.DefaultElement.ShowValue = true;
chart.SeriesCollection.Add(GetArrayData(list));
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
}
}
///// <summary>
///// 柱形圖,單一圖片
///// </summary>
///// <returns></returns>
//public void CreateColumn(Chart chart1)
//{
// Chart1.Title = _title;
// Chart1.XAxis.Label.Text = _xtitle;
// Chart1.YAxis.Label.Text = _ytitle;
// Chart1.TempDirectory = PhaysicalImagePath;
// Chart1.Width = _picwidth;
// Chart1.Height = _pichight;
// Chart1.Type = ChartType.Combo;
// Chart1.Series.Type = SeriesType.Cylinder;
// Chart1.Series.Name = _seriesname;
// Chart1.Series.Data = _dt;
// Chart1.SeriesCollection.Add();
// Chart1.DefaultSeries.DefaultElement.ShowValue = true;
// Chart1.ShadingEffect = true;
// Chart1.Use3D = false;
// Chart1.Series.DefaultElement.ShowValue = true;
//}
#endregion
#region 輸出餅圖
/// <summary>
/// 餅圖
/// </summary>
/// <returns></returns>
public void CreatePie(Chart chart)
{
try
{
chart.SeriesCollection.Clear();
//控制餅圖顏色
chart.ShadingEffectMode = ShadingEffectMode.Two;
chart.TitleBox.Position = TitleBoxPosition.None;
chart.Title = Title;
//標題的顏色
chart.TitleBox.Label.Color = _titleBoxColor;
//標題字體設置
chart.TitleBox.Label.Font = _titleBoxFont;
//圖表說明
chart.LegendBox.HeaderLabel = new dotnetCHARTING.WinForms.Label("圖表說明", new Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134));
//chart.LegendBox.HeaderLabel.Font = new Font("Microsoft Sans Serif", 16F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
chart.LegendBox.Label.Font = new Font("Microsoft Sans Serif", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
chart.Palette = new Color[] { Color.FromArgb(0, 156, 255), Color.FromArgb(255, 99, 49), Color.FromArgb(49, 255, 49), Color.FromArgb(255, 255, 0), };
chart.Title = Title;
//X軸柱狀圖值字體
chart.XAxis.Label.Text = _xtitle;
chart.XAxis.Label.Font = _xAxisLabelFont;
//設置X軸刻度值說明字體
chart.XAxis.DefaultTick.Label.Font = _xAxisDefaultTickLabelFont;
chart.XAxis.Label.Text = _xtitle;
chart.YAxis.Label.Text = _ytitle;
chart.TempDirectory = _phaysicalimagepath;
chart.Width = _picwidth;
chart.Height = _pichight;
chart.Type = ChartType.Pie;
chart.Series.Type = SeriesType.Cylinder;
chart.Series.Name = _seriesname;
chart.YAxis.NumberPercision = _numberPercision;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.DefaultSeries.DefaultElement.Transparency = 20;//線條透明度
chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.PieLabelMode = dotnetCHARTING.WinForms.PieLabelMode.Outside;
chart.SeriesCollection.Add(GetPieArrayData());
chart.Series.DefaultElement.ShowValue = true;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
}
}
#region 輸出曲線圖
/// <summary>
/// 曲線圖,昨日今日對比
/// </summary>
/// <returns></returns>
public void CreateLine(Chart chart)
{
try
{
chart.SeriesCollection.Clear();
chart.TitleBox.Position = TitleBoxPosition.None;
//標題的顏色
chart.TitleBox.Label.Color = _titleBoxColor;
//標題字體設置
chart.TitleBox.Label.Font = _titleBoxFont;
//圖表背景顏色
chart.ChartArea.Background.Color = ChartAreaBackgroundColor;
//X軸柱狀圖值字體
chart.XAxis.Label.Font = _xAxisLabelFont;
//設置X軸刻度值說明字體
chart.XAxis.DefaultTick.Label.Font = _xAxisDefaultTickLabelFont;
//Y軸柱狀圖值字體
chart.YAxis.Label.Font = _yAxisLabelFont;
//設置Y軸刻度值說明字體
chart.YAxis.DefaultTick.Label.Font = _yAxisDefaultTickLabelFont;
//Y軸箭頭標示
chart.YAxis.TickLabelPadding = 0;
chart.YAxis.Line.StartCap = System.Drawing.Drawing2D.LineCap.Square;
chart.YAxis.Line.EndCap = System.Drawing.Drawing2D.LineCap.ArrowAnchor;
chart.YAxis.Line.Width = 5;//箭頭寬度
chart.YAxis.Line.Color = Color.Gray;
chart.Title = Title;
chart.XAxis.Label.Text = _xtitle;
chart.YAxis.Label.Text = _ytitle;
chart.TempDirectory = _phaysicalimagepath;
// Set the size
chart.Width = _picwidth;
chart.Height = _pichight;
// Set the temp directory
chart.TempDirectory = "temp";
// Debug mode. ( Will show generated errors if any )
chart.Debug = true;
chart.Type = ChartType.Combo;
chart.DefaultSeries.Type = SeriesType.Line;
//chart.Series.Type = SeriesType.Line;
chart.Series.Name = _seriesname;
chart.DefaultSeries.DefaultElement.ShowValue = false;
chart.ShadingEffect = true;
chart.Use3D = false;
chart.Series.DefaultElement.ShowValue = true;
chart.DefaultSeries.DefaultElement.Transparency = 20;//線條透明度
chart.DateGrouping = TimeInterval.Day;
////顯示值格式化(小數點顯示幾位)
chart.YAxis.NumberPercision = _numberPercision;
chart.OverlapFooter = false;
SeriesCollection mySC = GetRandomData();
mySC[0].DefaultElement.Color = Color.FromArgb(255, 99, 49);
mySC[1].DefaultElement.Color = Color.FromArgb(0, 156, 255);
// Add the random data.
chart.SeriesCollection.Add(mySC);
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
}
}
#endregion
/// <summary>
/// 曲線圖
/// </summary>
/// <returns></returns>
SeriesCollection GetRandomData()
{
SeriesCollection sc = new SeriesCollection();
try
{
DataTable dt = _dt;
var s = new Series();
var s2 = new Series();
switch (SeriesTypeE)
{
case ModelConseme.DateChartEnum.DayChart:
for (int i = 0; i < 24; i++)
{
s.Name = "今天";
s2.Name = "昨天";
Element e = new Element();
// 每元素的名稱
e.Name = (i).ToString();
// 每元素的大小數值
e.YValue = 0;
Element e2 = new Element();
// 每元素的名稱
e2.Name = (i).ToString();
// 每元素的大小數值
e2.YValue = 0;
s.Elements.Add(e);
s2.Elements.Add(e2);
sc.Add(s);
sc.Add(s2);
}
for (int i = 0; i < dt.Rows.Count; i++)
{
string sodayHH = dt.Rows[i][1].ToString();
string today = dt.Rows[i][1].ToString().Substring(0, 10);
int HH = Convert.ToInt32(sodayHH.Substring(11));
if (DateTime.Now.ToString("yyyy-MM-dd").Equals(today))
{
sc[0].Elements[HH].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
else
{
sc[1].Elements[HH].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
}
break;
case ModelConseme.DateChartEnum.MonthChart:
for (int i = 1; i < 32; i++)
{
s.Name = "本月";
s2.Name = "上月";
var e = new Element();
// 每元素的名稱
e.Name = (i).ToString();
// 每元素的大小數值
e.YValue = 0;
var e2 = new Element();
// 每元素的名稱
e2.Name = (i).ToString();
// 每元素的大小數值
e2.YValue = 0;
s.Elements.Add(e);
s2.Elements.Add(e2);
sc.Add(s);
sc.Add(s2);
}
for (int i = 0; i < dt.Rows.Count; i++)
{
string sodayHH = dt.Rows[i][1].ToString();
string month = dt.Rows[i][1].ToString().Substring(0, 7);
int ovaule = Convert.ToInt32(sodayHH.Substring(8));
if (DateTime.Now.ToString("yyyy-MM").Equals(month))
{
sc[0].Elements[ovaule - 1].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
else
{
sc[1].Elements[ovaule - 1].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
}
break;
case ModelConseme.DateChartEnum.YearChart:
for (int i = 1; i < 13; i++)
{
s.Name = "本年";
s2.Name = "去年";
Element e = new Element();
// 每元素的名稱
e.Name = (i).ToString();
// 每元素的大小數值
e.YValue = 0;
Element e2 = new Element();
// 每元素的名稱
e2.Name = (i).ToString();
// 每元素的大小數值
e2.YValue = 0;
s.Elements.Add(e);
s2.Elements.Add(e2);
sc.Add(s);
sc.Add(s2);
}
for (int i = 0; i < dt.Rows.Count; i++)
{
string sodayHH = dt.Rows[i][1].ToString();
string year = dt.Rows[i][1].ToString().Substring(0, 4);
int ovaule = sodayHH.Contains("-") ? Convert.ToInt32(sodayHH.Substring(5)) : Convert.ToInt32(sodayHH.Substring(4));
if (DateTime.Now.ToString("yyyy").Equals(year))
{
sc[0].Elements[ovaule - 1].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
else
{
sc[1].Elements[ovaule - 1].YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
}
}
break;
}
//SC[0].PaletteName = Palette.None;//.Color = Color.FromArgb(49,255,49);
return sc;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
return sc;
}
}
/// <summary>
/// 餅圖
/// </summary>
/// <returns></returns>
private SeriesCollection GetPieArrayData()
{
SeriesCollection sc = new SeriesCollection();
try
{
DataTable dt = _dt;
for (int i = 0; i < dt.Rows.Count; i++)
{
Series s = new Series();
s.Name = dt.Rows[i][1].ToString();
Element e = new Element();
// 每元素的名稱
e.Name = dt.Rows[i][1].ToString();
//設置柱狀圖值的字體
e.SmartLabel.Font = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
//e.SmartLabel.DynamicDisplay = true;
//e.SmartLabel.AutoWrap = true;
// 每元素的大小數值
e.YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
//s.PaletteName = Palette.Three;
//s.DefaultElement.Color = Color.FromArgb(49, 255, 49);
s.Elements.Add(e);
sc.Add(s);
}
//SC[0].PaletteName = Palette.Poppies;//.Color = Color.FromArgb(49,255,49);
//SC[0].DefaultElement.Color = Color.FromArgb(49, 255, 49);
//SC[0].DefaultElement.Color = Color.FromArgb(49, 255, 49);
//SC[1].DefaultElement.Color = Color.FromArgb(255, 255, 0);
//SC[2].DefaultElement.Color = Color.FromArgb(255, 99, 49);
//SC[3].DefaultElement.Color = Color.FromArgb(0, 156, 255);
return sc;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
return sc;
}
}
/// <summary>
/// 柱狀圖
/// </summary>
/// <returns></returns>
private SeriesCollection GetArrayData()
{
SeriesCollection sc = new SeriesCollection();
try
{
DataTable dt = _dt;
Series s = new Series();
for (int i = 0; i < dt.Rows.Count; i++)
{
s.Name = dt.Rows[i][1].ToString();
if (s.Name == "") continue;
var e = new Element();
// 每元素的名稱
e.Name = dt.Rows[i][1].ToString();
//設置柱狀圖值的字體
e.SmartLabel.Font = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
//e.SmartLabel.DynamicDisplay = true;
//e.SmartLabel.AutoWrap = true;
// 每元素的大小數值
e.YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
//調整柱子顏色
//s.PaletteName = Palette.Three;
s.Palette = new Color[] { Color.FromArgb(0, 156, 255), Color.FromArgb(255, 99, 49), Color.FromArgb(49, 255, 49), Color.FromArgb(255, 255, 0), };
s.Elements.Add(e);
}
sc.Add(s);
return sc;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
return sc;
}
}
/// <summary>
/// 柱狀圖
/// </summary>
/// <returns></returns>
private SeriesCollection GetArrayData(List<int> list)
{
SeriesCollection sc = new SeriesCollection();
try
{
DataTable dt = _ds.Tables[list[0]];
DataTable dt2 = _ds.Tables[list[1]];
Dictionary<string, string> oilDicT = new Dictionary<string, string>();
Dictionary<string, string> oilDicY = new Dictionary<string, string>();
for (int i = 0; i < dt.Rows.Count; i++)
{
oilDicT.Add(dt.Rows[i][1].ToString(), dt.Rows[i][2].ToString());
}
for (int i = 0; i < dt2.Rows.Count; i++)
{
oilDicY.Add(dt2.Rows[i][1].ToString(), dt2.Rows[i][2].ToString());
}
foreach (KeyValuePair<string, string> keyValue in oilDicT)
{
if (!oilDicY.ContainsKey(keyValue.Key))
{
oilDicY.Add(keyValue.Key, "0");
}
}
foreach (KeyValuePair<string, string> keyValue in oilDicY)
{
if (!oilDicT.ContainsKey(keyValue.Key))
{
oilDicT.Add(keyValue.Key, "0");
}
}
var oiList = new List<Dictionary<string, string>> { oilDicT, oilDicY };
for (int a = 0; a < oiList.Count; a++)
{
var dicN = oiList[a];
Series s = new Series();
switch (SeriesTypeE)
{
case ModelConseme.DateChartEnum.DayChart:
s.Name = a == 0 ? "今天" : "昨天";
break;
case ModelConseme.DateChartEnum.MonthChart:
s.Name = a == 0 ? "本月" : "上月";
break;
case ModelConseme.DateChartEnum.YearChart:
s.Name = a == 0 ? "今年" : "去年";
break;
}
foreach (KeyValuePair<string, string> keyValue in dicN)
{
Element e = new Element();
// 每元素的名稱
e.Name = keyValue.Key;
//設置柱狀圖值的字體
e.SmartLabel.Font = new System.Drawing.Font("Microsoft Sans Serif", 10F,
System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
//e.SmartLabel.DynamicDisplay = true;
//e.SmartLabel.AutoWrap = true;
// 每元素的大小數值
e.YValue = Convert.ToDouble(keyValue.Value);
//s.PaletteName = Palette.Poppies;
//s.DefaultElement.Color = Color.FromArgb(49, 255, 49);
s.Elements.Add(e);
}
sc.Add(s);
}
return sc;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
return sc;
}
}
/// <summary>
/// 柱狀圖2
/// </summary>
/// <returns></returns>
private SeriesCollection GetArrayData2()
{
SeriesCollection sc = new SeriesCollection();
try
{
DataTable dt = _dt;
for (int a = 0; a < 2; a++)
{
Series s = new Series();
s.Name = (a == 0 ? "今天" : "昨天");
for (int i = 0; i < dt.Rows.Count; i++)
{
Element e = new Element();
// 每元素的名稱
e.Name = dt.Rows[i][1].ToString();
//設置柱狀圖值的字體
e.SmartLabel.Font = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, 134);
//e.SmartLabel.DynamicDisplay = true;
//e.SmartLabel.AutoWrap = true;
// 每元素的大小數值
e.YValue = Convert.ToDouble(dt.Rows[i][2].ToString());
s.PaletteName = Palette.Poppies;
//s.DefaultElement.Color = Color.FromArgb(49, 255, 49);
s.Elements.Add(e);
}
sc.Add(s);
}
return sc;
}
catch (Exception ex)
{
LogHelper.WriteErrorLog(ex.ToString(), ex);
return sc;
}
}
#endregion
}
}
調用方法:
ShowData show = new ShowData();
//show.PicHight = 494;
//show.PicWidth = 1336;
show.SeriesName = "具體詳情";
show.PhaysicalImagePath = "ChartImages";
show.TitleBoxColor = Color.Blue;
show.TitleBoxFont = new Font("Arial", 10, FontStyle.Bold);
show.ChartAreaBackgroundColor = Color.Honeydew;
show.XAxisLabelFont = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
show.YAxisLabelFont = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
show.XAxisDefaultTickLabelFont = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
show.YAxisDefaultTickLabelFont = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
show.ChartDefaultSeriesType = SeriesType.Column;
show.DataSetSource = dsSet;
show.SeriesTypeE = modelConseme.DateChart;
//餅圖
show.YTitle = "油量(升)";
//show.Title = strOils + strDate + strConsume + "銷售油量報表統計圖";
show.XTitle = "";
show.DataSource = dsSet.Tables[0];
show.CreatePie(this.chart1);
//柱狀圖(兩條柱子對比)
show.YTitle = "油量(升)";
label2.Text = strDate + strOils + strConsume + @"油品對比圖";
show.XTitle = "油品";
//show.DataSource = dsSet.Tables[2];
show.StaticColumnWidth = 0;
show.CreateColumn(chart2, new List<int>()
{
0,
1
});
//曲線圖
show.YTitle = "油量(升)";
label5.Text = strDate + strOils + strConsume + @"油量環比圖";
show.XTitle = "時間";
show.DataSource = dsSet.Tables[4];
show.CreateLine(this.chart5);
//單個柱子
var show = new ShowData
{
Title = "近30天加油會員統計",
XTitle = "人數",
YTitle = "會員分類",
SeriesName = "具體詳情",
PhaysicalImagePath = "ChartImages",
DataSource = dsSet.Tables[0],
TitleBoxColor = Color.Blue,
TitleBoxFont = new Font("Arial", 10, FontStyle.Bold),
ChartAreaBackgroundColor = Color.Honeydew,
XAxisLabelFont = new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134),
YAxisLabelFont = new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134),
XAxisDefaultTickLabelFont =
new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134),
YAxisDefaultTickLabelFont =
new Font("Microsoft Sans Serif", 10F, FontStyle.Bold, GraphicsUnit.Point, 134),
ChartDefaultSeriesType = SeriesType.Column,
ChartType = ChartType.ComboHorizontal,
StaticColumnWidth = 80
};
show.CreateColumn(chart1);
show.NumberPercision = 0;
show.CreatePie(chart2);
效果圖如下:



這個按照你使用的.Net版本有所區別,不過簡單的來說,可以分為使用一張表生成圖表(DataBindTable)、使用X值和Y值的集合來生成圖表(DataBindXY)、使用指定的Y值集合來生成圖表(DataBindY)這幾種大的方式,根據所提供參數的不同還可以分為幾個小類,具體的你可以看一下DataPointCollection下面的成員,希望對你有幫助,如有疑問請追問或是Hi
dotNetCharting的展示效果由於是將生成的一張臨時圖片展現在頁面所以比較絢,說到這dotNetCharting在使用的時候需要建一個臨時文件夾用於存放臨時生成的圖片文件,不要擔心臨時文件會越來越多,頁面在每次加載的時候會刪除掉以前的圖片文件,這樣的方式也為我將圖片插入到Excel中提供了幫助,頁面和統計圖生成以後在導出Excel的時候可以利用腳本在頁面獲取圖片在服務器上的地址,得到這一地址就可以在生成Excel的時候,將數據和圖片一起插入。