在上篇隨筆《C#開發微信門戶及應用(17)-微信企業號的通訊錄管理開發之部門管理》介紹了通訊錄的部門的相關操作管理,通訊錄管理包括部門管理、成員管理、標簽管理三個部分,本篇主要介紹成員的管理操作,包括創建、刪除、更新、獲取、獲取部門成員幾個操作要點。
為了方便,我們可以創建一個部門組織結構,這是開發的前提,因為我們通訊錄管理,也是基於一個組織機構下的,如上篇介紹的組織結構層次一樣。我這裡創建一個廣州愛奇迪的根結構,然後在其中在創建一些組織機構,如下圖所示。

在後台可以通過功能操作添加人員,本篇主要介紹如何調用微信企業號API進行人員管理的操作。
創建人員的API定義如下所示。
Https請求方式: POST
https://qyapi.weixin.qq.com/cgi-bin/user/create?access_token=ACCESS_TOKEN
請求包結構體為:
{
"userid": "zhangsan",
"name": "張三",
"department": [1, 2],
"position": "產品經理",
"mobile": "15913215421",
"gender": 1,
"tel": "62394",
"email": "[email protected]",
"weixinid": "zhangsan4dev"
}
管理員須擁有“操作通訊錄”的接口權限,以及指定部門的管理權限。
{
"errcode": 0,
"errmsg": "created"
}
我們在C#裡面,需要定義對應給的接口,然後根據需要構造對應的傳遞實體信息。
這裡我把人員管理的接口全部定義好,接口定義如下所示。
#region 部門成員管理
/// <summary>
/// 創建成員
/// </summary>
CommonResult CreateUser(string accessToken, CorpUserJson user);
/// <summary>
/// 更新成員
/// </summary>
CommonResult UpdateUser(string accessToken, CorpUserUpdateJson user);
/// <summary>
/// 刪除成員
/// </summary>
CommonResult DeleteUser(string accessToken, string userid);
/// <summary>
/// 根據成員id獲取成員信息
/// </summary>
CorpUserGetJson GetUser(string accessToken, string userid);
/// <summary>
/// 獲取部門成員
/// </summary>
CorpUserListJson GetDeptUser(string accessToken, int department_id, int fetch_child = 0, int status = 0);
#endregion
然後根據信息定義,創建一個承載人員信息的CorpUserJson實體對象,創建人員的實現操作代碼如下所示。
/// <summary>
/// 創建成員
/// </summary>
public CommonResult CreateUser(string accessToken, CorpUserJson user)
{
string urlFormat = "https://qyapi.weixin.qq.com/cgi-bin/user/create?access_token={0}";
var data = new
{
userid = user.userid,
name = user.name,
department = user.department,
position = user.position,
mobile = user.mobile,
gender = user.gender,
tel = user.tel,
email = user.email,
weixinid = user.weixinid
};
var url = string.Format(urlFormat, accessToken);
var postData = data.ToJson();
return Helper.GetCorpExecuteResult(url, postData);
}
成員的數據更新和創建操作類似,它的企業號定義如下所示。
Https請求方式: POST
https://qyapi.weixin.qq.com/cgi-bin/user/update?access_token=ACCESS_TOKEN
請求包示例如下(如果非必須的字段未指定,則不更新該字段之前的設置值):
{
"userid": "zhangsan",
"name": "李四",
"department": [1],
"position": "後台工程師",
"mobile": "15913215421",
"gender": 1,
"tel": "62394",
"email": "[email protected]",
"weixinid": "lisifordev",
"enable": 1
}
由於它的操作數據類似,因此它的實現代碼也差不多,如下所示就是。
/// <summary>
/// 更新成員
/// </summary>
public CommonResult UpdateUser(string accessToken, CorpUserUpdateJson user)
{
string urlFormat = "https://qyapi.weixin.qq.com/cgi-bin/user/update?access_token={0}";
//string postData = user.ToJson();
var data = new
{
userid = user.userid,
name = user.name,
department = user.department,
position = user.position,
mobile = user.mobile,
gender = user.gender,
tel = user.tel,
email = user.email,
weixinid = user.weixinid,
enable = user.enable
};
var url = string.Format(urlFormat, accessToken);
var postData = data.ToJson();
return Helper.GetCorpExecuteResult(url, postData);
}
這些操作和上面的類似,不在贅述,主要就是根據需要定義他們對應的返回數據信息,然後解析Json數據即可轉換為對應的實體。
Https請求方式: GET
https://qyapi.weixin.qq.com/cgi-bin/user/delete?access_token=ACCESS_TOKEN&userid=lisi
{
"errcode": 0,
"errmsg": "deleted"
}
Https請求方式: GET
https://qyapi.weixin.qq.com/cgi-bin/user/get?access_token=ACCESS_TOKEN&userid=lisi
{
"errcode": 0,
"errmsg": "ok",
"userid": "zhangsan",
"name": "李四",
"department": [1, 2],
"position": "後台工程師",
"mobile": "15913215421",
"gender": 1,
"tel": "62394",
"email": "[email protected]",
"weixinid": "lisifordev",
"avatar": "http://wx.qlogo.cn/mmopen/ajNVdqHZLLA3WJ6DSZUfiakYe37PKnQhBIeOQBO4czqrnZDS79FH5Wm5m4X69TBicnHFlhiafvDwklOpZeXYQQ2icg/0",
"status": 1
}
Https請求方式: GET
https://qyapi.weixin.qq.com/cgi-bin/user/simplelist?access_token=ACCESS_TOKEN&department_id=1&fetch_child=0&status=0
管理員須擁有’獲取部門成員’的接口權限,以及指定部門的查看權限。
{
"errcode": 0,
"errmsg": "ok",
"userlist": [
{
"userid": "zhangsan",
"name": "李四"
}
]
}
這個返回值我們定義一個實體對象用來存儲數據即可。
/// <summary>
/// 獲取部門成員返回的數據
/// </summary>
public class CorpUserListJson : BaseJsonResult
{
public CorpUserListJson()
{
this.userlist = new List<CorpUserSimpleJson>();
}
/// <summary>
/// 返回的錯誤消息
/// </summary>
public CorpReturnCode errcode { get; set; }
/// <summary>
/// 對返回碼的文本描述內容
/// </summary>
public string errmsg { get; set; }
/// <summary>
/// 成員列表
/// </summary>
public List<CorpUserSimpleJson> userlist { get; set; }
}
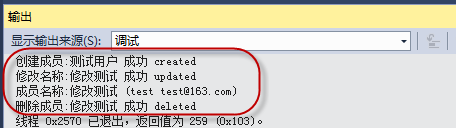
上面介紹了一些企業號的接口定義和我對API的C#封裝接口和部分實現代碼,實現了功能後,我們就可以在代碼中對它進行測試,確信是否正常使用。
/// <summary>
/// 人員管理綜合性操作(創建、修改、獲取信息、刪除)
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnCorpUser_Click(object sender, EventArgs e)
{
CorpUserJson user = new CorpUserJson();
user.userid = "test";
user.name ="測試用戶";
user.department = new List<int>(){2};
user.email = "[email protected]";
ICorpAddressBookApi bll = new CorpAddressBookApi();
CommonResult result = bll.CreateUser(token, user);
if (result != null)
{
Console.WriteLine("創建成員:{0} {1} {2}", user.name, (result.Success ? "成功" : "失敗"), result.ErrorMessage);
string name = "修改測試";
user.name = name;
CorpUserUpdateJson userUpdate = new CorpUserUpdateJson(user);
result = bll.UpdateUser(token, userUpdate);
if (result != null)
{
Console.WriteLine("修改名稱:{0} {1} {2}", name, (result.Success ? "成功" : "失敗"), result.ErrorMessage);
}
CorpUserGetJson userGet = bll.GetUser(token, user.userid);
if (userGet != null)
{
Console.WriteLine("成員名稱:{0} ({1} {2})", userGet.name, user.userid, user.email);
}
result = bll.DeleteUser(token, user.userid);
if (result != null)
{
Console.WriteLine("刪除成員:{0} {1} {2}", name, (result.Success ? "成功" : "失敗"), result.ErrorMessage);
}
}
}

獲取部門人員的操作代碼如下所示。
/// <summary>
/// 獲取部門人員
/// </summary>
private void btnCorpUserList_Click(object sender, EventArgs e)
{
int deptId = 1;
ICorpAddressBookApi bll = new CorpAddressBookApi();
CorpUserListJson result = bll.GetDeptUser(token, deptId);
if (result != null)
{
foreach(CorpUserSimpleJson item in result.userlist)
{
Console.WriteLine("成員名稱:{0} {1}", item.name, item.userid);
}
}
}
人員的管理,相對來說比較簡單,主要是在一定的部門下創建人員,然後也可以給標簽增加相應的人員,基本上就是這些了,不過一定需要確保有相應的權限進行操作。
如果對這個《C#開發微信門戶及應用》系列感興趣,可以關注我的其他文章,系列隨筆如下所示:
C#開發微信門戶及應用(17)-微信企業號的通訊錄管理開發之部門管理
C#開發微信門戶及應用(16)-微信企業號的配置和使用
C#開發微信門戶及應用(15)-微信菜單增加掃一掃、發圖片、發地理位置功能
C#開發微信門戶及應用(14)-在微信菜單中采用重定向獲取用戶數據
C#開發微信門戶及應用(13)-使用地理位置擴展相關應用
C#開發微信門戶及應用(12)-使用語音處理
C#開發微信門戶及應用(11)--微信菜單的多種表現方式介紹
C#開發微信門戶及應用(10)--在管理系統中同步微信用戶分組信息
C#開發微信門戶及應用(9)-微信門戶菜單管理及提交到微信服務器
C#開發微信門戶及應用(8)-微信門戶應用管理系統功能介紹
C#開發微信門戶及應用(7)-微信多客服功能及開發集成
C#開發微信門戶及應用(6)--微信門戶菜單的管理操作
C#開發微信門戶及應用(5)--用戶分組信息管理
C#開發微信門戶及應用(4)--關注用戶列表及詳細信息管理
C#開發微信門戶及應用(3)--文本消息和圖文消息的應答
C#開發微信門戶及應用(2)--微信消息的處理和應答
C#開發微信門戶及應用(1)--開始使用微信接口
可以的
參考這個對C盤進行清理:
1.關閉系統還原:我的電腦屬性/系統還原/關閉所有磁盤上的系統還原,但是以後就不能用系統還原了!
2.關閉系統休眠:控制面板/電源/休眠/在啟動系統休眠前面的勾去掉
3.移動虛擬內存,我的電腦屬性/高級/性能/設置/高級/更改/選C盤也就是系統盤,選無分頁面,然後把虛擬內存設置到其磁盤,要剩余磁盤空間多的磁盤,比如D,E,F等盤. 設成內存的1.5~2.5倍,大小可設成一樣!
5.清理IE臨時文件夾,internet選項,刪除臨時文件和脫機文件
6.刪除系統日志和程序日志,我的電腦/控制面板/管理工具/計算機管理/事件查看器/應用程序,鼠標右鍵/清除所事件,在依次清除系統日志
7.清理系統緩存:2000系統是:C:\WINNT\system32\dllcache下的所有文件
XP系統是:C:\windows\system32\dllcache下的所有文件 清理系統緩存(打開我的電腦/工具/文件和文件夾選項/隱藏受保護的系統文件的勾去掉在把顯示全部文件勾上)。也可以直接運行sfc.exe /purgecache命令自動刪除。
8.清空回收站
9.刪除c:\windows\SoftwareDistribution\Download下的文件(系統更新時下載的文件如你裝好了更新也就沒有用了)
10.刪除c:\windows\RegisteredPackages下所有目錄
11.刪除C:\WINDOWS\Downloaded Program Files下所有的文件
12.我的電腦 文件夾選項 查看 隱藏已知受系統保護的文件勾去掉,顯示所有文件勾上確定。
13.刪除c:\windows\所有帶$8882305$的文件(系統更新後的備份文件)
zhidao.baidu.com/question/11035955.html
zhidao.baidu.com/question/12223613.html
zhidao.baidu.com/question/14874715.html
......余下全文>>
可以的
參考這個對C盤進行清理:
1.關閉系統還原:我的電腦屬性/系統還原/關閉所有磁盤上的系統還原,但是以後就不能用系統還原了!
2.關閉系統休眠:控制面板/電源/休眠/在啟動系統休眠前面的勾去掉
3.移動虛擬內存,我的電腦屬性/高級/性能/設置/高級/更改/選C盤也就是系統盤,選無分頁面,然後把虛擬內存設置到其磁盤,要剩余磁盤空間多的磁盤,比如D,E,F等盤. 設成內存的1.5~2.5倍,大小可設成一樣!
5.清理IE臨時文件夾,internet選項,刪除臨時文件和脫機文件
6.刪除系統日志和程序日志,我的電腦/控制面板/管理工具/計算機管理/事件查看器/應用程序,鼠標右鍵/清除所事件,在依次清除系統日志
7.清理系統緩存:2000系統是:C:\WINNT\system32\dllcache下的所有文件
XP系統是:C:\windows\system32\dllcache下的所有文件 清理系統緩存(打開我的電腦/工具/文件和文件夾選項/隱藏受保護的系統文件的勾去掉在把顯示全部文件勾上)。也可以直接運行sfc.exe /purgecache命令自動刪除。
8.清空回收站
9.刪除c:\windows\SoftwareDistribution\Download下的文件(系統更新時下載的文件如你裝好了更新也就沒有用了)
10.刪除c:\windows\RegisteredPackages下所有目錄
11.刪除C:\WINDOWS\Downloaded Program Files下所有的文件
12.我的電腦 文件夾選項 查看 隱藏已知受系統保護的文件勾去掉,顯示所有文件勾上確定。
13.刪除c:\windows\所有帶$8882305$的文件(系統更新後的備份文件)
zhidao.baidu.com/question/11035955.html
zhidao.baidu.com/question/12223613.html
zhidao.baidu.com/question/14874715.html
......余下全文>>