(轉)做自己網站的訪問記錄系統,用於推廣統計,做自己推廣
為了了解網站的訪問情況,很多網站用了第三方的統計,比如google統計,百度統計,51.la,CNZZ等,但是統計的准確性不能而之,有的網站干脆放多個第三方的統計,以便做個比較,得到更准確的結果。
根據筆者對第三方統計的使用經驗,第一:第三方統計有一定的水分存在,第二:因為具有通用性,並不能得到個性化的統計結果。第三:無法確定某個推廣源的統計信息。因為這種問題的存在,公司有新的需要,便開發了一個簡單的推廣訪問記錄功能。
說起來並不復雜,只要用AJAX方法在後台添加訪問記錄即可,系統並沒有根據Cookie來做跟蹤記錄,只是根據IP來,所以統計結果上可能有點出入,會少統計些。如果要更真實的統計結果,還是根據cookie統計為好,好了,下面就來介紹這個功能的實現。
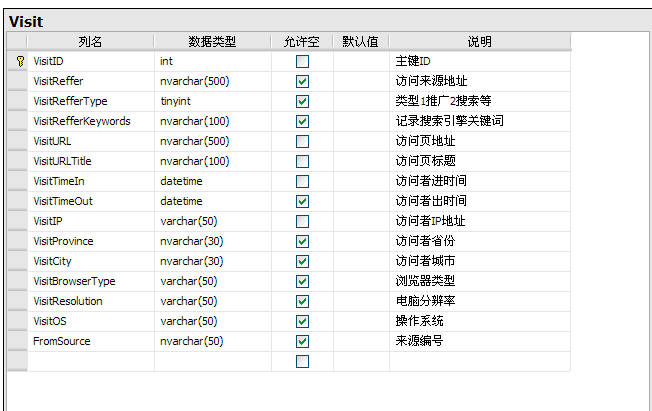
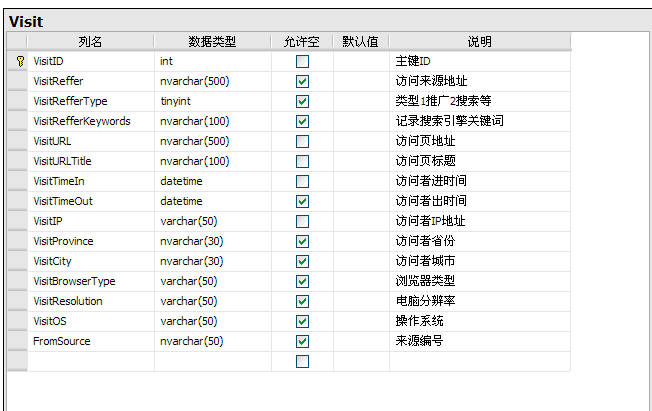
思路是這樣的,頁面中只有加入一個js文件,就能統計到該頁面的訪問信息,如果運用了模板功能,就只要在模板中加入此js即可,此js我們暫命名為visit.js,放在根目錄下,建議鏈接放在頁面的底部即可。js文件裡通過xmlhttpRequest這個對象把訪問記錄信息添加到數據庫Visit表中,表設計的字段如下:

下面來介紹js的實現,js方法需異步調用後台方法,這個文件我們定義為AJAX.aspx,方法比較簡單,就是獲取js文件當中傳遞過來的參數,然後添加到數據庫中去。
js中代碼如下:

![]()
1 Visit.js
2
3 var req;
4 var visitID;
5 creatReq();
6
7 function creatReq() {
8
9 // 獲取當前網站的更目錄,這比較重要,全局通用的保證
10 var path = getRootPath();
11 // 後台處理的文件地址,注意,必須把這個文件的前台頁面大部分清空,只留下第一行
12 var url = path + "AJAX.aspx";
13
14 if (window.XMLHttpRequest) {
15 req = new XMLHttpRequest;
16 }
17 else if (window.ActiveXObject) {
18 req = new ActiveXObject("Microsoft.XMLHttp");
19 }
20 if (req) {
21 // 獲取當前的網址
22 var link = window.location.href;
23 // 獲取上頁地址
24 var oldlink = document.referrer;
25 // 獲取當前訪問頁的標題
26 var titleName = document.title;
27 // 屏幕分辨率
28 var screen = window.screen.width + "*" + window.screen.height;
29 // 異步請求發送
30 req.open("GET", url + "?id=" + escape(link) + "&oldlink=" + escape(oldlink) + "&title=" + escape(titleName) + "&sys=" + getSysInfo() + "&s=" + screen + "&b=" + GetBrowserType() + " " + GetBrowserVersion() + "&p=" + remote_ip_info.province + "&c=" + remote_ip_info.city + "&k=" + GetKeyword(oldlink), true);
31 req.onreadystatechange = callback; // 制定回調函數
32 req.send(null);
33 }
34 }
35
36 // 獲取當前網站的更目錄,這比較重要,全局通用的保證
37 function getRootPath() {
38 return window.location.protocol + "//" + window.location.host + "/";
39 }
40
41
42 // 獲取來自搜索引擎的關鍵詞
43 function GetKeyword(url) {
44 if (url.toString().indexOf("baidu") > 0) {
45 return request(url, "wd");
46 }
47 else if (url.toString().indexOf("google") > 0) {
48 return request(url, "q");
49 }
50 else if (url.toString().indexOf("sogou") > 0) {
51 return request(url, "query");
52 }
53 else if (url.toString().indexOf("soso") > 0) {
54 return request(url, "w");
55 }
56 else {
57 return "";
58 }
59 }
60
61 // 獲取鏈接地址中某個參數的值
62 function request(url, paras) {
63 var paraString = url.substring(url.indexOf("?") + 1, url.length).split("&");
64 var paraObj = {}
65 for (i = 0; j = paraString[i]; i++) {
66 paraObj[j.substring(0, j.indexOf("=")).toLowerCase()] = j.substring(j.indexOf("=") + 1, j.length);
67 }
68 var returnValue = paraObj[paras.toLowerCase()];
69 if (typeof (returnValue) == "undefined") {
70 return "";
71 } else {
72 return returnValue;
73 }
74 }
75
76
77 // 回調函數,可以獲取添加後的訪問ID,以便其他操作。
78 function callback() {
79 if (req.readyState == 4) {
80 if (req.status == 200) {
81 visitID = req.responseText.toString();
82 }
83 else {
84
85 }
86 }
87 else {
88
89 }
90 }
91
92
93 // 獲取系統信息
94 function getSysInfo() {
95
96 var ua = navigator.userAgent.toLowerCase();
97 isWin7 = ua.indexOf("nt 6.1") > -1
98 isVista = ua.indexOf("nt 6.0") > -1
99 isWin2003 = ua.indexOf("nt 5.2") > -1
100 isWinXp = ua.indexOf("nt 5.1") > -1
101 isWin2000 = ua.indexOf("nt 5.0") > -1
102 isWindows = (ua.indexOf("windows") != -1 || ua.indexOf("win32") != -1)
103 isMac = (ua.indexOf("macintosh") != -1 || ua.indexOf("mac os x") != -1)
104 isAir = (ua.indexOf("adobeair") != -1)
105 isLinux = (ua.indexOf("linux") != -1)
106 var broser = "";
107 if (isWin7) {
108 sys = "Windows 7";
109 } else if (isVista) {
110 sys = "Vista";
111 } else if (isWinXp) {
112 sys = "Windows xp";
113 } else if (isWin2003) {
114 sys = "Windows 2003";
115 } else if (isWin2000) {
116 sys = "Windows 2000";
117 } else if (isWindows) {
118 sys = "Windows";
119 } else if (isMac) {
120 sys = "Macintosh";
121 } else if (isAir) {
122 sys = "Adobeair";
123 } else if (isLinux) {
124 sys = "Linux";
125 } else {
126 sys = "Unknow";
127 }
128 return sys;
129 }
130
131 // 獲取浏覽器類型
132 function GetBrowserType() {
133
134 var ua = navigator.userAgent.toLowerCase();
135
136 if (ua == null) return "ie";
137
138 else if (ua.indexOf('chrome') != -1) return "chrome";
139
140 else if (ua.indexOf('opera') != -1) return "opera";
141
142 else if (ua.indexOf('msie') != -1) return "ie";
143
144 else if (ua.indexOf('safari') != -1) return "safari";
145
146 else if (ua.indexOf('firefox') != -1) return "firefox";
147
148 else if (ua.indexOf('gecko') != -1) return "gecko";
149
150 else return "ie";
151
152 }
153
154 // 獲取浏覽器版本
155 function GetBrowserVersion() {
156
157 var ua = navigator.userAgent.toLowerCase();
158
159 if (ua == null) return "null";
160
161 else if (ua.indexOf('chrome') != -1) return ua.substring(ua.indexOf('chrome') + 7, ua.length).split(' ')[0];
162
163 else if (ua.indexOf('opera') != -1) return ua.substring(ua.indexOf('version') + 8, ua.length);
164
165 else if (ua.indexOf('msie') != -1) return ua.substring(ua.indexOf('msie') + 5, ua.length - 1).split(';')[0];
166
167 else if (ua.indexOf('safari') != -1) return ua.substring(ua.indexOf('safari') + 7, ua.length);
168
169 else if (ua.indexOf('gecko') != -1) return ua.substring(ua.indexOf('firefox') + 8, ua.length);
170
171 else return "null";
172
173 }
Visit.js
這裡有一個特殊說明,根據IP來獲取省份和城市信息,目前用的是新浪提供的js文件,沒有用網上流傳的IP庫信息,用新浪的這個js有時候獲取的是亂碼信息,這個問題偶爾會出現。
這是新浪的地址引用:<script language='javascript' type='text/javascript' src='http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js'></script>
下面說後台,AJAX.aspx文件的前台刪除大部分內容,只留下第一行信息,後台就是獲取js傳遞過來的信息,代碼如下:

![]()
AJAX.ASPX
//放在Page_load裡面的內容
visitModel.VisitReferrer = Request.QueryString["oldlink"].ToString() ;
visitModel.VisitReferrerType = int.Parse(GetVisitReferrerType(Request.QueryString["oldlink"].ToString()));
visitModel.VisitResolution = Request.QueryString["s"].ToString();
visitModel.VisitURL = Request.QueryString["id"].ToString();
visitModel.VisitTimeIn = System.DateTime.Now;
visitModel.VisitIP = GetClientIP();
visitModel.VisitOS = Request.QueryString["sys"].ToString();
visitModel.VisitURLTitle = Request.QueryString["title"].ToString();
visitModel.VisitBrowserType = Request.QueryString["b"].ToString();
visitModel.VisitReferrerKeywords = ;
visitModel.VisitProvince = Request.QueryString["p"].ToString();
visitModel.VisitCity = Request.QueryString["c"].ToString();
// 獲取source後面的內容]
string url = Request.QueryString["id"].ToString();
if (url.IndexOf("fromsource=") > 0)
{
int startindex= url.IndexOf("fromsource=");
int endindex = url.Length - startindex - 11 ;
string id = url.Substring(startindex + 11, endindex);
visitModel.FromSource= id;
}
// 這裡執行添加到數據庫的操作並返回添加以後ID信息
int newID =visitDAL.Add(visitModel);
Response.Write(newID.ToString());
// 獲取IP地址
private string GetClientIP()
{
string result = HttpContext.Current.Request.ServerVariables["HTTP_X_FORWARDED_FOR"];
if (null == result || result == String.Empty)
{
result = HttpContext.Current.Request.ServerVariables["REMOTE_ADDR"];
}
if (null == result || result == String.Empty)
{
result = HttpContext.Current.Request.UserHostAddress;
}
return result;
}
// 獲取來源類型
protected string GetVisitReferrerType(string url)
{
url = url.Trim();
if ("" == url)
{
return "0"; //沒有來源
}
else if (url.IndexOf("fromsource=") > -1)
{
return "1"; //推廣鏈接
}
else if (url.IndexOf("baidu.com") > -1 )
{
return "2"; // 百度搜索引擎
}
else if (url.IndexOf("google.com") > -1)
{
return "3"; // Google搜索引擎
}
else if (url.IndexOf("sogou.com") > -1)
{
return "4"; // 搜狗搜索引擎
}
else if (url.IndexOf("soso.com") > -1)
{
return "5"; // 搜搜搜索引擎
}
else
{
return "6"; // 其他浏覽
}
}
View Code
目前還有幾個主要問題:
1、一是MAC地址沒法獲取,
2、用戶離開網站的時間基本上獲取不到,之前用js獲取過,但實際效果還是不理想。
3、關鍵詞的獲取目前還有時是亂碼,不能正確的獲取。google出現亂碼的機會多些。
好了,到這裡一個簡單的訪問記錄便好了,根據Fromsource字段可以統計推廣來源信息,但各種各樣的統計報表服務還需要根據需求來做。
目前舉個簡單的例子,統計每天訪問的UV,PV,來自百度的訪問IP,推廣來源IP數,還有就是一跳率信息。根據我們上面的表結構,SQL語句如下:

![]()
1 統計每日UV,PV
2
3 SELECT CONVERT(VARCHAR(12), visittimein, 23) + '(' + DATENAME(weekday,
4 CONVERT(VARCHAR(12), visittimein, 23))+ ')' 訪問日期 ,
5 COUNT(DISTINCT visitip) UV ,
6 ( SELECT SUM(RealVisitPageCount) VisitOne
7 FROM ( SELECT n.VisitIP ,
8 COUNT(DISTINCT n.VisitURL) RealVisitPageCount
9 FROM dbo.VisitInfo n
10 WHERE CONVERT(VARCHAR(12), n.VisitTimeIn, 23) = CONVERT(VARCHAR(12), t.visittimein, 23)
11 GROUP BY n.VisitIP
12 ) a
13 ) PV ,
14 COUNT(DISTINCT CASE WHEN visitreferrertype = 3 THEN visitip
15 END) 來自百度IP ,
16 COUNT(DISTINCT CASE WHEN CustomLinkID != '' THEN visitip
17 END) 推廣IP ,
18 CAST (( SELECT SUM(RealVisitPageCount) VisitOne
19 FROM ( SELECT n.VisitIP ,
20 COUNT(DISTINCT n.VisitURL) RealVisitPageCount
21 FROM dbo.VisitInfo n
22 WHERE CONVERT(VARCHAR(12), n.VisitTimeIn, 23) = CONVERT(VARCHAR(12), t.visittimein, 23)
23 GROUP BY n.VisitIP
24 HAVING COUNT(DISTINCT n.VisitURL) = 1
25 ) a
26 ) * 100 / COUNT(DISTINCT visitip) AS VARCHAR(2)) + '%' AS 一跳率
27
28 FROM VisitInfo t
29
30 GROUP BY CONVERT(VARCHAR(12), visittimein, 23)
31 ORDER BY 訪問日期 DESC
統計每日UV,PV
結果顯示如下:

這是測試的結果
當然隨著數據量的增加,數據記錄越來越多,感覺要做一張結果分析統計表,把每天的信息分析統計結果直接放到裡面去,每天分析,以後直接查詢該表即可
如果需要其他的分析報表,比如根據地區進行分析,根據浏覽器進行兼容性分析,這裡就不一一探討了。還有一些就是跟蹤統計分析,這裡也沒有實現,如果需要更好的記錄訪問信息,
筆者認為,還是基於Cookie實現比較合理,尤其是電子商務網站,可以跟蹤用戶是否注冊,是否購買商品等轉化率問題。
原文地址http://www.cnblogs.com/netsql/archive/2011/12/24/2300510.html
自己的網站可以通過訪問統計來查,別人的網站的訪問量怎查?
不可以知道他們具體的訪問量,你可以通過Alexa 查詢到他們的大概訪問量,不會太准確那個是通過Alexa插件統計的不是每個用戶都有記錄。
開發網站流量統計系統,怎可以精確的獲得訪問我這個網站的來路?
50bang.com
count.51yes.com
都有這些功能,建議後者
www.itsun.com 功能不夠
參考資料:zhidao.baidu.com/question/6923294.html?fr=qrl3