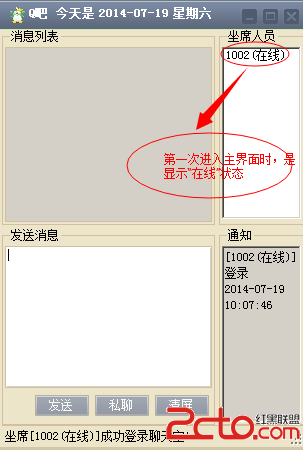
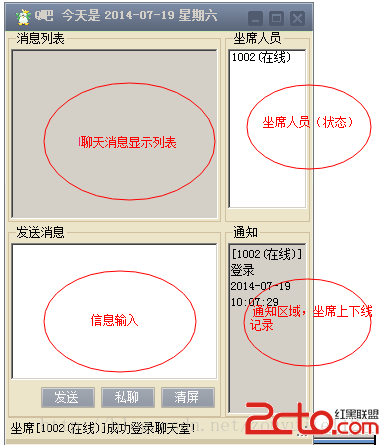
當語音客服系統登錄成功進入主界面時,本聊天工具將會自動隱藏在左下角位置,當鼠標移動到左下角時,自動彈出,當鼠標移開聊天窗體時,自動隱藏。如果想讓聊天窗體固定在桌面,只要拖動一下聊天窗口,讓它不停留在邊界位置就可以了。隱藏和懸浮方式類型QQ。


當點擊最小化按鈕時, 在電腦右下角會顯示任務圖標,點擊任務圖標
在電腦右下角會顯示任務圖標,點擊任務圖標 vcfOu9bDta+z9qGjPC9wPgo8cD4gPC9wPgo8cD7W973nw+a497K/t9a96cnco7o8L3A+CjxwPmEpIM/7z6LB0LHto7q4w8f40/K1xLmmxNzW99KqysfP1Mq+z/vPorzHwryhozwvcD4KPHA+Yikgt6LLzc/7z6KjusrkyOvSqreiy821xM/7z6K9+NDQt6LLzaOsxKzIz8i6wcSjrMrkyOvP+8+iuvOjrLC0u9iztbz8u/LV37Xju/ehsLeiy82hsbC0xaWjrL2rvfjQ0M/7z6K3osvNoaM8L3A+CjxwPmMpINf4z6/Iy9Sxo7rP1Mq+y/nT0NLRtcfCvL/Nt/7Ptc2ztcTX+M+vyMvUsaOsz9TKvre9yr2jusP7s8ajqNe0zKyjqTwvcD4KPHA+ZCkgzajWqqO6vMfCvNf4z6/Jz8/Cz9+8x8K8PC9wPgo8cD7Ktc/WuKG2r6O6PC9wPgo8cD48cHJlIGNsYXNzPQ=="brush:java;"> #region 停靠懸浮
internal AnchorStyles StopDock = AnchorStyles.None;
private void StopRectTimer_Tick(object sender, EventArgs e)
{
//如果鼠標在窗體上,則根據停靠位置顯示整個窗體
if (this.Bounds.Contains(Cursor.Position))
{
switch (this.StopDock)
{
case AnchorStyles.Top:
this.Location = new Point(this.Location.X, 0);
break;
case AnchorStyles.Bottom:
this.Location = new Point(this.Location.X, Screen.PrimaryScreen.Bounds.Height - this.Height);
break;
case AnchorStyles.Left:
this.Location = new Point(0, this.Location.Y);
break;
case AnchorStyles.Right:
this.Location = new Point(Screen.PrimaryScreen.Bounds.Width - this.Width, this.Location.Y);
break;
}
}
else //如果鼠標離開窗體,則根據停靠位置隱藏窗體,但須留出部分窗體邊緣以便鼠標選中窗體
{
switch (this.StopDock)
{
case AnchorStyles.Top:
this.Location = new Point(this.Location.X, (this.Height - 3) * (-1));
break;
case AnchorStyles.Bottom:
this.Location = new Point(this.Location.X, Screen.PrimaryScreen.Bounds.Height - 5);
break;
case AnchorStyles.Left:
this.Location = new Point((-1) * (this.Width - 3), this.Location.Y);
break;
case AnchorStyles.Right:
this.Location = new Point(Screen.PrimaryScreen.Bounds.Width - 2, this.Location.Y);
break;
}
}
}
private void MainFrm_LocationChanged(object sender, EventArgs e)
{
if (this.Top <= 0)
{
this.StopDock = AnchorStyles.Top;
}
else if (this.Bottom >= Screen.PrimaryScreen.Bounds.Height)
{
this.StopDock = AnchorStyles.Bottom;
}
else if (this.Left <= 0)
{
this.StopDock = AnchorStyles.Left;
}
else if (this.Left >= Screen.PrimaryScreen.Bounds.Width - this.Width)
{
this.StopDock = AnchorStyles.Right;
}
else
{
this.StopDock = AnchorStyles.None;
}
}
#endregion
vcfOu9bDta+z9qGjPC9wPgo8cD4gPC9wPgo8cD7W973nw+a497K/t9a96cnco7o8L3A+CjxwPmEpIM/7z6LB0LHto7q4w8f40/K1xLmmxNzW99KqysfP1Mq+z/vPorzHwryhozwvcD4KPHA+Yikgt6LLzc/7z6KjusrkyOvSqreiy821xM/7z6K9+NDQt6LLzaOsxKzIz8i6wcSjrMrkyOvP+8+iuvOjrLC0u9iztbz8u/LV37Xju/ehsLeiy82hsbC0xaWjrL2rvfjQ0M/7z6K3osvNoaM8L3A+CjxwPmMpINf4z6/Iy9Sxo7rP1Mq+y/nT0NLRtcfCvL/Nt/7Ptc2ztcTX+M+vyMvUsaOsz9TKvre9yr2jusP7s8ajqNe0zKyjqTwvcD4KPHA+ZCkgzajWqqO6vMfCvNf4z6/Jz8/Cz9+8x8K8PC9wPgo8cD7Ktc/WuKG2r6O6PC9wPgo8cD48cHJlIGNsYXNzPQ=="brush:java;"> #region 停靠懸浮
internal AnchorStyles StopDock = AnchorStyles.None;
private void StopRectTimer_Tick(object sender, EventArgs e)
{
//如果鼠標在窗體上,則根據停靠位置顯示整個窗體
if (this.Bounds.Contains(Cursor.Position))
{
switch (this.StopDock)
{
case AnchorStyles.Top:
this.Location = new Point(this.Location.X, 0);
break;
case AnchorStyles.Bottom:
this.Location = new Point(this.Location.X, Screen.PrimaryScreen.Bounds.Height - this.Height);
break;
case AnchorStyles.Left:
this.Location = new Point(0, this.Location.Y);
break;
case AnchorStyles.Right:
this.Location = new Point(Screen.PrimaryScreen.Bounds.Width - this.Width, this.Location.Y);
break;
}
}
else //如果鼠標離開窗體,則根據停靠位置隱藏窗體,但須留出部分窗體邊緣以便鼠標選中窗體
{
switch (this.StopDock)
{
case AnchorStyles.Top:
this.Location = new Point(this.Location.X, (this.Height - 3) * (-1));
break;
case AnchorStyles.Bottom:
this.Location = new Point(this.Location.X, Screen.PrimaryScreen.Bounds.Height - 5);
break;
case AnchorStyles.Left:
this.Location = new Point((-1) * (this.Width - 3), this.Location.Y);
break;
case AnchorStyles.Right:
this.Location = new Point(Screen.PrimaryScreen.Bounds.Width - 2, this.Location.Y);
break;
}
}
}
private void MainFrm_LocationChanged(object sender, EventArgs e)
{
if (this.Top <= 0)
{
this.StopDock = AnchorStyles.Top;
}
else if (this.Bottom >= Screen.PrimaryScreen.Bounds.Height)
{
this.StopDock = AnchorStyles.Bottom;
}
else if (this.Left <= 0)
{
this.StopDock = AnchorStyles.Left;
}
else if (this.Left >= Screen.PrimaryScreen.Bounds.Width - this.Width)
{
this.StopDock = AnchorStyles.Right;
}
else
{
this.StopDock = AnchorStyles.None;
}
}
#endregion
有消息來時,不斷閃動圖標,添加一個定時器,不斷切換該圖標,監聽,消息列表,如果有文字改變,則開啟定時器。
int i = 0; //先設置一個全局變量 i ,用來控制圖片索引,然後創建定時事件,雙擊定時控件就可以編輯
private Icon ico1 = new Icon("img/q1.ico");
private Icon ico2 = new Icon("img/q2.ico"); //兩個圖標 切換顯示 以達到消息閃動的效果
//定時器 不斷閃動圖標
private void timer1_Tick(object sender, EventArgs e)
{
//如果i=0則讓任務欄圖標變為透明的圖標並且退出
if (i < 1)
{
this.notifyIcon1.Icon = ico2;
i++;
return;
}
//如果i!=0,就讓任務欄圖標變為ico1,並將i置為0;
else
this.notifyIcon1.Icon = ico1;
i = 0;
}
//有消息來時 閃動
private void ChatRoomMsg_TextChanged(object sender, EventArgs e)
{
this.timer1.Enabled = true;
}
private void notifyIcon1_MouseClick(object sender, MouseEventArgs e)
{
if (this.timer1.Enabled)
{
this.timer1.Enabled = false;
}
if (e.Button == MouseButtons.Left && this.WindowState == FormWindowState.Minimized)
{
//判斷是否已經最小化於托盤
if (WindowState == FormWindowState.Minimized)
{
this.StopRectTimer.Enabled = false;
StopDock = AnchorStyles.None;
//還原窗體顯示
WindowState = FormWindowState.Normal;
//激活窗體並給予它焦點
//this.Activate();
//任務欄區顯示圖標
this.ShowInTaskbar = false;
//托盤區圖標隱藏
//notifyIcon1.Visible = true;
//默認顯示 左下角
this.Left = 0;
this.Top = Screen.PrimaryScreen.WorkingArea.Height - this.Height;
}
}
}