代碼片段:
using UnityEngine;
using System.Collections;
public class SkinTest : MonoBehaviour {
public Texture imgbtn;
private string textContent ="Textfield";
private string passwordToEdit ="PasswordField";
private string textAreaToEdit = "Hello world \n I'm textArea";
public Texture toggleImgTexture;
private bool toggleTxt;
private bool toggleImg;
private int toolInt =0;
private string[] toolNameArr={"Toolbar1","Toolbar2","Toolbar3"};
private float hSlideValue=0;
private float vSlideValue=0;
private float hSbarValue;
private float vSbarValue;
private Vector2 scrollPosition = Vector2.zero;
private Rect windowbox = new Rect(400,250,220,100);
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
void OnGUI (){
//Label控件
GUI.Label (new Rect(10,10,100,20),"Label");
//Button控件
if(GUI.Button (new Rect(10,30,100,20),"Button")){
print("按下Button按鈕.");
}
if(imgbtn){
if(GUI.Button (new Rect(10,60,imgbtn.width,imgbtn.height),imgbtn)){
print("按下圖片按鈕.");
}
}
//RepeatButton控件
if(GUI.RepeatButton(new Rect(10,130,100,20),"RepeatButton")){
print("按下RepeatButton按鈕.");
}
//TextField控件
textContent = GUI.TextField (new Rect(10,160,120,20),textContent);
//PasswordField控件
passwordToEdit = GUI.PasswordField (new Rect(10,190,120,20),passwordToEdit,"*"[0],25);
//textArea控件
textAreaToEdit = GUI.TextArea (new Rect(10,220,120,100),textAreaToEdit);
//Toggle控件
toggleTxt = GUI.Toggle (new Rect(10,350,100,20),toggleTxt," toggle text");
if(toggleImgTexture){
toggleImg= GUI.Toggle (new Rect(10,380,50,50),toggleImg,toggleImgTexture);
}
//ToolBar控件
toolInt = GUI.Toolbar (new Rect(10,430,200,30),toolInt,toolNameArr);
//Slide控件
hSlideValue = GUI.HorizontalSlider(new Rect(220,10,100,30),hSlideValue,0,10);
vSlideValue = GUI.VerticalSlider (new Rect(220,40,30,100),vSlideValue,0,5);
//Scrollbar控件
hSbarValue = GUI.HorizontalScrollbar (new Rect(220,160,100,30),hSbarValue,1,0,10);
vSbarValue = GUI.VerticalScrollbar (new Rect(220,200,30,100),vSbarValue,1,0,10);
//scrollView控件
scrollPosition = GUI.BeginScrollView (new Rect(430,40,200,200),scrollPosition,new Rect(420,30,550,650));
GUI.Button (new Rect(420,30,100,20),"top-left");
GUI.Button (new Rect(680,30,100,20),"top-right");
GUI.Button (new Rect(420,630,100,20),"bottom-left");
GUI.Button (new Rect(680,630,100,20),"bottom-right");
GUI.EndScrollView ();//結束滾動視圖
//window窗口
windowbox = GUI.Window (0,windowbox,windowFun,"my window");
}
void windowFun ( int windowID){
GUI.Button (new Rect(60,50,100,20),"window Button");
GUI.DragWindow (new Rect(0,0,220,20));
}
}
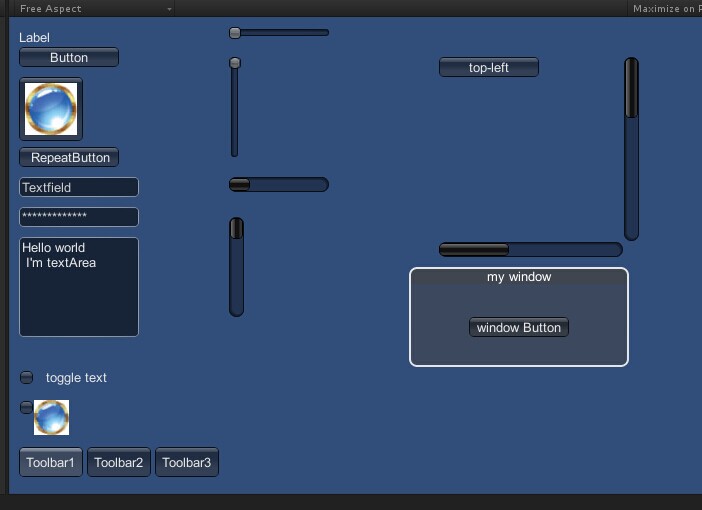
效果如圖:

C語言是中級語言,它繼承了匯編語言可以直接操作地址 的特性,這是其他java等高級語言做不到的,所以體現了C語言操作功能的強大.
VC6.0是很強大的工具,你所說的和所使用的可能只有這個軟件的百分之一,VC是支持圖形化編程的,只是大學一般不學,把DOS轉換成WINDOWS界面是可以用WIN32的工程來實現的,但如果只是課程設計的話就沒必要了,因為要學WIN32是要花費很長時間的,可以這樣說,同樣是C語言的代碼,你會發現自己看不懂,哪怕是輸出Hello的簡單程序,這是封裝後的效果,舉個例子,主函數在C工程是main但你在WIN32工程看不到main,使用的邏輯也完全不一樣,你可以新建一個WIN32的工程看一下,用VC就可以。
如果你對圖形化編程感興趣,以後就打一下WIN32的基礎,學習使用MFC,這些都可以以VC為工具。
呵呵.... 在知道這麼幾年了,程序設計區是不是就會有些勤奮又好奇的孩子來問這個問題“如何用C/C++寫出有按鈕和界面的程序啊?”
以下是我的個人經驗,就當拋磚引玉了希望對樓主有用。
另外不是我說樓上的幾位,初學者再接觸到這個問題時很容易被誤導,作為一個過來人,我希望樓主能從基本原理開始學習再接觸MFC之類的AFrm。
我大二的時候也是被這個問題困擾了好久,從進入計算機系就期待學習編程,可是編程課開了才發現,老師講的這個語言那個庫,編出來的程序和我們平時在電腦上用的有按鈕有文本框有圖片的程序根本不一樣嘛,編出來的都是DOS一樣的黑框程序,一股被騙了的感覺。
於是就跟你現在一樣開始摸索,可惜那時候還沒有百度知道什麼的,想搜索也無從下手,後來終於從各種各樣的資料中拼湊出了一點知識,原來我想要編寫的那種有按鈕有對話框的程序,就是所謂基於GUI的程序。
GUI- Graphic User Interface --圖形用戶界面,是和只有main函數的控制台程序完在交互方式上完全不同的。控制台程序--也就是你說的黑窗口,完全通過輸出字符、輸入字符的方式和用戶進行交互,而GUI,則使用各種圖形化的控件來接受輸入和產生輸出,這些控件就包括按鈕、文本框、輸入框、甚至圖片、視頻和聲音等等。
那麼,怎麼使用我們熟悉的C語言真正去寫這樣一個基於GUI的程序呢?首先很遺憾,C語言本身,也就是C語言的語法元素和標准庫,並不提供對GUI的支持,也就是說你無法使用C語言和stdio或者stdlib寫出一個有“對話框”的程序...至於C為什麼不提供GUI,原因很多也很有道理,這裡我就不細說了。那麼要寫出GUI程序,就必須有第三方提供的庫。
很幸運的是,我們常用的Windows操作系統理所應當的為我們提供了GUI庫,這個庫可以通過簡單的包含<windows.h>來進行使用,而這個庫本身的代碼,則放在Windows最核心的一個文件裡:user32.dll(所以這是一個動態鏈接庫),不光我們可以使用這個現成的GUI庫,事實上,你所看到的絕大多數在Windows下運行的程序都使用了user32.dll,包括微軟自己的visual stdio等等。
說到了User32.dll就不得不提一下另一個重要概念,那就是API,Application Programming Interface,API是操作系統或其他程序提供給編程人員的一個接口,使用這個接口能夠“命令”操作系統做一些事情。在Windows中為例,如果你想通過資源管理器去查看某個文件,就可以使用Windows提供給你的文件API,如果想在屏幕上繪制圖形,則使用Windows的圖形API(也就是微軟的GDI),那麼我現在想寫一個有“窗口、對話框、按鈕”的程序呢?當然有現成的生成窗口、對話框等控件的API供我們使用了。
具體的WindowsAPI可以很容易查到,但是其總數非常多(你可以想想,像Windows這樣龐大的一個操作系統,需要給我們提供多少函數才能描述他的各種功能)這裡是W32API手冊:www.eshuba.com/soft/795.htm
如果要開始你的第一個WindowsAPI寫成的窗口程序,這裡有一個適合初學者的例子:......余下全文>>