作者:王選易,出處:http://www.cnblogs.com/neverdie/ 歡迎轉載,也請保留這段聲明。如果你喜歡這篇文章,請點【推薦】。謝謝!

上一次我們講了MonoBehaviour的前世今生,了解了游戲中的每一個GameObjec都是由腳本控制的,這一次我們開始將Unity中Native 2D中的Sprite,並且使用Animation來讓Sprite動起來。
在接下來的幾篇博客裡,我會通過做一個Flappy Bird來講解Unity中各個組件的使用,項目的源代碼在這裡:Unity Flappy Bird。歡迎各位前去Fork和Star。
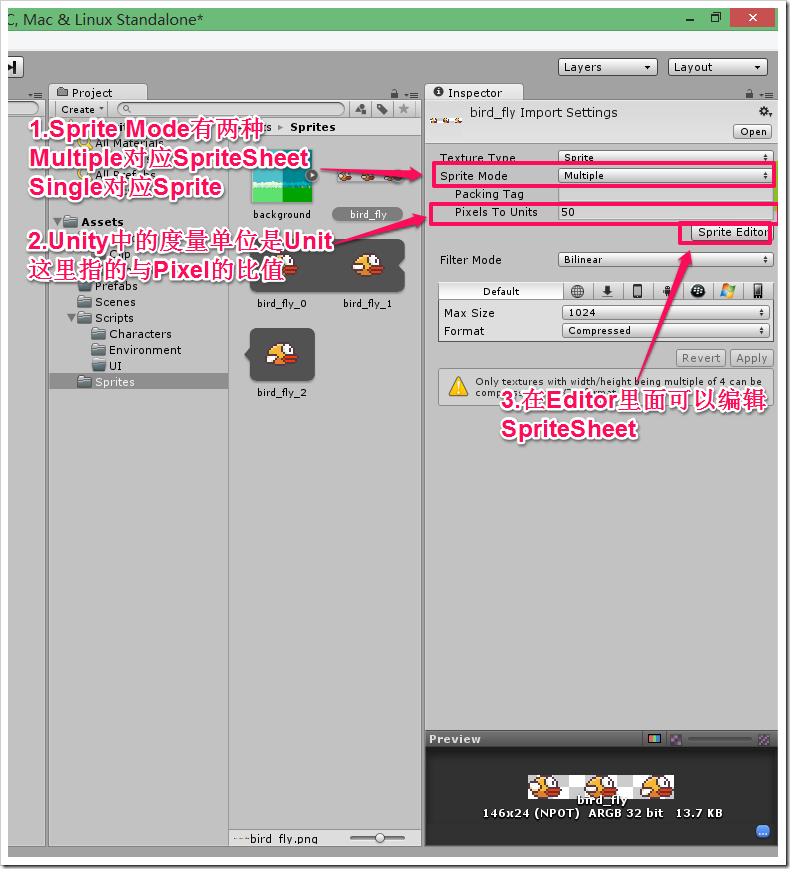
創建一個Sprite可以遵循如下步驟
創建Sprite的過程中請注意:

SpriteSheet:顧名思義,就是指把多個Sprite放到一張圖片裡。一般是把一段幀動畫放在一張圖片裡面,游戲引擎會將這個SpriteSheet進行分割,輪流播放SpriteSheet中的每一幀,形成一個動畫序列。如下圖:
對應上圖中的1, 2, 3三點,我分別說一下注意事項
有兩種方式可以創建動畫,一種是我們上邊說過的,將SpriteSheet中的幾個Sprite同時拖動到Scene視圖中。
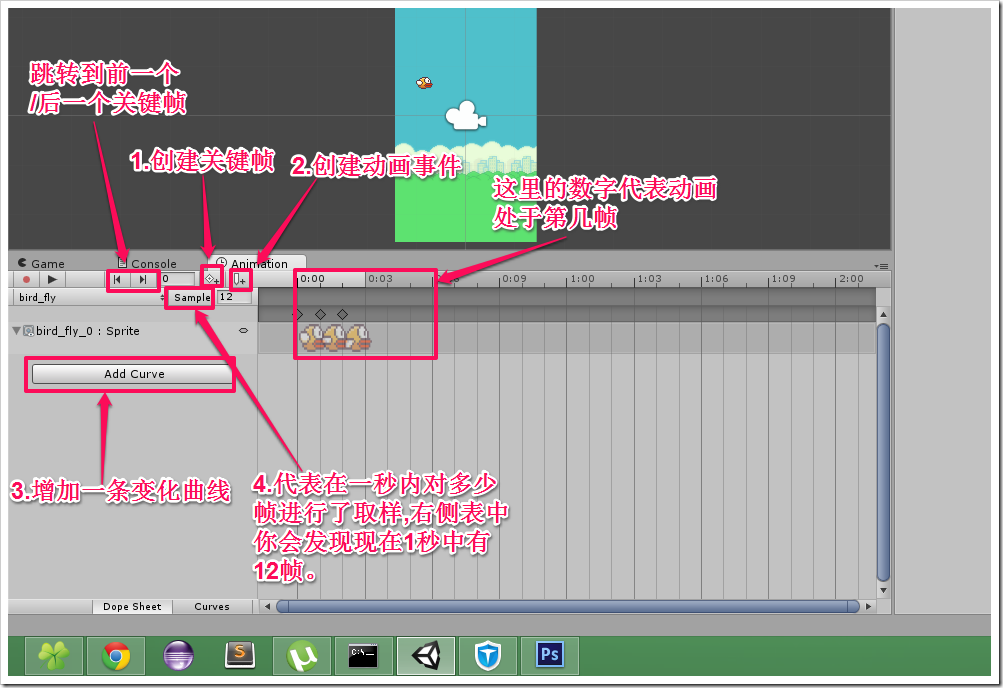
另一種則是在Scene視圖中,選中想要添加動畫的GameObject,然後在Animation視圖中,點擊Add Curve來對GameObject的各種屬性進行動畫播放。
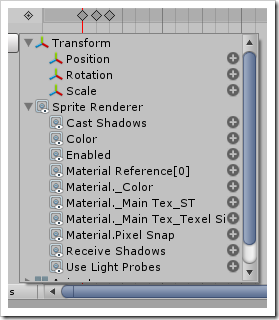
在Unity中,Animation是一個比較寬廣的概念,並不局限於幀動畫。它包括了GameObject的各種屬性的動態變化。如果你點擊了Add Curve之後,你會看到這樣的界面:

在上面的圖片裡你可以發現從Position到Color,從Rotation到Sprite都是可以進行Animation的,因為在Unity中的Animation實際上是在添加一個變化曲線。而不是我們普遍理解的Animation。
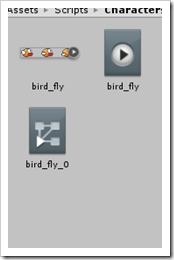
另一個要解釋的就是Animator和Animation的區別,要注意,如果想躺一個Animation動起來,那麼一定需要兩個Assest資源,分別是Animation Clip和Animator Controller兩種資源。在Project中是以下的表現形式:

animator是一個動畫狀態機,它控制了各個Animation之間的切換。在後面的博客中我們會講到它的使用。=w=

我在上面的圖中,把Animation視圖中的一些重要的案件在圖中標注出來了。
總的來說,在Unity的Animation中編輯動畫 是非常方便的,和以前使用Cocos2d-x編輯動畫時,有種鳥槍換炮的感覺。但是對Sprite本身的支持 還是令人有些不爽,因為做2D時,還是不習慣Unity中德坐標體系,因為制作2D游戲的我們經常害死會把像素Pixel當成是最重要的度量單位,Unity換成了Unit為單位之後,感覺有些不知所措,不過這就是3D引擎思考方式的一種變化吧。
SpriteRenderer的官方文檔