在用到Nopcommerce中靜態頁面表時,發現Topic表沒有排序字段和類別字段,導致如果Page文件很多的話,無法區分是哪個類別,為此我稍微擴展了一下字段,在此記錄一下操作流程,方便以後自己查看,同時也分享給我們的朋友!
//===========================================================================
// 新增字段
//===========================================================================
/// <summary>
/// 顯示順序
/// </summary>
public int DisplayOrder { get; set; }
/// <summary>
/// 類別名稱
/// </summary>
public string CategoryName { get; set; }
//===========================================================================
//===========================================================================
// 新增字段
//===========================================================================
[NopResourceDisplayName("Admin.ContentManagement.Topics.Fields.DisplayOrder")]
public int DisplayOrder { get; set; }
[NopResourceDisplayName("Admin.ContentManagement.Topics.Fields.CategoryName")]
public string CategoryName { get; set; }
//===========================================================================
打開網站後台
Admin.ContentManagement.Topics.Fields.DisplayOrder 與Admin.ContentManagement.Topics.Fields.CategoryName 的值是否存在,不存在則添加.
Resource name:Admin.ContentManagement.Topics.Fields.DisplayOrder value:排序
Resource name:Admin.ContentManagement.Topics.Fields.CategoryName value:類別名稱
<tr>
<td class="adminTitle">
@Html.NopLabelFor(model => model.CategoryName):
</td>
<td class="adminData">
@Html.EditorFor(model => model.CategoryName)
@Html.ValidationMessageFor(model => model.CategoryName)
</td>
</tr>
<tr>
<td class="adminTitle">
@Html.NopLabelFor(model => model.DisplayOrder):
</td>
<td class="adminData">
@Html.EditorFor(model => model.DisplayOrder)
@Html.ValidationMessageFor(model => model.DisplayOrder)
</td>
</tr>
打開“Nop.Admin”項目 -> 打開Views文件夾 –> “Topic” –> “list.cshtml”
<table class="adminContent">
<tr>
<td>
@(Html.Telerik().Grid<TopicModel>()
.Name("topics-grid")
.Columns(columns =>
{
columns.Bound(x => x.SystemName);
columns.Bound(x => x.Title);
columns.Bound(x => x.CategoryName);
columns.Bound(x => x.DisplayOrder);
columns.Bound(x => x.IsPasswordProtected)
.Template(
@<img alt="" src="@Url.Content("~/Administration/Content/images/active-" + item.IsPasswordProtected.ToString().ToLowerInvariant() + ".gif")" />
)
.ClientTemplate("<img alt='' src='" + Url.Content("~/Administration/Content/images/") + "active-<#= IsPasswordProtected #>.gif' />")
.Centered()
.Width(100);
columns.Bound(x => x.IncludeInSitemap)
.Template(
@<img alt="" src="@Url.Content("~/Administration/Content/images/active-" + item.IncludeInSitemap.ToString().ToLowerInvariant() + ".gif")" />
)
.ClientTemplate("<img alt='' src='" + Url.Content("~/Administration/Content/images/") + "active-<#= IncludeInSitemap #>.gif' />")
.Centered()
.Width(100);
columns.Bound(x => x.Id)
.Width(50)
.Centered()
.Template(x => Html.ActionLink(T("Admin.Common.Edit").Text, "Edit", new { id = x.Id }))
.ClientTemplate("<a href=\"Edit/<#= Id #>\">" + T("Admin.Common.Edit").Text + "</a>")
.Title(T("Admin.Common.Edit").Text);
})
.DataBinding(dataBinding => dataBinding.Ajax().Select("List", "Topic"))
.ClientEvents(events => events.OnDataBinding("onDataBinding"))
.EnableCustomBinding(true))
</td>
</tr>
</table>

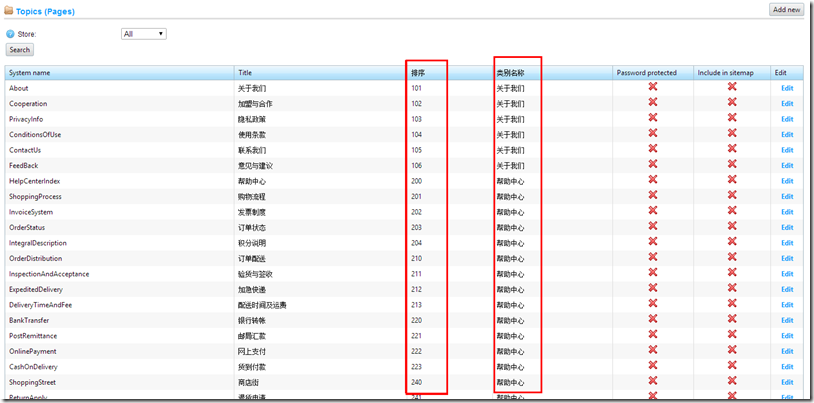
列表界面

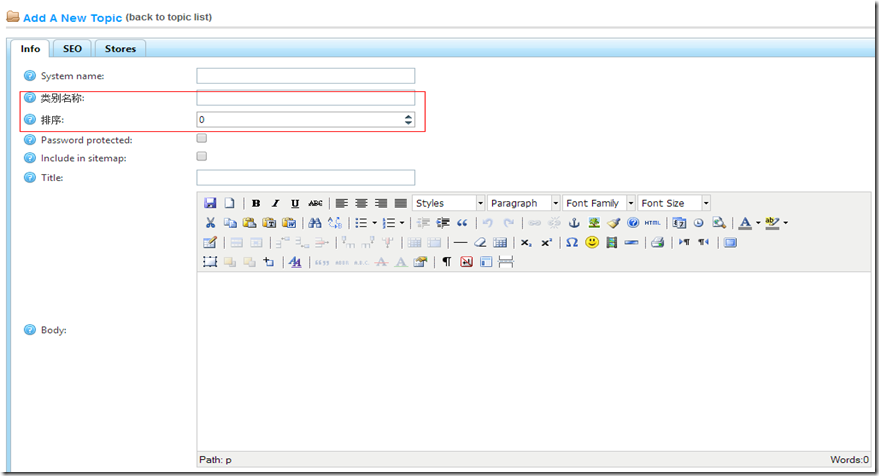
添加修改界面

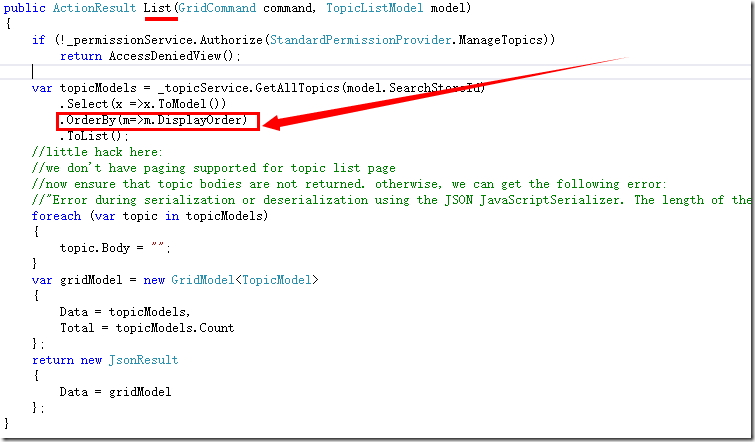
對Nop這麼強大的系統,難免會有一些需求沒有考慮太全!沒事,我會把我修改的分享給大家,下班了,明天go on!