本文繼續上一篇《C#開發微信門戶及應用(12)-使用語音處理》,繼續介紹微信的相關應用。我們知道,地理位置信息可以用來做很多相關的應用,除了我們可以知道用戶所在的位置,還可以關聯出一些地理位置的應用,如天氣,熱映影片,附近景點,附近影院,交通事件等等,反正所有和地理位置相關的信息,我們都可以根據需要做一些擴展應用。本文主要介紹利用地理位置信息,如何構建使用這些應用的操作。
在使用前,我們先來看看微信的接口,為我們定義了那些關於與地理位置的信息。其實地理位置的信息,微信分為了兩個方面,一個是接收用戶的地理位置請求,一個是用戶允許上報地理位置操作,定時發送的地理位置信息。
本文主要介紹基於第一種,用戶上報地理位置後,如何處理的相關應用。
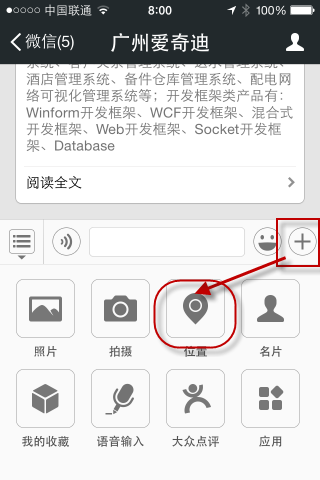
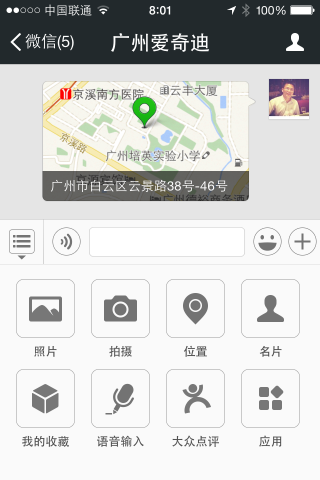
地理位置的上報操作,就是在輸入的地方,選擇+號進行添加地理位置,然後選擇當前或者指定的地理位置地圖,具體操作如下所示。


地理位置消息
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1351776360</CreateTime> <MsgType><![CDATA[location]]></MsgType> <Location_X>23.134521</Location_X> <Location_Y>113.358803</Location_Y> <Scale>20</Scale> <Label><![CDATA[位置信息]]></Label> <MsgId>1234567890123456</MsgId> </xml>
有了上面的地理位置信息,我們在程序裡面,需要在消息傳遞過來的時候,定義一個實體類信息,承載相關的地理位置信息,方便我們進一步的處理操作。
/// <summary>
/// 接收的地理位置消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class RequestLocation : BaseMessage
{
public RequestLocation()
{
this.MsgType = RequestMsgType.Location.ToString().ToLower();
}
/// <summary>
/// 消息ID
/// </summary>
public Int64 MsgId { get; set; }
/// <summary>
/// 地理位置維度
/// </summary>
public decimal Location_X { get; set; }
/// <summary>
/// 地理位置經度
/// </summary>
public decimal Location_Y { get; set; }
/// <summary>
/// 地圖縮放大小
/// </summary>
public int Scale { get; set; }
/// <summary>
/// 地理位置信息
/// </summary>
public string Label { get; set; }
}
有了這些信息,我們在信息傳遞的時候,就能很好得到用戶的相關數據了。
如果僅僅為了返回給用戶,告訴用戶目前的地理位置信息,可以用下面的操作就可以了。
/// <summary>
/// 對地理位置請求信息進行處理
/// </summary>
/// <param name="info">地理位置請求信息實體</param>
/// <returns></returns>
public string HandleLocation(Entity.RequestLocation info)
{
string xml = "";
ResponseText txtinfo = new ResponseText(info);
txtinfo.Content = string.Format("您發送的地理位置是:{0}", info.Label);
xml = txtinfo.ToXml();
return xml;
}
不過上面的信息,顯然不符合我們擴展應用的要求,因此我們進一步進行完善裡面對地理位置信息處理的操作。我們進一步把關於地理位置的操作,放到事件處理模塊裡面進行處理,處理代碼如下所示。
/// <summary>
/// 對地理位置請求信息進行處理
/// </summary>
/// <param name="info">地理位置請求信息實體</param>
/// <returns></returns>
public string HandleLocation(Entity.RequestLocation info)
{
string xml = "";
EventDispatch dispatch = new EventDispatch();
xml = dispatch.DealLocation(info, info.Label, info.Location_Y, info.Location_X);
return xml;
}
在處理的時候,我們需要先保存用戶的地理位置信息,把它存儲到用戶的上下文記錄裡面。這樣我們在處理指令的時候,把它獲取到,然後傳遞給相關的方法就可以實現地理位置的擴展應用了。
//保存經緯度
string location = string.Format("{0},{1}", lat, lon);
bool result = BLLFactory<UserSet>.Instance.UpdateUserInput(info.FromUserName, location);
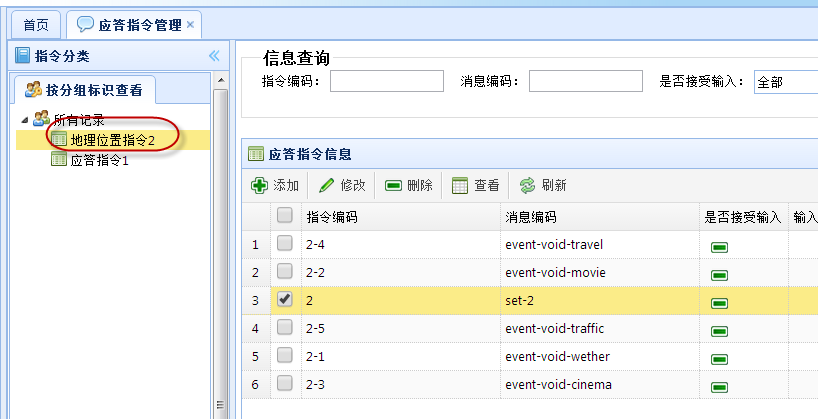
首先對用戶地理位置的請求,我根據數據庫配置給出了一個用戶選擇的指令提示,如下所示。

為了對地理位置請求的處理,我定義了一個用於處理這個操作的指令操作

這樣整個地理位置的指令操作,就在應答鏈裡面進行很好的跳轉管理了。那麼為了實現天氣、放映影片、附近影院、旅游線路、交通事件等方面的擴展應用,我們應該如何操作呢?
我們知道,百度或者騰訊都提供了一些開放平台,給我們進行各種方式的使用。那麼我們這裡以使用百度LBS平台應用來構建一些模塊。


這上面都有很多相關的接口供使用,我們可以根據其提供的數據格式進行封裝,然後進行調用處理就可以了。
剛才說了,我配置了一些指令,用來構建相關的應用,指令的最後是一些事件代碼的定義,我們對這些末端的事件代碼進行處理,就可以給用戶返回相關的信息了,總體的操作代碼如下所示。
/// <summary>
/// 其他插件操作,如天氣,景點、電影影訊、交通等
/// </summary>
/// <param name="info">基礎消息</param>
/// <param name="eventKey">事件標識</param>
/// <returns></returns>
public string DealPlugin(BaseMessage info, string eventKey)
{
//LogTextHelper.Info(eventKey);
string userInput = BLLFactory<UserSet>.Instance.GetUserInput(info.FromUserName);
string xml = "";
switch (eventKey)
{
case "event-void-wether":
xml = new WeatherPlugin().Response(info, userInput);
break;
case "event-void-movie":
xml = new MoviePlugin().Response(info, userInput);
break;
case "event-void-cinema":
xml = new CinemaPlugin().Response(info, userInput);
break;
case "event-void-travel":
xml = new TravelPlugin().Response(info, userInput);
break;
case "event-void-traffic":
xml = new TrafficEventPlugin().Response(info, userInput);
break;
default:
break;
}
return xml;
}
這裡以天氣為例,說明該如何調用百度的接口的,首先我們封裝一下相關的接口調用。
/// <summary>
/// 根據參數調用百度接口,獲取相關的結果數據
/// </summary>
/// <param name="location">地理位置</param>
/// <param name="ak">API調用鍵</param>
/// <returns></returns>
public BaiduWeatherResult Execute(string location, string ak)
{
location = HttpUtility.UrlEncode(location);
var url = string.Format("http://api.map.baidu.com/telematics/v3/weather?location={0}&output=json&ak={1}", location, ak);
BaiduWeatherResult result = BaiduJsonHelper<BaiduWeatherResult>.ConvertJson(url);
return result;
}
其中的BaiduWeatherResult 是我根據調用返回的Json結果,構建的一個實體類,用來存儲返回的內容。具體代碼如下所示。
/// <summary>
/// 天氣請求結果Json對象
/// </summary>
public class BaiduWeatherResult : BaiduResult
{
/// <summary>
/// 天氣預報信息
/// </summary>
public List<BaiduWeatherData> results = new List<BaiduWeatherData>();
}
/// <summary>
/// 城市的天氣信息
/// </summary>
public class BaiduWeatherData
{
/// <summary>
/// 當前城市
/// </summary>
public string currentCity { get; set; }
/// <summary>
/// 天氣預報信息
/// </summary>
public List<BaiduWeatherJson> weather_data = new List<BaiduWeatherJson>();
}
/// <summary>
/// 天氣預報的單條記錄Json信息
/// </summary>
public class BaiduWeatherJson
{
/// <summary>
/// 天氣預報時間
/// </summary>
public string date { get; set; }
/// <summary>
/// 白天的天氣預報圖片url
/// </summary>
public string dayPictureUrl { get; set; }
/// <summary>
/// 晚上的天氣預報圖片url
/// </summary>
public string nightPictureUrl { get; set; }
/// <summary>
/// 天氣狀況
/// </summary>
public string weather { get; set; }
/// <summary>
/// 風力
/// </summary>
public string wind { get; set; }
/// <summary>
/// 溫度
/// </summary>
public string temperature { get; set; }
}
為了構建返回給客戶的圖文數據,我們需要構建一個News對象,然後生成XML數據返回給服務器進行處理即可。
/// <summary>
/// 響應用戶請求,並返回相應的XML數據
/// </summary>
/// <param name="info">微信基礎信息</param>
/// <param name="location">地理位置:經緯度坐標或者地名</param>
/// <returns></returns>
public string Response(BaseMessage info, string location)
{
string xml = "";
//"廣州" 或者 "116.305145,39.982368"
if (!string.IsNullOrEmpty(location))
{
BaiduWeatherResult result = Execute(location, baiduAK);
if (result != null && result.results.Count > 0)
{
BaiduWeatherData data = result.results[0];
if (data != null)
{
ArticleEntity first = new ArticleEntity();
first.Title = string.Format("{0} 天氣預報", data.currentCity);
ResponseNews news = new ResponseNews(info);
news.Articles.Add(first);
int i = 0;
foreach (BaiduWeatherJson json in data.weather_data)
{
ArticleEntity article = new ArticleEntity();
article.Title = string.Format("{0}\n{1} {2} {3}", json.date, json.weather, json.wind, json.temperature);
if (i++ == 0)
{
article.PicUrl = IsDayTime() ? json.dayPictureUrl : json.nightPictureUrl;
}
else
{
article.PicUrl = json.dayPictureUrl;
}
news.Articles.Add(article);
}
xml = news.ToXml();
}
}
}
return xml;
}
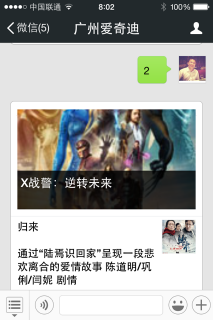
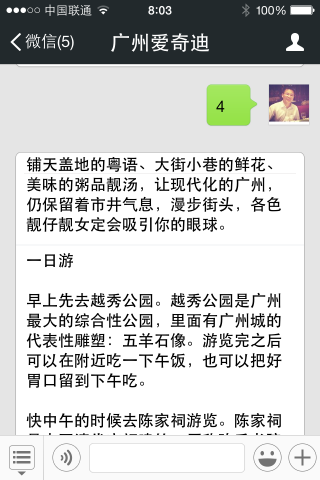
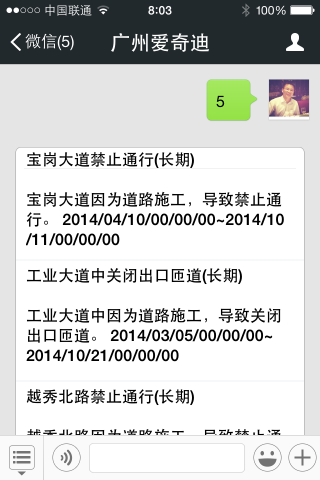
這樣就很好實現了整體的功能了,具體界面功能可以訪問我的微信(廣州愛奇迪)進行了解,下面是功能截圖供參考。





如果對這個《C#開發微信門戶及應用》系列感興趣,可以關注我的其他文章,系列隨筆如下所示:
C#開發微信門戶及應用(12)-使用語音處理
C#開發微信門戶及應用(11)--微信菜單的多種表現方式介紹
C#開發微信門戶及應用(10)--在管理系統中同步微信用戶分組信息
C#開發微信門戶及應用(9)-微信門戶菜單管理及提交到微信服務器
C#開發微信門戶及應用(8)-微信門戶應用管理系統功能介紹
C#開發微信門戶及應用(7)-微信多客服功能及開發集成
C#開發微信門戶及應用(6)--微信門戶菜單的管理操作
C#開發微信門戶及應用(5)--用戶分組信息管理
C#開發微信門戶及應用(4)--關注用戶列表及詳細信息管理
C#開發微信門戶及應用(3)--文本消息和圖文消息的應答
C#開發微信門戶及應用(2)--微信消息的處理和應答
C#開發微信門戶及應用(1)--開始使用微信接口