在前面幾篇文章中,逐步從原有微信的API封裝的基礎上過渡到微信應用平台管理系統裡面,逐步介紹管理系統中的微信數據的界面設計,以及相關的處理操作過程的邏輯和代碼,希望從更高一個層次,向大家介紹微信的應用開發過程。本篇主要介紹在管理系統中,如何實現微信用戶分組信息的同步操作。
其實微信能夠風風火火的原因,主要就是因為有用戶信息,所以同步並管理好微信賬號的關注用戶數據是非常重要的。有了微信用戶的數據,你可以和你任何應用系統對接,實現系統-手機客戶端的數據整合,還可以對用戶進行營銷管理,如發送用戶感興趣的產品消息、服務消息等,能夠很好擴大企業的影響力和市場行為。
在較早之前的一篇隨筆《C#開發微信門戶及應用(5)--用戶分組信息管理》,我曾經介紹了微信分組的各種底層的API封裝操作,裡面主要就是對微信提供API的.NET高級分組,對所有的信息交換,通過實體性進行數據交換,使得我們調用API來處理微信的各種事務更加方便,從而為微信應用平台的管理奠定基礎。其中這篇文章介紹了所有微信分組管理的API封裝過程,用戶分組管理,包含下面幾個方面的內容:
1)創建分組
2) 查詢所有分組
3) 查詢用戶所在分組
4) 修改分組名
5) 移動用戶分組
針對以上微信分組的操作,我們可以在微信的應用管理系統裡面,設計一個模塊,用來管理微信的分組數據,在這個模塊裡面,可以創建分組,修改分組,查看分組等基礎操作,還可以實現同步微信分組的操作,同步操作,主要就是把新增的分組信息添加到微信裡面,修改的分組也在微信中實現修改功能,刪除目前微信不支持,所以不用管了。最後,我們可以在此從微信服務器上,把修改後的數據同步下來,同步的時候為了避免對我們提交不成功的數據,我們需要對修改過的記錄做好標識,這個就是我對整個同步操作的邏輯處理了。
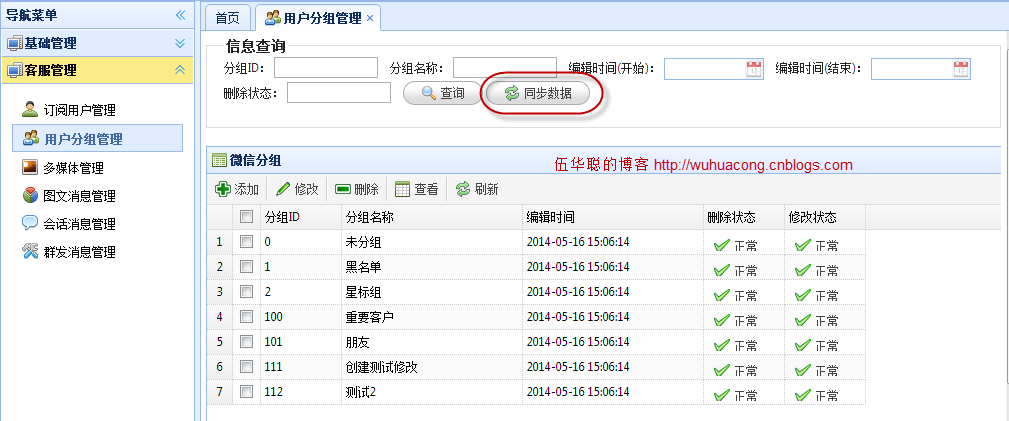
在管理系統裡面,對微信分組的列表管理界面設計如下所示。

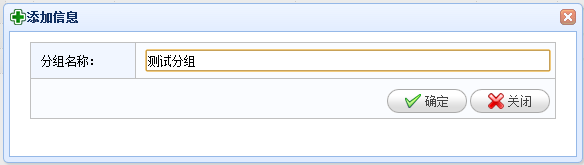
創建分組的時候,我們只需要添加一個分組名稱就可以了,界面設計也簡單,但是我們把創建的ID統一設計為-1,作為未同步的新增標識。

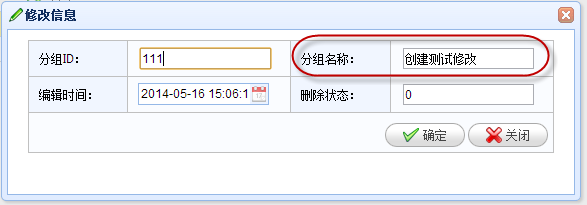
編輯分組信息界面如下所示。當對分組進行編輯保存後,系統會記住那些修改過的分組就是了。

為了更好實現分組同步的管理,我把分組的操作代碼,封裝在一個MVC的控制器的方法裡面,頁面代碼通過Ajax調用就可以實現同步操作了,同步成功,或者失敗,都會提示用戶,讓我們對其結果進行了解。
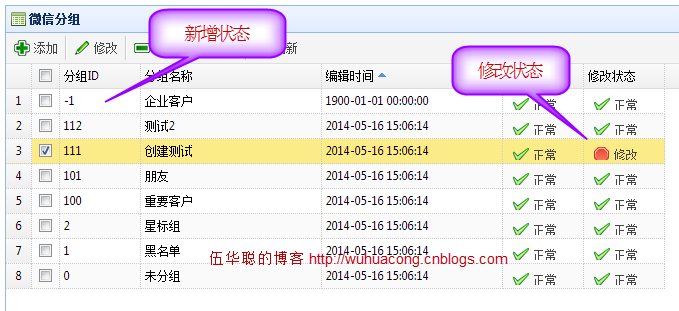
同步的時候,把本地新增的內容,在服務器上創建分組;把修改的的分組名稱,在服務器上進行修改,然後進行同步列表處理,同步操作前,列表界面可能如下所示,有新增記錄ID=-1的,也有修改後,記錄修改標志的。

用戶分組的同步按鈕操作,是調用一個腳本代碼就可以了,具體代碼如下所示。
//綁定提交按鈕的的點擊事件
function BindSyncDataEvent() {
$("#btnSyncData").click(function () {
$.messager.confirm("提交確認", "您確認需要和微信服務器同步分組信息嗎?", function (action) {
if (action) {
//提交數據
$("#loading").show();
$.ajax({
url: '/Group/SyncGroup',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$("#grid").datagrid("reload");
$.messager.alert("提示", "同步成功");
}
else {
$.messager.alert("提示", "同步失敗:" + data.ErrorMessage);
}
},
data: ''
});
$("#loading").fadeOut(500);
}
});
});
}
其中上面紅色部分就是通過Jquery調用的MVC的控制器方法,具體函數代碼如下所示。
/// <summary>
/// 同步服務器的分組信息
/// </summary>
/// <returns></returns>
public ActionResult SyncGroup()
{
string accessToken = GetAccessToken();
CommonResult result = BLLFactory<Group>.Instance.SyncGroup(accessToken);
return ToJsonContent(result);
}
從上面,我們沒有看到太多的邏輯,為了方便我對他們進行了進一步的封裝,把它放到了業務邏輯層進行處理了。具體我們看看它的代碼邏輯吧,這裡為了所有的數據庫操作更加快捷和完整,使用了事務的操作,我把相關的代碼貼出來,方便大家了解邏輯。
/// <summary>
/// 同步服務器的分組信息
/// </summary>
/// <returns></returns>
public CommonResult SyncGroup(string accessToken)
{
CommonResult result = new CommonResult();
try
{
IUserApi api = new UserApi();
using (DbTransaction trans = baseDal.CreateTransaction())
{
//先把本地標志groupId = -1未上傳的記錄上傳到服務器,然後進行本地更新
string condition = string.Format("GroupID = '-1' ");
List<GroupInfo> unSubmitList = base.Find(condition);
foreach (GroupInfo info in unSubmitList)
{
GroupJson groupJson = api.CreateGroup(accessToken, info.Name);
if (groupJson != null)
{
info.GroupID = groupJson.id;
baseDal.Update(info, info.ID, trans);
}
}
//把標志為修改狀態的記錄,在服務器上修改
condition = string.Format("GroupID >=0 and Modified =1 ");
List<GroupInfo> unModifyList = base.Find(condition);
foreach (GroupInfo info in unModifyList)
{
CommonResult modifyed = api.UpdateGroupName(accessToken, info.GroupID, info.Name);
if (modifyed != null && modifyed.Success)
{
info.Modified = 0;//重置標志
baseDal.Update(info, info.ID, trans);
}
}
//刪除具有刪除標志的分組
//condition = string.Format("GroupID >=100 and Deleted=1 ");
//List<GroupInfo> unDeletedList = base.Find(condition);
//foreach (GroupInfo info in unDeletedList)
//{
// CommonResult deleted = api.DeleteGroup(accessToken, info.GroupID, info.Name);
// if (deleted != null && deleted.Success)
// {
// baseDal.Delete(info.ID, trans);
// }
//}
List<GroupJson> list = api.GetGroupList(accessToken);
foreach (GroupJson info in list)
{
UpdateGroup(info, trans);
}
try
{
trans.Commit();
result.Success = true;
}
catch
{
trans.Rollback();
throw;
}
}
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
}
return result;
}
在Jquery同步的時候,我們為了避免等待時間過久而無法判斷程序是否正常在工作,最好增加一個忙碌的提示操作,因為我們使用了Ajax調用,所以我們可以統一設置Ajax的忙碌和完成狀態,具體設置代碼如下所示。
//用來統一請求忙碌顯示的設置
$.ajaxSetup({
beforeSend: function () {
$("#loading").show();
},
complete: function () {
$("#loading").hide();
}
});
如果感興趣或者體驗相關的微信功能,可以關注我的微信了解下。具體效果可以關注我的微信門戶:廣州愛奇迪,也可以掃描下面二維碼進行關注了解。

如果對這個《C#開發微信門戶及應用》系列感興趣,可以關注我的其他文章,系列隨筆如下所示:
C#開發微信門戶及應用(9)-微信門戶菜單管理及提交到微信服務器
C#開發微信門戶及應用(8)-微信門戶應用管理系統功能介紹
C#開發微信門戶及應用(7)-微信多客服功能及開發集成
C#開發微信門戶及應用(6)--微信門戶菜單的管理操作
C#開發微信門戶及應用(5)--用戶分組信息管理
C#開發微信門戶及應用(4)--關注用戶列表及詳細信息管理
C#開發微信門戶及應用(3)--文本消息和圖文消息的應答
C#開發微信門戶及應用(2)--微信消息的處理和應答
C#開發微信門戶及應用(1)--開始使用微信接口