在前面一系列文章中,我們可以看到微信自定義菜單的重要性,可以說微信公眾號賬號中,菜單是用戶的第一印象,我們要規劃好這些菜單的內容,布局等信息。根據微信菜單的定義,我們可以看到,一般菜單主要分為兩種,一種是普通的Url菜單(類型為View的菜單),一種是事件菜單(類型為Click的菜單),一般情況下,微信的Url菜單,是無法獲得用戶的任何信息的,但微信用戶信息非常重要,因此也提供了另外一種方式(類似重定向的方式)來給我們使用,本篇主要介紹這種重新定向的方式菜單的使用,以使我們能夠盡可能和用戶進行交互。
微信對自定義菜單的要求:目前自定義菜單最多包括3個一級菜單,每個一級菜單最多包含5個二級菜單。一級菜單最多4個漢字,二級菜單最多7個漢字,多出來的部分將會以“...”代替。
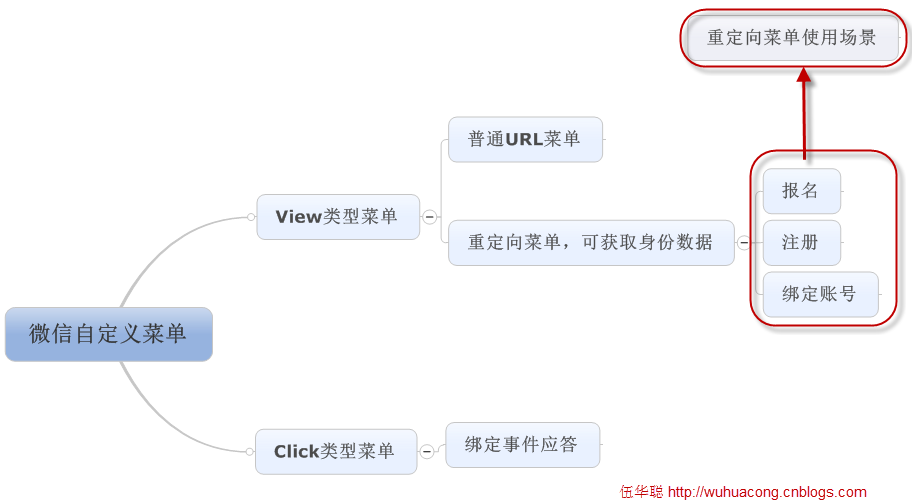
根據菜單的分類,我們可以把它通過圖形進行分類展示:

我對各種微信公眾號進行了解,發現多數賬號采用的都是普通的View類型的菜單鏈接方式,通過它們鏈接到自己的微網站上,但也有一些做的好的,如省立中山圖書館,就能通過重定向的方式,提供一個綁定圖書館用戶和微信OpenID的入口,綁定後,用戶就可以查看借閱的書籍,然後可以通過一鍵續借功能實現圖書的快速續借功能。
對於這種重定向類型的Url菜單事件,微信的說明如下:
如果用戶在微信中(Web微信除外)訪問公眾號的第三方網頁,公眾號開發者可以通過此接口獲取當前用戶基本信息(包括昵稱、性別、城市、國家)。利用用戶信息,可以實現體驗優化、用戶來源統計、帳號綁定、用戶身份鑒權等功能。請注意,“獲取用戶基本信息接口是在用戶和公眾號產生消息交互時,才能根據用戶OpenID獲取用戶基本信息,而網頁授權的方式獲取用戶基本信息,則無需消息交互,只是用戶進入到公眾號的網頁,就可彈出請求用戶授權的界面,用戶授權後,就可獲得其基本信息(此過程甚至不需要用戶已經關注公眾號。)”

上面說了,重定向類型的菜單分為了兩種,其實他們也僅僅是參數Scope類型的不同,其他部分也還是一樣的。
為了展示,我們在假設用戶單擊菜單的時候,切換到http://www.iqidi.com/testwx.ashx這個頁面,並帶過來當前用戶的OpenID等參數信息
對於scope=snsapi_base方式的鏈接如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_base&state=123#wechat_redirect
而對於scope=snsapi_userinfo方式的鏈接如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
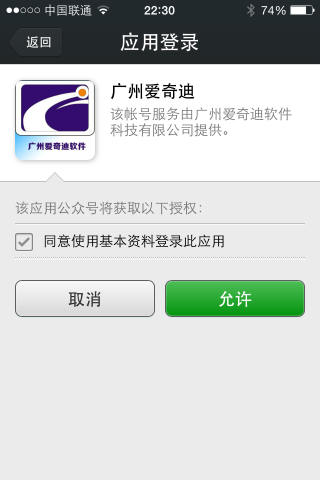
不過他們給手機客戶端的體驗是不同的,第一種可以平滑切換,但是第二種會彈出一個對話框供用戶確認才能繼續。

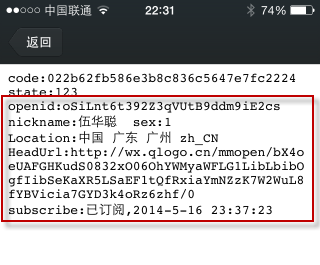
為了演示上面兩種獲取數據的不同,我把他們傳過來的code的值,用戶換取OpenID後進行用戶信息的解析,他們兩者的結果都是一樣了。具體測試界面如下所示。

其中TestWX.ashx的頁面後台代碼如下所示:
/// <summary>
/// TestWX 的摘要說明
/// </summary>
public class TestWX : IHttpHandler
{
string appId = ""; //換成你的信息
string appSecret = ""; //換成你的信息
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string content = "";
if (context.Request != null && context.Request.Url != null)
{
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query);
foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}
}
string code = context.Request.QueryString["code"] ?? "";
if (!string.IsNullOrEmpty(code))
{
IBasicApi api = new BasicApi();
try
{
AppConfig config = new AppConfig();
appId = config.AppConfigGet("AppId");//從配置中獲取微信程序ID
appSecret = config.AppConfigGet("AppSecret");//從配置中獲取微信程序秘鑰
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
if (result != null)
{
content += string.Format("openid:{0}\r\n", result.openid);
string token = api.GetAccessToken(appId, appSecret);
IUserApi userApi = new UserApi();
UserJson userDetail = userApi.GetUserDetail(token, result.openid);
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已訂閱" : "未訂閱", userDetail.subscribe_time.GetDateTime());
}
}
}
catch { }
}
context.Response.Write(content);
}
在上面的代碼中,我主要分為幾步,一個是打印當前用戶重定向過來的鏈接的參數信息,代碼如下。
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query);
foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}
然後獲取到Code參數後,通過API接口,獲取AccessTokenResult的數據,這裡面有用戶的OpenID
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
當正常調用後,我們把用戶標識的OpenID進一步進行解析,調用API獲取用戶的詳細信息,具體代碼如下所示。
UserJson userDetail = userApi.GetUserDetail(token, result.openid);
當我們把用戶的相關信息獲取到了,就可以做各種用戶信息的展示了,如下代碼所示。
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已訂閱" : "未訂閱", userDetail.subscribe_time.GetDateTime());
}
這種菜單就是需要指定域名,在微信後台中進行設置,重定向的鏈接必須屬於這個域名之中,否則不會轉到你希望的鏈接。
這個方式,讓我們的微信應用程序後台可以獲得用戶的標識、用戶詳細信息等,我們就可以用來綁定和用戶相關的業務信息了,如上面提到的圖書館借閱信息,送水客戶的信息,客戶的積分信息,或者可以和後台賬號進行關聯實現更加復雜的應用等。用戶的身份信息如此重要,如果結合到我們的CRM系統、業務管理系統,就可以發揮用戶信息應用的作用了。
以上就是我對這個類型菜單鏈接的應用了解,具體還需要進一步深化其應用,希望和大家共同探討這方面的應用場景。
如果對這個《C#開發微信門戶及應用》系列感興趣,可以關注我的其他文章,系列隨筆如下所示:
C#開發微信門戶及應用(10)--在管理系統中同步微信用戶分組信息
C#開發微信門戶及應用(9)-微信門戶菜單管理及提交到微信服務器
C#開發微信門戶及應用(8)-微信門戶應用管理系統功能介紹
C#開發微信門戶及應用(7)-微信多客服功能及開發集成
C#開發微信門戶及應用(6)--微信門戶菜單的管理操作
C#開發微信門戶及應用(5)--用戶分組信息管理
C#開發微信門戶及應用(4)--關注用戶列表及詳細信息管理
C#開發微信門戶及應用(3)--文本消息和圖文消息的應答
C#開發微信門戶及應用(2)--微信消息的處理和應答
C#開發微信門戶及應用(1)--開始使用微信接口