對於內容型,不易變動的東西我們都希望給它來個靜態化,還有種情況就是比如新浪雲不支持.net,為了能跑起我們的網站,
只能放些靜態頁面上面,外加jsonp來實現交互,我們知道.net中有很多模板引擎,但都不是原裝的,所以基本都沒有代碼提示,
用起來比較不爽,自razor出來後,私活中也拋棄了原先使用的NVelocity,而采用原裝的razor。
好了,我們先看看怎麼玩,首先我們去codeplex上下兩個dll。http://razorengine.codeplex.com/

我想razor語法,大家都已經滾瓜爛熟了,不過我快一年都沒接觸mvc了,也忘了差不多了,就簡單介紹一些吧~~~
一般來說,只要razor支持四樣特性,80%的功能都可以完成。
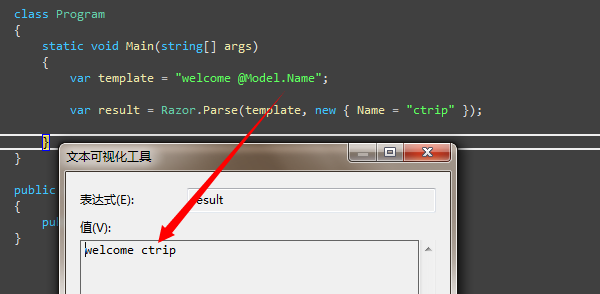
由於太簡單了,就不花力氣從cshtml文件中讀取了,而用字符串替代。
。
怎麼樣,簡單的占位符替換是不是很簡單,比那些{0},{1}是不是更有語意化一些~
先看看在模板中怎麼玩,最最關鍵的是有代碼提示,完完全全是我們熟悉的C#語法
你好,現在是午夜
現在時間是:@DateTime.Now.ToString()
@item.Name
再看看後台C#代碼
Main( path1 = Environment.CurrentDirectory +
index = System.IO.File.ReadAllText(path1, Encoding.GetEncoding(
list = List<Student> Student(){ Name= Student(){ Name= Student(){ Name=
result = Razor.Parse(index, { StudentList =
Name { ; }
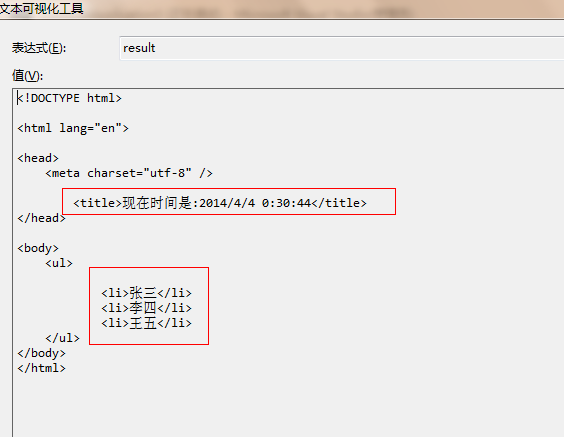
然後我們看看生成的文本,嘿嘿,是不是找到了寫mvc的感覺呢

在靜態化中,添加自定義方法也是非常實用的一項功能,razor實現起來也很簡單,我們可以重寫原有的TemplateBase類
來實現我們自定義的類,然後加上一些我們自定義的方法即可~
MyCustomTemplateBase<T> : TemplateBase<T>
MyUpper( }
這裡實現個簡單的“大寫化”方法,很簡單,然後使用 Razor.SetTemplateBase(typeof(MyCustomTemplateBase<>))進行設置。
Main( Razor.SetTemplateBase((MyCustomTemplateBase<>
index_path = Environment.CurrentDirectory +
index = System.IO.File.ReadAllText(index_path, Encoding.GetEncoding(
result = Razor.Parse(index, { Name = }
再看看我們前端的index.cshtml中定義
hello
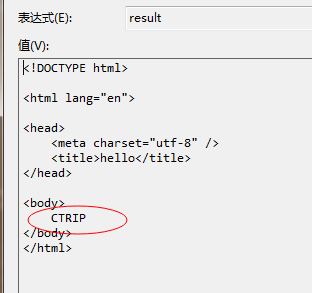
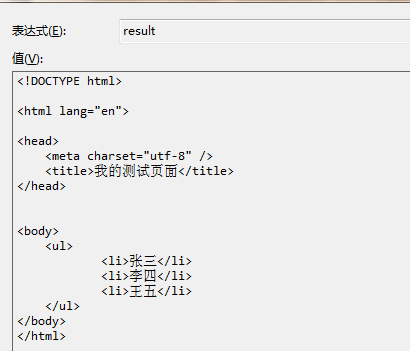
大功搞成,看看效果。

我們知道頁面一般都有公共的東西,比如頭部,尾部,導航等等,只可惜的是在razor中是不支持layout的,而是使用razor
給我們提供的include加上後台的Compile預編譯方法。
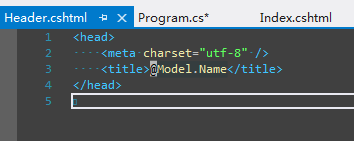
第一步:定義一個header.cshtml模板文件

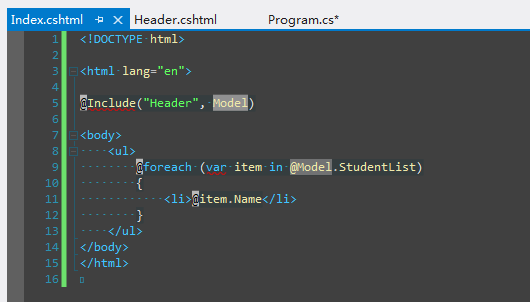
第二步:定義個index.cshtml模板文件,然後在heder區域中用include定義起來,第一個參數Header是給Header.cshtml
的命名,Model是作為Header.cshtml中的實體參數。

第三步: 分別讀取header.cshtml和index.cshtml中的內容,將前者編譯成一個變量Header。
Main(
header_path = Environment.CurrentDirectory +
index_path = Environment.CurrentDirectory +
header = System.IO.File.ReadAllText(header_path, Encoding.GetEncoding(
index = System.IO.File.ReadAllText(index_path, Encoding.GetEncoding(
Razor.Compile(header,
list = List<Student> Student(){ Name= Student(){ Name= Student(){ Name=
result = Razor.Parse(index, { Name = , StudentList =
Name { ; }

好了,如果掌握了上面四樣基本功能,現在你也可以用razor實戰到自己的靜態化中去啦o(∩_∩)o