DevExpress Report 使用簡要說明
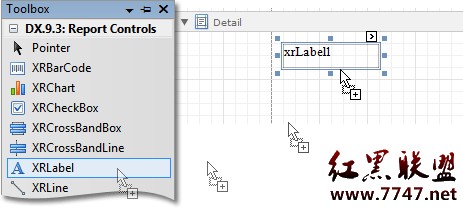
 2 打開報表設計面頁,並向Detail中添加一個XRLabel並設置其屬性。(具體做法同使用其他控件無任何區別)
所有的Report可用控件都在DX.9.1:Report Controls 工具箱內。
2 打開報表設計面頁,並向Detail中添加一個XRLabel並設置其屬性。(具體做法同使用其他控件無任何區別)
所有的Report可用控件都在DX.9.1:Report Controls 工具箱內。
 3 打印當前報表
前面說過,同一個報表可以在不同類型的的程序中不做任何修改可直接使用,但在顯示時還是有區別的。
3.1 在Windows中打印預覽
在Windows中打印或預覽報表時可以直接使用以下代碼進行顯示:
HelloXtraReport report = new HelloXtraReport();
//1打印預覽
report.ShowPreview();
//2直接打印
report.Print();
//3在運行中編輯Report
report.ShowDesigner();
3.2 在Web中打印預覽
在Web程序中使用起來可能有點麻煩,但相對來說還是比較容易的。
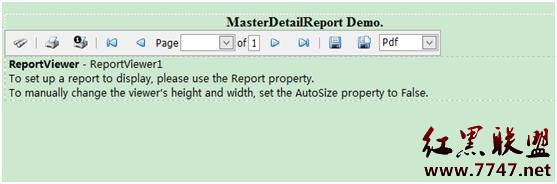
1 在頁面中分別添加ReportToolbar和ReportViewer。如圖:
3 打印當前報表
前面說過,同一個報表可以在不同類型的的程序中不做任何修改可直接使用,但在顯示時還是有區別的。
3.1 在Windows中打印預覽
在Windows中打印或預覽報表時可以直接使用以下代碼進行顯示:
HelloXtraReport report = new HelloXtraReport();
//1打印預覽
report.ShowPreview();
//2直接打印
report.Print();
//3在運行中編輯Report
report.ShowDesigner();
3.2 在Web中打印預覽
在Web程序中使用起來可能有點麻煩,但相對來說還是比較容易的。
1 在頁面中分別添加ReportToolbar和ReportViewer。如圖:

 ReportToolbar提供一組工具命令,用來控件ReportViewer視圖執行哪些操作,ReportToolbar最重要的屬性就是ReportViewer屬性,給其指定一個報表視圖。如下圖:
ReportToolbar提供一組工具命令,用來控件ReportViewer視圖執行哪些操作,ReportToolbar最重要的屬性就是ReportViewer屬性,給其指定一個報表視圖。如下圖:
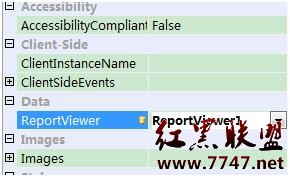
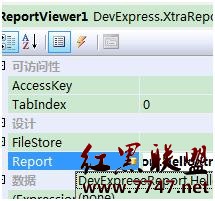
 ReportViewer用來展現那Report報表,可以通過ReportViewer的Report屬性指定(通過列表選擇即可),如下圖:
ReportViewer用來展現那Report報表,可以通過ReportViewer的Report屬性指定(通過列表選擇即可),如下圖:
 設置完成後,通過浏覽器打開頁面並預覽報表。
4導出報表
可以通過Report提供的工具欄中的導出按來來執行導出操作,當然也可通過代碼進行細節的控制。
設置完成後,通過浏覽器打開頁面並預覽報表。
4導出報表
可以通過Report提供的工具欄中的導出按來來執行導出操作,當然也可通過代碼進行細節的控制。