本篇文章中會就Silverlight 4中的綁定進行些說明。綁定可以說是Silverlight跟WPF中最為重要的技術,綁定的作用就是讓我們的數據源跟SilverlightUI現實進行動態綁定。
綁定的基礎概念
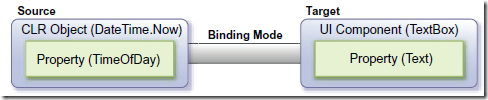
綁定是一種比較有效的建立UI跟Data之間的鏈接,在Silverlight中我們可以將UI的控件中的某個屬性進行綁定,也可以將UI的幾個屬性之間進行相互綁定。綁定中有三個核心的概念:Source(數據源)、Binding Model(綁定模式)、Traget(目標UI)。這張圖可以很好說明這三者之間的關系:

綁定的數據源一般是我們的CLR Object;Binding Mode是指我們使用綁定是所選擇綁定的模式,共三種類型;目標我們的UI。我們先說說綁定的基本的語法。
語法基礎
其實綁定的核心是通過Binding類建立Source跟Target之間的鏈接的,我們可以通過運行時指定,也可以通過在設計時進行指定。我們先看看運行時指定的語法:
首先我們在xaml中擁有如下控件:
<TextBox x:Name="dateTextBox" />
我們在後台代碼中指定其綁定到當前時間:
var dateNow = DateTime.Now;
var binding = new Binding("dateNow");
binding.Source = dateNow;
binding.Mode = BindingMode.OneWay;
dateTextBox.SetBinding(TextBox.TextProperty, binding);上面的代碼的中,首先我們構建了Bingding對象,然後設置其Source以及BingdingMode,然後dateTextBox將其綁定設置到其TextProperty上面。這裡面的Source即dateNow,BingMode選擇的是OnWay的方式,Target即dateTextBox,正是上面說說的綁定的三個核心的概念。
下面我們看下如何在設計時指定:
<TextBox x:Name="dateTextBox" Text="{Binding TimeOfDay,Mode=OneWay}" />在後台中我們指定了dateTextBox的DataContext屬性:
var dateNow = DateTime.Now;
dateTextBox.DataContext = dateNow;其實上面的{}方式只是一種簡潔的方式,其實上面的綁定語法可以如此表達:
<TextBox x:Name="dateTextBox">
<TextBox.Text>
<Binding Path="TimeOfDay" Mode="OneWay"></Binding>
</TextBox.Text>
</TextBox>
綁定Mode
綁定類型一共分為三種:1.OneTime;2.OneWay;TowWay.這三種模式在Source到Target綁定時,決定三種不同的綁定的類型。
1) OneTime
當我們使用OneTime綁定模式的時候,當Source發生改變的時候不會通知Target,只有在Source初始化時才會將其綁定到Target上面。
2) OneWay
OneWay是綁定Mode的默認值,在這種綁定的模式下,當Source發生改變的時候會通知並響應到Target上,如果Source的屬性發生改變的時候,Target上面的屬性就會自動改變。當時Target發生改變的時候,不會通知Source.
3) TwoWay
TowWay模式是指Target跟Source之間的改變會相互影響,我們在一些表單詳細時會經常用到。
綁定Source
在綁定的源中,可以是一個CLR類型的Object,也可以是其他UI的某些屬性上面,同事也可以綁定到自己本身的屬性上面。下面我們來看下各種類型的綁定數據源的使用。
1)綁定到屬性上面
在之前的例子裡面我們看到了,將datetime的TimeOfDay綁定到了textblok上面,同時也是使用的OneWay的方式,即TimeOfDay發生改變,會更新到textblok上面,但是我們發現一個問題,就是現實的時候時間便沒有自動更新。原因就是TimeOfDay屬性沒有做改變通知。我們回到第一篇文章中的Person類型,在這裡面我們如何實現屬性通知呢:
public class Person:INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private string _Name;
public string Name
{
get { return _Name; }
set {
_Name = value;
NotifyPropertyChanged("Name");
}
}
private ImageSource _HeadImg;
public ImageSource HeadImg
{
get { return _HeadImg; }
set {
_HeadImg = value;
NotifyPropertyChanged("HeadImg");
}
}
public void NotifyPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this,
new PropertyChangedEventArgs(propertyName));
}
}
}我們繼承了INotifyPropertyChanged,INotifyPropertyChanged的作用就是做屬性改變的廣播通知,INotifyPropertyChanged可以保證我們在使用OneWay或則TowWay的模式的時候UI Target跟Source Property保證同步的。但是INotifyPropertyChanged的同步是通過 PropertyChangedEventHandler委托去告訴的,所以我們在屬性改變時去觸發事件PropertyChanged。
2)綁定到對象
在上面的例子裡面我們主要都是看到了將一個數據源中的屬性綁定上去的,其實更多的時候我們會將整個Object作為數據源來進行綁定。這個時候我們可以將Object指定到DataContext屬性上面,DataContext是一個DepencyProperty允許我們共享數據,關鍵的是,我們在一個控件上指定了DataContext之後,其子element也可以使用到這個數據源。
我們在後台代碼中:
var personList = GetPersons();
this.DataContext = personList[0];前台Xaml中:
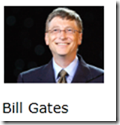
<Image Height="100" Width="100" Source="{Binding HeadImg}"></Image>
<TextBlock Text="{Binding Name}" FontSize="14" Margin="3"></TextBlock>
運行效果:

3)綁定到一個UIElement上面
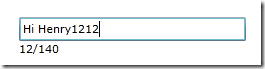
SilverLight綁定源中也可以是UI控件的屬性,我們來看下面的示例,一個新浪微博輸入字符提示的示例,輸入剩余字符個數的提醒:
<StackPanel Orientation="Vertical" Margin="50">
<TextBox x:Name="weiboText"
MaxLength="140"
Text="Hi Henry" />
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Text.Length, ElementName=weiboText}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength, ElementName=weiboText}" />
</StackPanel>
</StackPanel>
我們看到運行效果如下:

在上面的例子裡面我們通過ElemetName屬性去指定到某個控件上面。
4)綁定到集合類型上
其實在綁定到集合類型的數據源上面我們在上篇文章中見過了,主要需要指定其數據源到一個繼承與ItemControl上的控件的ItemSource屬性上。
總結
本篇文章中,主要介紹了綁定的基礎知識、綁定的Mode的選擇以及各種類型Source如何進行綁定。下篇文章中我們主要看下Target的顯示問題。