CKEditor+CKFinder配置學習
下載源碼:http://www.BkJia.com/uploadfile/2012/0306/20120306084548836.rar
富文本編輯器學習,常見富文本編輯器有:
CKeditor(FCkeditor)、UEditor(百度推出的)、NicEdit、KindEditor
在本系列博文裡,著重介紹前兩種文本編輯器的使用,邊學邊學,還望蝦米們來此指教!
CKEditor及CKFinder下載:
CKEditor:ckeditor_aspnet_3.6.2.zip
CKFinder:ckfinder_aspnet_2.1.1.zip
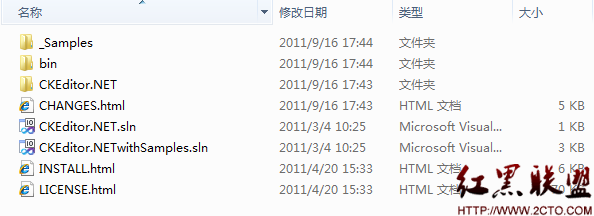
CKEditor解壓縮:

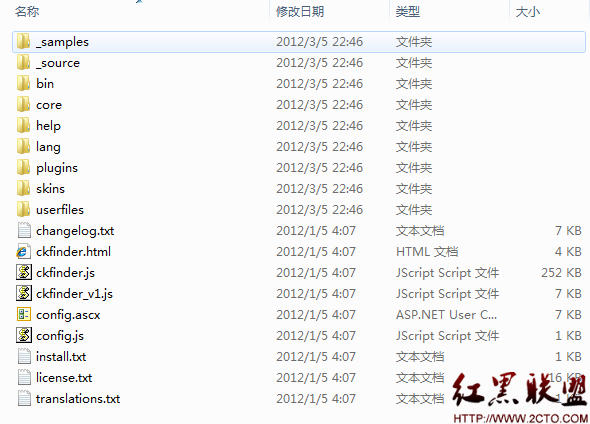
CKFinder解壓縮:

可以看到:CKEditor中有兩個解決方案:
CKEditor.NET.sln 不帶有示例的解決方案;
CKEditor.NETwithSamples.sln帶有示例的解決方案;
在這裡我們打開帶有示例的解決方案CKEditor.NETwithSamples.sln

調試並運行之:按下F5鍵即可
如何才能夠讓他帶有上傳附件的功能呢?
在這裡我們需要配置一下CKEditor的插件——CKFinder
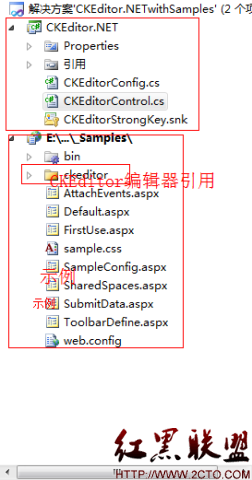
將解壓縮後的CKFinder文件夾拷貝到CKEditor目錄下的

CKEditor.NET目錄下;
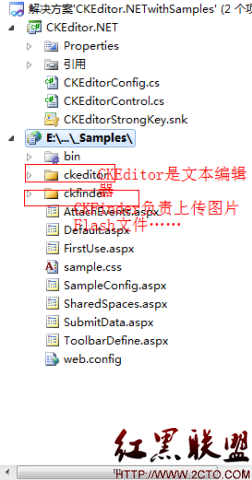
即示例中的CKEditor 文件夾如下圖:

這裡我們需要修改一下CKEditor及CKFinder的配置文件,讓他實現上傳功能;
CKEditor文件夾下的config.js
config.js
1 /*
2 Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
3 For licensing, see LICENSE.html or http://ckeditor.com/license
4 */
5
6 CKEDITOR.editorConfig = function( config )
7 {
8 // Define changes to default configuration here. For example:
9 // config.language = 'fr';
10 // config.uiColor = '#AADC6E';
11 config.language = 'zh-cn'; //中文
12 config.uiColor = '#eef5fd'; //'#CCEAFE'; //編輯器顏色
13 config.font_names = '宋體;楷體_GB2312;新宋體;黑體;隸書;幼圓;微軟雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
14
15 config.filebrowserUploadUrl = '../common/ckeditor/uploader?Type=Files'; //上傳文件的保存路徑
16 config.filebrowserImageUploadUrl = '~/common/ckeditor/uploader?Type=Images'; //上傳圖片的保存路徑
17 config.filebrowserFlashUploadUrl = '~/common/ckeditor/uploader?Type=Flash'; //上傳flash的保存路徑
18
19 config.toolbar_Full =
20 [
21 ['Source', '-', 'Preview', '-', 'Templates'],
22 ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
23 ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
24 ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
25 '/',
26 ['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
27 ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
28 ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
29 ['Link', 'Unlink', 'Anchor'],
30 ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
31 '/',
32 ['Styles', 'Format', 'Font', 'FontSize'],
33 ['TextColor', 'BGColor'],
34 ['Maximize', 'ShowBlocks', '-', 'About']
35 ];
36
37 config.toolbar_Basic =
38 [
39 ['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'About']
40 ];
41
42
43 config.width = 'auto'; //寬度
44
45 config.height = '200'; //高度
46 };
CKFinder文件夾下的config.ascx
config.js
1 <%@ Control Language="C#" EnableViewState="false" AutoEventWireup="false" Inherits="CKFinder.Settings.ConfigFile" %>
2 <%@ Import Namespace="CKFinder.Settings" %>
3 <script runat="server">
4
5 /**
6 * This function must check the user session to be sure that he/she is
7 * authorized to upload and access files using CKFinder.
8 */
9 public override bool CheckAuthentication()
10 {
11 // WARNING : DO NOT simply return "true". By doing so, you are allowing
12 // "anyone" to upload and list the files in your server. You must implement
13 // some kind of session validation here. Even something very simple as...
14 //
15 // return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
16 //
17 // ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
18 // user logs on your system.
19
20 return false;
21 }
22
23 /**
24 * All configuration settings must be defined here.
25 */
26 public override void SetConfig()
27 {
28 // Paste your license name and key here. If left blank, CKFinder will
29 // be fully functional, in Demo Mode.
30 LicenseName = "";
31 LicenseKey = "";
32
33 // The base URL used to reach files in CKFinder through the browser.
34 BaseUrl = "/ckfinder/userfiles/";
35
36 // The phisical directory in the server where the file will end up. If
37 // blank, CKFinder attempts to resolve BaseUrl.
38 BaseDir = "";
39
40 // Optional: enable extra plugins (remember to copy .dll files first).
41 Plugins = new string[] {
42 // "CKFinder.Plugins.FileEditor, CKFinder_FileEditor",
43 // "CKFinder.Plugins.ImageResize, CKFinder_ImageResize",
44 // "CKFinder.Plugins.Watermark, CKFinder_Watermark"
45 };
46 // Settings for extra plugins.
47 PluginSettings = new Hashtable();
48 PluginSettings.Add("ImageResize_smallThumb", "90x90" );
49 PluginSettings.Add("ImageResize_mediumThumb", "120x120" );
50 PluginSettings.Add("ImageResize_largeThumb", "180x180" );
51 // Name of the watermark image in plugins/watermark folder
52 PluginSettings.Add("Watermark_source", "logo.gif" );
53 PluginSettings.Add("Watermark_marginRight", "5" );
54 PluginSettings.Add("Watermark_marginBottom", "5" );
55 PluginSettings.Add("Watermark_quality", "90" );
56 PluginSettings.Add("Watermark_transparency", "80" );
57
58 // Thumbnail settings.
59 // "Url" is used to reach the thumbnails with the browser, while "Dir"
60 // points to the physical location of the thumbnail files in the server.
61 Thumbnails.Url = BaseUrl + "_thumbs/";
62 if ( BaseDir != "" ) {
63 Thumbnails.Dir = BaseDir + "_thumbs/";
64 }
65 Thumbnails.Enabled = true;
66 Thumbnails.DirectAccess = false;
67 Thumbnails.MaxWidth = 100;
68 Thumbnails.MaxHeight = 100;
69 Thumbnails.Quality = 80;
70
71 // Set the maximum size of uploaded images. If an uploaded image is
72 // larger, it gets scaled down proportionally. Set to 0 to disable this
73 // feature.
74 Images.MaxWidth = 1600;
75 Images.MaxHeight = 1200;
76 Images.Quality = 80;
77
78 // Indicates that the file size (MaxSize) for images must be checked only
79 // after scaling them. Otherwise, it is checked right after uploading.
80 CheckSizeAfterScaling = true;
81
82 // Due to security issues with Apache modules, it is recommended to leave the
83 // following setting enabled. It can be safely disabled on IIS.
84 ForceSingleExtension = true;
85
86 // For security, HTML is allowed in the first Kb of data for files having the
87 // following extensions only.
88 HtmlExtensions = new string[] { "html", "htm", "xml", "js" };
89
90 // Folders to not display in CKFinder, no matter their location. No
91 // paths are accepted, only the folder name.
92 // The * and ? wildcards are accepted.
93 HideFolders = new string[] { ".svn", "CVS" };
94
95 // Files to not display in CKFinder, no matter their location. No
96 // paths are accepted, only the file name, including extension.
97 // The * and ? wildcards are accepted.
98 HideFiles = new string[] { ".*" };
99
100 // Perform additional checks for image files.
101 SecureImageUploads = true;
102
103 // The session variable name that CKFinder must use to retrieve the
104 // "role" of the current user. The "role" is optional and can be used
105 // in the "AccessControl" settings (bellow in this file).
106 RoleSessionVar = "CKFinder_UserRole";
107
108 // ACL (Access Control) settings. Used to restrict access or features
109 // to specific folders.
110 // Several "AccessControl.Add()" calls can be made, which return a
111 // single ACL setting object to be configured. All properties settings
112 // are optional in that object.
113 // Subfolders inherit their default settings from their parents' definitions.
114 //
115 // - The "Role" property accepts the special "*" value, which means
116 // "everybody".
117 // - The "ResourceType" attribute accepts the special value "*", which
118 // means "all resource types".
119 AccessControl acl = AccessControl.Add();
120 acl.Role = "*";
121 acl.ResourceType = "*";
122 acl.Folder = "/";
123
124 acl.FolderView = true;
125 acl.FolderCreate = true;
126 acl.FolderRename = true;
127 acl.FolderDelete = true;
128
129 acl.FileView = true;
130 acl.FileUpload = true;
131 acl.FileRename = true;
132 acl.FileDelete = true;
133
134 // Resource Type settings.
135 // A resource type is nothing more than a way to group files under
136 // different paths, each one having different configuration settings.
137 // Each resource type name must be unique.
138 // When loading CKFinder, the "type" querystring parameter can be used
139 // to display a specific type only. If "type" is omitted in the URL,
140 // the "DefaultResourceTypes" settings is used (may contain the
141 // resource type names separated by a comma). If left empty, all types
142 // are loaded.
143
144 DefaultResourceTypes = "";
145
146 ResourceType type;
147
148 type = ResourceType.Add( "Files" );
149 type.Url = BaseUrl + "files/";
150 type.Dir = BaseDir == "" ? "" : BaseDir + "files/";
151 type.MaxSize = 0;
152 type.AllowedExtensions = new string[] { "7z", "aiff", "asf", "avi", "bmp", "csv", "doc", "docx", "fla", "flv", "gif", "gz", "gzip", "jpeg", "jpg", "mid", "mov", "mp3", "mp4", "mpc", "mpeg", "mpg", "ods", "odt", "pdf", "png", "ppt", "pptx", "pxd", "qt", "ram", "rar", "rm", "rmi", "rmvb", "rtf", "sdc", "sitd", "swf", "sxc", "sxw", "tar", "tgz", "tif", "tiff", "txt", "vsd", "wav", "wma", "wmv", "xls", "xlsx", "zip" };
153 type.DeniedExtensions = new string[] { };
154
155 type = ResourceType.Add( "Images" );
156 type.Url = BaseUrl + "images/";
157 type.Dir = BaseDir == "" ? "" : BaseDir + "images/";
158 type.MaxSize = 0;
159 type.AllowedExtensions = new string[] { "bmp", "gif", "jpeg", "jpg", "png" };
160 type.DeniedExtensions = new string[] { };
161
162 type = ResourceType.Add( "Flash" );
163 type.Url = BaseUrl + "flash/";
164 type.Dir = BaseDir == "" ? "" : BaseDir + "flash/";
165 type.MaxSize = 0;
166 type.AllowedExtensions = new string[] { "swf", "flv" };
167 type.DeniedExtensions = new string[] { };
168 }
169
170 </script>
給項目添加DLL
找到CKFinder文件夾下的bin包中的CKFinder.dll拷貝到CKEditor項目中的bin包下,即添加CKFinder.dll引用到項目中;
最後一步:在後台代碼中添加
後台代碼
1 <script language="C#" runat="server">
2 protected override void OnLoad(EventArgs e)
3 {
4
5 CKFinder.FileBrowser _FileBrowser = new CKFinder.FileBrowser();
6
7 _FileBrowser.BasePath = "ckfinder/";
8
9 _FileBrowser.SetupCKEditor(CKEditor1);
10
11 }
12 </script>
然後按下F5調試運行即可!
示例頁面:
FirstUse.aspx
下載源碼:http://www.BkJia.com/uploadfile/2012/0306/20120306084548836.rar
摘自 guanhp2013