由於偶爾的一個想法,謀生了一個做一個windows form下的Validator控件,或者直接說類吧!
因為webform下的Validator控件太好用了。哈哈,直接看代碼!
下面這個類,主要是一個簡單的驗證類,不過只是起到一個拋磚引玉的作用,其他的功能,大家發揮想象吧!
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Windows.Forms;
6
7 namespace FinanceManager.Code
8 {
9 /// <summary>
10 /// 輸入驗證類
11 /// </summary>
12 public class Validator
13 {
14 /// <summary>
15 /// 判斷指定文本框內容是否滿足條件
16 /// </summary>
17 /// <param name="textBox">需要驗證的文本框</param>
18 /// <param name="type">指定驗證類型</param>
19 /// <param name="LabelDisplayError">需要顯示錯誤的標簽</param>
20 /// <param name="lenth">用於驗證文本框內字符的長度</param>
21 /// <returns>滿足條件返回True,不滿足條件返回False</returns>
22 public static Boolean ValidTextBox(TextBox textBox, ValidType type, Label LabelDisplayError, Int32 lenth = 10)
23 {
24 if (LabelDisplayError == null)
25 {
26 return ValidTextBox(textBox, type, lenth);
27 }
28 else
29 {
30 if (!ValidTextBox(textBox, type, lenth))
31 {
32 LabelDisplayError.Visible = true;
33 return ValidTextBox(textBox, type, lenth);
34 }
35 else
36 {
37 LabelDisplayError.Visible = false;
38 return ValidTextBox(textBox, type, lenth);
39 }
40 }
41 }
42 /// <summary>
43 /// 判斷指定文本框內容是否滿足條件
44 /// </summary>
45 /// <param name="textBox">需要驗證的文本框</param>
46 /// <param name="type">指定驗證類型</param>
47 /// <param name="lenth">用於驗證文本框內字符的長度</param>
48 /// <returns>滿足條件返回True,不滿足條件返回False</returns>
49 public static Boolean ValidTextBox(TextBox textBox, ValidType type, Int32 lenth = 10)
50 {
51 Boolean flag = false;
52 switch (type)
53 {
54 case ValidType.Required:
55 if (!String.IsNullOrEmpty(textBox.Text.Trim()))
56 {
57 flag = true;
58 }
59 else
60 {
61 flag = false;
62 }
63 break;
64 case ValidType.CharLength:
65 if (!String.IsNullOrEmpty(textBox.Text.Trim()))
66 {
67 if (textBox.Text.Trim().Length < lenth)
68 {
69 flag = true;
70 }
71 else
72 {
73 flag = false;
74 }
75 }
76 else
77 {
78 flag = false;
79 }
80 break;
81 case ValidType.EnglishChar:
82 if (!String.IsNullOrEmpty(textBox.Text.Trim()))
83 {
84 foreach (Char c in textBox.Text.Trim().ToLower())
85 {
86 if (!(c >= 'a' && c <= 'z'))
87 {
88 flag = false;
89 }
90 }
91 flag = true;
92 }
93 else
94 {
95 flag = false;
96 }
97 break;
98 case ValidType.Number:
99 if (!String.IsNullOrEmpty(textBox.Text.Trim()))
100 {
101 Int32 i = 0;
102 if (Int32.TryParse(textBox.Text.Trim(), out i))
103 {
104 flag = true;
105 }
106 else
107 {
108 flag = false;
109 }
110 }
111 else
112 {
113 flag = false;
114 }
115 break;
116 }
117
118 return flag;
119 }
120 }
121 /// <summary>
122 /// 驗證類型
123 /// </summary>
124 public enum ValidType
125 {
126 /// <summary>
127 /// 表示必須填寫的項
128 /// </summary>
129 Required,
130 /// <summary>
131 /// 表示必須為數字的項
132 /// </summary>
133 Number,
134 /// <summary>
135 /// 表示必須為英文字符的項
136 /// </summary>
137 EnglishChar,
138 /// <summary>
139 /// 表示必須為指定長度的項
140 /// </summary>
141 CharLength
142 }
143 }
那麼,我就在用戶登錄的地方用到了,這個代碼、
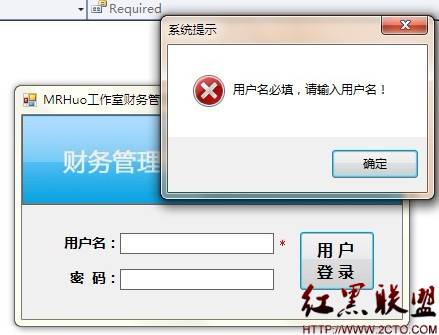
看看我的界面:

控件布局就這樣吧,主要是為了驗證我們的功能!(後面童鞋,別拿雞蛋砸我~)
我設置的是:用戶名和密碼必填,現在我為了測試,我直接點擊“用戶登錄”按鈕,出現以下界面:

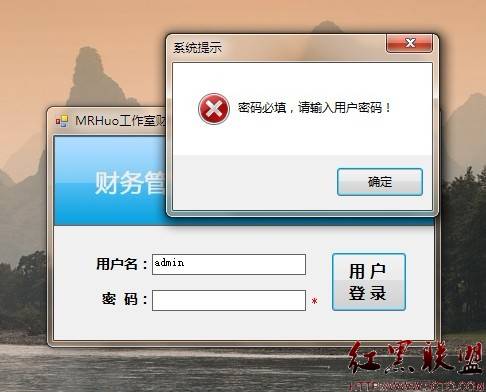
怎麼樣?看見用戶名後面那個星號了吧?順眼吧!跟webform下的validator差不多吧!呵呵,我填寫用戶名,不寫密碼看看,如何?

呵呵,貌似很管用,現在我們看看後台代碼、
1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Windows.Forms;
9 using FinanceManager.Code; //引用上面驗證類
10
11 namespace FinanceManager
12 {
13 public partial class frmLogin : Form
14 {
15 public frmLogin()
16 {
17 InitializeComponent();
18 }
19
20 private void button1_Click(object sender, EventArgs e)
21 {
22 if (!Validator.ValidTextBox(txtUserName, ValidType.Required, lblErrorName))
23 {
24 MessageBox.Show("用戶名必填,請輸入用戶名!", "系統提示", MessageBoxButtons.OK, MessageBoxIcon.Error);
25 txtUserName.Focus();
26 }
27 else if (!Validator.ValidTextBox(txtPassword, ValidType.Required, lblErrorPassword))
28 {
29 MessageBox.Show("密碼必填,請輸入用戶密碼!", "系統提示", MessageBoxButtons.OK, MessageBoxIcon.Error);
30 txtPassword.Focus();
31 }
32 else
33 {
34 MessageBox.Show("恭喜您,登錄成功!", "系統提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
35 frmMain main = new frmMain();
36 main.Show();
37 this.Hide();
38 }
39 }
40 }
41 }
代碼清晰易懂把!希望對大家有啟發,這個還可以做成屬性,也可以自己擴展textbox控件,各種各樣的方法都可以實現,主要要說明的一點,大家多動腦子,多共享點代碼,讓我們的路走的更寬,更遠!
摘自 Hgates