這兩天做了一個功能,需要將抓取到的網頁html中的文本按格式顯示在richtextbox中。可是richtextbox不識別html標簽。本打算自己寫個html解釋器,但是需要花費時間太多了。既然是個小功能還是找個捷徑吧。想了兩種辦法。
1、不用richtextbox了,直接用webbrowser顯示。
既然richtextbox不識別html,WebBrowser總該識別吧。用WebBrowser替換掉richtextbox吧。
[csharp]
string testString = @"<FONT face=Verdana><FONT face=Verdana>
<P><FONT face=Verdana>測試內容:</FONT></P>
<P><FONT face=Verdana> 哈哈 <BR> 吃飯啦<BR> 下班啦 <BR> 回家<BR> 睡覺 </FONT></P>
<P><FONT face=Verdana>呵呵呵<BR>神馬</FONT></P>
<P><FONT face=Verdana><BR></FONT> </P></FONT>
<P><FONT face=Verdana><BR></FONT> </P></FONT>";
webBrowser1.DocumentText = testString;
//不過似乎保險一點再加兩句
webBrowser1.Document.Write(testString);
webBrowser1.Refresh();
string testString = @"<FONT face=Verdana><FONT face=Verdana>
<P><FONT face=Verdana>測試內容:</FONT></P>
<P><FONT face=Verdana> 哈哈 <BR> 吃飯啦<BR> 下班啦 <BR> 回家<BR> 睡覺 </FONT></P>
<P><FONT face=Verdana>呵呵呵<BR>神馬</FONT></P>
<P><FONT face=Verdana><BR></FONT> </P></FONT>
<P><FONT face=Verdana><BR></FONT> </P></FONT>";
webBrowser1.DocumentText = testString;
//不過似乎保險一點再加兩句
webBrowser1.Document.Write(testString);
webBrowser1.Refresh();
2、由於一些原因必須要richtextbox顯示。
既然這樣就只好用個不倫不類的方法吧。還是利用WebBrowser。
[csharp]
string testString = @"<FONT face=Verdana><FONT face=Verdana>
<P><FONT face=Verdana>測試內容:</FONT></P>
<P><FONT face=Verdana> 哈哈 <BR> 吃飯啦<BR> 下班啦 <BR> 回家<BR> 睡覺 </FONT></P>
<P><FONT face=Verdana>呵呵呵<BR>神馬</FONT></P>
<P><FONT face=Verdana><BR></FONT> </P></FONT>
<P><FONT face=Verdana><BR></FONT> </P></FONT>";
using (WebBrowser webBrowser = new WebBrowser())
{
webBrowser.Visible = false;
webBrowser.DocumentText = testString;
webBrowser.Document.Write(testString);
this.richTextBox1.Text = webBrowser.Document.Body.OuterText;
}
string testString = @"<FONT face=Verdana><FONT face=Verdana>
<P><FONT face=Verdana>測試內容:</FONT></P>
<P><FONT face=Verdana> 哈哈 <BR> 吃飯啦<BR> 下班啦 <BR> 回家<BR> 睡覺 </FONT></P>
<P><FONT face=Verdana>呵呵呵<BR>神馬</FONT></P>
<P><FONT face=Verdana><BR></FONT> </P></FONT>
<P><FONT face=Verdana><BR></FONT> </P></FONT>";
using (WebBrowser webBrowser = new WebBrowser())
{
webBrowser.Visible = false;
webBrowser.DocumentText = testString;
webBrowser.Document.Write(testString);
this.richTextBox1.Text = webBrowser.Document.Body.OuterText;
}
這樣可以將純文本內容取到,進行單獨處理和應用在別的地方就方便了。
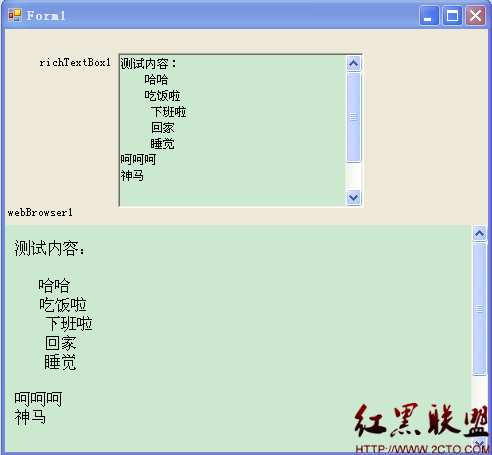
這樣結果如下:

說明:
1、這裡之所以用webBrowser.Document.Write,因為只是 webBrowser.DocumentText = testString的話,webBrowser.Document.Body就是null,沒法去文本;
2、過程有些慢;
摘自 白楊樹