我們通過設置Binding對象的Source屬性可以實現基本的數據綁定,
//Binding b = new Binding("Value");
//b.Source = slider1;
//b.Mode = BindingMode.TwoWay;
//textBox1.SetBinding(TextBox.TextProperty, b);
但是現在我想再把slider的width屬性綁定到textBox的width屬性,那麼我如果用剛才的方法寫,就應該是:
//Binding b2 = new Binding("Width")
//b2.Source = slider1;
//b2.Mode = BindingMode.TwoWay;
// textBox1.SetBinding(TextBox.WidthProperty,b2);
那麼我的每個綁定對象都要設置一次綁定源,這顯然是冗余的,在綁定對象比較多的情況下尤其繁瑣。
有沒有什麼更好的方式呢?
silverlight給我們提供了外一種設置數據源的方式,通過UI元素的數據上下文Data Context屬性來指定數據源。
我們只需在後台寫入: textBox1.DataContext = slider1;即可。
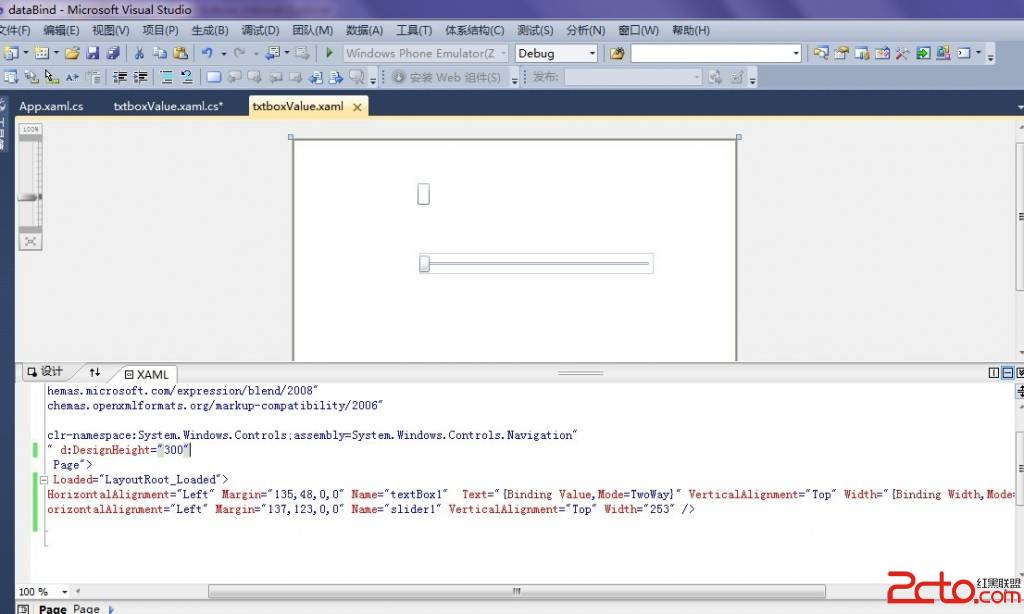
當然我還要在前台頁面的XAML文件中添加:
<TextBox Height="23" HorizontalAlignment="Left" Margin="135,48,0,0" Name="textBox1" Text="{Binding Value,Mode=TwoWay}" VerticalAlignment="Top" Width="{Binding Width,Mode=TwoWay}" />

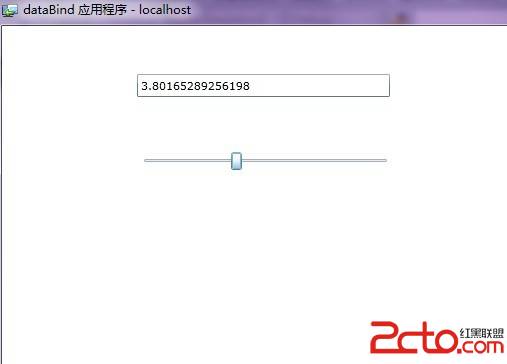
OK,我們運行下看看:

由此可見,textBox的Text和width屬性均被綁定了過來。
那麼需要我們記住的一點是:
一旦為一個UI元素指定了DataContext屬性,則其所有子元素都將繼承該屬性,與其子元素關聯的所有數據綁定在沒有另行制定Souce 和DataContext的情況下,都將默認使用該屬性指定的對象作為綁定源。