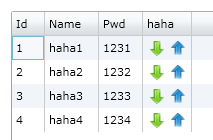
在項目中要完成一個修改記錄排序順序的需要,通過DataGrid模板列已經綁定,效果如下圖

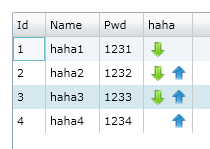
第一行的向上圖標和最後一行的向下圖標應該隱藏,應該做成如下圖效果

我這裡使用轉換器完成此功能,
轉換器代碼:
[csharp]
public class MyConvert:IValueConverter
{
#region IValueConverter 成員
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (parameter.ToString() == "001"||parameter.ToString()=="002")
{
return MainPage.Converter(value,parameter.ToString());
}
return null;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return null;
}
#endregion
}
使用參數來進行不同操作
001用於控制向上操作,002用於向下操作
這裡調用MainPage.xaml中的一個轉換方法,傳入Id和控制方式,MainPage代碼如下:
[csharp]
public partial class MainPage : UserControl
{
private static MainPage self; //保存自己的實例
private List<UserInfo> Users; //保存數據集
public MainPage()
{
self = this;
InitializeComponent();
}
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
}
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
Users=UserInfoDAL.FindAll();
userInfoDataGrid.ItemsSource = Users;
}
public static object Converter(object data,string opt)
{
int id = int.Parse(data.ToString());
var datas = self.Users;
if (opt == "001")
{
return datas[0].Id == id ? Visibility.Collapsed : Visibility.Visible;
}
return datas[datas.Count-1].Id == id ? Visibility.Collapsed : Visibility.Visible;
}
}
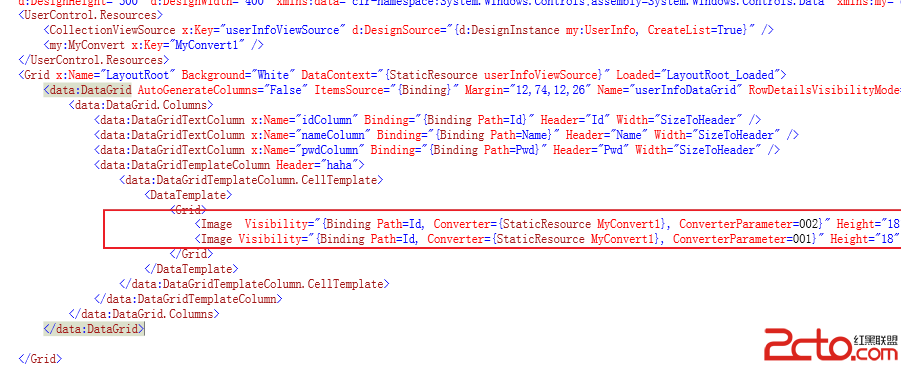
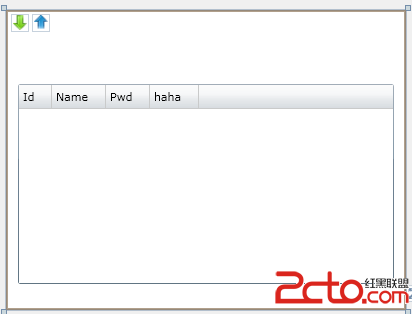
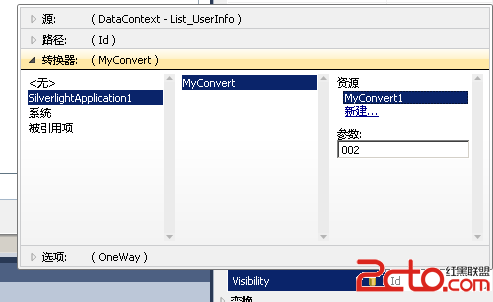
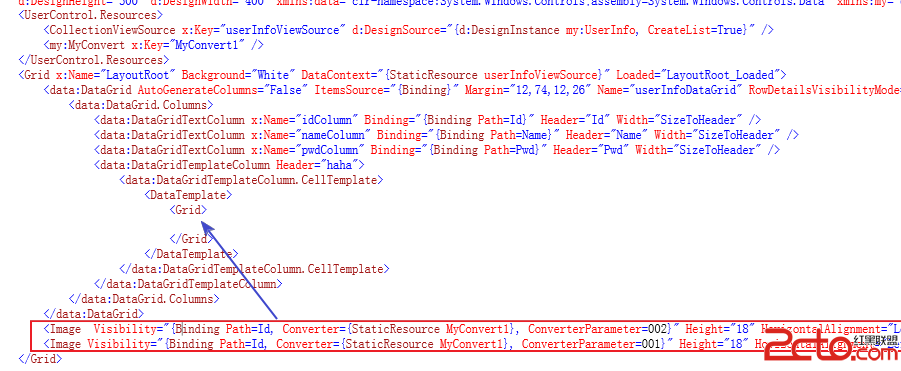
現在只要將ID綁定到圖標的Visibility屬性上,在DataGrid綁定模板列上操作時我們可以先在DataGrid外邊設計好控件然後移動到模板中去,如下圖所示:

這樣方便綁定數據

然後移動控件:

移到後如下: