最近在跟朋友一起討論工作流系統中自定義表單的問題,這些表單用於流程節點的數據處理,比如在請假流程中設計一個請假單。為了使工作流具有很高的靈活性,往往需要為客戶定制表單,有2種方法來處理這個問題:
由程序員為某客戶定制開發表單;
由客戶在線設計表單。
顯然,方法1實施成本較高,方法2開發成本很高,但使用成本較低。但對於軟件公司來說一旦使用方法2開發出來一套工作流系統,那麼後期實施和客戶使用就很方便了,所以也有不少工作流系統提供了“表單設計器”,來在線設計工作流表單。
我們換一個角度,來看方法1和方法2的區別,發現他們的區別是:
方法1,需要開發、編譯和部署程序;
方法2,不需要重新編譯程序;
方法2的優勢很明顯的,但是它必須先開發一個“表單設計器”,這些設計器有的簡單,有的復雜,復雜的設計器你仔細看看,會越看越象VS的WinForm、WebForm 設計界面,設計窗口、工具欄、屬性窗口一應俱全。所以我說,VS就是最好的“表單設計器”。在系統的前期,用VS來設計表單的基礎界面,是很好的。對於特定客戶,就是表單樣式的調整、表單域的修改(常見的是新增幾個自己的字段)等。這個時候,如果這種調整能夠脫離VS開發環境,即改即用,那就太好了。
對這個問題,我曾經思考過不少時間,我發現對於大多數簡單的表單,都是為了錄入、查看、修改數據使用的,沒有太多的邏輯性,那麼對於這類需求,我們可以將表單控件直接和數據庫的表字段進行綁定,從而進行快速開發的。VS的WinForm\WebForm控件是可以這樣做的,但它們需要事先綁定類型化的數據集(強類型的DataSet),而且該過程並不好用,由於需要數據集,所以想不編譯程序是不可能的。
我們可以換一個思路,如果表單能夠自動收集和填充表單域的數據,那麼不就可以自動和數據庫綁定了嗎?
該功能正是PDF.NET的智能表單控件提供的,表單控件都繼承於IDataControl 接口,它定義了控件與數據庫、實體類的映射:
[csharp]
IDataControl
/// <summary>
/// 數據映射控件接口
/// </summary>
public interface IDataControl
{
/// <summary>
/// 與數據庫數據項相關聯的數據
/// </summary>
string LinkProperty
{
get;
set;
}
/// <summary>
/// 與數據關聯的表名
/// </summary>
string LinkObject
{
get;
set;
}
/// <summary>
/// 是否通過服務器驗證默認為true
/// </summary>
bool IsValid
{
get;
}
/// <summary>
/// 數據類型
/// </summary>
TypeCode SysTypeCode
{
get;
set;
}
/// <summary>
/// 只讀標記
/// </summary>
bool ReadOnly
{
get;
set;
}
/// <summary>
/// 是否允許空值
/// </summary>
bool isNull
{
get;
// set;
}
/// <summary>
/// 是否是主鍵
/// </summary>
bool PrimaryKey
{
get;
set;
}
/// <summary>
/// 設置值
/// </summary>
/// <param name="obj"></param>
void SetValue(object value);
/// <summary>
/// 獲取值
/// </summary>
/// <returns></returns>
object GetValue();
/// <summary>
/// 服務端驗證
/// </summary>
/// <returns></returns>
bool Validate();
}
在該接口中,有2個重要的屬性:
LinkObject:與數據庫相關的數據表或者實體類類型名稱
LinkProperty:與數據庫數據表相關聯的字段或者實體類的屬性
我們將常用的表單控件:
CheckBox、
DropDownList、
Label、
ListBox、
RadioButton、
TextBox
都繼承下IDataControl 接口,那麼它們就可以處理數據了,比如加載數據、獲取數據,而這些行為,又通過框架的表單數據收集、填充方法來自動實現的:
[csharp]
/// <summary>
/// 收集窗體中的智能控件,組合成能夠直接用於數據庫插入和更新 查詢的 SQL語句
/// 一個窗體中可以同時處理多個表的數據操作
/// 如果控件的數據屬性設置為只讀,那麼該控件的值不會更新到數據庫;如果該控件的數據屬性設置為主鍵,那麼更新語句將附帶該條件
/// </summary>
/// <returns>
/// ArrayList 中的成員為 IBCommand 對象,包含具體的CRUD SQL
///</returns>
public static List<IBCommand> GetIBFormData(ControlCollection Controls,CommonDB DB)
以該方法為基礎,實現表單數據的更新和填充方法:
[csharp]
/// <summary>
/// 自動更新窗體數據
/// </summary>
/// <param name="Controls">控件集合</param>
/// <returns></returns>
public List<IBCommand> AutoUpdateIBFormData(ControlCollection Controls);
/// <summary>
/// 自動填充智能窗體控件的數據
/// </summary>
/// <param name="Controls">要填充的窗體控件集和</param>
public void AutoSelectIBForm(ControlCollection Controls);
OK,有了這2個方法,我們已經可以實現“一行代碼更新表單”了!
[csharp]
//保存數據
List<IBCommand> ibCommandList = MyWebForm.Instance.AutoUpdateIBFormData(this.Controls);
/////////////////////
//填充數據
MyWebForm.Instance.AutoSelectIBForm(this.Controls);
但這不是本文的主題,本文是說如何不重新編譯程序,在線修改表單。
我們用實例來說明這個過程:
1,首先,到 PDF.NET的開源項目網站下載一個“超市管理系統”的示例程序,
2,根據網站說明,在本地配置好運行環境,基本上就是創建一個數據庫,執行建表腳本,編譯、發布到一個IIS站點下。
3,運行“超市管理系統”網站,以管理員登陸(賬號參見網站源碼說明),進行雇員管理、設備管理等操作,為系統設置基本的數據。
PS:1,2,3步可以省略,大家可以直接登錄超市管理系統實例網站(http://221.123.142.196)。
4,看到設備管理界面,你將會看到下圖:
[設計界面]

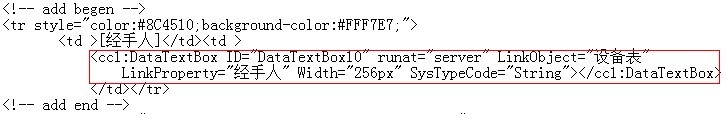
 5,找到你本地IIS中超市網站站點下的文件 GoodsManage\StockInfo.aspx ,然後在表單中增加下面的HTML代碼,添加一個“經手人”數據控件,另外網格控件和分頁控件也都加上經手人信息:
[圖]
5,找到你本地IIS中超市網站站點下的文件 GoodsManage\StockInfo.aspx ,然後在表單中增加下面的HTML代碼,添加一個“經手人”數據控件,另外網格控件和分頁控件也都加上經手人信息:
[圖]
 [HTML代碼]
[html]
ASPX
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="StockInfo.aspx.cs" Inherits="SuperMarketWeb.GoodsManage.StockInfo" %>
<%@ Register assembly="PWMIS.Web" namespace="PWMIS.Web.Controls" tagprefix="cc1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<style type="text/css">
.style4
{
height: 26px;
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<table style="background-color:#DEBA84;border-color:#DEBA84;border-width:1px;border-style:None;" id="tbGoosBaseInfo" runat="server">
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td >[存貨記錄號]*</td><td >
<cc1:DataLabel ID="dlCHJLH" runat="server" DataFormatString="" isNull="True"
LinkObject="存貨信息表" LinkProperty="存貨記錄號" PrimaryKey="True" ReadOnly="True"
SysTypeCode="Int32"></cc1:DataLabel></td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td >[商品名稱]</td><td >
<cc1:DataDropDownList ID="ddlGoodsNames" runat="server" LinkObject=""
LinkProperty="" SysTypeCode="String" AutoPostBack="True"
onselectedindexchanged="ddlGoodsNames_SelectedIndexChanged"
>
</cc1:DataDropDownList>
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td class="style4" >[廠商]</td><td class="style4" >
<cc1:DataDropDownList ID="ddlManufacturer" runat="server" LinkObject=""
LinkProperty="" SysTypeCode="String">
<asp:ListItem Selected="True">請選擇</asp:ListItem>
</cc1:DataDropDownList>
<cc1:DataTextBox ID="dtbSN" runat="server" LinkObject="存貨信息表"
LinkProperty="條碼號" SysTypeCode="String" Width="78px" Type="Currency"
Visible="False"></cc1:DataTextBox>
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td >[售價]</td><td >
<cc1:DataTextBox ID="DataTextBox3" runat="server" LinkObject="存貨信息表"
LinkProperty="售價" SysTypeCode="Decimal" Width="128px" Type="Currency"
OftenType="浮點數"></cc1:DataTextBox>
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td>[成本價]</td><td >
<cc1:DataTextBox ID="DataTextBox4" runat="server" LinkObject="存貨信息表"
LinkProperty="成本價" SysTypeCode="Decimal" width="128px"
OftenType="浮點數"></cc1:DataTextBox>
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td>[生產日期]</td><td >
<cc1:DataCalendar ID="DataCalendar3" runat="server" LinkObject="存貨信息表"
LinkProperty="生產日期" ScriptPath="../Calendar/" ReadOnly="False" />
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td>[上貨時間]</td><td >
<cc1:DataCalendar ID="DataCalendar2" runat="server" LinkObject="存貨信息表"
LinkProperty="上貨時間" ScriptPath="../Calendar/" ReadOnly="False" />
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td>[庫存數量]</td><td >
<cc1:DataTextBox ID="DataTextBox6" runat="server" LinkObject="存貨信息表"
LinkProperty="庫存數量" SysTypeCode="Int32" Type="Integer"
OftenType="整數"></cc1:DataTextBox>
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td > </td><td >
<asp:Button ID="btnSave" runat="server" onclick="btnSave_Click" Text="保存" />
<asp:Button ID="btnNew" runat="server" onclick="btnNew_Click" Text="新建" />
<asp:Button ID="btnDelete" runat="server" onclick="btnDelete_Click" Text="刪除" />
</td></tr>
</table>
<p>
<asp:Label ID="lblMsg" runat="server" Text="操作"></asp:Label>
</p>
<asp:GridView ID="GridView1" runat="server" BackColor="#DEBA84"
BorderColor="#DEBA84" BorderStyle="None" BorderWidth="1px" CellPadding="3"
CellSpacing="2" onselectedindexchanged="GridView1_SelectedIndexChanged">
<RowStyle BackColor="#FFF7E7" ForeColor="#8C4510" />
<FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" />
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:ButtonField CommandName="Select" HeaderText="選擇" ShowHeader="True"
Text="編輯" />
</Columns>
</asp:GridView>
<cc1:ProPageToolBar ID="ProPageToolBar1" runat="server" BackColor="#FFF7E7"
BorderColor="#DEBA84" BorderWidth="1px" ForeColor="#8C4510" PageSize="5"
AutoBindData="True" AutoConfig="True" AutoIDB="True" BindToControl="GridView1"
SQL="SELECT [存貨記錄號],[條碼號],[售價],[成本價],[生產日期],[上貨時間],[庫存數量] FROM [存貨信息表] order by [存貨記錄號] desc" />
</asp:Content>
保存該頁面的修改。
6,在你的數據庫的“存貨信息表”中增加一個“經手人”字段,字符串類型,長度50。
7,重新刷新網頁,表單界面是不是多了一個“經手人”信息?
效果如下圖:
[HTML代碼]
[html]
ASPX
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="StockInfo.aspx.cs" Inherits="SuperMarketWeb.GoodsManage.StockInfo" %>
<%@ Register assembly="PWMIS.Web" namespace="PWMIS.Web.Controls" tagprefix="cc1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<style type="text/css">
.style4
{
height: 26px;
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<table style="background-color:#DEBA84;border-color:#DEBA84;border-width:1px;border-style:None;" id="tbGoosBaseInfo" runat="server">
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td >[存貨記錄號]*</td><td >
<cc1:DataLabel ID="dlCHJLH" runat="server" DataFormatString="" isNull="True"
LinkObject="存貨信息表" LinkProperty="存貨記錄號" PrimaryKey="True" ReadOnly="True"
SysTypeCode="Int32"></cc1:DataLabel></td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td >[商品名稱]</td><td >
<cc1:DataDropDownList ID="ddlGoodsNames" runat="server" LinkObject=""
LinkProperty="" SysTypeCode="String" AutoPostBack="True"
onselectedindexchanged="ddlGoodsNames_SelectedIndexChanged"
>
</cc1:DataDropDownList>
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td class="style4" >[廠商]</td><td class="style4" >
<cc1:DataDropDownList ID="ddlManufacturer" runat="server" LinkObject=""
LinkProperty="" SysTypeCode="String">
<asp:ListItem Selected="True">請選擇</asp:ListItem>
</cc1:DataDropDownList>
<cc1:DataTextBox ID="dtbSN" runat="server" LinkObject="存貨信息表"
LinkProperty="條碼號" SysTypeCode="String" Width="78px" Type="Currency"
Visible="False"></cc1:DataTextBox>
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td >[售價]</td><td >
<cc1:DataTextBox ID="DataTextBox3" runat="server" LinkObject="存貨信息表"
LinkProperty="售價" SysTypeCode="Decimal" Width="128px" Type="Currency"
OftenType="浮點數"></cc1:DataTextBox>
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td>[成本價]</td><td >
<cc1:DataTextBox ID="DataTextBox4" runat="server" LinkObject="存貨信息表"
LinkProperty="成本價" SysTypeCode="Decimal" width="128px"
OftenType="浮點數"></cc1:DataTextBox>
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td>[生產日期]</td><td >
<cc1:DataCalendar ID="DataCalendar3" runat="server" LinkObject="存貨信息表"
LinkProperty="生產日期" ScriptPath="../Calendar/" ReadOnly="False" />
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td>[上貨時間]</td><td >
<cc1:DataCalendar ID="DataCalendar2" runat="server" LinkObject="存貨信息表"
LinkProperty="上貨時間" ScriptPath="../Calendar/" ReadOnly="False" />
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td>[庫存數量]</td><td >
<cc1:DataTextBox ID="DataTextBox6" runat="server" LinkObject="存貨信息表"
LinkProperty="庫存數量" SysTypeCode="Int32" Type="Integer"
OftenType="整數"></cc1:DataTextBox>
</td></tr>
<tr style="color:#8C4510;background-color:#FFF7E7;">
<td > </td><td >
<asp:Button ID="btnSave" runat="server" onclick="btnSave_Click" Text="保存" />
<asp:Button ID="btnNew" runat="server" onclick="btnNew_Click" Text="新建" />
<asp:Button ID="btnDelete" runat="server" onclick="btnDelete_Click" Text="刪除" />
</td></tr>
</table>
<p>
<asp:Label ID="lblMsg" runat="server" Text="操作"></asp:Label>
</p>
<asp:GridView ID="GridView1" runat="server" BackColor="#DEBA84"
BorderColor="#DEBA84" BorderStyle="None" BorderWidth="1px" CellPadding="3"
CellSpacing="2" onselectedindexchanged="GridView1_SelectedIndexChanged">
<RowStyle BackColor="#FFF7E7" ForeColor="#8C4510" />
<FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" />
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:ButtonField CommandName="Select" HeaderText="選擇" ShowHeader="True"
Text="編輯" />
</Columns>
</asp:GridView>
<cc1:ProPageToolBar ID="ProPageToolBar1" runat="server" BackColor="#FFF7E7"
BorderColor="#DEBA84" BorderWidth="1px" ForeColor="#8C4510" PageSize="5"
AutoBindData="True" AutoConfig="True" AutoIDB="True" BindToControl="GridView1"
SQL="SELECT [存貨記錄號],[條碼號],[售價],[成本價],[生產日期],[上貨時間],[庫存數量] FROM [存貨信息表] order by [存貨記錄號] desc" />
</asp:Content>
保存該頁面的修改。
6,在你的數據庫的“存貨信息表”中增加一個“經手人”字段,字符串類型,長度50。
7,重新刷新網頁,表單界面是不是多了一個“經手人”信息?
效果如下圖:
 然後再在該表單中進行數據的增加、修改操作,是不是成功了?
8,結束了。
呵呵,通過該方法,是不是實現了你的“無需重新編譯在線修改表單”的功能?如果開發一個工具,讓用戶以圖形化的方式來修改表單信息,那就是真正的在線表單修改工具了。
PS:PDF.NET的數據表單功能是框架最早具有的功能,但現在流行MVC開發,WebForm開發似乎不流行了,但我覺得在企業開發領域還是大有作為,或者,本文至少為你提供了解決此類問題的一個解決方案,希望能夠對你有所幫助。
然後再在該表單中進行數據的增加、修改操作,是不是成功了?
8,結束了。
呵呵,通過該方法,是不是實現了你的“無需重新編譯在線修改表單”的功能?如果開發一個工具,讓用戶以圖形化的方式來修改表單信息,那就是真正的在線表單修改工具了。
PS:PDF.NET的數據表單功能是框架最早具有的功能,但現在流行MVC開發,WebForm開發似乎不流行了,但我覺得在企業開發領域還是大有作為,或者,本文至少為你提供了解決此類問題的一個解決方案,希望能夠對你有所幫助。