對於一些應用工具軟件,界面不但要求人性化、漂亮、還要能突出界面功能和使用方便,這樣才能吸引用戶。
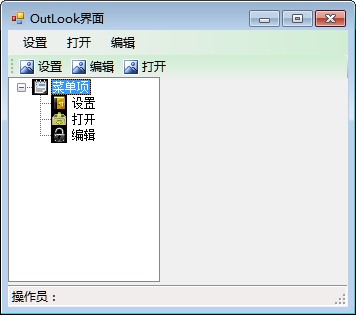
014 OutLook 界面
一般程序的菜單欄和工具欄是不可移動的,但是只要將 MenuStrip 和 ToolStrip 控件的 AllowItem Recorder 屬性設為 True 就可以移動了。
:在移動菜單欄和工具欄時,需要按住"Alt"鍵,同時用鼠標進行拖動。

1.創建一個項目,默認窗體為 Form1,向 Form1 窗體中添加 MenuStrip 控件,用來設計主菜單;添加 ToolStrip 控件,用來設計工具欄;添加 StatusStrip 控件,用來設計狀態欄;添加 ImageList 控件和 TreeView 控件,用來設計樹結構。
2.分別為 MenuStrip 控件、ToolStrip 控件、ImageList 空和 TreeView 控件添加子項,將 MenuStrip 控件和 ToolStrip 控件的 AllowItemRecorder 屬性設置為 True,並將 ToolStrip 控件的每個子項的 DisplayStyle 屬性設置為"ImageAndText"。
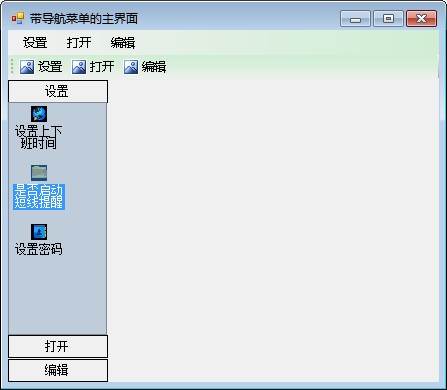
該實例中主要使用 Button 控件和 ListView 控件制作導航菜單界面。在對 ListView 控件添加菜單信息時,必須在前面寫入添加語句,例如 ListView.Items.Add,否則添加的菜單信息將替換前一條信息。單擊相應的按鈕時,應首先對 ListView 控件進行清空,否則在 ListView 控件中將繼續上一次的添加菜單信息。

1.創建一個項目,默認窗體為 Form1,向 Form1 窗體上添加 MenuStrip 控件設計主菜單;添加 ToolStrip 控件設計工具欄;添加 SplitContainer 控件、ImageList 控件、3個 Button 控件和 ListView 控件用來制作左側的導航欄。
2.分別為 MenuStrip 控件、ToolStrip 控件添加子項,將3個 Button 控件和 ListView 控件加入 SplitContainer1.panel 的左側部分中。
namespace _015_Navigation
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
listView1.Clear(); //清空ListView1中的原有內容
listView1.LargeImageList = imageList1; //設置當前項以大圖標的形式顯示時用到的圖像
listView1.Items.Add("設置上下班時間","設置上下班時間",0);
listView1.Items.Add("是否啟用短信提醒", "是否啟動短線提醒", 1);
listView1.Items.Add("設置密碼", "設置密碼", 2);
}
private void button2_Click(object sender, EventArgs e)
{
listView1.Dock = DockStyle.None; //設置LIstView1的綁定屬性為未綁定
button2.Dock = DockStyle.Top; //設置button2的綁定屬性為上端綁定
button1.SendToBack(); //將控件button1發送到Z順序的後面
button1.Dock = DockStyle.Top; //設置button1的綁定屬性為上端綁定
button3.Dock = DockStyle.Bottom; //設置button3的綁定屬性為底端綁定
listView1.Dock = DockStyle.Bottom; //設置LIstView1的綁定屬性為底端綁定
listView1.Clear(); //清空ListView1中的原有內容
listView1.Items.Add("近期工作記錄", "近期工作記錄", 3);
listView1.Items.Add("近期工作計劃", "近期工作計劃", 4);
}
private void button3_Click(object sender, EventArgs e)
{
listView1.Dock = DockStyle.None; //設置LIstView1的綁定屬性為未綁定
button3.SendToBack(); //將控件button3發送到Z順序的後面
button3.Dock = DockStyle.Top; //設置button3的綁定屬性為上端綁定
button2.SendToBack(); //將控件button2發送到Z順序的後面
button2.Dock = DockStyle.Top; //設置button2的綁定屬性為上端綁定
button1.SendToBack(); //將控件button1發送到Z順序的後面
button1.Dock = DockStyle.Top; //設置button1的綁定屬性為上端綁定
listView1.Dock = DockStyle.Bottom; //設置LIstView1的綁定屬性為底端綁定
listView1.Clear(); //清空ListView1中的原有內容
listView1.Items.Add("編輯工作進度報告", "編輯工作進度報告", 5);
listView1.Items.Add("編輯項目設計圖", "編輯項目設計圖", 6);
}
private void button1_Click(object sender, EventArgs e)
{
listView1.Dock = DockStyle.None; //設置LIstView1的綁定屬性為未綁定
button1.Dock = DockStyle.Top; //設置button1的綁定屬性為上端綁定
button2.Dock = DockStyle.Bottom; //設置button2的綁定屬性為底端綁定
button3.SendToBack(); //將控件button3發送到Z順序的後面
button3.Dock = DockStyle.Bottom; //設置button3的綁定屬性為底端綁定
listView1.BringToFront(); //將listview1帶到Z順序的前面
listView1.Dock = DockStyle.Bottom; //設置LIstView1的綁定屬性為底端綁定
listView1.Clear(); //清空ListView1中的原有內容
listView1.Items.Add("設置上下班時間", "設置上下班時間", 0);
listView1.Items.Add("是否啟用短信提醒", "是否啟用短信提醒", 1);
listView1.Items.Add("設置密碼", "設置密碼", 2);
}
}
}
016 圖形化的導航界面
本實例主要通過設置 Button 控件的相應屬性,確定其按鈕的位置、文字、顯示樣式和要顯示的圖片等。

1.創建一個項目,默認窗體為 Form1,向 Form1 窗體上添加 MenuStrip 控件設計主菜單;添加 ToolStrip 控件設計工具欄;添加 Panel 控件、Button 控件用來設計圖形化的導航按鈕。
2.分別為 MenuStrip 控件、ToolStrip 控件添加子項,並為 Panel 控件選擇背景圖片。
3.將 Button 控件的 BackColor 屬性設為"Transparent",FlatStyle 屬性設置為"Flat",TextImageRelation 屬性設置為"ImageBeforeText"。
namespace _016_ButtonNavigation
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
button5.Visible = true;
button6.Visible = true;
button7.Visible = true;
}
private void button2_Click(object sender, EventArgs e)
{
button8.Visible = true;
button9.Visible = true;
button10.Visible = true;
}
private void button3_Click(object sender, EventArgs e)
{
button11.Visible = true;
button12.Visible = true;
button13.Visible = true;
}
}
}