現在很多開發人員都將界面制作成不同類型,如隱藏式窗體、動態按鈕窗體等,這樣可以使界面更加形象化。
017 隱藏式窗體
本實例主要用到 Windows 下的 API 函數,它們是 WindowFromPoint 函數、GetParent 函數和 GetSystemMetrics 函數。
:在調用 Windows 的 API 函數時必須引用命名空間 System.RunTime.InteropServices。

1.創建一個項目,將其命名為 HideToolBar,默認窗體為 HideToolBar,TopMost 屬性設置為 True。
2.向 Form1 窗體中添加一個 ProgressBar 控件,兩個 Label 控件和3個 Timer 控件,設置 ProgressBar 控件的 Style 屬性為 Marquee,設置3個 Timer 控件的 Interval 屬性分別為 3000,1,1。
namespace _017_HideToolBar
{
public partial class HideToolBar : Form
{
public HideToolBar()
{
InitializeComponent();
}
#region 聲明本程序中用到的API函數
//獲取當前鼠標下可視化控件的函數
[DllImport("user32.dll")]
public static extern int WindowFromPoint(int xPoint, int yPoint);
//獲取指定句柄的父級函數
[DllImport("user32.dll", ExactSpelling = true, CharSet = CharSet.Auto)]
public static extern IntPtr GetParent(IntPtr hWnd);
//獲取屏幕的大小
[DllImport("user32.dll", EntryPoint = "GetSystemMetrics")]
private static extern int GetSystemMetrics(int mVal);
#endregion
#region 運行本程序需要聲明的變量
IntPtr CurrentHandle;//記錄鼠標當前狀態下控件的句柄
int WindowFlag;//標記是否對窗體進行拉伸操作
#endregion
//加載窗體時,窗體默認位於屏幕的右上側
private void Form1_Load(object sender, EventArgs e)
{
this.DesktopLocation = new Point(794, 0); //為當前窗體定位
Tip.Visible = false; //設置Label控件為不可見狀態
progressBar1.Minimum = 0; //設置ProgressBar控件的最小值為0
progressBar1.Maximum = 10; //設置ProgressBar控件的最大值為10
Counter.Start(); //計時器Counter開始工作
progressBar1.MarqueeAnimationSpeed = 100; //設置ProgressBar控件的滾動塊在進度欄內滾動所用的時間段
this.MaximizeBox = false; //設置最大化窗口為不可用狀態
}
//默認騰訊QQ的登錄方式,當程序運行3s後,出現登錄成功的提示
private void Counter_Tick(object sender, EventArgs e)
{
progressBar1.Visible = false; //設置ProgressBar控件為不可見狀態
label1.Visible = false; //設置Label控件為不可見狀態
Tip.Visible = true; //設置Tip為不可見狀態
Counter.Stop(); //計時器Counter停止工作
JudgeWinMouPosition.Enabled = true; //計時器JudgeWinMouPosition開始工作
}
//當窗體距屏幕邊緣的距離小於3px時,如果此時光標在窗體外,那麼窗體自動隱藏
private void JudgeWinMouPosition_Tick(object sender, EventArgs e)
{
if (this.Top < 3) //當本窗體距屏幕的上邊距小於3px時
{
if (this.Handle == MouseNowPosition(Cursor.Position.X, Cursor.Position.Y))//當鼠標在該窗體上時
{
WindowFlag = 1; //設定當前的窗體狀態
HideWindow.Enabled = false; //設定計時器HideWindow為不可用狀態
this.Top = 0; //設定窗體上邊緣與容器工作區上邊緣之間的距離
}
else //當鼠標沒在窗體上時
{
WindowFlag = 1; //設定當前的窗體狀態
HideWindow.Enabled = true; //啟動計時器HideWindow
}
} //當本窗體距屏幕的上邊距大於3px時
else
{
//當本窗體在屏幕的最左端或者最右端、最下端時
if (this.Left < 3 || (this.Left + this.Width) > (GetSystemMetrics(0) - 3) || (this.Top + this.Height) > (Screen.AllScreens[0].Bounds.Height - 3))
{
if (this.Left < 3) //當窗體的左邊緣與容器工作區左邊緣之間的距離
{
if (this.Handle == MouseNowPosition(Cursor.Position.X, Cursor.Position.Y)) //當鼠標在該窗體上時
{
WindowFlag = 2; //設定當前的窗體狀態
HideWindow.Enabled = false;//設定計時器HideWindow為不可用狀態
this.Left = 0; //設定窗體的左邊緣與容器工作區的左邊緣之間的距離
}
else //當鼠標沒在該窗體上時
{
WindowFlag = 2; //設定當前的窗體狀態
HideWindow.Enabled = true;//設定計時器HideWindow為可用狀態
}
}
if ((this.Left + this.Width) > (GetSystemMetrics(0) - 3)) //當窗體處於屏幕的最右側時
{
if (this.Handle == MouseNowPosition(Cursor.Position.X, Cursor.Position.Y))//當鼠標處於窗體上時
{
WindowFlag = 3; //設定當前的窗體狀態
HideWindow.Enabled = false; //設定計時器HideWindow為不可用狀態
this.Left = GetSystemMetrics(0) - this.Width;//設定該窗體與容器工作區左邊緣之間的距離
}
else //當鼠標離開窗體時
{
WindowFlag = 3; //設定當前的窗體狀態
HideWindow.Enabled = true; //設定計時器HideWindow為可用狀態
}
}
//當窗體距屏幕最下端的距離小於3px時
if ((this.Top + this.Height) > (Screen.AllScreens[0].Bounds.Height - 3))
{
if (this.Handle == MouseNowPosition(Cursor.Position.X, Cursor.Position.Y)) //當鼠標在該窗體上時
{
WindowFlag = 4; //設定當前的窗體狀態
HideWindow.Enabled = false;//設定計時器HideWindow為不可用狀態
this.Top = Screen.AllScreens[0].Bounds.Height - this.Height;//設定該窗體與容器工作區上邊緣之間的距離
}
else
{
WindowFlag = 4; //設定當前的窗體狀態
HideWindow.Enabled = true; //設定計時器HideWindow為可用狀態
}
}
}
}
}
//當窗體處於應該隱藏的區域時,窗體自動消失,在消失的地方露出窗體的一部分,當與光標接觸時,窗體自動顯示
private void HideWindow_Tick(object sender, EventArgs e)
{
switch (Convert.ToInt32(WindowFlag.ToString())) //判斷當前窗體處於那個狀態
{
case 1: //當窗體處於最上端時
if (this.Top < 5) //當窗體與容器工作區的上邊緣的距離小於5px時
this.Top = -(this.Height - 2); //設定當前窗體距容器工作區上邊緣的值
break;
case 2: //當窗體處於最左端時
if (this.Left < 5)//當窗體與容器工作區的左邊緣的距離小於5px時
this.Left = -(this.Width - 2); //設定當前窗體據容器工作區左邊緣的值
break;
case 3: //當窗體處於最右端時
if ((this.Left + this.Width) > (GetSystemMetrics(0) - 5)) //當窗體與容器工作區的右邊緣的距離小於5px時
this.Left = GetSystemMetrics(0) - 2; //設定當前窗體距容器工作區左邊緣的值
break;
case 4: //當窗體處於最低端時
if ((this.Top + this.Height) > (Screen.AllScreens[0].Bounds.Height - 5)) //當窗體與容器工作區的下邊緣的距離小於5px時
this.Top = Screen.AllScreens[0].Bounds.Height - 2; //設定當前窗體距容器工作區上邊緣之間的距離
break;
}
}
//當光標在窗體上移動時,需要判斷光標當前所處的控件是否是隱藏的窗體
#region 獲取鼠標當前狀態下控件的句柄
/// <summary>
/// 獲取鼠標當前狀態下控件的句柄
/// </summary>
/// <param name="x">當前鼠標的X坐標</param>
/// <param name="y">當前鼠標的Y坐標</param>
/// <returns></returns>
public IntPtr MouseNowPosition(int x, int y)
{
IntPtr OriginalHandle;//聲明保存原始句柄的變量
OriginalHandle = ((IntPtr)WindowFromPoint(x, y));//獲取原始的句柄
CurrentHandle = OriginalHandle;//保存原始的句柄
while (OriginalHandle != ((IntPtr)0))//循環判斷鼠標是否移動
{
CurrentHandle = OriginalHandle;//記錄當前的句柄
OriginalHandle = GetParent(CurrentHandle);//更新原始句柄
}
return CurrentHandle; //返回當前的句柄
}
#endregion
}
}
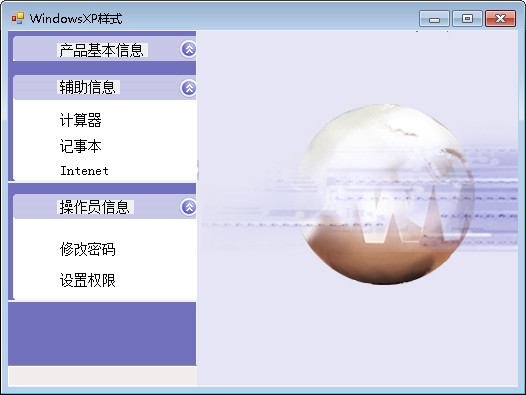
018 類似 Windows XP 的程序界面
PictureBox 控件是一個圖像顯示控件,該控件主要通過 Image 屬性存儲圖像數據。

創建一個項目,默認窗體為 Form1,向 Form1 窗體中添加 Button 控件、PictureBox 控件和 Label 控件,布局如圖。
namespace _018_WindowsXP
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
SetStyle(ControlStyles.SupportsTransparentBackColor, true); //將背景透明標志設置為True
}
private void pictureBox5_Click(object sender, EventArgs e)
{
int i = 80;
pictureBox5.Visible = false;
pictureBox4.Visible = false;
label2.Visible = false;
label3.Visible = false;
pictureBox6.Top -= i;
pictureBox8.Top -= i;
label4.Top -= i;
label5.Top -= i;
label6.Top -= i;
label10.Top -= i;
label7.Top -= i;
label8.Top -= i;
label9.Top -= i;
pictureBox9.Top -= i;
pictureBox11.Top -= i;
}
private void pictureBox2_Click(object sender, EventArgs e)
{
if (pictureBox5.Visible == false)
{
int i = 80;
pictureBox5.Visible = true;
pictureBox4.Visible = true;
label2.Visible = true;
label3.Visible = true;
pictureBox6.Top += i;
pictureBox8.Top += i;
label4.Top += i;
label5.Top += i;
label6.Top += i;
label10.Top += i;
label7.Top += i;
label8.Top += i;
label9.Top += i;
pictureBox9.Top += i;
pictureBox11.Top += i;
}
}
}
}
019 軟件啟動界面
本實例主要用到對窗體操作的方法,顯示窗體時用到 Show 方法,隱藏窗體時用到 Hide 方法,當需要退出應用程序時,用到類 Application 的 Exit 方法。

1.創建一個項目,修改默認窗體為 Origination,添加一個 Windows 窗體,將其命名為 StatupInterface。
2.在 Origination 窗體上添加一個 ProgressBar 控件、兩個 Label 控件以及一個 Timer 組件。設置 ProgressBar 控件的 Style 屬性為 Marquee,Timer組件的 Interval 屬性為 3000。在 StartupInterface 窗體中添加一個 Label 控件。
namespace StartupInterface
{
public partial class Origination : Form
{
public Origination()
{
InitializeComponent();
}
private void Origination_Load(object sender,EventArgs e)
{
progressBar1.Minimum = 0; //設定ProgressBar控件的最小值為0
progressBar1.Maximum = 10; //設定ProgressBar控件的最大值為10
progressBar1.MarqueeAnimationSpeed = 100; //設定ProgressBar控件進度塊在進度欄中移動的時間段
Counter.Start(); //啟動計時器
}
private void Counter_Tick(object sender,EventArgs e)
{
this.Hide(); //隱藏本窗體
StartupInterface MainForm = new StartupInterface(); //實例化一個MainForm對象
MainForm.Show(); //顯示窗體MainForm
Counter.Stop(); //停止計時器
}
}
}
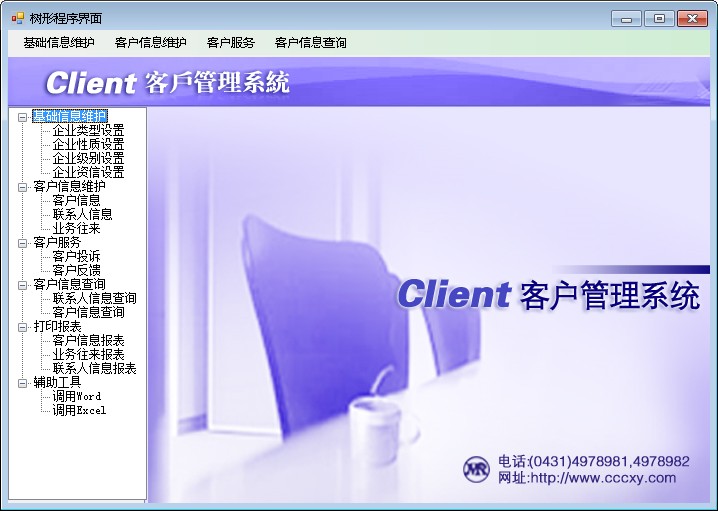
020 以樹形顯示的程序界面
在對 TreeView 控件輸入記錄時,雙擊 Nodes 屬性就可以對 TreeView 控件的節點進行設置了。

1.創建一個項目,默認窗體為 Form1,向 Form1 窗體中添加 MenuStrip 控件用來設計菜單欄,添加 PictureBox 控件用來顯示圖片,添加 TreeView 控件用來設計左側樹形導航界面。
2.為 PictureBox 控件添加背景圖片,給 MenuStrip 控件和 TreeView 控件添加子項。
namespace _020_TreeNavigation
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
treeView1.ExpandAll(); //展開 TreeView 控件中所有的下級菜單
}
}
}
在編輯過程中,首先在 Button 控件的 Image 屬性中添加圖片,然後將 Button 控件的 ImageAlign 屬性設置為 MiddleCenter,使圖片居中。在設置 Button 控件的動態圖片時,必須在相應控件的 MouseMove 事件中設置。

1.創建一個項目,默認窗體為 Form1,向 Form1 窗體中添加 PictureBox 控件用來顯示圖片,添加 Button、Lable 控件用來設計動態按鈕。
2.為 PictureBox 控件設置背景圖片,並為每個 Button 控件設置圖片和文字,將 Button 控件的 TextImageRelation 屬性設置為 ImageBeforeText。
namespace _021_DynamicButtonNavigation
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_MouseMove(object sender, MouseEventArgs e)
{
button1.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button2_MouseMove(object sender, MouseEventArgs e)
{
button2.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button3_MouseMove(object sender, MouseEventArgs e)
{
button3.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button4_MouseMove(object sender, MouseEventArgs e)
{
button4.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button5_MouseMove(object sender, MouseEventArgs e)
{
button5.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button6_MouseMove(object sender, MouseEventArgs e)
{
button6.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button1_MouseLeave(object sender, EventArgs e)
{
button1.ImageAlign = ContentAlignment.MiddleCenter;
}
private void button2_MouseLeave(object sender, EventArgs e)
{
button2.ImageAlign = ContentAlignment.MiddleCenter;
}
private void button3_MouseLeave(object sender, EventArgs e)
{
button3.ImageAlign = ContentAlignment.MiddleCenter;
}
private void button4_MouseLeave(object sender, EventArgs e)
{
button4.ImageAlign = ContentAlignment.MiddleCenter;
}
private void button5_MouseLeave(object sender, EventArgs e)
{
button5.ImageAlign = ContentAlignment.MiddleCenter;
}
private void button6_MouseLeave(object sender, EventArgs e)
{
button6.ImageAlign = ContentAlignment.MiddleCenter;
}
}
}