1. 文檔概述
本文檔用於說明Visual Studio 2017下使用 Ionic 2進行跨平台開發的運行環境配置。
2. 安裝環境
Windows10
3. 安裝 Visual Studio 2017 community
3.1 官方下載地址:https://www.visualstudio.com/downloads/
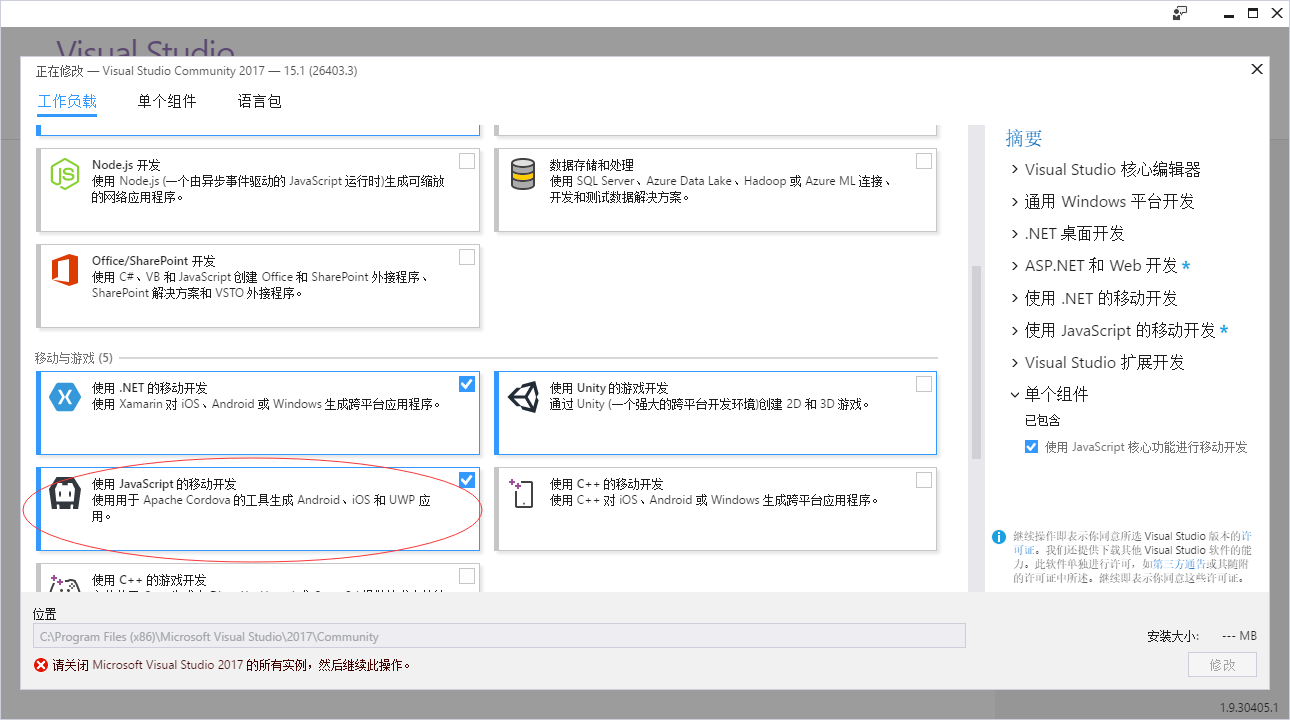
3.2 運行安裝程序,需選中使用JavaScript的移動開發,如下圖所示。

3.3 進行VS2017擴展Ionic2安裝
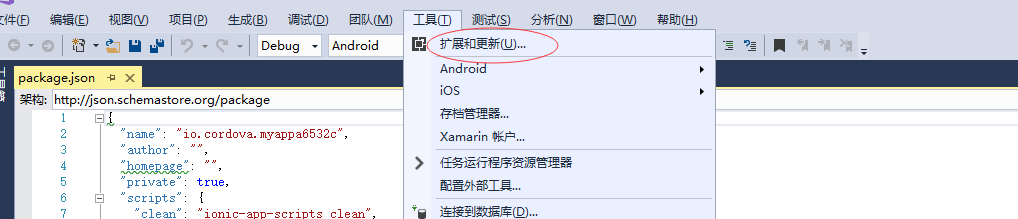
3.3.1運行VS2017,點擊菜單欄的 工具->擴展和更新

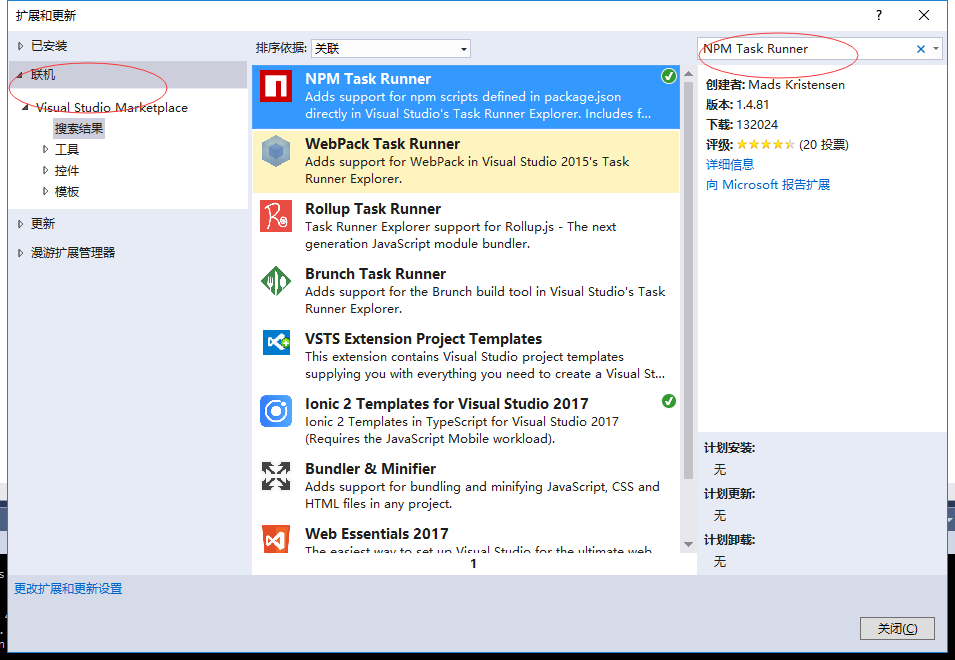
3.3.2 安裝 NPM Task Runner
在擴展和更新窗口左側點 聯機 右側搜索 NPM Task Runner,找到後點下載

3.3.3 安裝 Ionic2
同3.3.2一樣搜索 Ionic2 找到 Ionic 2 Templates for Visual Studio 2017 ,然後點擊下載
3.3.4 關閉Visual Studio 2017,此時開始安裝上面所下載的兩個擴展。
或者不使用上述方法,在安裝好 node.js之後,在命令行執行:npm install -g cordova ionic
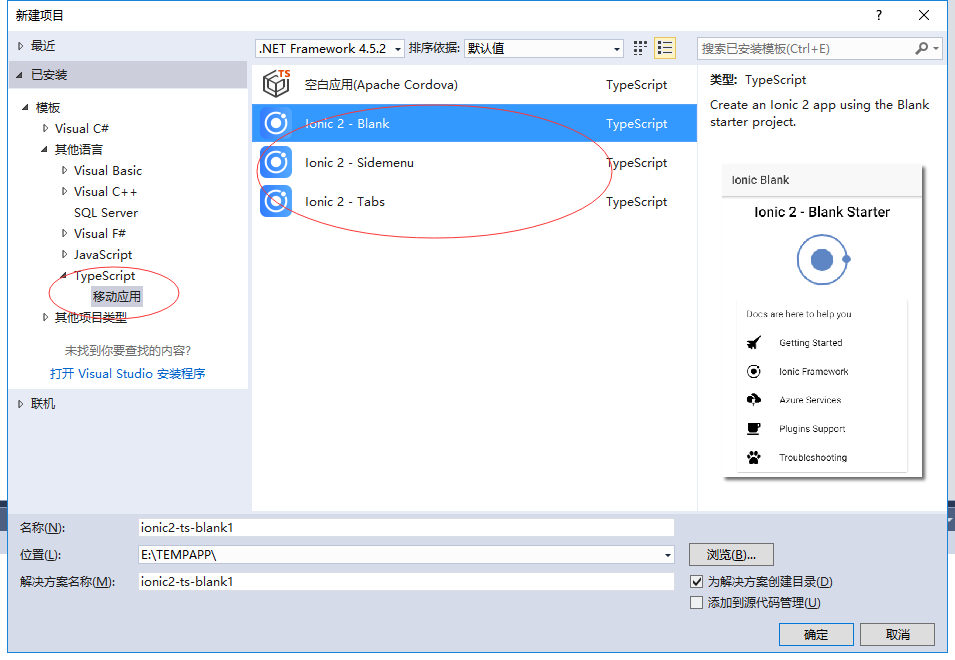
3.4 建立一個Ionic2項目

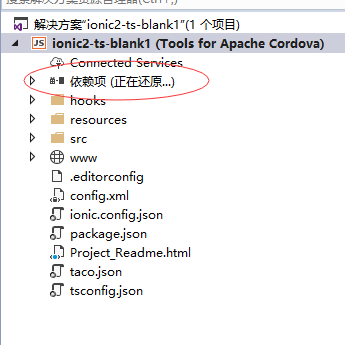
點確定後可看到右側解決方案資源管理器依賴項正在還原。
如果還原失敗,請使用VPN等代理工具FQ。

3.5 運行
如果一切順利,依賴項還原全部成功,這時候就可以開始執行了。
運行需要一會兒時間,稍後在浏覽器看到如下界面,說明完全成功了。

3.6 但是,有這麼順利嗎?!
我在依賴性還原這裡,即使開著代理,vpn,仍然出現錯誤 @ionic/app-scripts 未安裝

3.6.1 解決辦法
進入windows的命令提示符。
輸入: npm install @ionic/app-scripts@latest --save-dev
如果順利執行的話,再次進入VS2017就會發現@ionic/app-scripts已經更新好了。
3.6.2 然而,執行上面命令的時候出現了
Cannot download "https://github.com/sass/node-sass/releases/download/v4.5.0/win32-x64-51_binding.node":
怎麼解決呢:
1.在浏覽器手工下載上面提示的鏈接,保存文件到某個目錄
2.然後進入windows命令提示符: set SASS_BINARY_PATH=E:/Tools/win32-x64-51_binding.node
3.再次運行 npm install @ionic/app-scripts@latest --save-dev
OK,成功。
3.6.1 如果上面命令都不能執行,可能你需要下載更新Node.js
官網下載: https://nodejs.org/en/
安裝完成之後,在windows的開始菜單會有 Node.js command prompt快捷方式。
點擊此快捷方式,在此窗口執行上述npm命令