淺談C#.NET、JavaScript和JSON。本站提示廣大學習愛好者:(淺談C#.NET、JavaScript和JSON)文章只能為提供參考,不一定能成為您想要的結果。以下是淺談C#.NET、JavaScript和JSON正文
寫在後面
全部手打,沒有多余的話,全部干貨,根本上用到的我就記載了。
一、什麼是JSON
JSON:JavaScript Object Notation,是一種輕量級的數據交互格式,次要用於數據傳輸。
二、JSON語法規則
1、數據由鍵值對(映射)關系表示,運用 “:” 表示;
例子:"name" : "趙大"。
2、數據之間運用 “,” 分隔;
例子:"name" : "趙大", "age" : "27"。
3、數據映射的集合(對象)用 “{}” 包括;
例子:一條學生數據對象:
{"id" : "1", "name" : "趙大", "age" : "27", "gender" : "男"}
4、並列數據的集合(對象的數組方式)用 “[]”包括,之間用 “,”分隔;
例子:兩條學生數據對象數組:
[{"id" : "1", "name" : "趙大", "age" : "27", "gender" : "男"}, {"id" : "2", "name" : "錢二", "age" : "27", "gender" : "男"}]
三、JSON數據中的數據類型
數字 (整數或許浮點數) 字符串(在雙引號中) 布爾值(True或False) 數組 (在[]中) 對象 (在{}中) NULL四、JSON格式數據的數據表現
經過JSON的語法規則可知,JSON數據普通有以下幾種表現方式:
1、單對象;
2、對象集合(數組);
3、1和2的組合:嵌套;
4、純字符串;
五、C#.NET與JSON
在C#.NET環境下有對JSON序列化和反序列化支持的組件,也有第三方的組件,
.NET支持的有 JavaScriptSerializer 類和 DataContractJsonSerializer 類,
第三方支持的有 Json.net(newtonsoft.json)等。
1、運用 JavaScriptSerializer 類對JSON數據序列化和反序列化:
首先得在援用中援用:System.Web.Extentions.dll
類文件中做援用:using System.Web.Script.Serialization;
Dictionary<string, string> stu = new Dictionary<string, string>();
stu.Add("id", "1");
stu.Add("name", "趙大");
stu.Add("age", "27");
stu.Add("gender", "男");
JavaScriptSerializer js = new JavaScriptSerializer();
string stuJson = js.Serialize(stu);
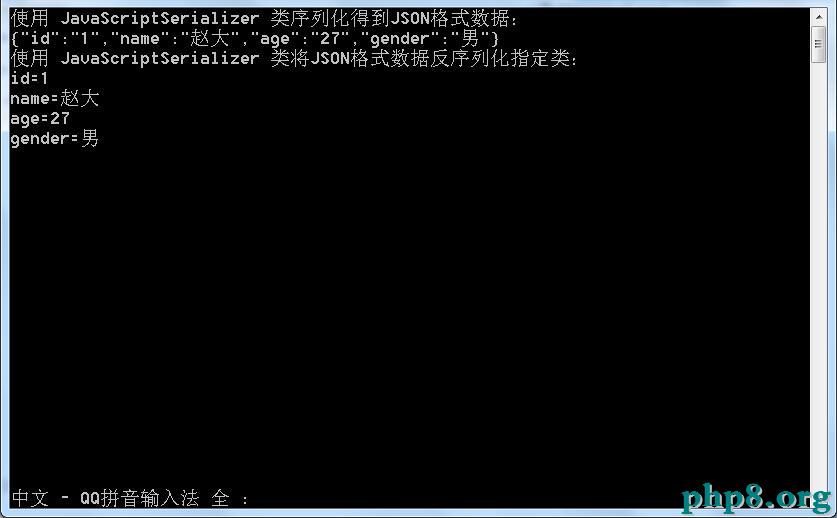
Console.WriteLine("運用 JavaScriptSerializer 類序列化失掉JSON格式數據:");
Console.WriteLine(stuJson);
示例:JSON單對象序列化
string deJson = stuJson;
Dictionary<string, string> deStu = js.Deserialize<Dictionary<string, string>>(deJson);
Console.WriteLine("運用 JavaScriptSerializer 類將JSON格式數據反序列化指定類:");
foreach (string s in stu.Keys)
{
Console.WriteLine(s.ToString() + "=" + stu[s].ToString());
}
Console.ReadLine();
示例:JSON單對象反序列化
運轉後果:

2、運用第三方支持的 Json.net(newtonsoft.json)類庫對JSON數據序列化和反序列化:
參考地址:http://www.newtonsoft.com/json
六、JavaScript與JSON
1、JavaScript中自定義JSON字符串並解析;
例子:學生趙大信息:
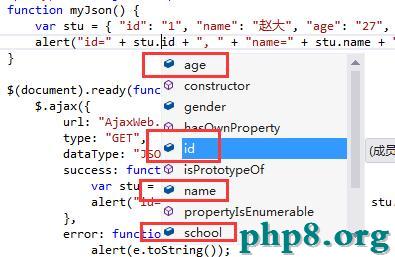
function myJson() {
var stu = { "id": "1", "name": "趙大", "age": "27", "gender": "男", "school": { "class": "03", "teacher": "趙大的教師" } };
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender);
}
效果圖:

可以看到自定義的JSON字符串後,在運用stu這個對象可以自動辨認為成員變量了。
2、從後台傳入的JSON數據經過解析後轉化為JSON數據對象:
例子:學生趙大信息(這裡的Ajax懇求用JQuery處置了):
$(document).ready(function () {
$.ajax({
url: "AjaxWeb.ashx",
type: "GET",
dataType: "JSON",
success: function (data) {
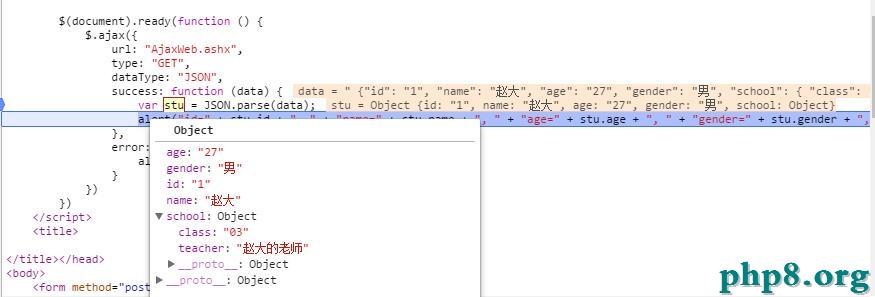
var stu = JSON.parse(data);
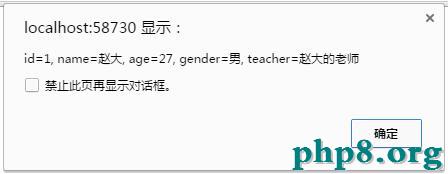
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender + ", " + "teacher=" + stu.school["teacher"]);
},
error: function (e) {
alert(e.toString());
}
})
})
從後台獲取JSON字符串後轉化為JSON對象
public void ProcessRequest(HttpContext context)
{
context.Response.Write(myJson2());
}
private string myJson2()
{
string json = " {\"id\": \"1\", \"name\": \"趙大\", \"age\": \"27\", \"gender\": \"男\", \"school\": { \"class\": \"03\", \"teacher\": \"趙大的教師\" }}";
JavaScriptSerializer js = new JavaScriptSerializer();
json = js.Serialize(json);
return json;
}
後台處置文件代碼
效果圖:

Chrome下F12開發人員工具調試效果圖:

七、參考材料
百度百科
百度搜索
慕課網(http://www.imooc.com/)
JSON在線校驗與排版丑化(http://jsonlint.com/)
以上就是本文的全部內容,希望本文的內容對大家的學習或許任務能帶來一定的協助,同時也希望多多支持!