C#微信開發之自定義菜單管理。本站提示廣大學習愛好者:(C#微信開發之自定義菜單管理)文章只能為提供參考,不一定能成為您想要的結果。以下是C#微信開發之自定義菜單管理正文
自定義菜單管理
①接口闡明
微服氣務號聊天窗口上面的菜單項(有的大眾號有啟用有的則沒有),這個可以在編輯形式復雜配置,也可以在開發形式代碼配置。微信大眾平台開發者文檔:微信大眾號開發平台創立自定義菜單,可以看到創立菜單的一些留意事項,上面的運用網頁調試工具調試該接口,只是調試接口能否可以正常調用,並不是直接創立菜單,依據微信自定義菜單管理文檔菜單事情可分為兩種:
click: 用戶點擊click類型按鈕後,微服氣務器會經過音訊接口推送音訊類型為event 的構造給開發者(參考音訊接口指南),並且帶上按鈕中開發者填寫的key值,開發者可以經過自定義的key值與用戶停止交互。
view: 用戶點擊view類型按鈕後,微信客戶端將會翻開開發者在按鈕中填寫的url值 (即網頁鏈接),到達翻開網頁的目的,建議與網頁受權獲取用戶根本信息接口結合,取得用戶的登入團體信息。
設置菜單JSON格式(可依據需求停止修正):
{
"button":[
{
"type":"click",
"name":"昔日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜單",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"視頻",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"贊一下我們",
"key":"V1001_GOOD"
}]
}]
}
配置菜單的留意點:
1、自定義菜單最多包括3個一級菜單,每個一級菜單最多包括5個二級菜單。
2、一級菜單最多4個漢字,二級菜單最多7個漢字,多出來的局部將會以“...”替代。
3、創立自定義菜單後,由於微信客戶端緩存,需求24小時微信客戶端才會展示出來。測試時可以嘗試取消關注大眾賬號後再次關注,則可以看到創立後的效果。
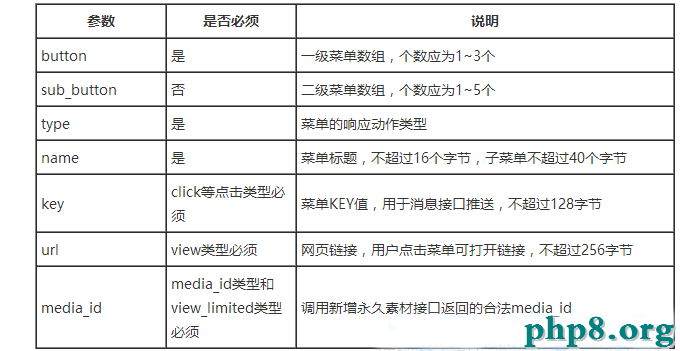
接口參數配置:

②懇求接口:
接口調用懇求闡明:
http懇求方式:POST(請運用https協議)
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
POST懇求接口調用接口憑據ACCESS_TOKEN的獲取方式可參見文檔(獲取ACCESS_TOKEN文檔)運用POST方式帶上ACCESS_TOKEN以及菜單JSON懇求接口,詳細完成代碼如下:
/// <summary>
/// 創立菜單事情
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void createMenu_Click(object sender, EventArgs e)
{
FileStream fs1 = new FileStream(Server.MapPath("~/") + "\\menuInfo.txt", FileMode.Open);
StreamReader sr = new StreamReader(fs1, Encoding.GetEncoding("GBK"));
string menu = sr.ReadToEnd();
sr.Close();
fs1.Close();
CreateMenu("https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN", menu);
}
/// <summary>
/// 創立大眾號菜單
/// </summary>
/// <param name="posturl">URL</param>
/// <param name="postData">菜單JSON數據</param>
/// <returns></returns>
public void CreateMenu(string posturl, string postData)
{
Stream outstream = null;
Stream instream = null;
StreamReader sr = null;
HttpWebResponse response = null;
HttpWebRequest request = null;
Encoding encoding = Encoding.UTF8;
byte[] data = encoding.GetBytes(postData);
request = WebRequest.Create(posturl) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = "POST";
request.ContentType = "application/x-www-form-urlencoded";
request.ContentLength = data.Length;
outstream = request.GetRequestStream();
outstream.Write(data, 0, data.Length);
outstream.Close();
response = request.GetResponse() as HttpWebResponse;
instream = response.GetResponseStream();
sr = new StreamReader(instream, encoding);
string content = sr.ReadToEnd();
Context.Response.Write(content);
}
接口前往後果:
正確時前往的JSON數據包格式如下:
{"errcode":0,"errmsg":"ok"}
錯誤時的前往JSON數據包如下(示例為有效菜單名長度):
{"errcode":40018,"errmsg":"invalid button name size"}
以上就是本文的全部內容,希望本文的內容對大家的學習或許任務能帶來一定的協助,同時也希望多多支持!