C#中DataTable導出為HTML格式的辦法。本站提示廣大學習愛好者:(C#中DataTable導出為HTML格式的辦法)文章只能為提供參考,不一定能成為您想要的結果。以下是C#中DataTable導出為HTML格式的辦法正文
前言
在C#中DataTable導出數據的時分,我們需求HTML格式的輸入數據, 這時分就需求運用將DataTable導出為到HTML格式的辦法了,以下代碼就可以協助我們到達目的。
首先,我們要綁定DataTable和 DataGridView。
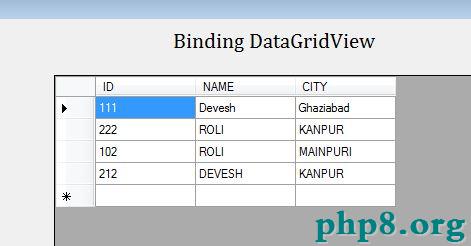
一、經過DataTable綁定DataGridView
1. 創立DataTable,添加列
DataTable table = new DataTable();
table.Columns.Add("ID", typeof(int));
table.Columns.Add("NAME", typeof(string));
table.Columns.Add("CITY", typeof(string));
2. 再添加行
table.Rows.Add(111, "Devesh", "Ghaziabad"); table.Rows.Add(222, "ROLI", "KANPUR"); table.Rows.Add(102, "ROLI", "MAINPURI"); table.Rows.Add(212, "DEVESH", "KANPUR");
3. 綁定DataGridView
dataGridView1.DataSource=table;
4. 運轉後果

二、將DataTable 導出為 HTML
我寫了一組代碼來為每個DataTable創立HTML文本。你可以在你的項目中直接援用。
代碼如下:
protected string ExportDatatableToHtml(DataTable dt)
{
StringBuilder strHTMLBuilder = new StringBuilder();
strHTMLBuilder.Append("<html >");
strHTMLBuilder.Append("<head>");
strHTMLBuilder.Append("</head>");
strHTMLBuilder.Append("<body>");
strHTMLBuilder.Append("<table border='1px' cellpadding='1' cellspacing='1' bgcolor='lightyellow' style='font-family:Garamond; font-size:smaller'>");
strHTMLBuilder.Append("<tr >");
foreach (DataColumn myColumn in dt.Columns)
{
strHTMLBuilder.Append("<td >");
strHTMLBuilder.Append(myColumn.ColumnName);
strHTMLBuilder.Append("</td>");
}
strHTMLBuilder.Append("</tr>");
foreach (DataRow myRow in dt.Rows)
{
strHTMLBuilder.Append("<tr >");
foreach (DataColumn myColumn in dt.Columns)
{
strHTMLBuilder.Append("<td >");
strHTMLBuilder.Append(myRow[myColumn.ColumnName].ToString());
strHTMLBuilder.Append("</td>");
}
strHTMLBuilder.Append("</tr>");
}
//Close tags.
strHTMLBuilder.Append("</table>");
strHTMLBuilder.Append("</body>");
strHTMLBuilder.Append("</html>");
string Htmltext = strHTMLBuilder.ToString();
return Htmltext;
}
三、代碼了解
我們創立了一個函數,運用DataTable作為參數。
然後用stringbuilder類創立靜態的HTML文本。
輸入後果與DataGridView中的行和列數量相反。
在HTML中創立列。
foreach (DataColumn myColumn in dt.Columns)
{
strHTMLBuilder.Append("<td >");
strHTMLBuilder.Append(myColumn.ColumnName);
strHTMLBuilder.Append("</td>");
}
復制數據,以下代碼就會在DataTable中創立相反數量的行,並將數據復制到HTML行中。
foreach (DataRow myRow in dt.Rows)
{
strHTMLBuilder.Append("<tr >");
foreach (DataColumn myColumn in dt.Columns)
{
strHTMLBuilder.Append("<td >");
strHTMLBuilder.Append(myRow[myColumn.ColumnName].ToString());
strHTMLBuilder.Append("</td>");
}
strHTMLBuilder.Append("</tr>");
}
四、執行下面的代碼後失掉如下HTML文本
<html > <head> </head> <body> <table border='1px' cellpadding='1' cellspacing='1' bgcolor='lightyellow' style='font-family:Garamond; font-size:smaller'> <tr > <td >ID</td> <td >NAME</td> <td >CITY</td> </tr><tr > <td >111</td><td >Devesh</td> <td >Ghaziabad</td></tr> <tr ><td >222</td><td >ROLI</td> <td >KANPUR</td></tr><tr > <td >102</td><td >ROLI</td> <td >MAINPURI</td></tr><tr > <td >212</td><td >DEVESH</td> <td >KANPUR</td></tr></table> </body> </html>
五、創立HTML文件
string HtmlBody = ExportDatatableToHtml(table) System.IO.File.WriteAllText(@"c:\abc.HTML", HtmlBody);
六、運轉後果

總結
以上就是關於C#中將DataTable導出為HTML格式的全部內容了,希望本文的內容對大家的學習或許任務能帶來一定的協助,假如有疑問大家可以留言交流。