C# MVC 微信領取教程系列之大眾號領取代碼。本站提示廣大學習愛好者:(C# MVC 微信領取教程系列之大眾號領取代碼)文章只能為提供參考,不一定能成為您想要的結果。以下是C# MVC 微信領取教程系列之大眾號領取代碼正文
明天,我們接著講微信領取的系列教程,後面,我們講了這個微信紅包和掃碼領取。如今,我們講講這個大眾號領取。大眾號領取的使用環境罕見的用戶經過大眾號,然後再經過大眾號外面的菜單鏈接,進入大眾號的商城,然後在外面完成購置和領取功用,我們可以看看官方對這個大眾號領取的場景的解釋,鏈接:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1,經過這個官方的解釋,那我們大約清楚這個大眾號的用處了,上面,我就說說,做這個大眾號領取的預備任務有哪些了。
1、下載微信web開發者工具,工具的運用方式,也看鏈接,地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140&token=&lang=zh_CN
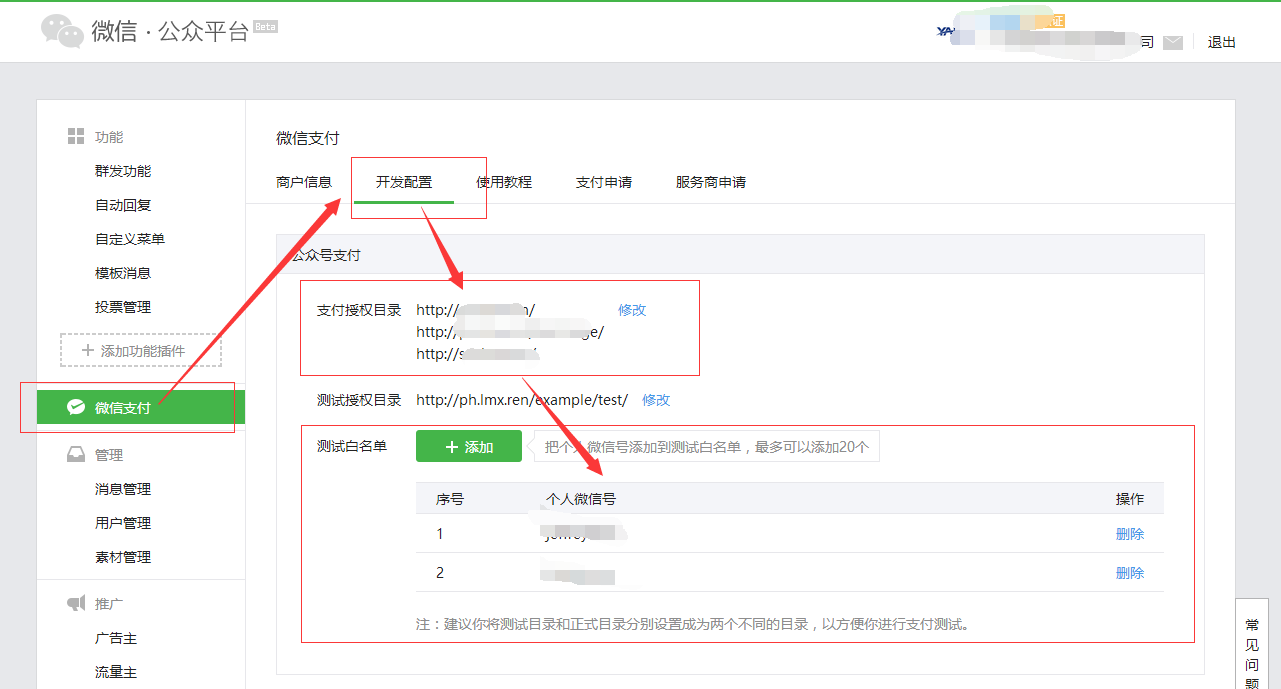
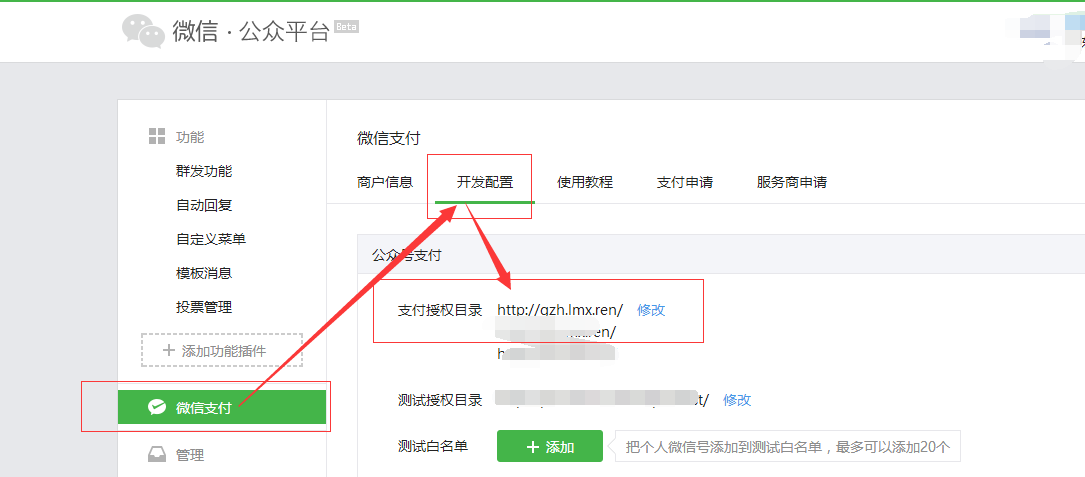
2、配置“微信領取”環境,如下圖:

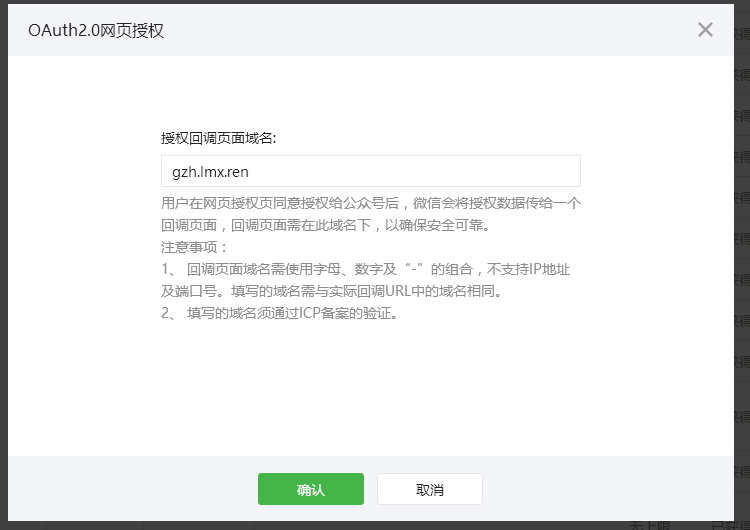
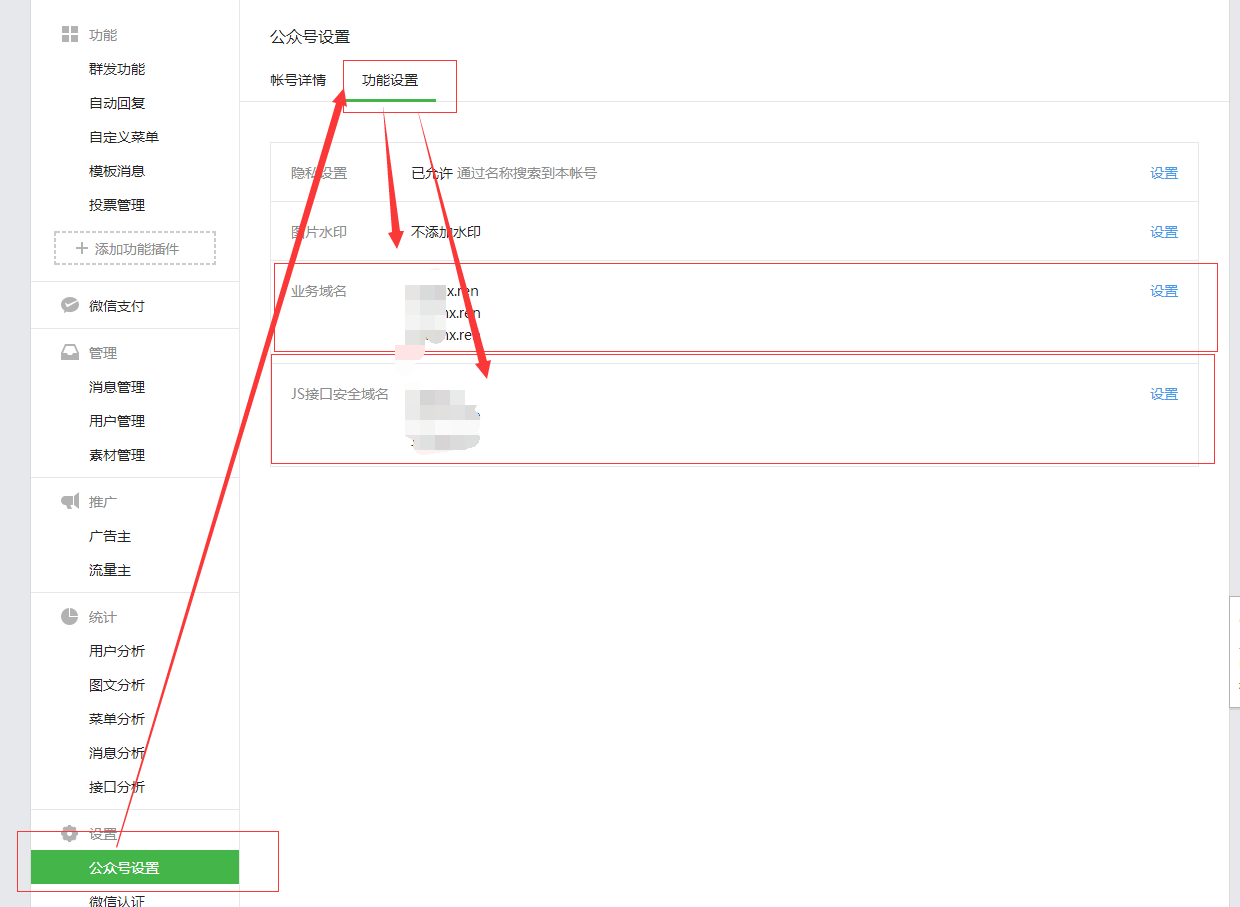
3、受權獲取用戶信息,如下圖:

上面開端,一步一步往下走。
一、我們先開發順序,首先,新建一個MVC工程(asp.net的話,官方給的demo就是asp.net的,可以下載來參考:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1),名為:微信領取之大眾號領取,如下圖:

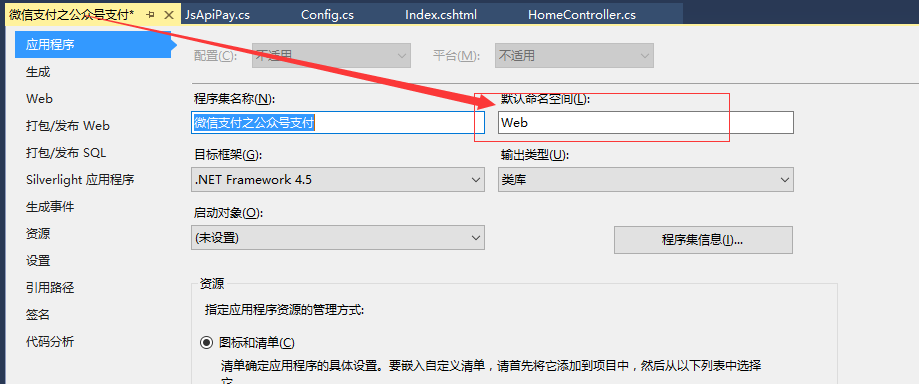
然後右鍵項目,我們修正一上司性,如下圖:

然後我們再把順序自動生成的HomeController.cs和View外面的刪掉,再新建一個HomeController.cs和添加View,代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Web.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
View代碼:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
嗯,沒錯,目前還是空的,如今我們開端寫前台,代碼如下(我先貼上代碼,後續再解釋為啥這麼做,由於假如一步步的寫下去,依照後面兩個的篇幅來,我覺得都可以開課了,所以,我先上代碼,然後再一步步解釋。):
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>電表充值服務</title>
<link href="~/Scripts/jquery-easyui-1.4.5/themes/bootstrap/easyui.css" rel="stylesheet" />
<link href="~/Scripts/jquery-easyui-1.4.5/themes/mobile.css" rel="stylesheet" />
<link href="~/Scripts/jquery-easyui-1.4.5/themes/icon.css" rel="stylesheet" />
<style type="text/css">
body{
margin:0;
padding:0;
}
.logo {
width: 100%;
height: 70px;
background: url(/Images/EleLogo.png" />
最後,把順序發布出來,這次我們把Web發布在http://gzh.lmx.ren上 ,然後再把接口權限,改為這樣的,如下圖:


留意,這外面的域名和下面我們發布的域名要分歧。
除此以外,我們還需求改這裡:

就是一定要受權這裡,否則,領取的時分,會提示其他錯誤,詳細,我就不測試了。
另外,這裡其實曾經完成了這個大眾號的領取的流程了,但是,我們頁面上,會友善的提示(其實不友善,提示是白色的,在頭部,提示別輸出密碼什麼),這是由於,我們還沒把我們這個http://gzh.lmx.ren域名設置為平安域名,設置之後,就不會在提示了。設置辦法如下圖:

在這外面參加我們的域名,就完滿了。。。
我的代碼都盡量精簡,多余的,我都會丟掉,就是為了防止混雜視聽。假如代碼外面,有寫的不清楚的,可以私信問我,或群裡來問我,群號在文章末端。
如今,我開端逐個解釋我下面的做法。
首先,在後端,頁面加載的時分,他會先執行
public ActionResult Index()
{
if (Session["openid"] == null)
{
try
{
//調用【網頁受權獲取用戶信息】接口獲取用戶的openid和access_token
GetOpenidAndAccessToken();
}
catch (Exception ex)
{
//Response.Write(ex.ToString());
//throw;
}
}
return View();
}
這外面就是為了獲取用戶的Openid和Access_token,這個用處很大,還有就是,我們經過代碼可以知道,我們經過這個辦法,可以獲取到微信的一些相關信息,獲取完了之後,他會前往到我們的頁面下去,url就存在一個session外面,如下:
Session["url"] = url;
接著,在前端:
當頁面加載終了之後,會執行以下JS辦法,如下:
$(function () {
var vCode = getQueryString("code");
if (vCode != "" && vCode != null) {
//alert(vCode);
$.ajax({
type: 'post',
data: {
code: vCode
},
url: '/Home/getWxInfo',
success: function (sjson) {
//alert(sjson);
//var vData = JSON.stringify(sjson);
//alert(vData);
$.messager.show({
title: '提示',
msg: '歡送您離開微信端充值中心。'
});
}
})
}
else {
$.ajax({
type: 'post',
url: '/Home/getCode',
success: function (sjson) {
//alert(sjson);
location.href = sjson;
}
})
}
})
他會先獲取閱讀器的url,然後獲取code,就是普通url前面的xxx.com?code=xxx,這外面就是首先判別有無code,假如沒有code,則,我們去後台懇求這個code。為什麼懇求這個code呢?我們來看這個辦法: getWxInfo,如下圖:
/// <summary>
/// 獲取code
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult getCode()
{
object objResult = "";
if (Session["url"] != null)
{
objResult = Session["url"].ToString();
}
else
{
objResult = "url為空。";
}
return Json(objResult);
}
他就會前往url到前端,前端經過js去訪問那個網址,那個網址就是微信端獲取到我們的信息之後,給我們依照規則再前往一個url,這rul就是我們前面需求後去的code的url。這個code對我們至關重要,由於前面我們要做跟領取有關的任務,都用到的。有了code,我們才干拿到openid和access_token。詳細看代碼邏輯也可以明了。
好,走到這一步,我們曾經知道openid和access_token了,這個時分,我們就擔任處置前端的東西。
前端,我就一個金額輸出框,然後一個提交,實踐使用中,我們一定還需求傳入商品的參數,我這外面就不寫那些多余的了,後續你們自己加出來就可以了。這外面在點擊提交的時分,會調用微信的環境,看上面的代碼:
//初始化微信領取環境
function fCharge() {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
} else {
fPostCharge();
}
}
他會初始化一下環境,假如初始化成功,代表,這個頁面是在微信客戶端外面運轉的,那麼我們就給他運轉我們真正的充值代碼提交,所以,就會執行:fPostCharge();
提交之後,就會進入後台,後台需求組織我們前台需求用到的參數,其中包括如下:
/// <summary>
/// 充值
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult MeterRecharge()
{
object objResult = "";
string strTotal_fee = Request.Form["totalfee"];
string strFee = (double.Parse(strTotal_fee) * 100).ToString();
//若傳遞了相關參數,則調一致下單接口,取得後續相關接口的入口參數
jsApiPay.openid = Session["openid"].ToString();
jsApiPay.total_fee = int.Parse(strFee);
//JSAPI領取預處置
try
{
string strBody = "南宮蕭塵微信領取";//商品描繪
WxPayData unifiedOrderResult = jsApiPay.GetUnifiedOrderResult(strBody);
WxPayData wxJsApiParam = jsApiPay.GetJsApiParameters();//獲取H5調起JS API參數
ModelForOrder aOrder = new ModelForOrder()
{
appId = wxJsApiParam.GetValue("appId").ToString(),
nonceStr = wxJsApiParam.GetValue("nonceStr").ToString(),
packageValue = wxJsApiParam.GetValue("package").ToString(),
paySign = wxJsApiParam.GetValue("paySign").ToString(),
timeStamp = wxJsApiParam.GetValue("timeStamp").ToString(),
msg = "成功下單,正在接入微信領取."
};
objResult = aOrder;
}
catch (Exception ex)
{
ModelForOrder aOrder = new ModelForOrder()
{
appId = "",
nonceStr = "",
packageValue = "",
paySign = "",
timeStamp = "",
msg = "下單失敗,請重試,屢次失敗,請聯絡管理員."
};
objResult = aOrder;
}
return Json(objResult);
}
我們次要需求提供的就是這個類ModelForOrder 外面的參數,然後再把這些參數前往給前台調用,如下:
//調用微信領取模塊
function onBridgeReady(json) {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": json.appId, //大眾號稱號,由商戶傳入
"timeStamp": json.timeStamp, //時間戳,自1970年以來的秒數
"nonceStr": json.nonceStr, //隨機串
"package": json.packageValue,
"signType": "MD5", //微信簽名方式:
"paySign": json.paySign //微信簽名
},
function (res) {
if (res.err_msg == "get_brand_wcpay_request:ok") {
//alert("領取成功,請稍後查詢余額,如有疑問,請聯絡管理員.");
fAlreadyPay();
} // 運用以上方式判別前端前往,微信團隊鄭重提示:res.err_msg將在用戶領取成功後前往 ok,但並不保證它相對牢靠。
}
);
}
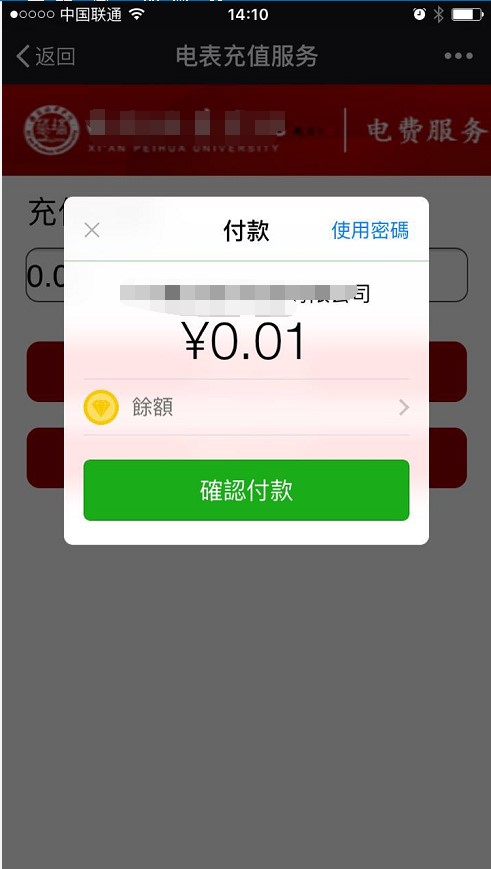
這樣,他就會彈出一個微信領取的窗口,如下:

然後我們確認付款之後,能否付款成功,假如付款成功,我們在執行: fAlreadyPay();
這個辦法曾經被我刪掉了,用處是用於,我們收到用戶的款之後,我們需求同步一些數據到我們的數據庫外面去,所以,該怎樣操作,自己自行修正了。
以上就是本文的全部內容,希望對大家的學習有所協助,也希望大家多多支持。