C# MVC 微信領取教程系列之掃碼領取代碼實例。本站提示廣大學習愛好者:(C# MVC 微信領取教程系列之掃碼領取代碼實例)文章只能為提供參考,不一定能成為您想要的結果。以下是C# MVC 微信領取教程系列之掃碼領取代碼實例正文
明天,我們來一同討論一下這個微信掃碼領取。何為掃碼領取呢?這外面,掃的碼就是二維碼了,就是我們常常掃一掃的那種二維碼圖片,例如,我們自己添加好友的時分,可以經過輸出對方的微信號,也可以掃一掃對方的二維碼。掃碼領取,作為,微信領取外面,不可或缺的一個功用,對商品的領取提供了極為方便的體驗,用處也十分的多。
例如我們在地鐵、公交站罕見的那些自動售貨機(不錯,就是那種投硬幣,就可以自動出貨的那種機器)中都用到。微信(領取寶)的掃碼領取的呈現,大大的增加了這方面的風險,近些年來,二維碼的使用越來越廣,甚至有些中央,直接用來自動售票(就是把起始點設定好,票價設定好,直接把二維碼貼出來,讓乘客自動掃相關的二維碼,完成購票,上車的時分,只需求提供自己的領取憑證給乘車員驗證即可),這樣,不只綠色環保了,還大大的進步了售票的速度(去過大車站購票的人應該深有體驗,排隊買個票,好歹半個小時以上,心裡也是萬頭草泥馬在奔騰的)。
咱就不扯遠了,說回咱麼明天要做的微信領取之掃碼領取。微信官方的文檔,這個掃碼領取(NativePay)分為兩種,一種是“生成掃描領取形式”,另外一種是“生成直接領取url,領取url無效期為2小時”,至於這外面,兩種掃碼形式,怎樣靈敏應用呢,官方也沒有一個明白的闡明。團體了解為,第一種(生成掃描領取形式),適用於固定二維碼的,就是永世運用的那種。
例如一些商家的大眾號的二維碼,是永世的,什麼時分掃,都是關注這個大眾號的,但是,這種的話,我記得微信是無限量的,貌似是一個大眾號,限量10w,團體觀念,覺得這個限量,是足夠我們運用的。第二種(生成直接領取url,領取url無效期為2小時),這種的話,由於有無效期這種時間限制,超越了2個小時,該二維碼就生效,但是對生成的二維碼數量沒無限制,所以,這種團體觀念覺得適用於那種暫時依據實踐狀況生成的二維碼,例如:大眾平台登陸的時分二次驗證的二維碼,自定義生成,僅為一次性繳費運用的二維碼,等等)。接上去,我們就開端講講實踐例子,首先將的就是第一種形式。
掃碼領取之形式一(生成掃描領取形式):
首先,我們新建一個“MVC”的項目(asp.net的官方的demo就是了,要asp.net的自己看demo吧,demo地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1),然後把零碎自動生成的HomeControler和View中的Home都刪了。
然後自己新建一個HomeControler,代碼如下:
// GET: Home
public ActionResult Index()
{
return View();
}
再添加一個View,代碼如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>首頁</title>
</head>
<body>
<div>
</div>
</body>
</html>
接上去,我們先把官方的demo的一些我們會用到的東西拷貝過去,其中包括以下幾個文件夾,如下圖:

就這個lib和business兩個,把這兩個文件夾,領取復制到我們的新項目中,並且包括在項目中,如下:

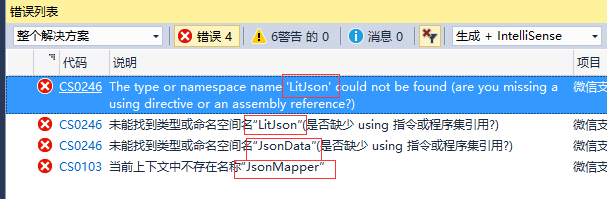
然後我們再“重重生成”以下項目,或許快捷鍵:ctrl+shift+b,這時分,會提下如下錯誤:

這時分,我們去添加援用,把lib文件夾中的LitJson.dll 添加上即可,如下圖:

到這裡,我們就根本把官方的demo的環境給搭建好了,接上去,我們就要開端編寫代碼了。
首先,我的邏輯是,從前到後,就是從前端到後端。前端是顯示二維碼的中央,那麼我們就先給他一個div(本文運用到的是jquery的二維碼生成插件,全名叫:jquery.qrcode.min.js,我會傳到附件上),然後在頁面加載終了的時分,會懇求後台,讓他前往二維碼字符串,然後再經過jquery的二維碼生成插件,讓他生成二維碼並顯示在前台,代碼如下:
前端:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>首頁</title>
<link href="~/Scripts/jquery-easyui-1.4.5/themes/bootstrap/easyui.css" rel="stylesheet" />
<link href="~/Scripts/jquery-easyui-1.4.5/themes/mobile.css" rel="stylesheet" />
<link href="~/Scripts/jquery-easyui-1.4.5/themes/icon.css" rel="stylesheet" />
</head>
<body>
<p>
形式一:生成掃描領取形式
<br />
<div id="QRCode1">
</div>
</p>
<p>
形式二:生成直接領取url,領取url無效期為2小時
<br />
<div id="QRCode2">
</div>
</p>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.min.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.mobile.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/easyloader.js"></script>
<script src="~/Scripts/jquery.qrcode.min.js"></script>
<script type="text/javascript">
$(function () {
fGetQRCode1();
})
function fGetQRCode1() {
$.messager.progress({
title: "",
msg: "正在生成二維碼:形式一,請稍後..."
});
$.ajax({
type: "post",
url: "/Home/GetQRCode1",
data: {
time: new Date(),
productId:7788
},
success: function (json) {
$.messager.progress('close');//記得封閉
if (json.result) {
$('#QRCode1').qrcode(json.str); //生成二維碼
}
else {
$('#QRCode1').html("二維碼生成失敗");
}
}
})
}
</script>
</body>
</html>
後端:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WxPayAPI;
namespace WxPay.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
/// <summary>
/// 形式一
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult GetQRCode1()
{
object objResult = "";
string strProductID = Request.Form["productId"];
string strQRCodeStr = GetPrePayUrl(strProductID);
if (!string.IsNullOrWhiteSpace(strProductID))
{
objResult = new { result = true, str = strQRCodeStr };
}
else
{
objResult = new { result = false };
}
return Json(objResult);
}
/**
* 生成掃描領取形式一URL
* @param productId 商品ID
* @return 形式一URL
*/
public string GetPrePayUrl(string productId)
{
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);//大眾帳號id
data.SetValue("mch_id", WxPayConfig.MCHID);//商戶號
data.SetValue("time_stamp", WxPayApi.GenerateTimeStamp());//時間戳
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());//隨機字符串
data.SetValue("product_id", productId);//商品ID
data.SetValue("sign", data.MakeSign());//簽名
string str = ToUrlParams(data.GetValues());//轉換為URL串
string url = "weixin://wxpay/bizpayurl?" + str;
return url;
}
/**
* 參數數組轉換為url格式
* @param map 參數名與參數值的映射表
* @return URL字符串
*/
private string ToUrlParams(SortedDictionary<string, object> map)
{
string buff = "";
foreach (KeyValuePair<string, object> pair in map)
{
buff += pair.Key + "=" + pair.Value + "&";
}
buff = buff.Trim('&');
return buff;
}
}
}
這時分,形式一是不是覺得就完成了?那麼我們如今試試,我們閱讀該頁面,如下:

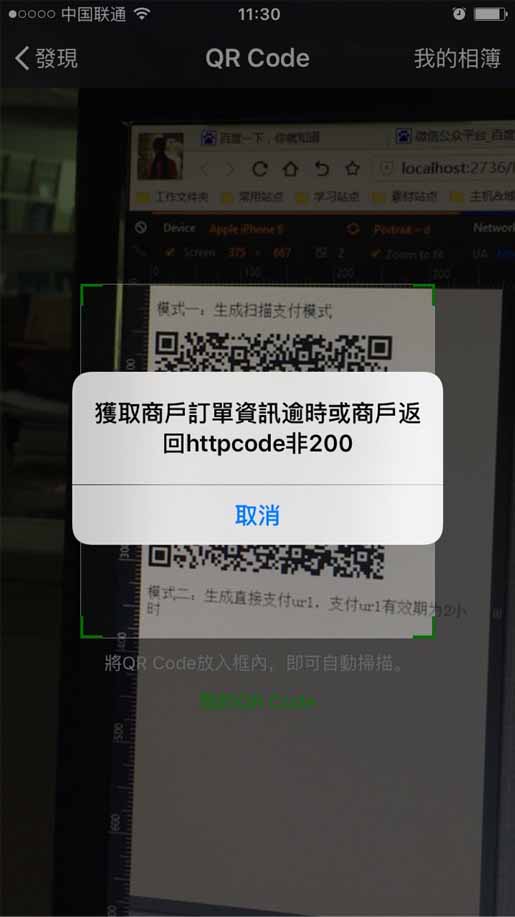
然後用微信掃一掃功用掃一下,發現提示如下:

這是什麼鬼,是不是,你心外面是不是想知道為啥,那我來通知你,這是為啥,這是由於,你還沒有設置回調頁面或許回調頁面有問題,這個時分,我們再新建一個Control,命名為:NativeNotifyController.cs,代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc;
using WxPayAPI;
namespace WxPay.Controllers
{
public class NativeNotifyController : Controller
{
// GET: NativeNotify
public ActionResult Index()
{
string strData = ProcessNotify();
Response.Write(strData);
return View();
}
public string ProcessNotify()
{
WxPayData notifyData = GetNotifyData();
//反省openid和product_id能否前往
if (!notifyData.IsSet("openid") || !notifyData.IsSet("product_id"))
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "回調數據異常");
return res.ToXml();
}
//調一致下單接口,取得下單後果
string openid = notifyData.GetValue("openid").ToString();
string product_id = notifyData.GetValue("product_id").ToString();
WxPayData unifiedOrderResult = new WxPayData();
try
{
unifiedOrderResult = UnifiedOrder(openid, product_id);
}
catch (Exception ex)//若在調一致下單接口時拋異常,立刻前往後果給微信領取後台
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "一致下單失敗");
return res.ToXml();
}
//若下單失敗,則立刻前往後果給微信領取後台
if (!unifiedOrderResult.IsSet("appid") || !unifiedOrderResult.IsSet("mch_id") || !unifiedOrderResult.IsSet("prepay_id"))
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "一致下單失敗");
return res.ToXml();
}
//一致下單成功,則前往成功後果給微信領取後台
WxPayData data = new WxPayData();
data.SetValue("return_code", "SUCCESS");
data.SetValue("return_msg", "OK");
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("mch_id", WxPayConfig.MCHID);
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());
data.SetValue("prepay_id", unifiedOrderResult.GetValue("prepay_id"));
data.SetValue("result_code", "SUCCESS");
data.SetValue("err_code_des", "OK");
data.SetValue("sign", data.MakeSign());
return data.ToXml();
}
/// <summary>
/// 接納從微信領取後台發送過去的數據並驗證簽名
/// </summary>
/// <returns>微信領取後台前往的數據</returns>
public WxPayData GetNotifyData()
{
//接納從微信後台POST過去的數據
System.IO.Stream s = Request.InputStream;
int count = 0;
byte[] buffer = new byte[1024];
StringBuilder builder = new StringBuilder();
while ((count = s.Read(buffer, 0, 1024)) > 0)
{
builder.Append(Encoding.UTF8.GetString(buffer, 0, count));
}
s.Flush();
s.Close();
s.Dispose();
//轉換數據格式並驗證簽名
WxPayData data = new WxPayData();
try
{
data.FromXml(builder.ToString());
}
catch (WxPayException ex)
{
//若簽名錯誤,則立刻前往後果給微信領取後台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
}
return data;
}
private WxPayData UnifiedOrder(string openId, string productId)
{
//一致下單
WxPayData req = new WxPayData();
req.SetValue("body", "廣東XXXX股份無限公司");
req.SetValue("attach", "附加信息,用於後台或許存入數據庫,做自己的判別");
req.SetValue("out_trade_no", WxPayApi.GenerateOutTradeNo());
req.SetValue("total_fee", 1);
req.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));
req.SetValue("time_expire", DateTime.Now.AddMinutes(10).ToString("yyyyMMddHHmmss"));
req.SetValue("goods_tag", "商品的備忘,可以自定義");
req.SetValue("trade_type", "NATIVE");
req.SetValue("openid", openId);
req.SetValue("product_id", productId);
WxPayData result = WxPayApi.UnifiedOrder(req);
return result;
}
}
}
記得,也要新建一個View,就是在Index那裡,右鍵添加一個View,View的代碼如下(你沒眼花,就是空的,不論他):
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
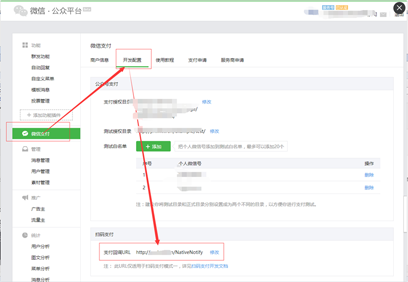
接著,把這個項目,發布出來,放到服務器的iis上,這外面,我把他發布在http://sm.lmx.ren/下面(必需要發布到網上哈,假如不懂發布的,你可以自己去學習根底知識先了),這還沒完,還需求把到大眾平台上,設置回調頁面,操作如下:

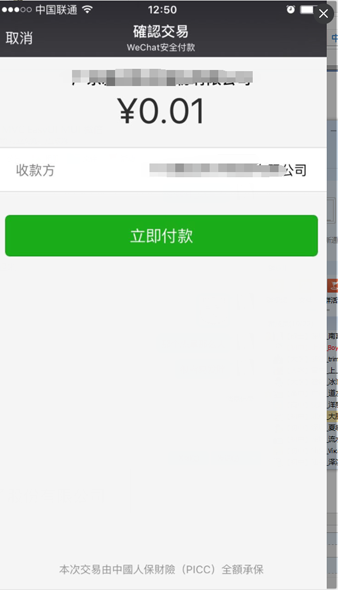
這樣,就半途而廢了。這時分,我們再試試掃碼,發現曾經失掉以下提示了,這樣子,就代表,我們的形式一,曾經成功完成了。如下圖:

這時分,細心的冤家就會提問了,我這都領取成功了,怎樣頁面沒啥提示呀,這頁面不交互很不敵對啊。嗯,沒錯,童鞋,你有出路,如今我就通知你,怎樣做交互,但是,為了你日後愈加有出路,我只通知你邏輯,詳細怎樣完成,自己來想,多動腦。
那麼邏輯是怎樣的呢?慣例邏輯下,我們微信掃頁面上的這個二維碼的時分,這個時分,他曾經把我們二維碼外面的參數,傳到微服氣務器,然後有他們開端一致下單(假如對邏輯不明晰,可以看看官方的文檔:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_3):他們在一致下單的時分,就會生成一個product_id,這個家伙的作用呢 ,就是通知你如今微服氣務器,曾經生成了一個單號,勞資曾經收到你的領取懇求了,趕忙給老子付款,O(∩_∩)O哈哈~。。。停,停,停。這時分,思緒不能持續往下走了。
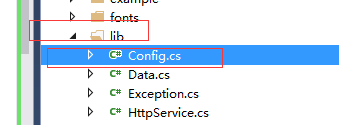
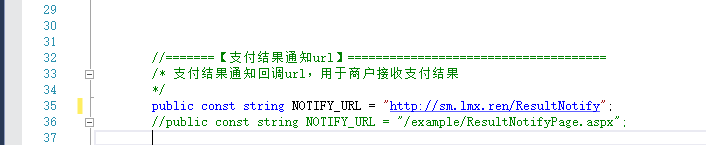
記得,後面有個叫做“一致下單“,那既然有這個步驟,那我們可以應用一下,就是當他一致下單成功的時分,我們可以在頁面更新一下形態,通知客戶:您已成功掃描,並下單成功,請領取。是不是,我們可以提示他們這個。然後等用戶在手機上,領取成功的時分,這個時分,頁面是不是也要反應給用戶,通知他,小子,你的錢曾經到我的口袋了,你可以走了(你走,我沒有你這樣的寶寶)。O(∩_∩)O哈哈~,但是,你還要停,停住,停上去。我們服務公司怎樣知道這個微信譽戶曾經付款成功了呢?來,我們把視野回到代碼上,找到lib/Config.cs,如下圖:

然後翻開config.cs,找到以下代碼:

對了,你很聰明。微信的處置邏輯就是,等用戶領取成功之後,他會給這個鏈接發送領取後果,默許是以前那個aspx的頁面,如今我換成mvc,所以,我們得手動新建一個control了,命名為:ResultNotifyController,然後代碼如下:
using LmxPublic.Log;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc;
using WxPayAPI;
namespace WxPay.Controllers
{
public class ResultNotifyController : Controller
{
// GET: ResultNotify
public ActionResult Index()
{
string strData = ProcessNotify();
Response.Write(strData);
return View();
}
public string ProcessNotify()
{
WxPayData notifyData = GetNotifyData();
//反省領取後果中transaction_id能否存在
if (!notifyData.IsSet("transaction_id"))
{
//若transaction_id不存在,則立刻前往後果給微信領取後台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "領取後果中微信訂單號不存在");
return res.ToXml();
}
string transaction_id = notifyData.GetValue("transaction_id").ToString();
//查詢訂單,判別訂單真實性
if (!QueryOrder(transaction_id))
{
//若訂單查詢失敗,則立刻前往後果給微信領取後台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "訂單查詢失敗");
return res.ToXml();
}
//查詢訂單成功
else
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "SUCCESS");
res.SetValue("return_msg", "OK");
Log.Info(this.GetType().ToString(), "order query success : " + res.ToXml());
string strXml = res.ToXml();
FileLog.WriteLog(strXml);
return res.ToXml();//假如我們走到這一步了,那就代表,用戶曾經領取成功了,所以,該干嘛干嘛了。
}
}
/// <summary>
/// 接納從微信領取後台發送過去的數據並驗證簽名
/// </summary>
/// <returns>微信領取後台前往的數據</returns>
public WxPayData GetNotifyData()
{
//接納從微信後台POST過去的數據
System.IO.Stream s = Request.InputStream;
int count = 0;
byte[] buffer = new byte[1024];
StringBuilder builder = new StringBuilder();
while ((count = s.Read(buffer, 0, 1024)) > 0)
{
builder.Append(Encoding.UTF8.GetString(buffer, 0, count));
}
s.Flush();
s.Close();
s.Dispose();
Log.Info(this.GetType().ToString(), "Receive data from WeChat : " + builder.ToString());
//轉換數據格式並驗證簽名
WxPayData data = new WxPayData();
try
{
data.FromXml(builder.ToString());
}
catch (WxPayException ex)
{
//若簽名錯誤,則立刻前往後果給微信領取後台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
Log.Error(this.GetType().ToString(), "Sign check error : " + res.ToXml());
return res;
}
return data;
}
//查詢訂單
private bool QueryOrder(string transaction_id)
{
WxPayData req = new WxPayData();
req.SetValue("transaction_id", transaction_id);
WxPayData res = WxPayApi.OrderQuery(req);
if (res.GetValue("return_code").ToString() == "SUCCESS" &&
res.GetValue("result_code").ToString() == "SUCCESS")
{
return true;
}
else
{
return false;
}
}
}
}
前台,對,也是要新建一個View,代碼如下(沒錯,也是空的)
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
好,形式一就到這裡了,呼呼。。。沒想到啊,一個形式一,讓我從上午寫到下午,真心累。。。還有一個形式二呢。。。喝口水先,咱,接著來。
好,喝完水,接著干,上面是形式二:
形式二(生成直接領取url,領取url無效期為2小時)
由於有了下面形式一的詳細闡明,形式二,我就復雜一點的來說了,假如又不懂的,到群裡來問我吧。
形式二,前端,添加一些代碼,如下(完好的,包括形式一的代碼了):
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>首頁</title>
<link href="~/Scripts/jquery-easyui-1.4.5/themes/bootstrap/easyui.css" rel="stylesheet" />
<link href="~/Scripts/jquery-easyui-1.4.5/themes/mobile.css" rel="stylesheet" />
<link href="~/Scripts/jquery-easyui-1.4.5/themes/icon.css" rel="stylesheet" />
</head>
<body>
<p>
形式一:生成掃描領取形式
<br />
<div id="QRCode1">
</div>
</p>
<p>
形式二:生成直接領取url,領取url無效期為2小時
<br />
<div id="QRCode2">
</div>
</p>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.min.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.mobile.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/easyloader.js"></script>
<script src="~/Scripts/jquery.qrcode.min.js"></script>
<script type="text/javascript">
$(function () {
fGetQRCode1();
})
function fGetQRCode1() {
$.messager.progress({
title: "",
msg: "正在生成二維碼:形式一,請稍後..."
});
$.ajax({
type: "post",
url: "/Home/GetQRCode1",
data: {
time: new Date(),
productId:7788
},
success: function (json) {
$.messager.progress('close');//記得封閉
if (json.result) {
$('#QRCode1').qrcode(json.str); //生成二維碼
}
else {
$('#QRCode1').html("二維碼生成失敗");
}
fGetQRCode2();
},
error: function (json) {
$('#QRCode1').html("二維碼生成失敗");
fGetQRCode2();
}
})
}
function fGetQRCode2() {
$.messager.progress({
title: "",
msg: "正在生成二維碼:形式二,請稍後..."
});
$.ajax({
type: "post",
url: "/Home/GetQRCode2",
data: {
time: new Date(),
productId: 7788
},
success: function (json) {
$.messager.progress('close');//記得封閉
if (json.result) {
$('#QRCode2').qrcode(json.str); //生成二維碼
}
else {
$('#QRCode2').html("二維碼生成失敗");
}
},
error: function (json) {
$('#QRCode2').html("二維碼生成失敗");
}
})
}
</script>
</body>
</html>
後端:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WxPayAPI;
namespace WxPay.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
/// <summary>
/// 形式一
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult GetQRCode1()
{
object objResult = "";
string strProductID = Request.Form["productId"];
string strQRCodeStr = GetPrePayUrl(strProductID);
if (!string.IsNullOrWhiteSpace(strProductID))
{
objResult = new { result = true, str = strQRCodeStr };
}
else
{
objResult = new { result = false };
}
return Json(objResult);
}
/// <summary>
/// 形式二
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult GetQRCode2()
{
object objResult = "";
string strProductID = Request.Form["productId"];
string strQRCodeStr = GetPayUrl(strProductID);
if (!string.IsNullOrWhiteSpace(strProductID))
{
objResult = new { result = true, str = strQRCodeStr };
}
else
{
objResult = new { result = false };
}
return Json(objResult);
}
/**
* 生成掃描領取形式一URL
* @param productId 商品ID
* @return 形式一URL
*/
public string GetPrePayUrl(string productId)
{
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);//大眾帳號id
data.SetValue("mch_id", WxPayConfig.MCHID);//商戶號
data.SetValue("time_stamp", WxPayApi.GenerateTimeStamp());//時間戳
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());//隨機字符串
data.SetValue("product_id", productId);//商品ID
data.SetValue("sign", data.MakeSign());//簽名
string str = ToUrlParams(data.GetValues());//轉換為URL串
string url = "weixin://wxpay/bizpayurl?" + str;
return url;
}
/**
* 參數數組轉換為url格式
* @param map 參數名與參數值的映射表
* @return URL字符串
*/
private string ToUrlParams(SortedDictionary<string, object> map)
{
string buff = "";
foreach (KeyValuePair<string, object> pair in map)
{
buff += pair.Key + "=" + pair.Value + "&";
}
buff = buff.Trim('&');
return buff;
}
/**
* 生成直接領取url,領取url無效期為2小時,形式二
* @param productId 商品ID
* @return 形式二URL
*/
public string GetPayUrl(string productId)
{
WxPayData data = new WxPayData();
data.SetValue("body", "廣東XXXX股份無限公司");//商品描繪
data.SetValue("attach", "附加信息,用於後台或許存入數據庫,做自己的判別");//附加數據
data.SetValue("out_trade_no", WxPayApi.GenerateOutTradeNo());//隨機字符串
data.SetValue("total_fee", 1);//總金額
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//買賣起始時間
data.SetValue("time_expire", DateTime.Now.AddMinutes(10).ToString("yyyyMMddHHmmss"));//買賣完畢時間
data.SetValue("goods_tag", "商品的備忘,可以自定義");//商品標志
data.SetValue("trade_type", "NATIVE");//買賣類型
data.SetValue("product_id", productId);//商品ID
WxPayData result = WxPayApi.UnifiedOrder(data);//調用一致下單接口
string url = result.GetValue("code_url").ToString();//取得一致下單接口前往的二維碼鏈接
return url;
}
}
}
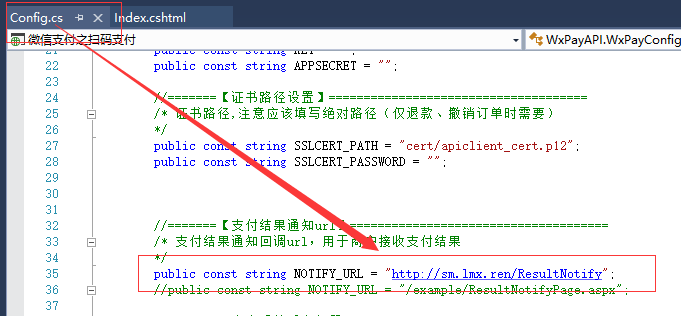
特此更正,感激“ abc54288”的指出,形式二也是有回調的,回調的接口設置在Config.cs,中,如下圖:

所以上面的作廢,但是假如需求手動查詢訂單狀況的,還可以用下列的辦法查詢。再次感激園友:“ abc54288”。
由於形式二是沒有領取後果回調的,所以,我們要查詢領取成功與否,需求自己寫辦法來查詢,官方提供的查詢領取成功與否的辦法有以下,
/***
* 訂單查詢完好業務流程邏輯
* @param transaction_id 微信訂單號(優先運用)
* @param out_trade_no 商戶訂單號
* @return 訂單查詢後果(xml格式)
*/
public static string Run(string transaction_id, string out_trade_no)
{
Log.Info("OrderQuery", "OrderQuery is processing...");
WxPayData data = new WxPayData();
if(!string.IsNullOrEmpty(transaction_id))//假如微信訂單號存在,則以微信訂單號為准
{
data.SetValue("transaction_id", transaction_id);
}
else//微信訂單號不存在,才依據商戶訂單號去查單
{
data.SetValue("out_trade_no", out_trade_no);
}
WxPayData result = WxPayApi.OrderQuery(data);//提交訂單查詢懇求給API,接納前往數據
Log.Info("OrderQuery", "OrderQuery process complete, result : " + result.ToXml());
return result.ToPrintStr();
}
可以經過這個微信訂單號(transaction_id)來查詢,也可以經過商戶訂單號(out_trade_no),所以,我們要合理應用這外面的技巧,上述形式二,我用的out_trade_no 是一個隨機字符串,我們可以把這個字符串記載好,放數據庫還是放哪裡,你自己喜歡,然後寫一個ajsx長輪詢來,定時查詢這個商戶訂單號,看看有沒有領取成功,來做領取確認。
以上就是本文的全部內容,希望對大家的學習有所協助,也希望大家多多支持。