C#偽黑色處置的詳細辦法。本站提示廣大學習愛好者:(C#偽黑色處置的詳細辦法)文章只能為提供參考,不一定能成為您想要的結果。以下是C#偽黑色處置的詳細辦法正文
偽黑色處置是指將灰度圖象轉換成黑色圖像。由於人眼關於黑色的分辯才能遠高於對灰度圖象的分辯才能,所以將灰度圖象轉換成黑色可以進步人眼對圖象細節的鑒別才能。偽黑色其實不能真實的反應圖象像的黑色情形。
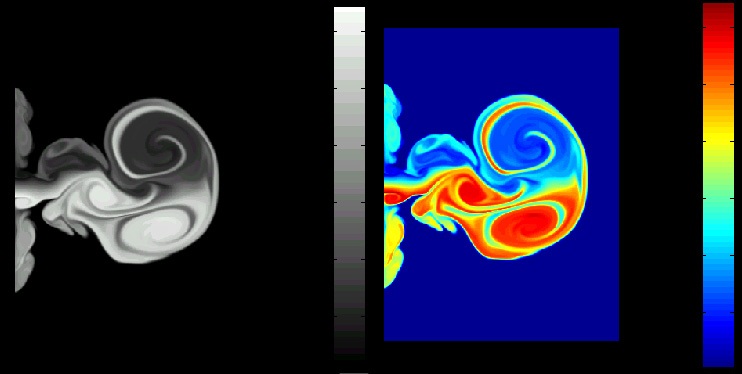
後果圖:

強度分層法和灰度級-黑色變換法:
(1)強度分層法是偽黑色處置技巧中最簡略的一種。
在某個灰度級Li上設置一個平行於x-y立體的切割立體,切割立體上面的,即灰度級小於Li的像素分派給一種色彩,響應的切割立體上年夜於灰度級Li的像素分派給另外一種色彩。如許切割成果可以分紅兩層的偽黑色。可使用M個立體去切割,就會獲得M個分歧灰度級的區域,如許就是具有M種色彩的為黑色圖象。這類辦法固然簡略,然則視覺後果不睬想。
(2)灰度級-黑色變換法可以將灰度圖象變成具有多種色彩突變的持續黑色圖象。
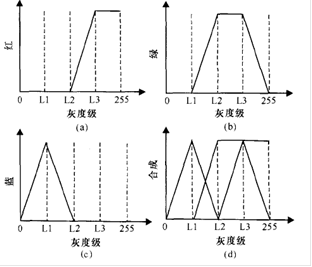
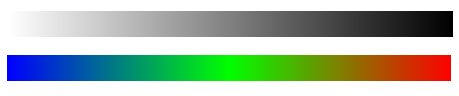
重要就是將圖象經由過程分歧變換特征的紅、綠、藍3個變換器,然後將三個色彩通道的輸入分解某種色彩。因為三種色彩變換的分歧,使得分歧年夜小灰度級可以分解分歧的色彩。一組典范的變換傳遞函數以下圖。

這外面須要留意的處所,代碼只能是處置JPG格局的灰度圖象,由於JPG圖象的色彩深度是24位表現(R,G,B),每像素由3個字節表現便可,但是PNG圖象的色彩深度是32位表現(R,G,B,A)。
上面的代碼是測試代碼,以處置24位深度的圖象為例,同像素分歧通道的色彩值要雷同,組合表現出是具有必定灰度的色彩。在現實運用中須要修正上面的代碼根據要處置的圖象格局。
#region 偽黑色圖象處置
/// <summary>
/// 偽黑色圖象處置
/// 博客園-初行 http://www.cnblogs.com/zxlovenet
/// 日期:2014.2.14
/// </summary>
/// <param name="bmp">傳入的灰度圖象</param>
/// <param name="method">應用何種辦法,false強度分層法,true灰度級-黑色變換法</param>
/// <param name="seg">強度分層中的分層數</param>
/// <returns>前往偽黑色圖象</returns>
private Bitmap gcTrans(Bitmap bmp, bool method, byte seg)
{
if (bmp != null)
{
if (System.Drawing.Imaging.PixelFormat.Format24bppRgb == bmp.PixelFormat)
{
Rectangle rect = new Rectangle(0, 0, bmp.Width, bmp.Height);
System.Drawing.Imaging.BitmapData bmpData = bmp.LockBits(rect, System.Drawing.Imaging.ImageLockMode.ReadWrite, bmp.PixelFormat);
IntPtr ptr = bmpData.Scan0;
int bytes = bmp.Width * bmp.Height * 3;
byte[] grayValues = new byte[bytes];
System.Runtime.InteropServices.Marshal.Copy(ptr, grayValues, 0, bytes);
bmp.UnlockBits(bmpData);
byte[] rgbValues = new byte[bytes];
//清零
Array.Clear(rgbValues, 0, bytes);
byte tempB;
if (method == false)
{
//強度分層法
for (int i = 0; i < bytes; i += 3)
{
byte ser = (byte)(256 / seg);
tempB = (byte)(grayValues[i] / ser);
//分派隨意率性一種色彩
rgbValues[i + 1] = (byte)(tempB * ser);
rgbValues[i] = (byte)((seg - 1 - tempB) * ser);
rgbValues[i + 2] = 0;
}
}
else
{
//灰度級-黑色變換法
for (int i = 0; i < bytes; i += 3)
{
if (grayValues[i] < 64)
{
rgbValues[i + 2] = 0;
rgbValues[i + 1] = (byte)(4 * grayValues[i]);
rgbValues[i] = 255;
}
else if (grayValues[i] < 128)
{
rgbValues[i + 2] = 0;
rgbValues[i + 1] = 255;
rgbValues[i] = (byte)(-4 * grayValues[i] + 2 * 255);
}
else if (grayValues[i] < 192)
{
rgbValues[i + 2] = (byte)(4 * grayValues[i] - 2 * 255);
rgbValues[i + 1] = 255;
rgbValues[i] = 0;
}
else
{
rgbValues[i + 2] = 255;
rgbValues[i + 1] = (byte)(-4 * grayValues[i] + 4 * 255);
rgbValues[i] = 0;
}
}
}
bmp = new Bitmap(bmp.Width, bmp.Height, System.Drawing.Imaging.PixelFormat.Format24bppRgb);
bmpData = bmp.LockBits(rect, System.Drawing.Imaging.ImageLockMode.ReadWrite, bmp.PixelFormat);
ptr = bmpData.Scan0;
System.Runtime.InteropServices.Marshal.Copy(rgbValues, 0, ptr, bytes);
bmp.UnlockBits(bmpData);
return bmp;
}
else
{
return null;
}
}
else
{
return null;
}
}
#endregion
色彩映照:

色彩映照的辦法須要做一個色彩映照表,分歧灰度級都邑有對應的色彩。這個跟強度分層法類似,可以分紅分歧的條理,對應的色彩可以依據現實情形做映照。
在現實運用中,熱成像測溫體系所發生的紅外圖象為诟谇灰度級圖象,灰度值靜態規模不年夜,人眼很難從這些灰度級中取得豐碩的信息。為了更直不雅地加強顯示圖象的條理,進步人眼分辯才能,對體系所攝取的圖象停止偽黑色處置,從而到達圖象加強的後果,使圖象信息加倍豐碩。例如對受熱物體所成的像停止偽黑色時,將灰度低的區域設置在藍色鄰近(或藍灰、黑等),而灰度級高的區域設置在白色鄰近(或棕紅、白等),以便利人們對物體的不雅察。
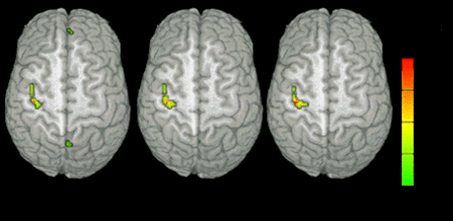
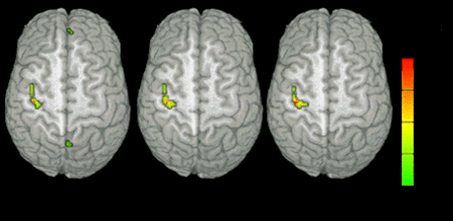
上面幾張圖片是在現實運用中的情形(圖片起源收集):