削減輸入點數的辦法 PLC掌握體系設計 。本站提示廣大學習愛好者:( 削減輸入點數的辦法 PLC掌握體系設計 )文章只能為提供參考,不一定能成為您想要的結果。以下是 削減輸入點數的辦法 PLC掌握體系設計 正文
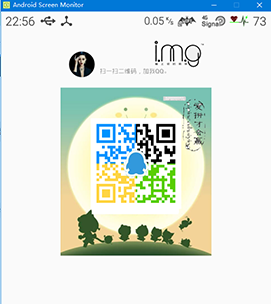
我編碼的作風,先給年夜家展現下後果圖,親們感到後果還不錯,很滿足的話,請持續往下浏覽。



之前呢,也寫過用安卓完成二維碼生成黑色的二維碼和帶logo的二維碼,也曉得可使用QRCode和ZXing兩種方法,然後這一篇呢也是寫二維碼應用BarcodeFormat.QR_CODE,重要也是看見許多的異常英俊的二維碼,這裡呢重要模擬qq的二維碼,而且也高仿完成了長按發送給同伙和保留到圖庫的功效,認為不錯呢就請多支撐下,哪裡欠好呢也能夠說出來。好了我們一步一步來。
第一步:簡略二維碼完成
先來個最簡略的二維碼:

看下簡略代碼完成:
/**
* 依據指定內容生成自界說寬高的二維碼圖片
*
* @param content
* 須要生成二維碼的內容
* @param width
* 二維碼寬度
* @param height
* 二維碼高度
* @throws WriterException
* 生成二維碼異常
*/
public static Bitmap makeQRImage(String content, int width, int height)
throws WriterException {
Hashtable<EncodeHintType, String> hints = new Hashtable<EncodeHintType, String>();
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
// 圖象數據轉換,應用了矩陣轉換
BitMatrix bitMatrix = new QRCodeWriter().encode(content,
BarcodeFormat.QR_CODE, width, height, hints);
int[] pixels = new int[width * height];
// 依照二維碼的算法,逐一生成二維碼的圖片,兩個for輪回是圖片橫列掃描的成果
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
if (bitMatrix.get(x, y))//規模內為黑色的
pixels[y * width + x] = 0xff000000;
else//其他的處所為白色
pixels[y * width + x] = 0xffffffff;
}
}
// 生成二維碼圖片的格局,應用ARGB_8888
Bitmap bitmap = Bitmap.createBitmap(width, height,
Bitmap.Config.ARGB_8888);
//設置像素矩陣的規模
bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
return bitmap;
}
第二步:簡略二維碼加logo
接上去給二維碼加logo:(看圖)

/**
* 依據指定內容生成自界說寬高的二維碼圖片
*
* param logoBm
* logo圖標
* param content
* 須要生成二維碼的內容
* param width
* 二維碼寬度
* param height
* 二維碼高度
* throws WriterException
* 生成二維碼異常
*/
public static Bitmap makeQRImage(Bitmap logoBmp, String content,
int QR_WIDTH, int QR_HEIGHT) throws WriterException {
try {
// 圖象數據轉換,應用了矩陣轉換
Hashtable<EncodeHintType, Object> hints = new Hashtable<EncodeHintType, Object>();
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);// 容錯率
hints.put(EncodeHintType.MARGIN, 2); // default is 4
hints.put(EncodeHintType.MAX_SIZE, 350);
hints.put(EncodeHintType.MIN_SIZE, 100);
BitMatrix bitMatrix = new QRCodeWriter().encode(content,
BarcodeFormat.QR_CODE, QR_WIDTH, QR_HEIGHT, hints);
int[] pixels = new int[QR_WIDTH * QR_HEIGHT];
for (int y = 0; y < QR_HEIGHT; y++) {
// 上面這裡依照二維碼的算法,逐一生成二維碼的圖片,//兩個for輪回是圖片橫列掃描的成果
for (int x = 0; x < QR_WIDTH; x++) {
if (bitMatrix.get(x, y))
pixels[y * QR_WIDTH + x] = 0xff000000;
else
pixels[y * QR_WIDTH + x] = 0xffffffff;
}
}
// ------------------添加圖片部門------------------//
Bitmap bitmap = Bitmap.createBitmap(QR_WIDTH, QR_HEIGHT,
Bitmap.Config.ARGB_8888);
// 設置像素點
bitmap.setPixels(pixels, 0, QR_WIDTH, 0, 0, QR_WIDTH, QR_HEIGHT);
// 獲得圖片寬高
int logoWidth = logoBmp.getWidth();
int logoHeight = logoBmp.getHeight();
if (QR_WIDTH == 0 || QR_HEIGHT == 0) {
return null;
}
if (logoWidth == 0 || logoHeight == 0) {
return bitmap;
}
// 圖片繪制在二維碼中心,分解二維碼圖片
// logo年夜小為二維碼全體年夜小的1/2
float scaleFactor = QR_WIDTH * 1.0f / 2 / logoWidth;
try {
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(bitmap, 0, 0, null);
canvas.scale(scaleFactor, scaleFactor, QR_WIDTH / 2,
QR_HEIGHT / 2);
canvas.drawBitmap(logoBmp, (QR_WIDTH - logoWidth) / 2,
(QR_HEIGHT - logoHeight) /2, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
return bitmap;
} catch (Exception e) {
bitmap = null;
e.getStackTrace();
}
} catch (WriterException e) {
e.printStackTrace();
}
return null;
}
上段代碼可以看出要給二維碼圖片中央加logo,然則圖片不克不及占領全部二維碼圖片的很年夜一部門。然後還必需設置容錯率:容錯率有M,L,Q,H幾個品級,容錯率越高,二維碼的有用像素點就越多。這裡應用小寫的utf-8編碼,年夜寫會湧現]Q2\000026開首內容,為了悅目點還設置了邊距和年夜小。
第三步:完成帶logo的黑色二維碼
接上去我們把诟谇矩陣變成黑色矩陣:
就把
if (bitMatrix.get(x, y)) pixels[y * width + x] = 0xff000000; else pixels[y * width + x] = 0xffffffff;
調換為:(這裡的色彩隨意設置,後果隨意改)
if (x < QR_WIDTH / 2 && y < QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFF0094FF;// 藍色
Integer.toHexString(new Random().nextInt());
} else if (x < QR_WIDTH / 2 && y > QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFFFED545;// 黃色
} else if (x > QR_WIDTH / 2 && y > QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFF5ACF00;// 綠色
} else {
pixels[y * QR_WIDTH + x] = 0xFF000000;// 黑色
}
} else {
pixels[y * QR_WIDTH + x] = 0xffffffff;// 白色
}
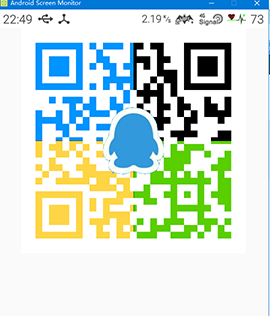
改後的後果:

第四步:給二維碼加配景
接上去我們來給二維碼圖片加配景:
/**
* 給二維碼圖片加配景
*
*/
public static Bitmap addBackground(Bitmap foreground,Bitmap background){
int bgWidth = background.getWidth();
int bgHeight = background.getHeight();
int fgWidth = foreground.getWidth();
int fgHeight = foreground.getHeight();
Bitmap newmap = Bitmap
.createBitmap(bgWidth, bgHeight, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(newmap);
canvas.drawBitmap(background, 0, 0, null);
canvas.drawBitmap(foreground, (bgWidth - fgWidth) / 2,
(bgHeight - fgHeight) *3 / 5+70, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
return newmap;
}
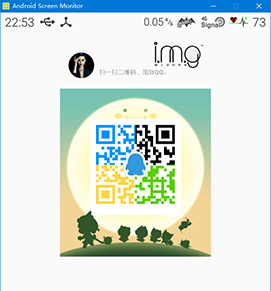
如許後果就變成:

第五步:給二維碼加水印
然後二維碼的特性化制造就最初一步了:加水印,地位隨意放
/**
* 在圖片右下角添加水印
*
* @param srcBMP
* 原圖
* @param markBMP
* 水印圖片
* @return 分解水印後的圖片
*/
public static Bitmap composeWatermark(Bitmap srcBMP, Bitmap markBMP) {
if (srcBMP == null) {
return null;
}
// 創立一個新的和SRC長度寬度一樣的位圖
Bitmap newb = Bitmap.createBitmap(srcBMP.getWidth(),
srcBMP.getHeight(), Bitmap.Config.ARGB_8888);
Canvas cv = new Canvas(newb);
// 在 0,0坐標開端畫入原圖
cv.drawBitmap(srcBMP, 0, 0, null);
// 在原圖的右下角畫入水印
cv.drawBitmap(markBMP, srcBMP.getWidth() - markBMP.getWidth()*4/5,
srcBMP.getHeight()*2/7 , null);
// 保留
cv.save(Canvas.ALL_SAVE_FLAG);
// 存儲
cv.restore();
return newb;
}

這裡貼下完成二維碼特性化的完全代碼類:
package com.ry.personalizedcode.uitls;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import com.谷歌.zxing.BarcodeFormat;
import com.谷歌.zxing.EncodeHintType;
import com.谷歌.zxing.WriterException;
import com.谷歌.zxing.common.BitMatrix;
import com.谷歌.zxing.qrcode.QRCodeWriter;
import com.谷歌.zxing.qrcode.decoder.ErrorCorrectionLevel;
import java.util.Hashtable;
import java.util.Random;
/**
* Created on 2016/2/24.
* 生成二維碼的對象類
*/
public class MakeQRCodeUtil {
/**
* 依據指定內容生成自界說寬高的二維碼圖片
*
* param logoBm
* logo圖標
* param content
* 須要生成二維碼的內容
* param width
* 二維碼寬度
* param height
* 二維碼高度
* throws WriterException
* 生成二維碼異常
*/
public static Bitmap makeQRImage(Bitmap logoBmp, String content,
int QR_WIDTH, int QR_HEIGHT) throws WriterException {
try {
// 圖象數據轉換,應用了矩陣轉換
Hashtable<EncodeHintType, Object> hints = new Hashtable<EncodeHintType, Object>();
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);// 容錯率
hints.put(EncodeHintType.MARGIN, 2); // default is 4
hints.put(EncodeHintType.MAX_SIZE, 350);
hints.put(EncodeHintType.MIN_SIZE, 100);
BitMatrix bitMatrix = new QRCodeWriter().encode(content,
BarcodeFormat.QR_CODE, QR_WIDTH, QR_HEIGHT, hints);
int[] pixels = new int[QR_WIDTH * QR_HEIGHT];
for (int y = 0; y < QR_HEIGHT; y++) {
// 上面這裡依照二維碼的算法,逐一生成二維碼的圖片,//兩個for輪回是圖片橫列掃描的成果
for (int x = 0; x < QR_WIDTH; x++) {
if (bitMatrix.get(x, y)) {
if (x < QR_WIDTH / 2 && y < QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFF0094FF;// 藍色
Integer.toHexString(new Random().nextInt());
} else if (x < QR_WIDTH / 2 && y > QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFFFED545;// 黃色
} else if (x > QR_WIDTH / 2 && y > QR_HEIGHT / 2) {
pixels[y * QR_WIDTH + x] = 0xFF5ACF00;// 綠色
} else {
pixels[y * QR_WIDTH + x] = 0xFF000000;// 黑色
}
} else {
pixels[y * QR_WIDTH + x] = 0xffffffff;// 白色
}
}
}
// ------------------添加圖片部門------------------//
Bitmap bitmap = Bitmap.createBitmap(QR_WIDTH, QR_HEIGHT,
Bitmap.Config.ARGB_8888);
// 設置像素點
bitmap.setPixels(pixels, 0, QR_WIDTH, 0, 0, QR_WIDTH, QR_HEIGHT);
// 獲得圖片寬高
int logoWidth = logoBmp.getWidth();
int logoHeight = logoBmp.getHeight();
if (QR_WIDTH == 0 || QR_HEIGHT == 0) {
return null;
}
if (logoWidth == 0 || logoHeight == 0) {
return bitmap;
}
// 圖片繪制在二維碼中心,分解二維碼圖片
// logo年夜小為二維碼全體年夜小的1/2
float scaleFactor = QR_WIDTH * 1.0f / 2 / logoWidth;
try {
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(bitmap, 0, 0, null);
canvas.scale(scaleFactor, scaleFactor, QR_WIDTH / 2,
QR_HEIGHT / 2);
canvas.drawBitmap(logoBmp, (QR_WIDTH - logoWidth) / 2,
(QR_HEIGHT - logoHeight) /2, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
return bitmap;
} catch (Exception e) {
bitmap = null;
e.getStackTrace();
}
} catch (WriterException e) {
e.printStackTrace();
}
return null;
}
/**
* 獲得十六進制的色彩代碼.例如 "#6E36B4" , For HTML ,
* @return String
*/
public static String getRandColorCode(){
String r,g,b;
Random random = new Random();
r = Integer.toHexString(random.nextInt(256)).toUpperCase();
g = Integer.toHexString(random.nextInt(256)).toUpperCase();
b = Integer.toHexString(random.nextInt(256)).toUpperCase();
r = r.length()==1 ? "0" + r : r ;
g = g.length()==1 ? "0" + g : g ;
b = b.length()==1 ? "0" + b : b ;
return r+g+b;
}
/**
* 依據指定內容生成自界說寬高的二維碼圖片
*
* @param content
* 須要生成二維碼的內容
* @param width
* 二維碼寬度
* @param height
* 二維碼高度
* @throws WriterException
* 生成二維碼異常
*/
public static Bitmap makeQRImage(String content, int width, int height)
throws WriterException {
Hashtable<EncodeHintType, String> hints = new Hashtable<EncodeHintType, String>();
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
// 圖象數據轉換,應用了矩陣轉換
BitMatrix bitMatrix = new QRCodeWriter().encode(content,
BarcodeFormat.QR_CODE, width, height, hints);
int[] pixels = new int[width * height];
// 依照二維碼的算法,逐一生成二維碼的圖片,兩個for輪回是圖片橫列掃描的成果
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
if (bitMatrix.get(x, y))
pixels[y * width + x] = 0xff000000;
else
pixels[y * width + x] = 0xffffffff;
}
}
// 生成二維碼圖片的格局,應用ARGB_8888
Bitmap bitmap = Bitmap.createBitmap(width, height,
Bitmap.Config.ARGB_8888);
bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
return bitmap;
}
/**
* 從資本文件中獲得圖片
*
* @param context
* 高低文
* @param drawableId
* 資本文件id
* @return
*/
public static Bitmap gainBitmap(Context context, int drawableId) {
Bitmap bmp = BitmapFactory.decodeResource(context.getResources(),
drawableId);
return bmp;
}
/**
* 在圖片右下角添加水印
*
* @param srcBMP
* 原圖
* @param markBMP
* 水印圖片
* @return 分解水印後的圖片
*/
public static Bitmap composeWatermark(Bitmap srcBMP, Bitmap markBMP) {
if (srcBMP == null) {
return null;
}
// 創立一個新的和SRC長度寬度一樣的位圖
Bitmap newb = Bitmap.createBitmap(srcBMP.getWidth(),
srcBMP.getHeight(), Bitmap.Config.ARGB_8888);
Canvas cv = new Canvas(newb);
// 在 0,0坐標開端畫入原圖
cv.drawBitmap(srcBMP, 0, 0, null);
// 在原圖的右下角畫入水印
cv.drawBitmap(markBMP, srcBMP.getWidth() - markBMP.getWidth()*4/5,
srcBMP.getHeight()*2/7 , null);
// 保留
cv.save(Canvas.ALL_SAVE_FLAG);
// 存儲
cv.restore();
return newb;
}
/**
* 給二維碼圖片加配景
*
*/
public static Bitmap addBackground(Bitmap foreground,Bitmap background){
int bgWidth = background.getWidth();
int bgHeight = background.getHeight();
int fgWidth = foreground.getWidth();
int fgHeight = foreground.getHeight();
Bitmap newmap = Bitmap
.createBitmap(bgWidth, bgHeight, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(newmap);
canvas.drawBitmap(background, 0, 0, null);
canvas.drawBitmap(foreground, (bgWidth - fgWidth) / 2,
(bgHeight - fgHeight) *3 / 5+70, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
return newmap;
}
}
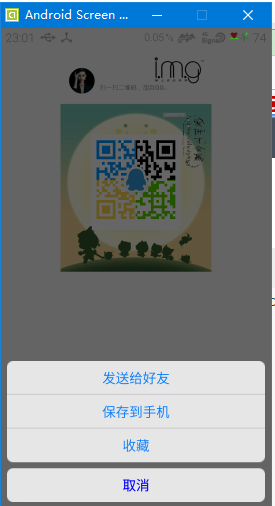
第六步:給二維碼完成長按功效
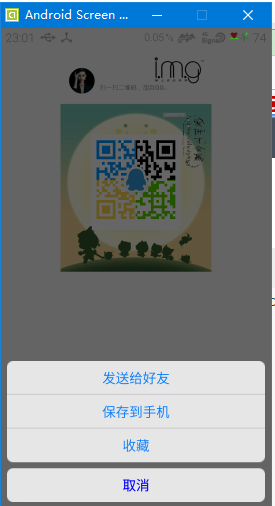
最初為了模仿下qq的檢查二維碼咭片功效,還加了一個長按彈出actionSheet的功效。
看後果:

詳細的 安卓版actionSheet的完成,後面博客有引見須要的請移步。
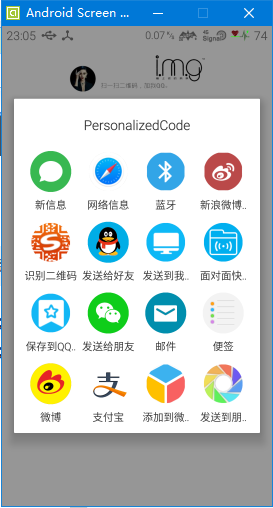
這裡我們先來完成發送給石友功效:(這裡就不做第三方的發送)
private void sendToFriends() {
Intent intent=new Intent(Intent.ACTION_SEND);
Uri imageUri= Uri.parse(Environment.getExternalStorageDirectory()+"/code/qrcode.jpg");
intent.setType("image/*");
intent.putExtra(Intent.EXTRA_STREAM, imageUri);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(Intent.createChooser(intent, getTitle()));
}
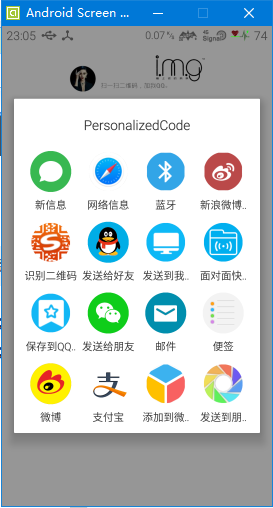
發送給同伙後果圖:

然後就是要完成保留到當地圖庫的功效:
/**
* 先保留到當地再播送到圖庫
* */
public static void saveImageToGallery(Context context, Bitmap bmp) {
// 起首保留圖片
File appDir = new File(Environment.getExternalStorageDirectory(),
"code");
if (!appDir.exists()) {
appDir.mkdir();
}
String fileName = "qrcode.jpg";
file = new File(appDir, fileName);
try {
FileOutputStream fos = new FileOutputStream(file);
bmp.compress(CompressFormat.JPEG, 100, fos);
fos.flush();
fos.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
// 其次把文件拔出到體系圖庫
try {
MediaStore.Images.Media.insertImage(context.getContentResolver(), file.getAbsolutePath(), fileName, null);
// 最初告訴圖庫更新
context.sendBroadcast(new Intent( Intent.ACTION_MEDIA_SCANNER_SCAN_FILE, Uri.parse("file://"
+ file)));
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
總結:
這篇說白了就是應用了年夜量的Canvas和bitmap的處置,然後篇幅也是有點長,看起來也是有點累。要看完全的代碼請本身下載PersonalizedCode.rar。下一篇我預備寫webView中的二維碼圖片長按辨認二維碼功效。