C#完成從收集同步尺度北京時光的辦法。本站提示廣大學習愛好者:(C#完成從收集同步尺度北京時光的辦法)文章只能為提供參考,不一定能成為您想要的結果。以下是C#完成從收集同步尺度北京時光的辦法正文
我們曾經有文章向你描寫若何應用<include />標簽來重用和同享你的結構代碼。這篇文章將向你論述<merge />標簽的應用和若何與<include />標簽互補應用。
<merge />標簽用於削減View樹的條理來優化Android的結構。經由過程看一個例子,你就可以很輕易的懂得這個標簽能處理的成績。上面的XML結構顯示一個圖片,而且有一個題目位於其上方。這個構造相當的簡略;FrameLayout裡放置了一個ImageView,其上放置了一個TextView:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_gravity="center_horizontal|bottom"
android:padding="12dip"
android:background="#AA000000"
android:textColor="#ffffffff"
android:text="Golden Gate" />
</FrameLayout>
結構襯著起來很英俊,並且看不出有甚麼成績:

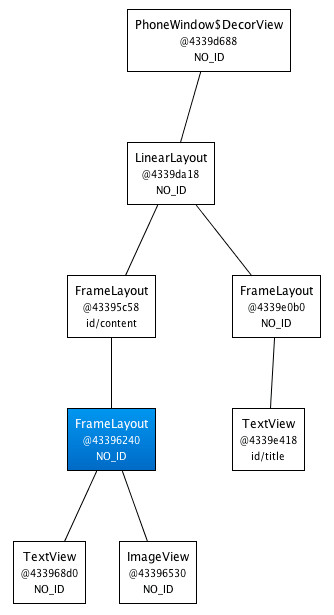
當你應用HierarchyViewer對象來檢討時,你會發明工作變得很風趣。假如你細心檢查View樹,你將會留意到,我們在XML文件中界說的FrameLayout(藍色高亮顯示)是另外一個FrameLayout獨一的子元素:

既然我們的FrameLayout和它的父元素有著雷同的尺寸(歸功於fill_parent常量),而且也沒有界說任何的background,額定的padding或許gravity,所以它完整是無用的。我們所做的,只是讓UI變得更加龐雜。如何我們能力解脫這個FrameLayout呢?究竟,XML文檔須要一個根標簽且XML結構老是與響應的View實例想對應。
這時候候,<merge />標簽閃亮退場了。當LayoutInflater碰到這個標簽時,它會跳過它,並將<merge />內的元素添加到<merge />的父元素裡。困惑了嗎?讓我們用<merge />來調換FrameLayout,偏重寫之前的XML結構:
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_gravity="center_horizontal|bottom"
android:padding="12dip"
android:background="#AA000000"
android:textColor="#ffffffff"
android:text="Golden Gate" />
</merge>
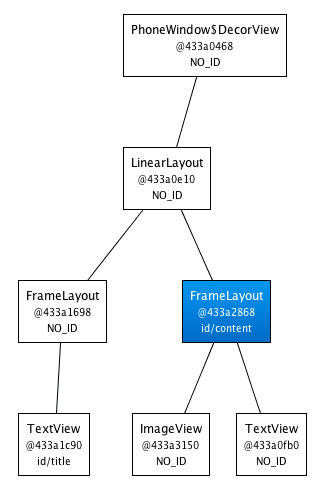
新的代碼中,TextView和ImageView都直接添加到上一層的FrameLayout裡。固然視覺上看起來一樣,但View的條理加倍簡略了:

很明顯,在這個場所應用<merge />是由於Activity的ContentView的父元素一直是FrameLayout。假如你的結構應用LinearLayout作為它的根標簽(舉例),那末你就不克不及應用這個技能。<merge />在其它的一些場所也很有效的。例如,它與<include />標簽聯合起來就可以表示得很完善。你還可以在創立一個自界說的組合View時應用<merge />。讓我們看一個應用<merge />創立一個新View的例子——OkCancelBar,包括兩個按鈕,並可以設置按鈕標簽。上面的XML用於在一個圖片上顯示自界說的View:
<merge
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:okCancelBar="http://schemas.android.com/apk/res/com.example.android.merge">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate" />
<com.example.android.merge.OkCancelBar
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:paddingTop="8dip"
android:gravity="center_horizontal"
android:background="#AA000000"
okCancelBar:okLabel="Save"
okCancelBar:cancelLabel="Don't save" />
</merge>
新的結構後果以下圖所示:

OkCancelBar的代碼很簡略,由於這兩個按鈕在內部的XML文件中界說,經由過程LayoutInflate類導入。以下面的代碼片斷所示,R.layout.okcancelbar以OkCancelBar為父元素:
public class OkCancelBar extends LinearLayout {
public OkCancelBar(Context context, AttributeSet attrs) {
super(context, attrs);
setOrientation(HORIZONTAL);
setGravity(Gravity.CENTER);
setWeightSum(1.0f);
LayoutInflater.from(context).inflate(R.layout.okcancelbar, this, true);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.OkCancelBar, 0, 0);
String text = array.getString(R.styleable.OkCancelBar_okLabel);
if (text == null) text = "Ok";
((Button) findViewById(R.id.okcancelbar_ok)).setText(text);
text = array.getString(R.styleable.OkCancelBar_cancelLabel);
if (text == null) text = "Cancel";
((Button) findViewById(R.id.okcancelbar_cancel)).setText(text);
array.recycle();
}
}
兩個按鈕的界說以下面的XML所示。正如你所看到的,我們應用<merge />標簽直接添加兩個按鈕到OkCancelBar。每一個按鈕都是從內部雷同的XML結構文件包括出去的,便於保護;我們只是簡略地重寫它們的id:
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<include
layout="@layout/okcancelbar_button"
android:id="@+id/okcancelbar_ok" />
<include
layout="@layout/okcancelbar_button"
android:id="@+id/okcancelbar_cancel" />
</merge>
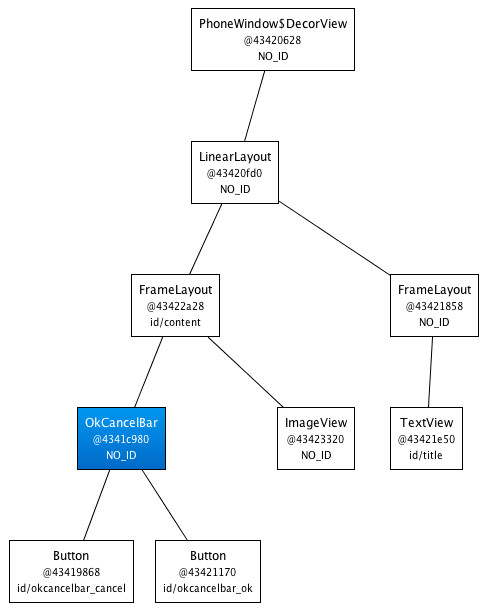
我們創立了一個靈巧且易於保護的自界說View,它有著高效的View條理:

<merge />標簽極端有效。但是它也有以下兩個限制:
· <merge />只能作為XML結構的根標簽應用
· 當Inflate以<merge />開首的結構文件時,必需指定一個父ViewGroup,而且必需設定attachToRoot為true(參看inflate(int, android.view.ViewGroup, Boolean)辦法)。
後果圖:

以上就是本文的全體內容,願望對年夜家的進修有所贊助,也願望年夜家多多支撐。