C#開辟微信"號接口開辟。本站提示廣大學習愛好者:(C#開辟微信"號接口開辟)文章只能為提供參考,不一定能成為您想要的結果。以下是C#開辟微信"號接口開辟正文
詳細完成方法不多說了,請看下文
1、媒介
當下微信"號簡直曾經是每一個公司必備的,然則年夜部門微信"賬號用戶體驗都欠佳,特殊是觸及到用戶綁定等,須要用戶停止龐雜的操作才可以和網站綁定,或許許多公司直接不綁定,而是每次都讓用戶填寫賬號暗碼。作為微信接口開辟人員我們曉得網頁受權可以用作微信網頁用作平安登錄,帶參數二維碼的應用用作記載用戶起源,模板新聞用作購物花費等新聞的告訴,然則很少看到有綜合應用這些高等接口做出體驗比擬好的"賬號,這裡分享一些我開辟的用戶綁定和驗證碼的一些心得。所須要的接口有基本的答復、網頁受權、帶參數二維碼、模板新聞。所以這裡所講的必需是認證辦事號(沒方法騰訊接口限制真的好難堪我們這些開辟人員)。
2、需求
1.pc網站綁定小我微信賬號2.pc網站獲得驗證碼(用戶注冊即綁定、找回暗碼等場景)
3、完成流程及與傳統辦法比較
1.pc網站綁定小我微信賬號:
傳統的辦法--是輸出賬號和暗碼,然後經由過程網頁受權綁定,下次可以避免上岸
應用微信接口--辦法1、網頁受權
在pc端生成一個網頁受權的二維碼:url+id=32132312個中id為用戶的獨一標識,用微信掃描 保留id和openid在對應的用戶表即綁定勝利
辦法2、請求帶參數二維碼+網頁受權
在經由過程微信接口請求暫時的帶參數二位碼顯示在pc網頁上,所帶參數是依據登錄用戶生成的獨一標識一串數字 ,當用戶掃描的時刻微信答復的參數即為這串數字,將這串數字和openid保留在數據庫對應的用戶表中便可。
留意:在這建議應用第2中辦法:第1中辦法是直接在網頁中綁定,用戶能夠沒有存眷我們的"賬號,而第二種辦法當用戶沒有存眷的時刻提醒先存眷,存眷完以後主動綁定,而且提醒勝利,假如存眷也是直接跳轉到我們的"賬號
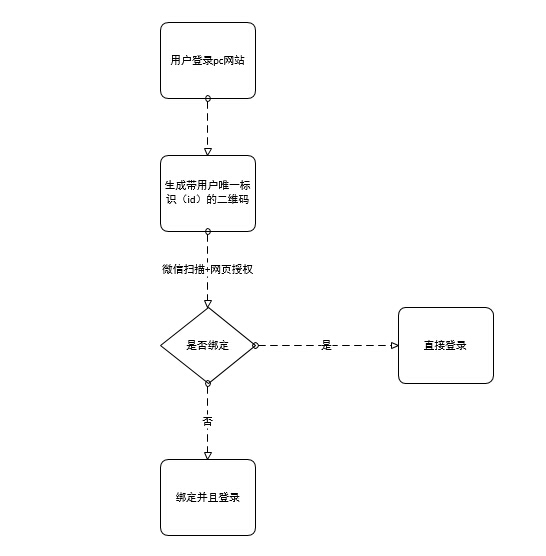
4、用戶綁定流程圖
1.網頁受權綁定的流程圖:

2.帶參數二維碼綁定

5、用戶綁定完成辦法重要代碼
這裡以綁定第二種辦法為例(網頁受權參考我之前文章C#微信"號開辟-高等接口-之網頁受權oauth2.0獲得用戶根本信息(二))
1.起首用戶登錄pc網站 獲得到獨一標識也能夠即時生成,然後以獨一標識為參數向微佩服務器請求帶參數的二維碼辦法概況可參照我之前的文章:C#微信"號接口開辟實例-高等接口-請求帶參數的二維碼
重要代碼獲得ticket 個中 scene_id即為用戶獨一標識 二維碼鏈接https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET 嵌入到網頁中便可
1 /// <summary> 2 /// 挪用微信接口獲得帶參數暫時二維碼的ticket 3 /// 應用辦法:https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET 4 /// </summary> 5 /// <param name="scene_id">二維碼帶的參數</param> 6 /// <returns>json:ticket:換取二維碼的憑證,expire_seconds:憑證有用時光,url:二維碼解析後的地址。此處前往ticket 不然前往毛病碼</returns> 7 public string GetQrcode(string appid, string appsecret, Int32 scene_id) 8 { 9 string QrcodeUrl = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={0}";//WxQrcodeAPI接口10 string AccessToken = getTokenSession(appid, appsecret);//拉取全局的AccessToken11 QrcodeUrl = string.Format(QrcodeUrl, AccessToken);12 string PostJson = "{\"expire_seconds\": 1800, \"action_name\": \"QR_SCENE\", \"action_info\": {\"scene\": {\"scene_id\": " + scene_id + "}}}";13 string ReText = WebRequestPostOrGet(QrcodeUrl, PostJson);//post提交14 Dictionary<string, object> reDic = (Dictionary<string, object>)Jss.DeserializeObject(ReText);15 if (reDic.ContainsKey("ticket"))16 {17 return reDic["ticket"].ToString();//勝利18 }19 else20 {21 return reDic["errcode"].ToString();//前往毛病碼22 }23 }
2.用戶掃描帶參數二維碼(此處為暫時二維碼),非存眷用戶提醒存眷,存眷後直接綁定,存眷用戶可以直接綁定,道理是掃描帶參數二維碼,微信會吸收到xml情勢的數據 可參考我之前文章C#/ASP.NET MVC微信"號接口開辟之從零開辟(二) 吸收微信新聞而且解析XML(附源碼):
解析獲得到scene_id由於新聞也帶用戶信息openid 將scene_id和openid保留到用戶表即完成重要代碼以下:
1 switch (WxXmlModel.Event) 2 { 3 case "subscribe": 4 if (string.IsNullOrEmpty(WxXmlModel.EventKey)) 5 { 6 XML = sohovan.com.wxapi.ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName,"存眷勝利"); 7 } 8 else 9 {10 XML = sohovan.com.wxapi.ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//掃描帶參數二維碼先存眷後推送事宜11 }12 break;13 case "SCAN":14 XML = sohovan.com.wxapi.ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//掃描帶參數二維碼已存眷 直接推送事宜15 break;16 }
掃描分為兩種一種是先存眷落後入"號(Event=="subscribe")還有一種是直接進入"號 (Event="SCAN") 個中FromUserName是用戶的openid微信獨一標識 此時將openid 和scene_id保留到對運用戶表便可須要
留意的是存眷掃描中EventKey為qrscene_加標識 假如標識為321312那末EventKey="qrscene_321312",曾經存眷的EventKey="321312"。
6、模板新聞獲得驗證碼完成辦法
上一步曾經將pc網站和微信綁定,假如我們忘卻暗碼,傳統的做法是可以經由過程短信找回,弊病是關於手機號碼常常換的用戶能夠找不回,信任關於年夜部門年青人來講換10個手機號碼也不會去換一個QQ好一個微旌旗燈號,這個時刻我們經由過程微信找回我們的暗碼是絕對平安的
完成辦法許多,好比在微信中修正,然則費事(須要查找到"賬號,找到對應的按鈕等等),這裡可以應用帶參數二維碼用戶掃描pc網站的方法獲得,相似下面的辦法,而此時應用微信模板新聞,體驗又加倍便利。
獲得驗證碼流程圖:

這個進程就是和短信相似,然則我認為不管是從經濟照樣用營銷上斟酌都是利益多多,比擬假如量年夜,每一個月驗證各類器械以萬條算的網站短信費用便可以省不小一筆,同時還可認為微信引流一舉多得。
願望年夜家可以或許愛好。